Elementor教學:在這篇文章中將說明如何使用 Elementor 為網頁編輯圖、文內容,Elementor 是一套網站前端視覺編輯器,裡面具有許多已經完成程式碼建構的 widget (小工具) ,只需要在網頁模板上建立網頁區塊,再將小工具以拖曳的方式加入到網頁中,就能完成網頁編輯的動作,在網頁編輯上也較簡單易懂,可以輕鬆地完成編輯圖文的動作。
本篇教學以 demo-002 作示範,以下教學將會用圖片及文字的方式呈現。
Gallery(圖集)分類版 更換網頁圖片文字
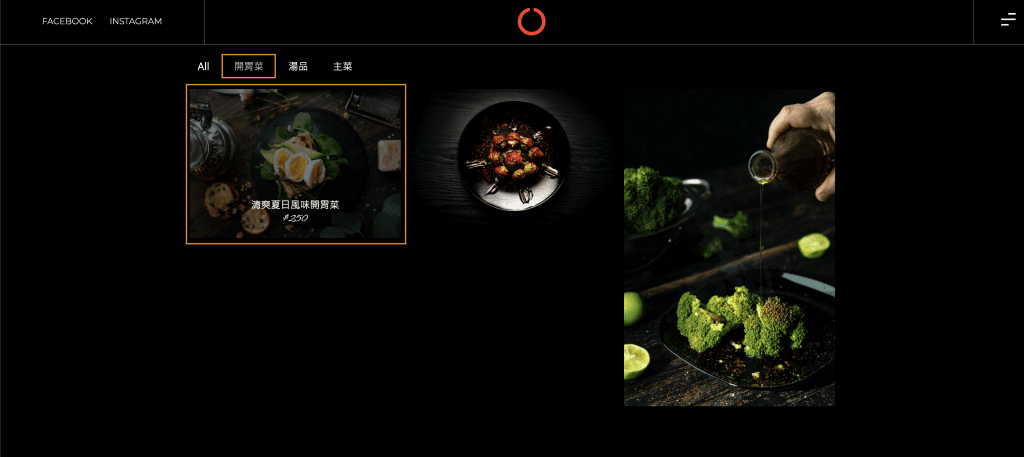
可以發現這裡的Gallery最上面有一排分類,現在看到的是All全部的圖片。

點選分類開胃菜後,就會剩下開胃菜的圖片,而這裡也設定滑鼠游標滑過圖片時會顯示文字介紹。

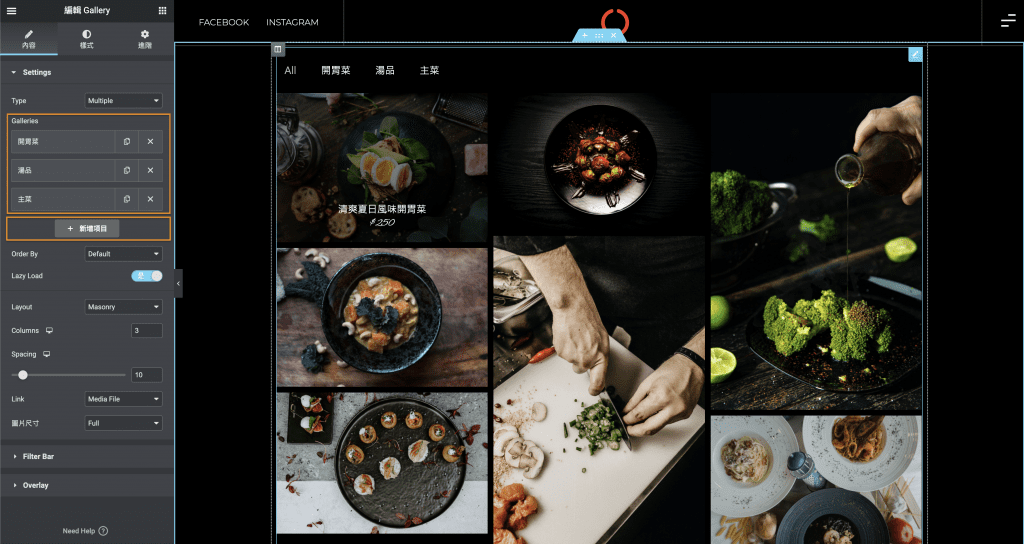
欲編輯該項目,同樣地在它上面點選右鍵,編輯 Gallery,這裡不建議直接按左鍵,可能會點開圖片。

左側編輯區域顯示的是分類,也可以新增分類,分類標題點開後就可以編輯圖片。
Title可以編輯分類名稱,點選圖片區可以編輯圖庫。

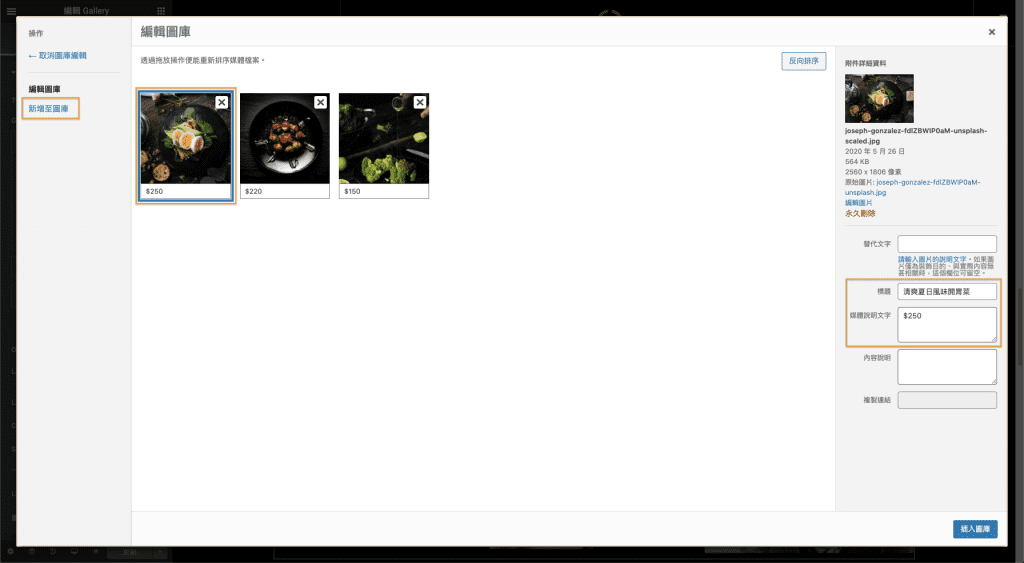
可以新增或刪除此分類的圖片,也可以編輯圖片的標題及說明文字。
回饋、評論文字編輯

在此demo設計中,只有兩個評論,且不會有輪播動畫。欲編輯該項目,同樣地在它上面點選右鍵,編輯 Testimonial Carousel,或直接按左鍵。

左側編輯區域中,點開Item #1 即可編輯文字。

這裡的顧客回饋只有 Content 與 Name 有內容,只需要編輯此兩個區域即可。
若你看過其他demo,可以發現有些顧客回饋或評論還有大頭貼及Title描述,也是在這裡做編輯。