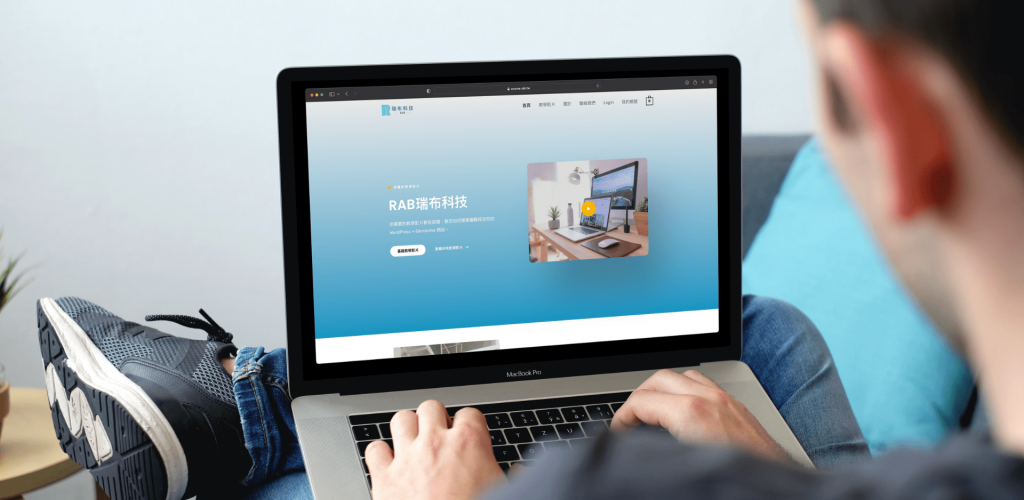
RAB Makes Your Website Perfect
讓我們一起開始打造
您的專屬網站
我們是RAB瑞布科技,網站設計公司/網頁設計公司,主要設計與架設 WordPress 網站,並提供專業代管及其他客製服務。架設RWD響應式網站,電腦、平板、手機都能夠使用。首年贈送免費空間代管及域名,設計模板、SSL安全憑證、基礎SEO優化,通通都有!
關於網站,我們用心服務,讓您安心又放心!






安心管理
安心管理
網站維護
有問題馬上聯絡線上客服
一鍵還原,網站掛掉不緊張
remove_red_eye
主題外掛版本監控更新
attach_money
讓網站獲得一整年的良好照顧


最佳優化
速度升級
最佳優化
timer
極速優化網頁載入時間
trending_down
獨家程式壓縮檔案技術
dns
網站速度加倍有感
attach_money
讓網站一整年不減速


快速架站
DIY vs 半客製
快速架站
alarm
快速架好網站讓您自行調整
touch_app
動手自己來,最省!最後我們會協助網站上線
supervisor_account
選定版型,網站讓我們幫您搞定!
https
讓您擁有兼顧視覺、功能的網站


視覺設計
視覺設計
打造品牌特色
camera
完整設計規劃,品牌形象一氣呵成
remove_red_eye
讓品牌在瞬間引起注目,提升線上曝光
wb_incandescent
服務經驗涵蓋多種產業,風格豐富多變不侷限
local_cafe
從品牌到網站視覺,一站式包辦讓您省時省力


數位行銷
數位行銷
提升曝光率
my_location
突顯品牌形象,提升網站搜尋排名
tag_faces
不管純文或圖文,幫您打造引人入勝的社群內容
assistant
塑造品牌的獨特形象,提升消費者對品牌的信賴感
history
調整內容結構,使閱讀更加輕鬆,提升用戶體驗



Why We use WordPress
為什麼我們使用
WordPress架站?
WordPress 是最受歡迎的網站內容管理系統,其讓使用者可以輕鬆架站、管理網站、發表文章等等,且 WordPress 具有外掛程式架構和模板系統。截至目前,全球有大約 42% 的網站都是使用 WordPress 系統架設網站的。
使用 WordPress 架站也非常 利於 SEO, 眾多專業的第三方輔助 SEO 外掛,可以輕鬆簡單幫你提升網站自然排名。
常見問題
碰到什麼關於網站的疑難雜症嗎?歡迎詢問我們:)
您可直接與我們聯絡,專員會為您詳細說明,我們提供企劃服務,依照您的需求建議適合您的方案。
當然可以!RAB瑞布架站首年贈送免費一年的空間使用。可以先使用我們的主機,若後續需要搬家,我們也會提供協助。如果沒有使用我們的主機,就不享有基礎維運和超快的速度了唷:)。
我們的售後服務可以選擇買斷(自行維護)、主機代管(含基礎維運)或是安心管理服務(看文章了解定期維護網站的重要性),我們嚴謹把關網站與維運。主機代管及安心管理皆有多年維護優惠,三年維護享九折優惠,五年維護享八折優惠。
可以唷!我們建置的網站是RWD響應式設計,可以在所有的裝置設備中瀏覽,包含專上型電腦、筆記型電腦、平板、手機。