為什麼你需要網站?
開啟你的網路領地x建立品牌x網站架設!
網路世代、自媒體時代來臨,近86.6%的人口比例已經習慣用從網路接收資訊,人與人的連接已不侷限實體位置。以前因為地點限制,只能雙手遞上名片、紙本型錄,通過言語交談試圖被了解;現在的網路世界,透過網站連結頁面,產生的視覺、形象、全面內容安排,能夠全年無休為你迎接更多用戶。
過去要架設網站的門檻非常高,隨著自媒體、創業風潮興起、網際網路進步,想要自己規劃網站,甚至能自行調整喜歡的網站樣式,已是能夠辦到的事情!
建立一個速度快、能完整展現品牌特色與風格的網站,讓你或品牌被更多人認識!
該如何開始規劃網站?

想要架設網站,我該怎麼規劃網站呢?
我們會需要用到三個工具:文件、表單、資料夾
- 表單用來產出網站架構。
- 文件用來撰寫網站內文。
- 資料夾用來整理需要的圖片、檔案。
我們有做線上表單、文件範例,請先開啟您熟悉的表單下載、文件下載。(加Line@可以獲得好看版圖文網站規劃手冊及線上表單下載連結唷!)
- Windows可以使用Word、Excel
- MacOS可使用Pages、Number
- 線上可以使用google 文件、google表單
接下來,會分成個區塊來釐清規劃:

- 初衷與目標
- 自我分析
- 架構分析
- 樣式分析
開始架設前,如果是需求快速架站可以直接跳到樣式分析,使用400+精選模板,快速進行架站唷!
看完可能還是毫無頭緒?沒關係!跟著我們,一步一步完成自己的網站規劃!
初衷與目標:為什麼架站需要網站規劃?
為什麼要架設網站?想透過網站達到什麼目標呢?搞清楚製作網站目標,網站規劃重點才不會跑偏。
明白架設網站的目的

- 網站目的:營造形象、新增網路業務、分類別的子公司網站、紀錄型部落格文章
- 網站規劃:形象網站、購物車網站、部落格網站、爆品/導流型一頁式網站
- 目標對象:要了解是要對企業(B2B)還是對大眾消費者(B2C),性別、年齡層、消費族群
- 地理區域:產品/服務銷售國內或國外
- 語言版本:依照區域思考需要使用的語言版本,中文、英文、日文
各類型網站的差異
- 形象網站:普遍公司使用的網站型態,能夠系統化分類、多個頁面切換。形象網站屬於品牌門面(網路名片),網站風格會直接帶給使用者個性化感受,無形中的網路數據也可開發潛在客戶。
- 購物車網站:24小時營業的網路商店!擁有購物車的網站,有些人也會結合形象網站(購物車+形象網站)。期望長期經營品牌,有網站才能建立價值與區隔性,完全掌握數據,讓手續費不被抽走。
- 部落格網站:部落格網站適合有文章需求的公司、品牌、個人,例如:新聞、雜誌發表等長篇文章。有些形象網站會需求部落格功能(部落格+形象網站),方便建立SEO,提升網站排名。
- 一頁式網站(爆品/導流型、單頁型形象網站):只有一個頁面,利用排版及圖片、文字來展現網站頁面風格,用簡易明瞭的方式呈現內容,讓使用者立即瞭解公司業務及服務。
目標對象對網站的調整
- 年齡層較長:整體字體偏大,盡量白而簡潔,使用標準文字較佳
- 年齡層較年輕:可新增動態頁面,顏色可靈活應用
地理區域+語言版本
確認是否要做多語言版本,還是單一語言。
設定網站架設完後的目標
期望網站完成後,達成的目標,盡量設定可實際量化的目標。
可思考達成目標需要串接的功能及資源,也可以方便網站後續行銷唷!
目標可設定
- 瀏覽數
- 點閱數
- 購物車成交數
- 訂閱數量
- 社群粉絲數量
- 廣告像素轉換率
- ……
自我分析:制定網站內容
這部分可搭配上述的目標來執行,規劃網站需新增的文字內容、圖片、影片等資訊。
規劃網站需要先了解自己的特色與賣點
- 品牌特色:品牌特色是什麼? 有優於其他的優勢或服務嗎?建議能夠濃縮成關鍵字,可更明白網站上要放置的內容。。
- 獨特賣點:針對自家商品或服務,用自己的角度,提出能對消費者有好處的地方
- 問題或解決方案:將賣點變實際,描述目標客群在面對什麼狀況中,需要這些服務,針對這些問題我們提出的解決方案。精準打痛點,讓閱讀者想將資訊看詳細的衝動。
- 精選商品/服務:有什麼是你必推的商品,把經典、熱門、有得獎的內容先整體出來。 主打商品可放置首頁中,一進入網站就能知道品牌主力。
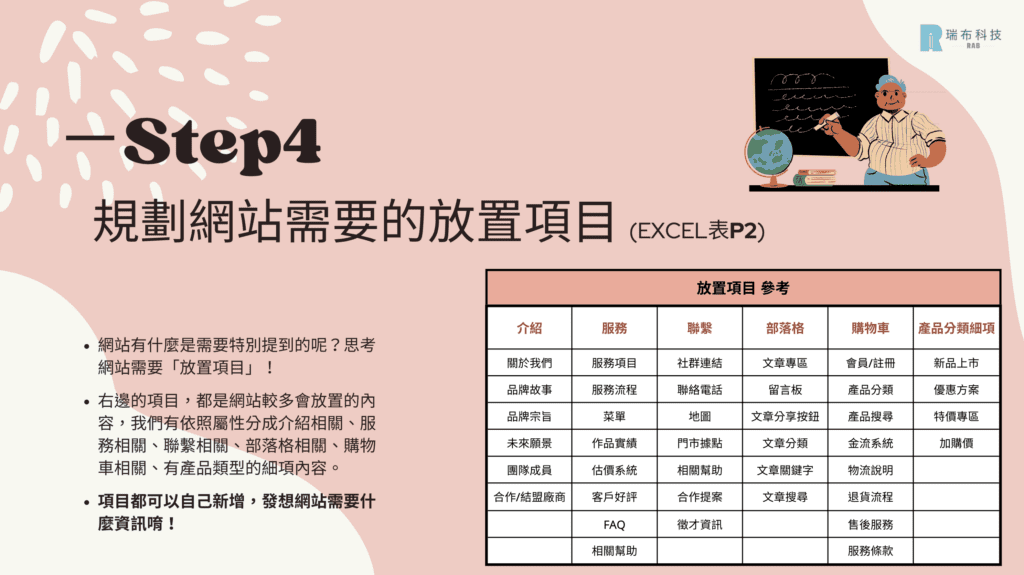
規劃網站需要的放置項目
網站有什麼是需要特別提到的呢?思考網站需要「放置項目」!我們依照大類別來分類內容:

架構分析:網站架構與編排
了解自己之後,就要開始著手網站架構!開始進行你的網站規劃重點,動手完成你的網站架構與編排!
選擇一頁式或多頁式網頁
- 一頁式網站
一頁式網站又稱為「單頁式網站」,把所有東西都集中在一個頁面裡面呈現,使用者只需要不斷往下滑就能夠看完全部的內容。如果你發現你的一頁式網站有選單,點擊選單後,你會發現網址並不會轉址,只是跳轉到頁面中某一個區塊。
適合:特定商品介紹網站、簡易形象網站
- 多頁式網站
許多不同的頁面與導航系統組成,現在多數的官網都是以這種架構存在。多頁式網站具有架構,每個分類都會清楚地被劃分,因此當我們點擊選單上的項目,就會跳轉到不同的頁面。
適合:公司/品牌的專業型官網、個人部落格網站、電商的購物車網站
規畫你的選單項目/單元、網站大綱 Sitemap

集結剛才整理的資訊,是不是有一些想法想要設定選單了呢?思考有什麼項目,是能被匡列在一起的吧!建立網站架構,從網站最上方的橫向選單開始,我們通常會稱為單元,由大而小分類,想要網站有哪些選單,就按照順序寫出來吧!如果是一頁式網頁,選單只會有一層,點擊選單只會跳到該頁面某個區塊。
- 基本單元架構:首頁、關於我們、商品/服務簡介、服務特色、聯絡我們、FAQ
- 購物車網站單元:首頁、商品、購買須知、聯繫我們、FAQ、會員登入、購物車
- 部落格網站單元:首頁、關於我、文章分享、合作方式、youtube頻道
- 形象+部落格網站:首頁、最新消息、關於我們、團隊介紹、作品/服務、下載專區、聯絡方式、文章分享

這裡你就當作你在規劃網站的選單,要有哪些選單 (頁面/分頁) 就都把它寫出來吧。
樣式分析:結合品牌風格設計您的網站
設定吸引人的樣式,想要讓人感受的氛圍,讓網站能被持續點閱!
挑選參考的視覺網站
找出喜歡的「網站風格」,把喜歡的內容視覺化,更清楚想表達的網站氛圍。
我們可能會說希望「簡潔感覺」、「活潑的感受」,但先找找有沒有能表達自己的參考網站,讓我們可以學習其中的表達方式,再結合自己的特色,正確表達自己想傳達的風格。
我們有提供400+精選範本,大家也可以從裡面找出喜歡的網站唷!
定義自己的品牌風格色調
回想一下,我們點進網頁時,最先注意的是不是網站整體配色的氛圍及圖片呢?好看的網頁設計配色,才會讓使用者繼續瀏覽你的網站。
- 整體氛圍(底色)
主要是深色底色或著白色底色做區分,如果想要呈現個性、神秘、專業,就能夠選擇「深色底」;如果想要呈現簡約、俐落、活潑,就可以選擇「淺色底」。購物車商品頁面通常會使用淺色底。
- 品牌主色
主色通常會搭配Logo顏色,或能夠展現品牌、企業的顏色,目的是要讓品牌能被識別!
網站視覺風格統一,會讓人覺得有一致性,視覺感受會更舒服
- 現代感可以搭配大眾主流色系。
專業感可搭配深色系會顯得更穩重、有信賴感。 - 餐館會搭配餐廳裝潢風格、Logo,決定配色,呈現出想表達的性格感受。
- 購物車的主色會依照商品的屬性,調整色調。
整合資料配置各頁面
規劃頁面內容及視覺

- 網站屬於品牌門面,我們要思考如何讓訪客精確讀懂傳達的資訊。
- 頁面安排完成後,開始安排每一頁的內容架構,不論是位置怎麼擺、需要什麼文字/圖片、選擇什麼樣式,都要具體呈現(盡量貼近腦袋想呈現的畫面)。
- 首頁架構建議:各區塊的文字扼要,以按鈕引導至詳細內頁。
畫出頁面架構圖,可以手繪、使用Word、Excel、PPT都可以,只要有辦法把先呈現區塊即可。「頁面架構圖」主要是將功能區塊分布,最好能把一些標題文字區塊,都先想清楚,接下來思考文案也會比較容易。
網站規劃完,架站前,我需要注意什麼?
網頁資訊是否備齊?
剛剛規劃要擺放的圖片和文字,要記得放在雲端硬碟整理好備用。
( 頁面:Logo、圖檔、文案、商品圖檔等檔案)。
架站系統是否能完成視覺需求?
版型是否符合你的需求,是否能調整位置或文字。我們使用 WordPress 搭配 Elementor,能夠視覺化操作網頁排版,還能修改圖片唷!
是否為RWD響應式網頁?
RWD為響應式網頁,代表能夠適應不同尺寸的面板,在各種版型都能顯現。現在人多使用手機、平板,若只是網頁板,會讓手機使用者感到不方便。我們使用WordPress 為網站後台,頁面編輯能夠調整各種不同尺寸面板,符合RWD需求。
架站系統是否開源(能否搬遷、是否會突然消失)?
我們總不希望辛苦建立的網站,突然有一天不能使用,或著沒有升級就直接停權(強迫付費)。因此要選擇架站建議選擇開放原始碼的後台,至少東西帶得走,網站不會隨意消失。WordPress是最常見的開源後台,如果有 WordPress 的操作問題,RAB瑞布科技是 WordPress 的網站顧問,有需要都能夠協助您完成。
是否能進行SEO設定?
SEO 是用來提升網站排名的方式,通過SEO調整與優化網站,能夠讓網站關鍵字排名提升,也就可以得到比較多自然流量。如果想要提升SEO排名,建議可以增加部落格功能,讓文章也能夠加上SEO關鍵字,讓網站排名能夠往前。要記得了解架站後台是否能夠設定SEO,有無SEO會影響網站的流量。
加入Line@取得好看圖文網站規劃手冊
加入Line@ https://lin.ee/0rgfOHS ,點選「領取架站手冊!」,即可獲得完整版網站規劃手冊,內容豐富,不容錯過!



延伸閱讀: