WordPress 古騰堡編輯器是新編輯器的開發名稱,該編輯器現已合併到WordPress核心中,它取代了長期存在的視覺或「經典」編輯器,該功能在過去的幾年中變化很小。
古騰堡(Gutenberg)也被稱為區塊編輯器(Block Editor),這是因為它通過提供單個內容區塊來工作。這些細分為類別,例如文本格式塊和媒體元素的可嵌入塊。然後可以使用類似於許多第三方頁面構建器外掛的方式來自定義它們。
什麼是古騰堡編輯器(Gutenberg)?
WordPress 古騰堡編輯器(Gutenberg)是一個區塊編輯器,於 2018 年 12 月 6 日推出。它取代了以往的「經典」編輯器。除非是刻意禁用,否則 WordPress 古騰堡編輯器是所有 WordPress 網站的預設編輯器。
該編輯器為什麼被命名為「古騰堡」呢?它是參照印刷機的發明者所命名,其理念為盡可能地使大眾都能夠獲取知識和訊息。
WordPress 古騰堡編輯器是一個主要針對非專業人士,或沒有技術背景人士所開發的工具。WordPress 古騰堡編輯器的內容建立是基於編輯區塊。每個標題、段落是一個編輯區塊,圖片、按鈕也是一個編輯區塊等等。外部內容的整合也變得非常簡單。推文和 Youtube 影片可以透過專用的「嵌入式」編輯區塊迅速上架。
區塊編輯器為內容創建者提供了更具交互性的拖放體驗。此功能的另一個好處是,它使您可以選擇在內容中添加佔位符塊以供以後編輯,或者在頁面上四處移動內容或更輕鬆地發佈內容。
為什麼選擇古騰堡編輯器?
此時,您可能會問自己以下問題:如果 WordPress 已經具有功能默認編輯器,為什麼會有古騰堡編輯器的產生?原因有很多,但主要歸結為變化的趨勢。
當然,WordPress的經典視覺編輯器沒有天生的錯誤。但是,有些人發現它缺乏所需的選項,因此經常求助於其他解決方案。有很多提供不同類型編輯體驗的外掛,例如Elementor、Visual Composer和Divi Builder。
顯而易見的是,許多WordPress用戶更喜歡透過此類拖放編輯器來創建內容。畢竟,它們可以更加直觀和靈活地使用。透過添加古騰堡(Gutenberg),目標是用戶不再需要尋找外掛即可將此功能添加到他們的網站。取而代之的是,拖放編輯現在內置在平台中。
Gutenberg 古騰堡編輯器可以插入什麼區塊呢?
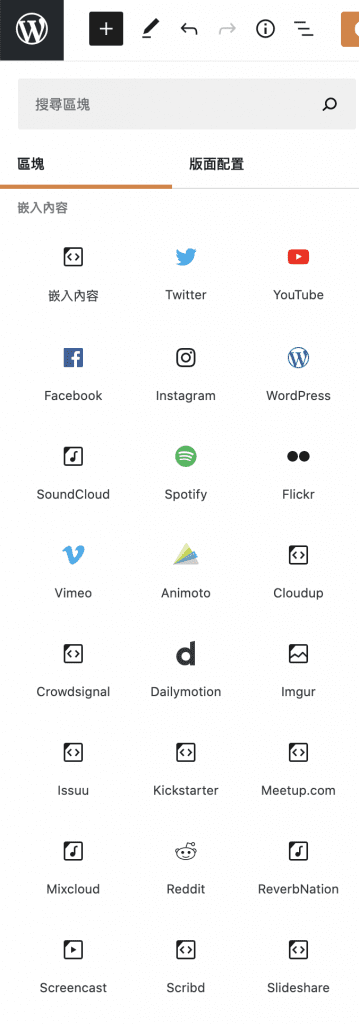
Gutenberg 古騰堡編輯器可以插入總共 70 種區塊,包含 35 種是內容的區塊、還可以崁入 35 種第三方的多媒體或社群資訊區塊。
只要透過「+」,就可以增加下面圖片中所有的區塊喔!




點選資訊符號,可以顯示目前文章字數及標題、區塊數量等內容大綱。

資料來源:WordPress Gutenberg Editor
延伸閱讀: