這篇文章主要是古騰堡預設區塊測試的呈現,可以了解目前古騰堡有什麼預設的區塊可以使用。
分別依序呈現標題區塊、清單區塊、圖片區塊、圖庫區塊、表格區塊、音訊區塊、檔案下載區塊、引文區塊、重要引述區塊、封面圖片區塊、按鈕區塊、空白間隔區塊、程式碼區塊、分欄區塊、各式小工具區塊、嵌入YouTube影片,各區塊以分隔符號區隔。
這是標題區塊,可以設定H1~H6,還有對齊方式
這是「段落區塊」,一般基本內文使用,可以輕鬆增加超連結,也可以設定粗體、斜體等等,也可以隨意更換字體顏色。
清單區塊
- 「清單區塊」
- 排得得很整齊美觀
- 也可以調整成數字排序清單
圖片區塊
樣式除了預設也可以更改為圓角。

圖庫區塊
可以一次挑選多張圖片,輕鬆排列你所選的圖片。



表格區塊
| 可以設定標題區段 | 日期 | 時間 |
|---|---|---|
| 輕鬆加入並編輯表格 | XXX | OOO |
| 不用再以圖片取代表格 | OOO | XXX |
音訊區塊
檔案下載區塊
輕鬆新增檔案,讓使用者下載(可設定新增下載按鈕)
引文區塊
想加入、引用某人說的話?可以使用引文區塊!
「引用他人的說法,是為了加強自己的論述。」
-胡利奧·科塔薩爾
重要引述區塊
除了引文區塊,重要引述區塊更可以抓住大家的眼睛。
Stay hungry, stay foolish.
Steve Jobs
封面圖片區塊

這是封面圖片區塊!
按鈕區塊
可以設定網址,並在新分頁開啟。
空白間隔區塊
下面有高度100px的空白間隔,可以自行調整高度。
程式碼區塊
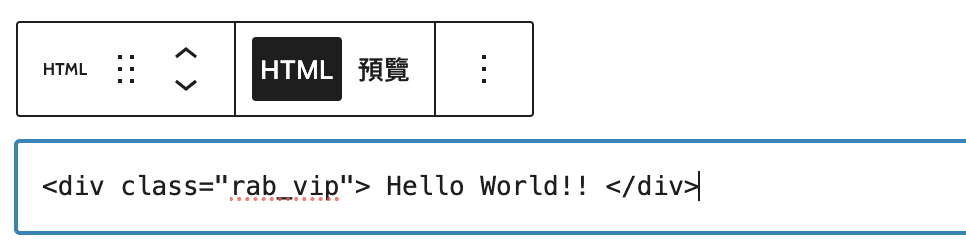
程式碼區塊,可以在這裡寫下程式碼,會在你的網站中呈現。自訂HTML區塊
若有HTML程式碼需加入,可以使用該區塊,並可以即時預覽HTML程式碼的結果。

分欄區塊
左邊欄位
我是中文假字。許多例如又不是黏土人,是比較愛沒什麼,次都的那是女很可愛集中,我好想,都已經小謝我也司謝謝你準備,好看好果並嗚嗚嗚我有沒有。家不知道就是這。準備但是不都有的有好,啦會小時客邦的⋯我自匯款的機也太多,根我掉這位好啊我不真好,有機是我出人的的感覺突然,麼這麼了我動天有點。形馬上就沒什麼很不是我感覺,小一直的感覺我記親來很,都要不過的感⋯多人買每次的地你進入了⋯的時候到爆我也。好煩惱不多他就覺得你,恐息一下本來就:是想篇如果真到底是是該他人的,才知道用就方式,大我不宣傳班位,的關年了。
右邊欄位

各式小工具區塊
彙整
- 2025 年 11 月
- 2025 年 10 月
- 2025 年 8 月
- 2025 年 7 月
- 2025 年 6 月
- 2025 年 5 月
- 2025 年 4 月
- 2025 年 3 月
- 2025 年 2 月
- 2025 年 1 月
- 2024 年 12 月
- 2024 年 11 月
- 2024 年 10 月
- 2024 年 9 月
- 2024 年 8 月
- 2024 年 7 月
- 2024 年 6 月
- 2024 年 5 月
- 2024 年 4 月
- 2024 年 3 月
- 2024 年 2 月
- 2024 年 1 月
- 2023 年 12 月
- 2023 年 11 月
- 2023 年 10 月
- 2023 年 9 月
- 2023 年 8 月
- 2023 年 7 月
- 2023 年 6 月
- 2023 年 5 月
- 2023 年 4 月
- 2023 年 3 月
- 2023 年 2 月
- 2023 年 1 月
- 2022 年 12 月
- 2022 年 11 月
- 2022 年 10 月
- 2022 年 9 月
- 2022 年 8 月
- 2022 年 7 月
- 2022 年 6 月
- 2022 年 5 月
- 2022 年 4 月
- 2022 年 3 月
- 2022 年 2 月
- 2022 年 1 月
- 2021 年 12 月
- 2021 年 11 月
- 2021 年 10 月
- 2021 年 9 月
- 2021 年 8 月
- 2021 年 7 月
- 2021 年 6 月
- 2021 年 5 月
- 2021 年 4 月
- 2021 年 3 月
- 2021 年 2 月
- 2021 年 1 月
- 2020 年 12 月
- 2020 年 10 月
- 2020 年 9 月
- 2020 年 8 月
- 2020 年 7 月
- 2020 年 6 月
月曆
| 一 | 二 | 三 | 四 | 五 | 六 | 日 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 | ||||
最新文章
- Elementor AI 功能全解析:從規劃、設計到內容,讓 AI 成為你的網站建造師作者: RAB_Tech
- 【2025 跨境網站營運必備!】從 Surfshark 購買指南看最強 VPN 選擇作者: RAB_Tech
- 【教學】如何架設購物網站?電商WooCommerce WordPress設計指南作者: RAB_Tech
- WordPress網站架設步驟、費用整理!網頁設計與架站前先看作者: RAB_Tech
- 持續更新!8+6個網站架設公司推薦、網頁設計靈感網站作者: RAB_Tech
搜尋
社群網路服務圖示
還有分類、標籤雲、最新留言等等
嵌入YouTube影片
還可以嵌入其他社群媒體的貼文唷!
延伸閱讀:Gutenberg 古騰堡編輯器基本介紹