Elementor教學:在這篇文章中將說明如何使用 Elementor 為網頁編輯圖、文內容,Elementor 是一套網站前端視覺編輯器,裡面具有許多已經完成程式碼建構的 widget (小工具) ,只需要在網頁模板上建立網頁區塊,再將小工具以拖曳的方式加入到網頁中,就能完成網頁編輯的動作,在網頁編輯上也較簡單易懂,可以輕鬆地完成編輯圖文的動作。
本篇教學以 demo-001 作示範,以下教學將會用圖片及文字的方式呈現。
大圖輪播替換圖文
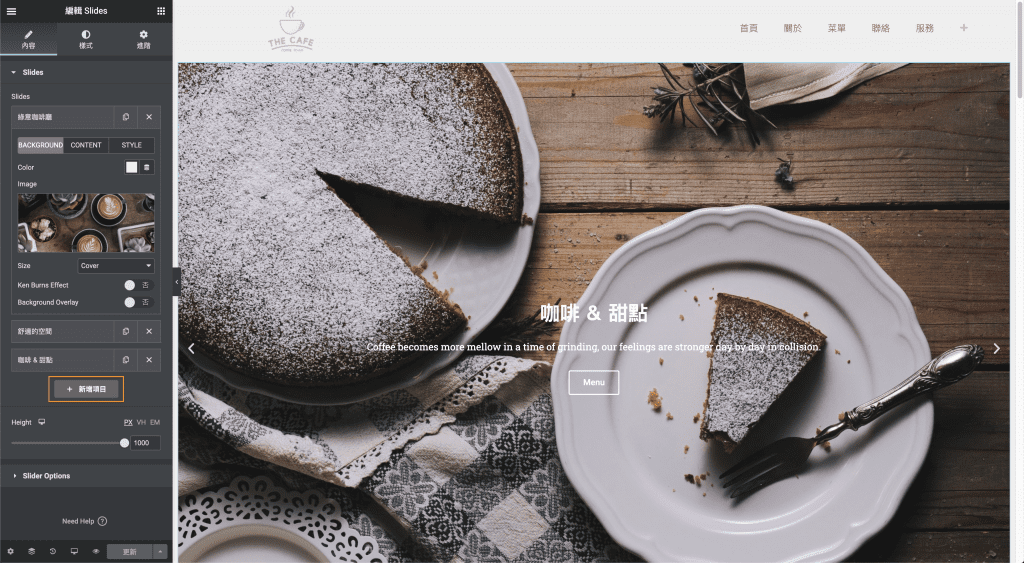
一進到網頁我們會看到大圖輪播。

如何編輯輪播中的圖文呢?我們進到使用Elementor編輯的後台後,在圖上點按右鍵。
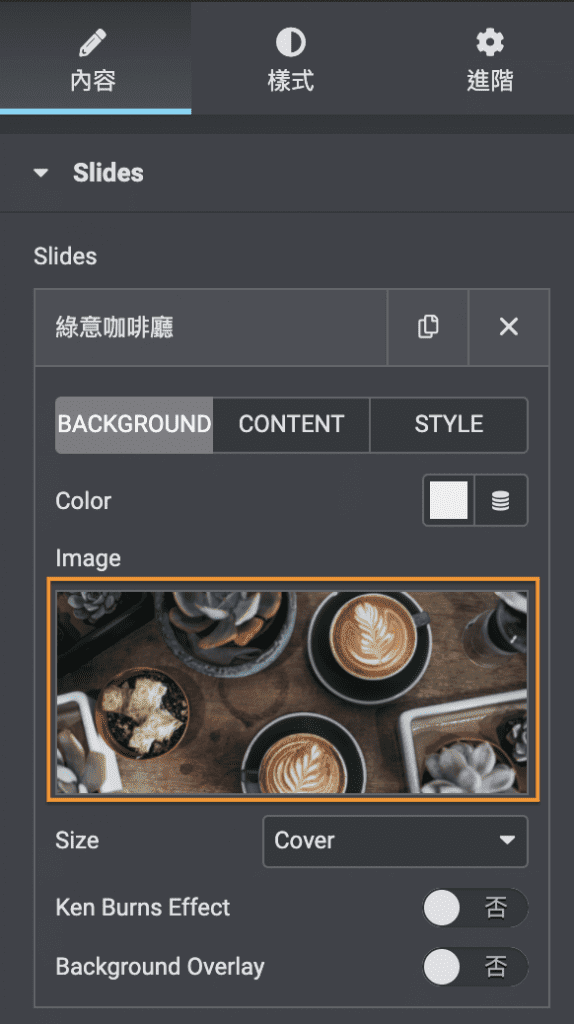
左側編輯區就是主要更改圖文的地方,除了編輯原有的圖文,也可以看到新增項目。

目前有三張輪播圖,因此有三個項目,點按項目之後就可以編輯圖片及圖中的文字。
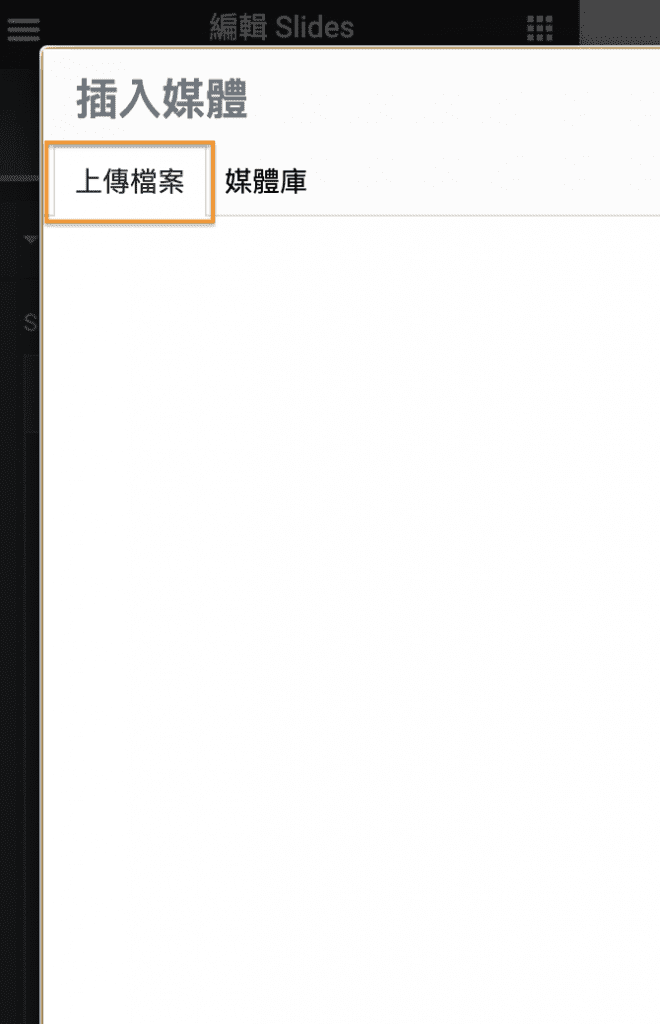
點選圖片後可以上傳檔案更換圖片
編輯完成後,記得按下更新儲存,以免編輯後的內容不見(養成按下儲存的好習慣!)
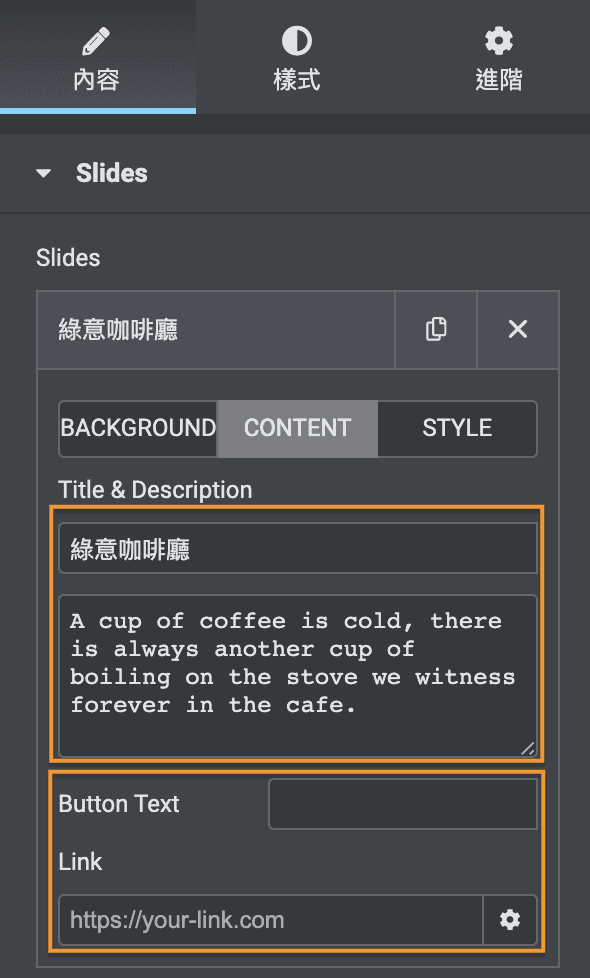
標題、文字內容編輯
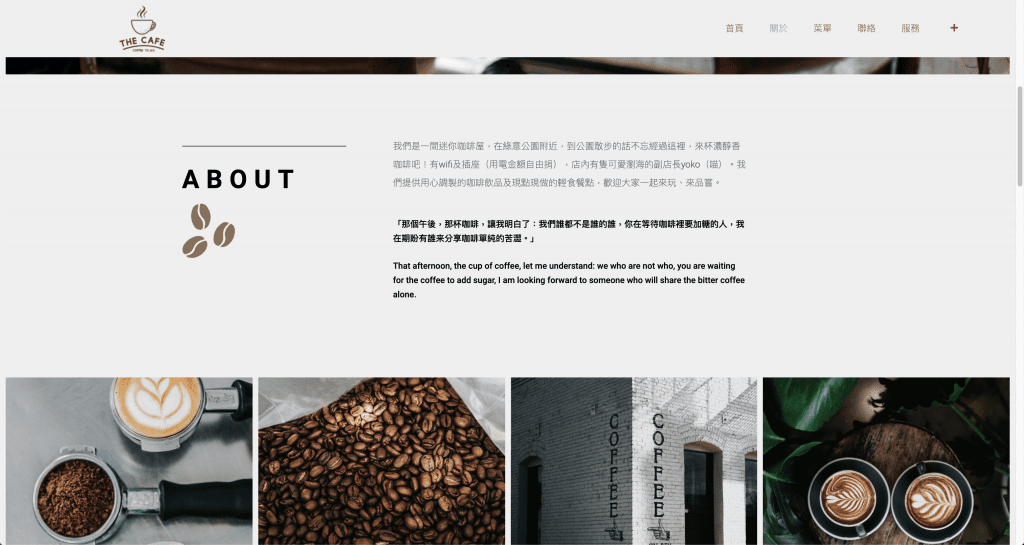
往下滑,我們可以看到介紹的區塊。

同樣的,我們在欲編輯的文字旁邊點選右鍵,或是直接在文字上按左鍵。
滑鼠移到文字上方時會跑出藍色區塊,可以在藍色區塊右上方的鉛筆圖示點選右鍵
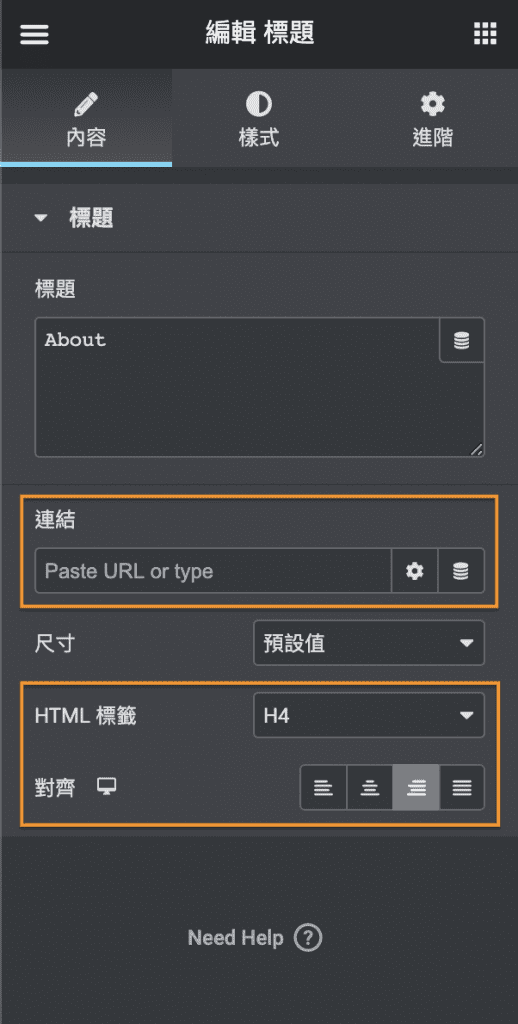
HTML標籤、對齊位置都可以作更改,也可以新增連結 樣式的區塊可以修改字型大小等等
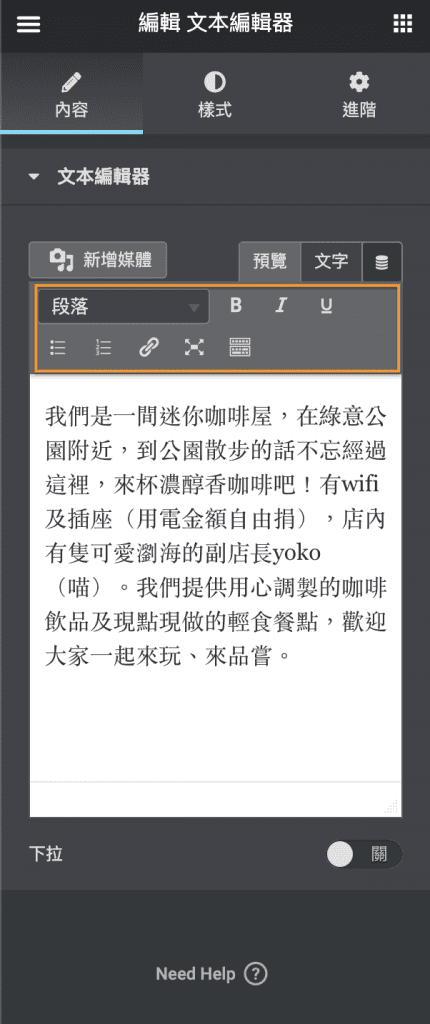
同樣在左側就可以看到編輯欄位出現,文字編輯器也有一些基本功能,例如粗體、斜體等等。
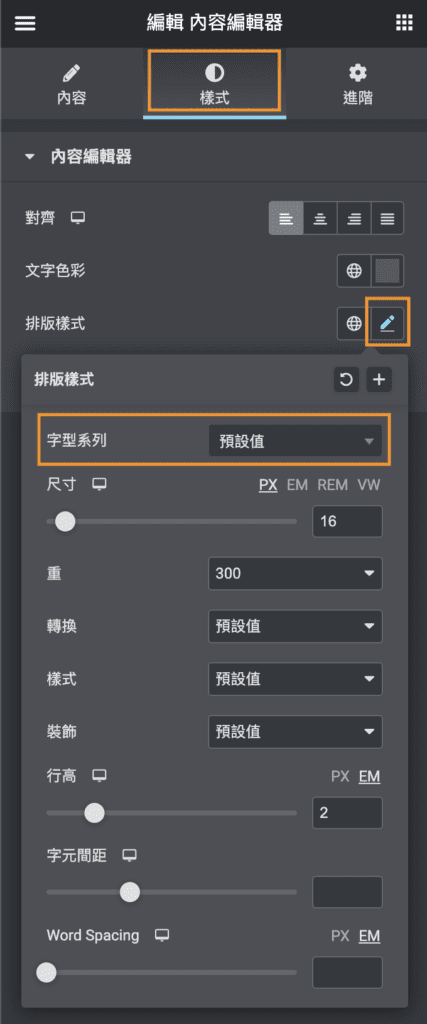
在樣式的區塊可以修改文字的對齊方式、字型、大小、行高等等。
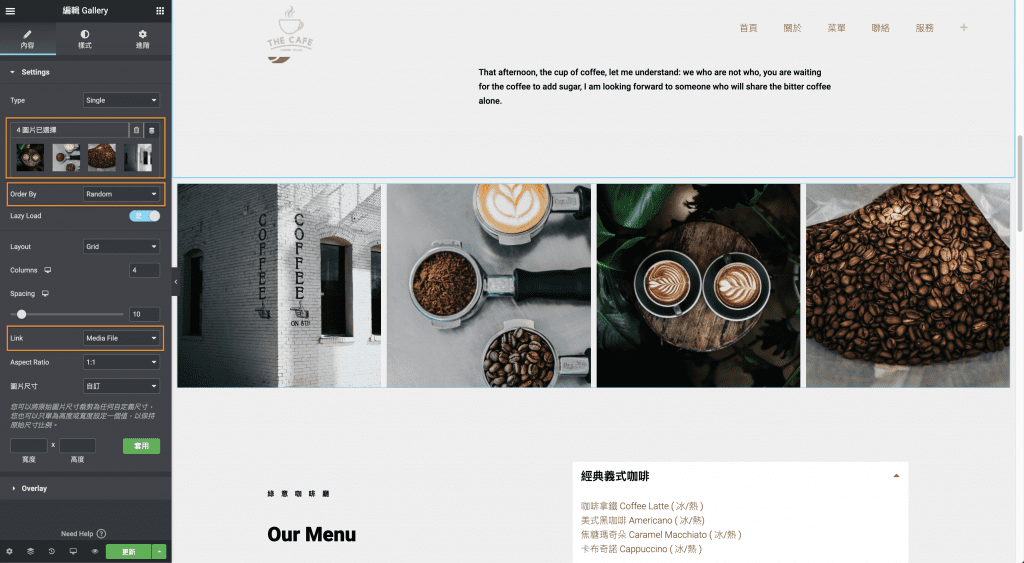
更換 Gallery(圖集) 圖片
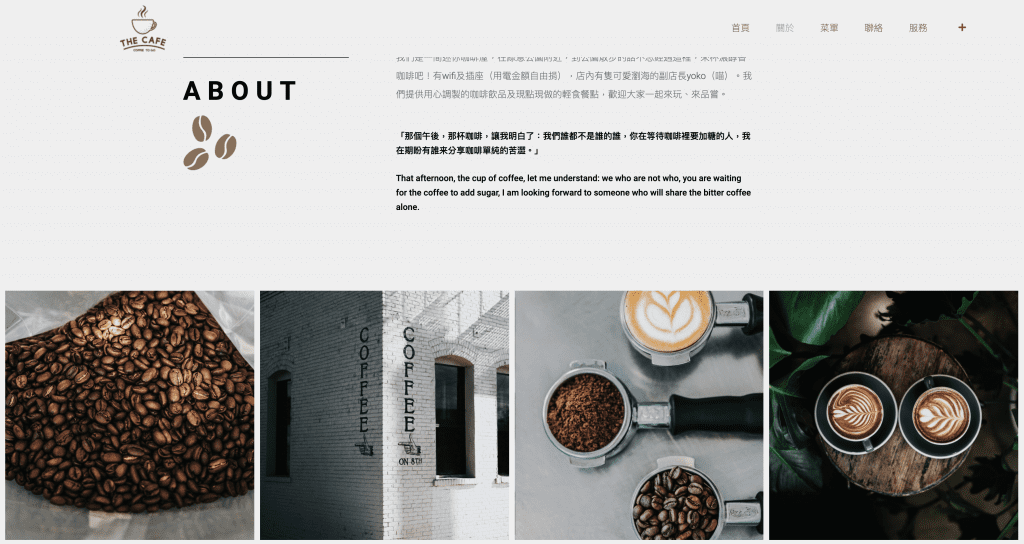
接下來,我們可以看到四個正方形的圖片,屬於圖集。

同樣地在圖上點選右鍵後,編輯Gallery。

點按圖片區可以更改圖片,Order by 則是圖片排列的順序,現在是選擇 Random(隨機排列),每次重新整理後圖片的排列順序都不同。也可以選擇 Default(預設值),就會依照後台的圖片順序做排列。Link 的部分則是點選圖片後會呈現什麼,現在是 Media File(媒體檔案),點選圖片後會出現該圖的畫面,另外有 None、Custom URL(連結) 可以選擇。

可以先把原來的圖片刪除(按叉叉按鈕),再點選新增至圖庫,可以上傳新的圖片或是選擇媒體庫原有的圖片,選擇四張圖片後在右下角點選新增至圖庫,會回到這個畫面,再按右下角的插入圖庫就大功告成!而這裡的圖片順序就是預設值會出現的圖片順序,若要變換順序,可以將圖片前後拖曳更換位置。