Elementor教學:在這篇文章中將說明如何使用 Elementor 為網頁編輯圖、文內容,Elementor 是一套網站前端視覺編輯器,裡面具有許多已經完成程式碼建構的 widget (小工具) ,只需要在網頁模板上建立網頁區塊,再將小工具以拖曳的方式加入到網頁中,就能完成網頁編輯的動作,在網頁編輯上也較簡單易懂,可以輕鬆地完成編輯圖文的動作。
本篇教學以 demo-002 作示範,以下教學將會用圖片及文字的方式呈現。
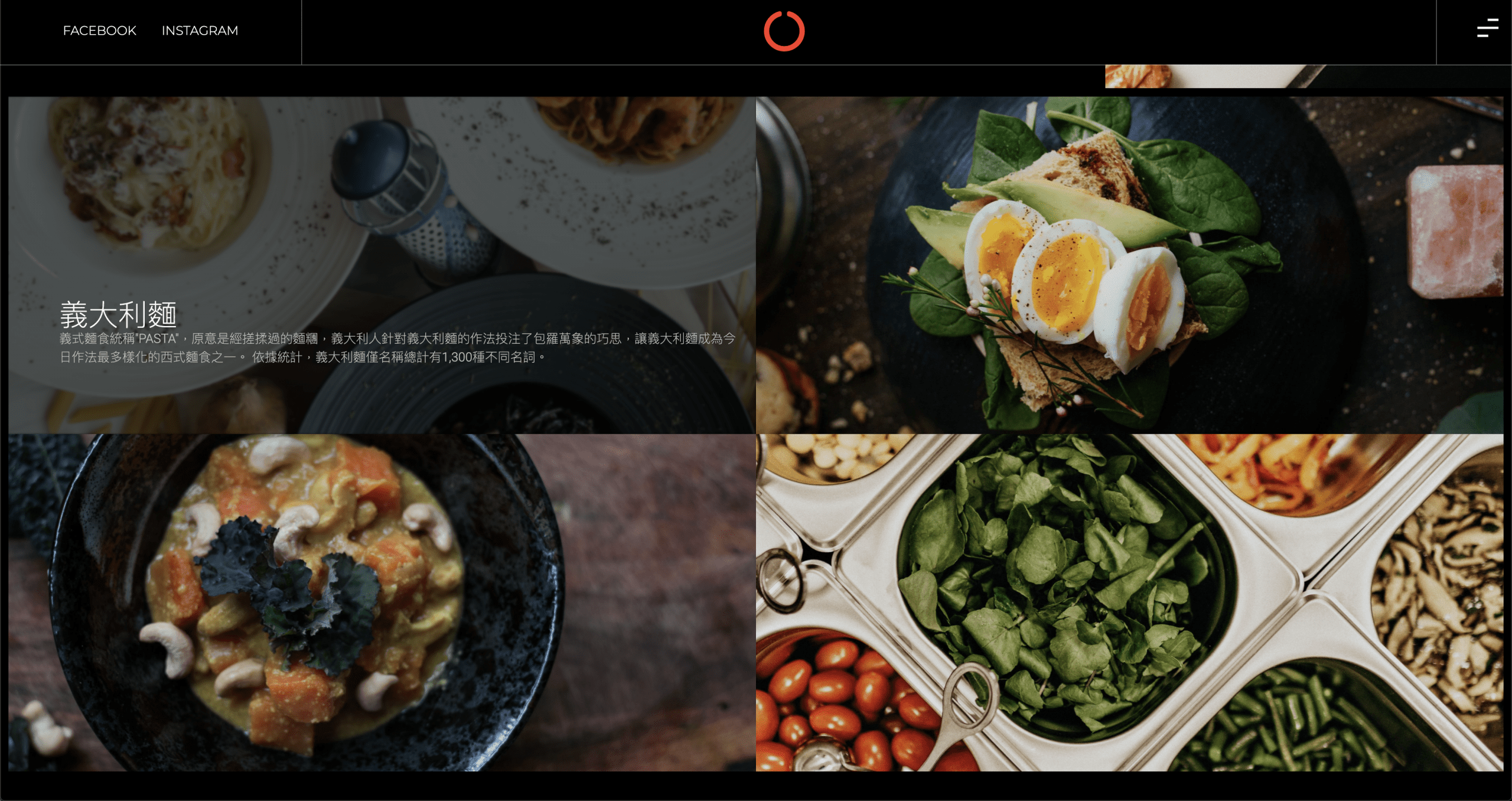
編輯 Call to action(行動呼籲) 圖文
滑鼠移到圖片上會有文字顯現,這個要怎麼修改呢?

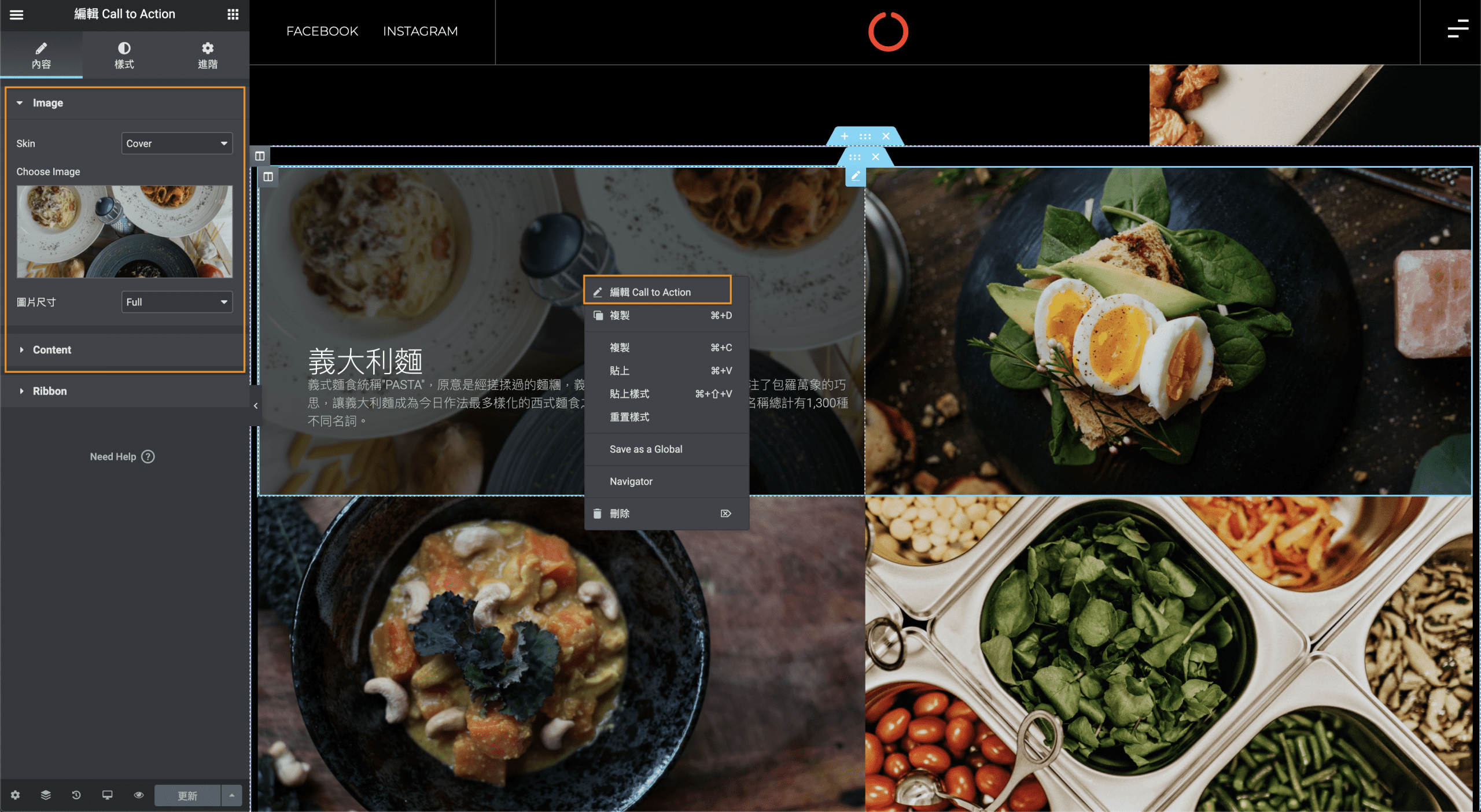
欲編輯該項目,同樣地在它上面點選右鍵,編輯 Call to action,或是直接按左鍵。

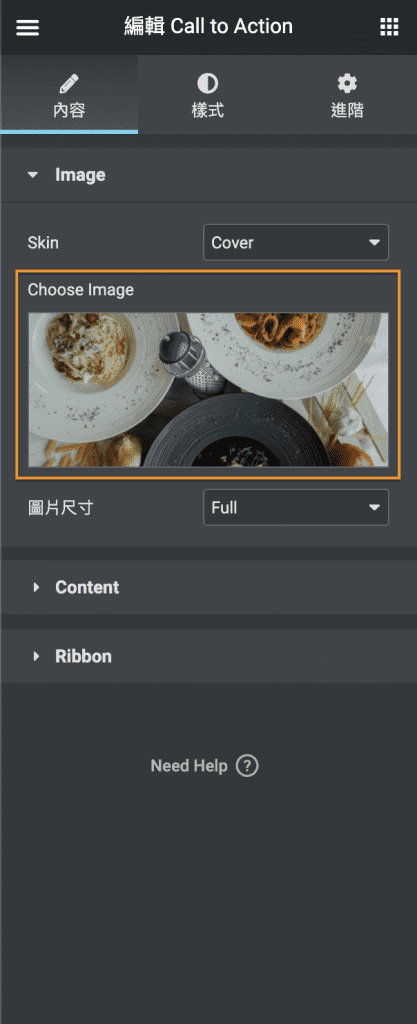
左側的編輯區域可以看到 Image 和 Content。


Image 區塊點選圖片可以更換圖片,Content 區塊可以更改標題與描述。
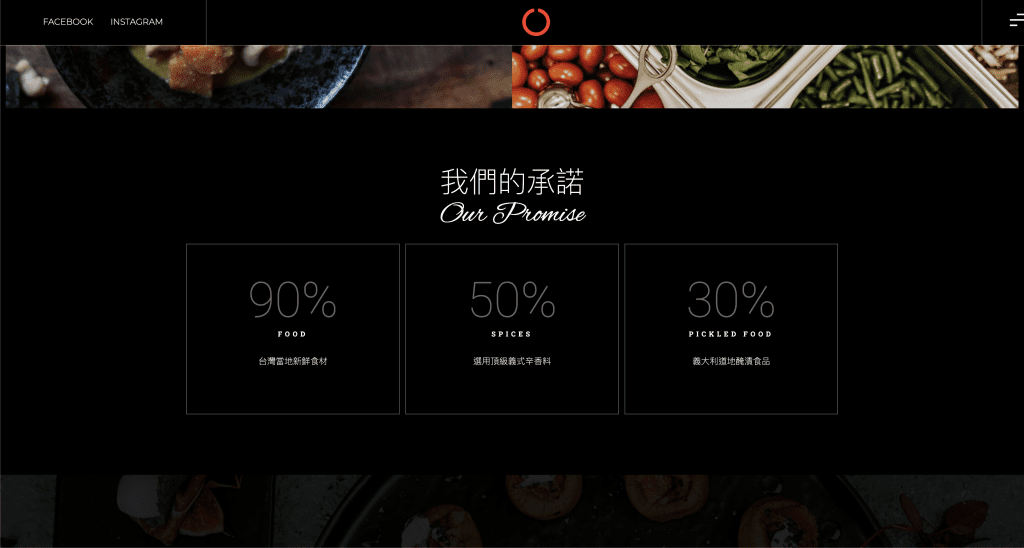
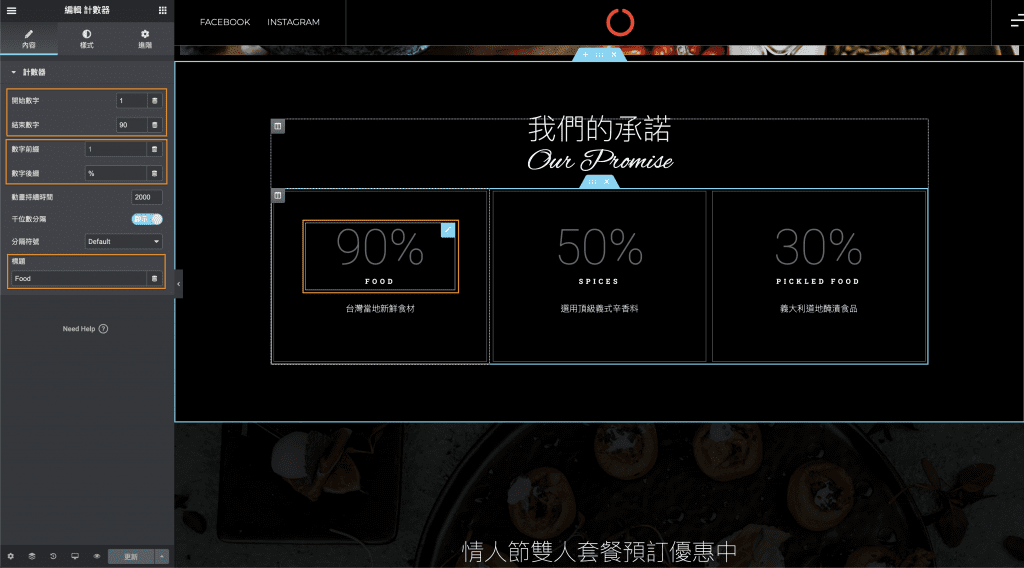
計數器的數字、文字編輯
在一些網站中可以看到計數器,會跑數字的小動畫,要更改數字及符號等也是很容易的。

欲編輯該項目,同樣地在它上面點選右鍵,編輯計數器,或是直接按左鍵。

左偏區域可以編輯數字及數字後欲呈現的符號,這裡是? %,開始數字1,動畫會從數字1開始跑到結束數字90。計數器的標題也可以更改。而計數器下方的台灣當地新鮮食材,可以直接點選修改。
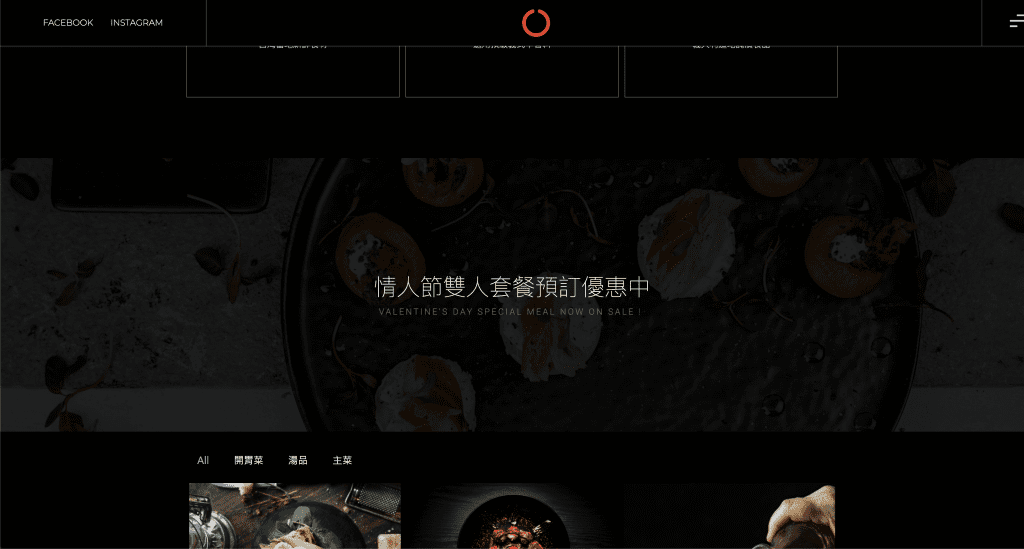
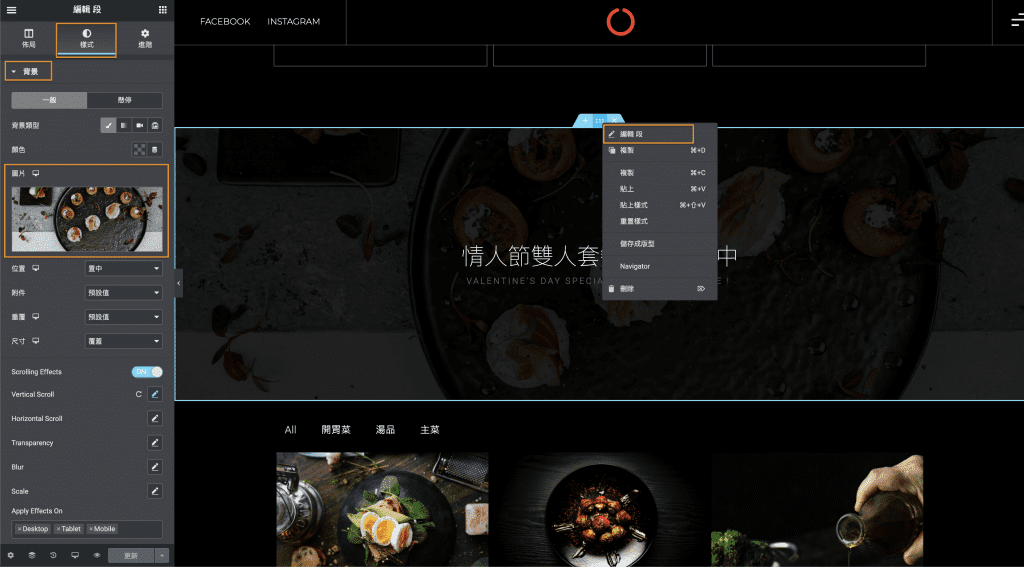
橫幅banner圖片修改
此demo中的橫幅banner是圖文分開的,可以直接分開修改。

更改圖片時,須在藍色框框上按右鍵,選擇編輯段。

在左側編輯區域上方點選樣式,樣式下的背景就是更改圖片的地方。欲修改文字部分的話,只要在文字上按右鍵編輯就可以了。