Elementor教學:在這篇文章中將說明如何使用 Elementor 編輯網頁圖、文內容,Elementor 是一套網站前端視覺編輯器,裡面具有許多已經完成程式碼建構的 widget (小工具) ,只需要在網頁模板上建立網頁區塊,再將小工具以拖曳的方式加入到網頁中,就能完成網頁編輯的動作,在網頁編輯上也較簡單易懂,可以輕鬆地完成編輯圖文的動作。
本篇教學以 demo-001 作示範,以下教學將會用圖片及文字的方式呈現。
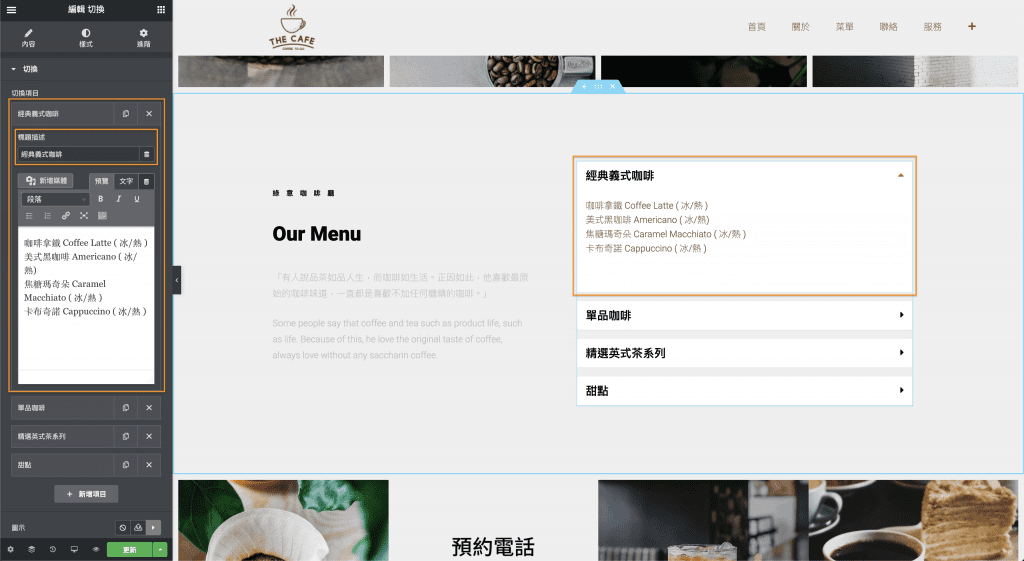
切換小工具(收合列表)編輯文字
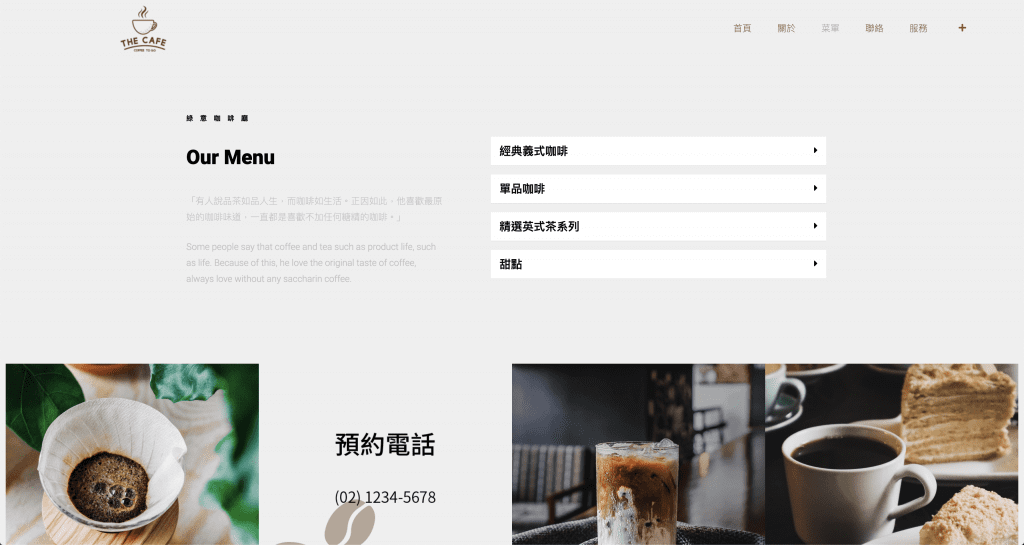
繼續往下滑 demo-001,可以看到菜單區域。


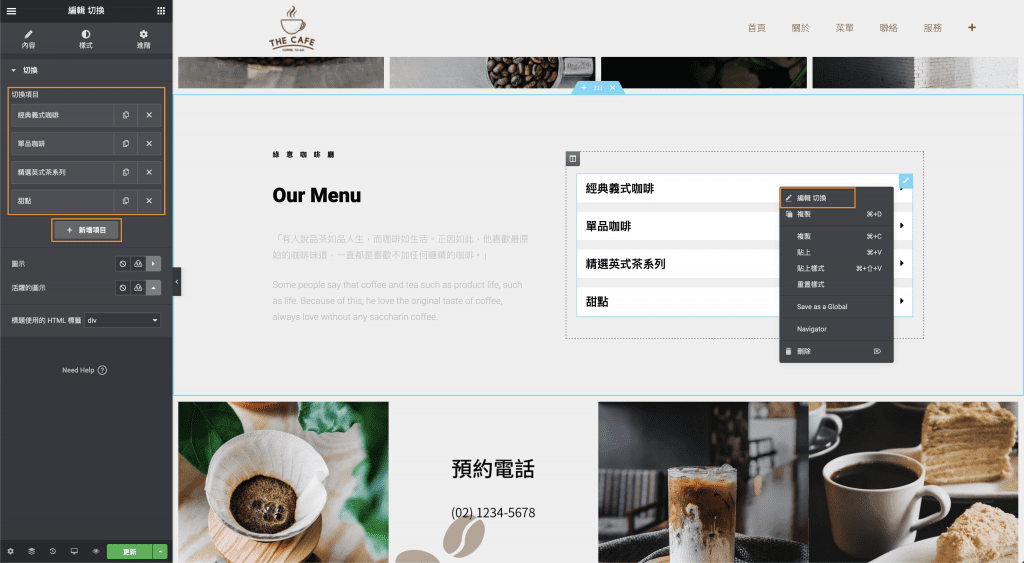
在 Our Menu 右側的菜單,稱為切換小工具,是可以收合的列表。欲編輯該項目,同樣地在它上面點選右鍵,編輯切換,或是直接按左鍵。

左側為編輯區域,可以編輯切換項目,也可以刪除或新增項目。

點按項目可以編輯標題描述及內容,拖曳標題區塊可以變換前後位置。
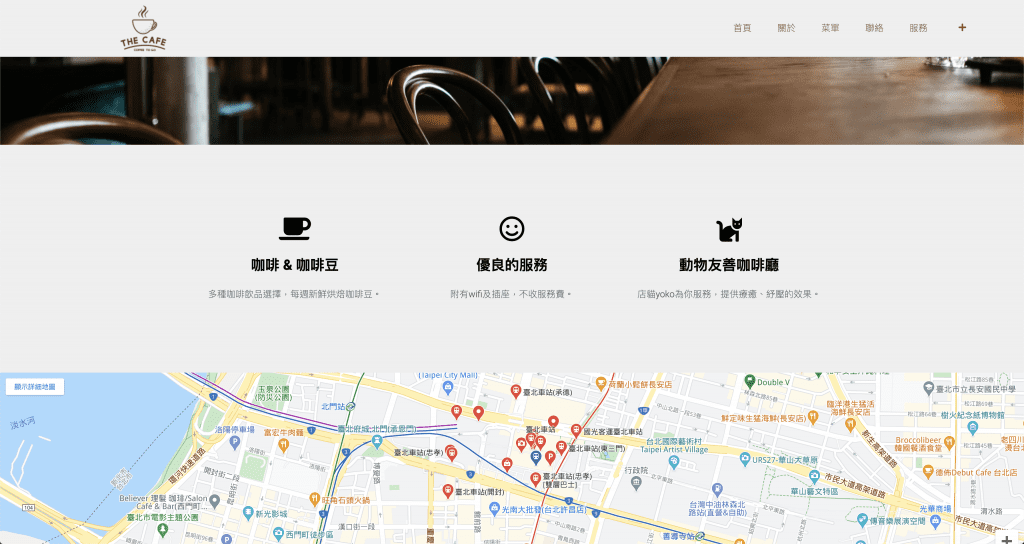
編輯圖示方框
可愛的圖示加文字也可以自己編輯唷!

在欲編輯的圖示方框上方按右鍵選擇編輯,或直接按左鍵,編輯區塊會出現在左側。

左側編輯區塊,可以看到圖示、標題描述、內文、連結區域,可以直接進行修改。別忘了修改完畢後,記得更新儲存!