WordPress 古騰堡編輯器是新編輯器的開發名稱,該編輯器現已合併到WordPress核心中,它取代了長期存在的視覺或「經典」編輯器。
一定要學會的 Gutenberg 古騰堡文章編輯,非常的簡單好用唷!
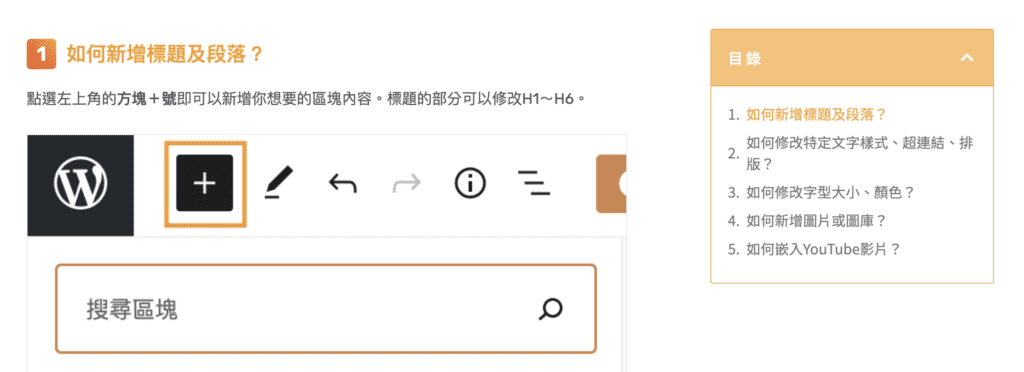
如何新增標題及段落?
點選左上角的方塊+號即可以新增你想要的區塊內容。標題的部分可以修改H2~H6。

如果您網站的文章內文有設計目錄功能,那您就需要加上H2~H6的標題區塊!(H1通常是頁面標題或是文章標題,建議從H2開始設定)

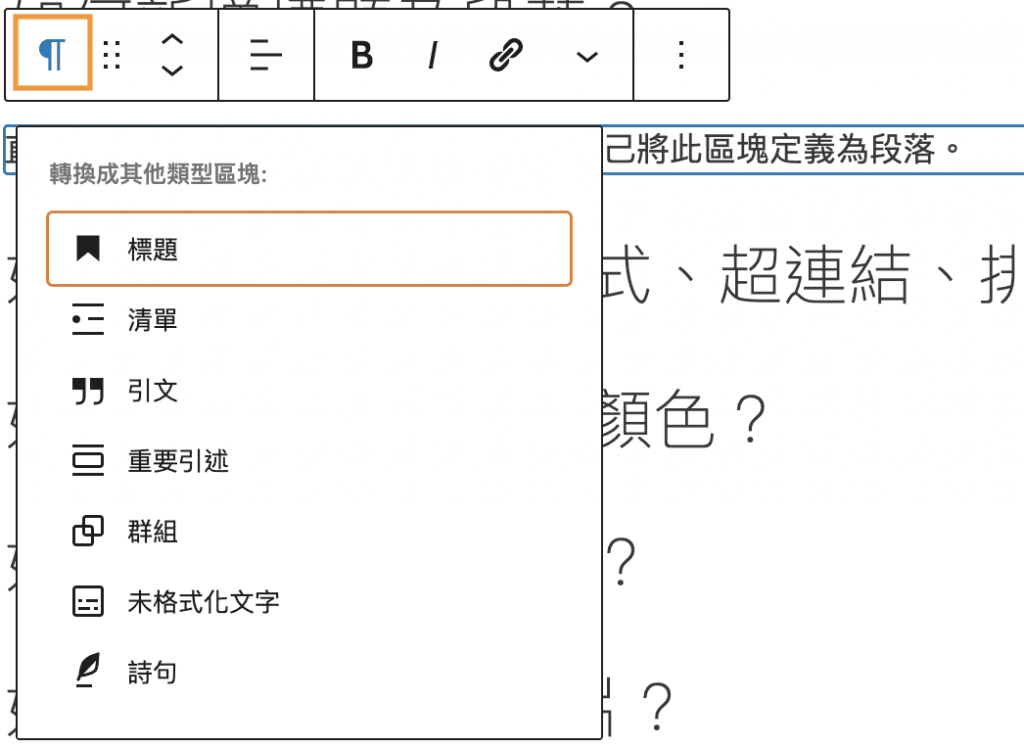
直接在文字編輯區輸入文字時,後台會自己將此區塊定義為段落。點選第一個段落符號可以將這個區塊轉換成其他類型區塊。

如何修改特定文字樣式、超連結、排版?
點選在文字段落或是標題時,會出現該區塊的小工具列,可以針對特定文字加上粗體、斜體、超連結等等。
也可以修改該段落的對齊方式。

由左至右分別為:
- 區塊圖示
- 拖放區塊(滑鼠移至此處即可拖移該區塊)
- 上移或下移該區塊
- 該段落對齊方式
- 粗體(反白該區塊愈粗體的文字後點選)
- 斜體(反白該區塊愈斜體的文字後點選)
- 超連結(反白該區塊愈超連結的文字後點選,並輸入網址,可以設定是否另開新視窗)
- 更多選項

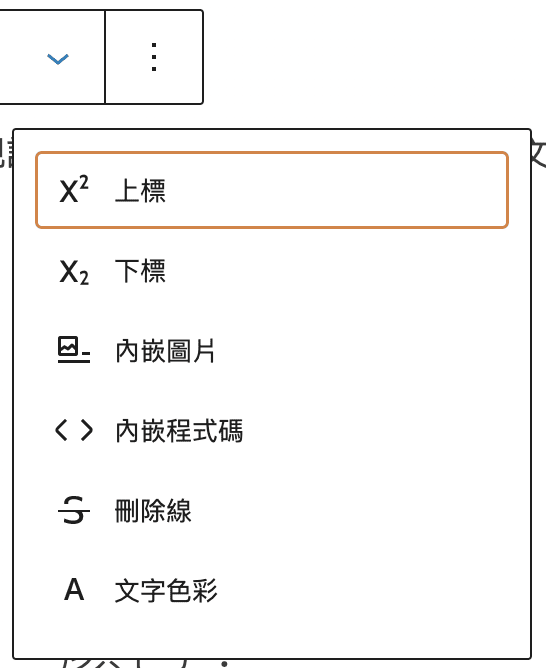
點選更多選項,可以對文字進行更多編輯。
如何修改字型大小、顏色?
點選該區塊時,左邊會跑出設定欄,可以在這裡進行文字大小、色彩設定。色彩設定除了文字色彩也可以設定背景色彩。

測試:文字大小設定、文字色彩、背景色彩設定。
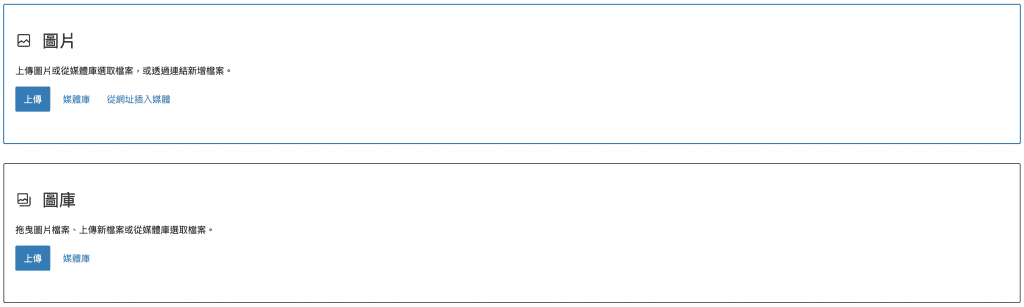
如何新增圖片或圖庫?
除了左上角的方塊+號,也可以點選區塊最後面的方塊+號,或是輸入斜線(/)選取區塊類型。
選擇圖片或圖庫後,即可上傳檔案或是從媒體庫選擇圖片。

圖庫測試:



選擇完照片後,可以修改圖片排列順序、圖片說明等等,右邊會出現圖庫設定欄位,可以修改圖庫的欄位設定、是否剪裁圖片、點選圖片時要連結到哪裏、圖片尺寸。
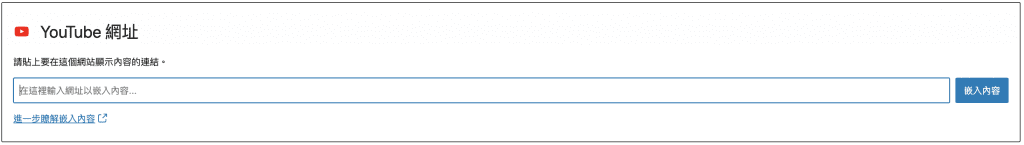
如何嵌入YouTube影片?
選擇 YouTube 區塊後,貼上欲嵌入影片的 YouTube 網址即可,簡單又快速!

YouTube 影片嵌入測試:
使用 /(斜線)在編輯器中快速插入編輯區塊
要使用 「+」符號來插入編輯區塊,需要離開鍵盤點選,有時候會覺得使用起來沒有那麼流暢。因此,還有一種可以使用鍵盤快速插入編輯區塊的方法 :「/(斜線)」。
按下 「Enter」鍵換到新的段落編輯區塊後,輸入 / 然後是您想要插入編輯區塊中的第一個字母,可以看到與您的查詢匹配的所有編輯區塊的列表。
使用鍵盤上的箭頭選擇想要的編輯塊,然後按下 「Enter」即可選擇。新的編輯塊被會被插入!
使用 Markdown 語法
或許您就像大多數的開發人員一樣,習慣使用 Markdown 語法來創建內容,WordPress 古騰堡編輯器(Gutenberg)支持這種語法的有限使用,主要用於標題。例如,要插入 H3 標題可以直接輸入 “### + 空格”。古騰堡編輯器會自動將段落區塊轉換為 H3 級別的標題區塊。
延伸閱讀: