網路現在遍及全球——人們使用許多不同的裝置來訪問各式各樣的網站。在過去,電腦是人們使用網路、網站的主要方式——但現在呢?到了 2023 年,將近 60%的全球網路流量將透過行動裝置瀏覽。
這表示您需要為行動裝置瀏覽者或購物者正確優化網站圖片。如果您不這樣做,他們可能會看到比理想尺寸更小的圖像——迫使他們滾動和縮放——或者更糟的是,根本看不到圖像。
好消息是確保您的圖像與多種裝置兼容並不需要太多工作。主要方法包括首先使用正確的圖片尺寸(像素和檔案大小),以及使用線上圖片壓縮、優化工具。
最佳的網站圖片尺寸
像素寬度: 2500 像素(pixels)在大多數情況下非常適合在瀏覽器中全螢幕拉伸。如果需要填充瀏覽器寬度,任何小於該尺寸的圖像都可能被截斷或顯得模糊。
圖片大小:圖片的最佳整體(像素)大小取決於您的使用,例如,背景圖像需要比部落格文章圖像大。
檔案大小:任何大於 20 MB的檔案都會顯著影響您的網站速度。在大多數情況下,較小的圖像(最大 2 MB)更好。
圖片屬性(ALT):圖片屬性(替代文本或替代標籤)是基於文本的,不會真正影響您網站的性能。但是,它們是提供給視障人士使用的,因此請保持屬性文本簡短明了。
為什麼圖片大小對網站很重要?
對於網站來說,圖片大小很重要,主要有以下三個原因:用戶體驗、頁面速度和排名,圖像尺寸選擇不當通常會同時影響這三個指標。
這表示在您的網頁上為每個圖像用途,進行最佳圖像尺寸改進,可以同時優化它們。
創造更好的用戶體驗
為每個用途提供正確的圖片大小有助於改善用戶體驗,因為無需放大細節或滾動查看整個圖像,從而使眼睛更輕鬆。
下面是一個示例,說明當您使用太小而無法跨頁面縮放的背景圖像時會發生什麼(這會導致為了適應螢幕而不斷重複圖像):

如果該網站的所有者選擇嘗試使小圖片符合全螢幕,那麼它會太模糊並且無法讓使用者看清楚。重複的圖像也沒有吸引力,導致糟糕的用戶體驗。
提高網站頁面速度
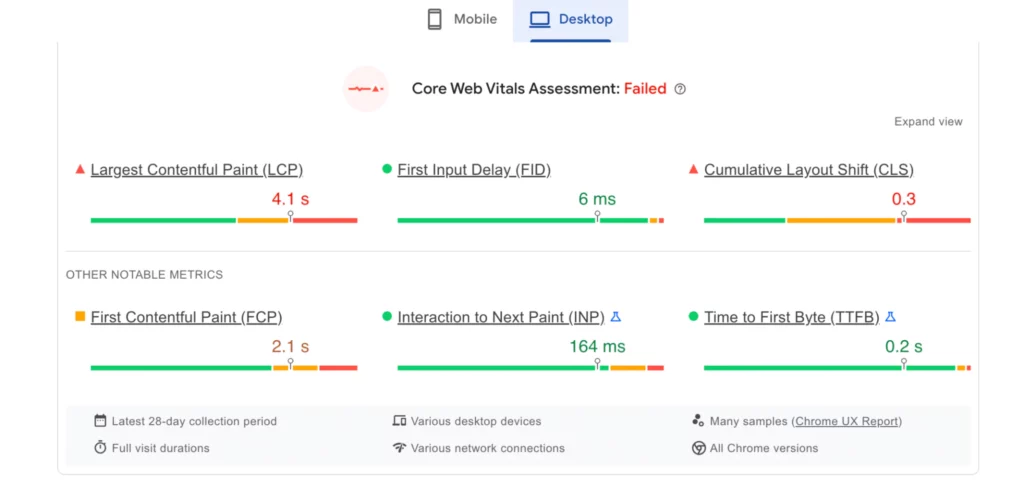
當您的網站上有大圖片時,使用者造訪網站頁面時,服務器加載頁面的時間會更長。在圖片 SEO 術語中,這稱為“內容豐富的繪畫(contentful paint)”。
較小的圖片尺寸(主要是圖片檔案大小)往往可以更快地跨裝置加載。

從這裡您可以看到服務器加載第一張圖像的超載速度為 2.1 秒,加載最大圖像的超載速度為 4.1 秒。如果頁面加載時間超過 6 秒,一半的客戶會放棄購物車,那麼加快頁面載入速度以避免高跳出率就很重要了。
提高網站排名
網站排名可以指您網站的整體排名(例如,域名評級 DR),或者當使用者搜尋特定關鍵字時您的網頁排名(搜尋結果排名)。
Google 在演算法中使用大量指標來確定搜尋結果頁面上的內容,圖片質量(以及它們生成的用戶體驗)是當前Google 演算法的一部分。
網站圖片尺寸指南
我們將介紹特定類型網路圖片的尺寸要求,因為它們並不完全相同。您會在網站上看到五種主要類型的圖像:背景圖像、英雄圖像(Hero)、橫幅、部落格圖像和Logo圖示。
背景圖片
背景圖片是您會在網頁上看到的最大的圖像類型——顧名思義,它用作主頁的背景。
最大圖片寬度: 2500 像素(pixels)
最大圖片高度: 1406 像素(pixels)
寬高比: 16:9
檔案大小:最大 1 MB(可以使用高質量的線上圖片壓縮)
例如:

以這張圖片讓它的主打產品成為焦點。它填滿了屏幕,無論在什麼設備上觀看它都可以延伸。
橫幅呼籲行動圖片
您之前可能將主圖誤認為是背景圖,但關鍵區別在於它們的高度通常較小——大約是背景圖的一半。如果您需要立即在螢幕上顯示更多文本而使用者無需滾動即可查看,則此圖像類型是一個很好的選擇。
最大圖片寬度:介於 1280 像素(pixels)和 2500 像素(pixels)之間
最大圖片高度:介於 720 像素(pixels)和 900 像素(pixels)之間
寬高比: 16:9
檔案大小:最大 500 KB(可以使用高質量的線上圖片壓縮)
例如:

如您所見,選擇盡可能寬,固定比例圖像高度較短。
網站橫幅圖片
橫幅圖片比其他圖片類型要復雜一些,因為它們可以有不同的大小和形狀,具體取決於您需要向訪問者展示的內容。然而,最典型的網站橫幅類型是廣告。
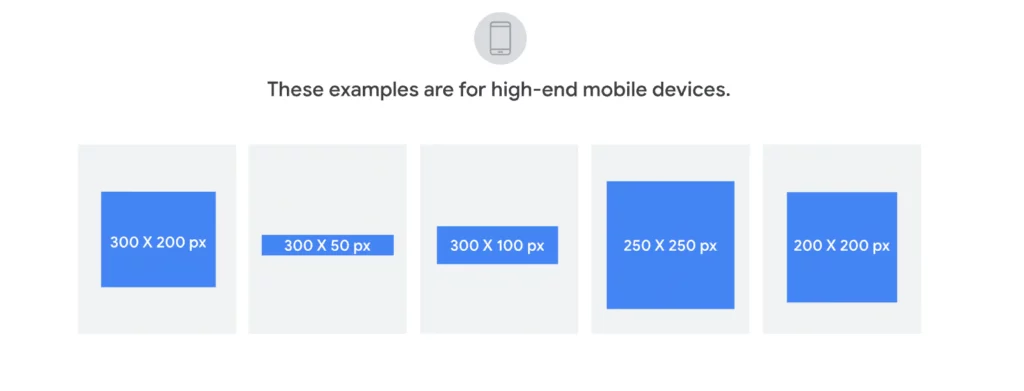
由於 Google Ads 是該領域最受歡迎的服務之一,因此 Google 的工作人員對最佳橫幅圖片尺寸提出了一些建議:


部落格圖片
部落格圖片的類型和大小也可能不同。然而,值得注意的是,如果我們談論的是主要的“標題”圖像(顯示在頂部的圖像,主要圖像),它們在您的部落格中的大小應該是統一的。
最大圖片寬度: 2240 像素(pixels)
最大圖片高度: 1260 像素(pixels)
寬高比: 16:9
檔案大小:最大 300 KB(可以使用高質量的線上圖片壓縮)
Logo
您的 Logo 可能是您網站上最小的圖片之一,根據Logo的類型,您應該選擇以下兩種路線之一:長方形或正方形。
大多數Logo適合 1:1 的正方形比例,但是一個更矩形的Logo可以使用 2:3 的圖像比例來獲得幾乎正方形的外觀,甚至可以使用 4:1 的比例。
最大圖片寬度: 250 像素(pixels)
最大圖片高度: 250 像素(pixels)
寬高比: 1:1、2:3、4:1
檔案大小:最大 100 KB(可以使用高質量的線上圖片壓縮)
手機尺寸圖片推薦
選擇合適的圖片尺寸
在大圖片和最佳尺寸的圖片之間取得平衡至關重要,這樣使用者可以放大,它們就不會佔用太多空間並減慢頁面加載時間。
關於型錄網站或購物網站,我們通常建議使用 2048 x 2048 像素的方形產品照片。
這些高分辨率圖像為您的商店提供專業且全面的外觀,並具有出色的縮放功能。請記住,要使用縮放功能,您的圖像必須大於 800 x 800 像素。
保持所有特色圖片的寬度和高度比例,以在產品和產品列表頁面上保持統一的外觀。例如,您可以將它們全部設為正方形。
您的特色圖片會出現在您的商店中的產品的第一張圖片——在您的主頁、購物車頁面、結帳頁面和各種產品系列頁面上。保持所有縮略圖的大小和形狀相同,以傳達優美的商店外觀。
請記住,您的許多客戶也會在行動裝置上瀏覽,方形圖像更容易為較小的屏幕重新定位。此外,方形和垂直圖像能夠佔據更多的手機螢幕,讓客戶可以看到更多的照片。
注意檔案大小
檔案較大的圖片會極大地影響您網站的速度,尤其是當使用者試圖透過手機瀏覽網站時。而且,如果您的網站速度太慢,則會增加有人離開您的網站並可能轉而使用 Google 搜尋的另一個選擇。
這就是為什麼你要壓縮大圖片,這樣它們的檔案大小就不會那麼大,特別是因為許多網站都有限制您上傳的最大檔案大小。
有一些線上工具可以提供幫助,例如TinyPNG或Compress JPEG。(建議閱讀:3個實用線上壓縮圖片工具)
使用這些工具,您可以輕鬆地將大圖片檔案拖到上傳區域,壓縮它們以使其變小(同時仍保持圖片質量),然後重新下載新文件。
在大多數情況下,您希望所有標題或背景圖像不超過 1 MB,並且產品照片不超過 300 KB。
調整手機裝置的照片
我們在架設網站時會自動調整圖片大小以適應較小的螢幕,但某些圖片有時可能需要手動編輯。請記住,桌面和行動裝置不僅尺寸不同,而且方向相反。
此外,解析度過大的圖像,在針對行動裝置調整大小時可能會變得模糊。因此,可以將您的圖像縮小到更易於管理的大小和形狀,可以幫助您的商店在所有裝置設備上看起來更好。
請記住,大檔案也會減慢您網站的加載時間。在電子商務中,尤其是在行動裝置領域,每一秒都很重要,因此優化圖片應該是當務之急。
網路的最佳圖片格式
讓我們看看各種圖片檔案格式以及每種格式帶來的好處。
JPG
JPG 是最常見的數位圖片檔案格式。它受到廣泛地使用,並擁有較小的文件大小和良好的色彩範圍,它的壓縮允許您平衡檔案大小和圖像質量。
PNG
PNG 是為了透過消除其 256 色限制來改進 GIF 格式。它被廣泛接受,無損(減小文件大小而不降低質量),並支持透明度(例如,透明背景)。缺點是由於無損壓縮,PNG 文件可能很大,而且格式不像 JPG 那樣普遍兼容。
HEIC
HEIC 文件是一種節省空間的文件格式,它佔用的空間大約是使用高級壓縮技術的等效 JPEG 文件的一半。它最常用於在 iOS 設備上存儲照片,因為它是 Apple 的標準文件格式。
WebP
WebP 是一種現代圖片格式,可為網路上的圖像提供卓越的壓縮,與 PNG 和 JPEG 等傳統文件格式相比,文件大小平均節省 30% 以上。
GIF動圖
GIF 透過將圖片壓縮和減少為 256 色來提供較小的檔案大小。儘管它已被 PNG 廣泛取代,但它仍用於動畫,因為它是唯一既支持它又被瀏覽器普遍識別的格式。
TIFF
TIFF 是一種無損壓縮格式,受到一系列編輯和 Web 應用程序的廣泛支持。它提供高質量的圖像解析度,多個圖像和頁面可以方便地保存在一個文件中。但是,文件大小往往很大。
小整理:
- JPG 是將較小的尺寸與不錯的質量結合起來最方便的方式。
- PNG 提供了更高質量的無損壓縮,但它是以更大的文件大小為代價的。
- 如果您要提供 360 度全景照片並且想要輕量級文件,則 GIF 很有用。
- 相比之下,TIFF 可以提供很好的質量,但文件大小通常相當大且不切實際。
我們有提供最佳優化的網站維護服務,其中一大部分就是優化網站中的圖片,優化、壓縮圖片檔案大小可以讓您的網站載入速度更快。
資料來源:Desktop vs Mobile vs Tablet vs Console Market Share Worldwide、1 in 2 visitors abandon a website that takes more than 6 seconds to load、Website Image Size Guidelines Cheat Sheet
延伸閱讀: