網頁排版可以成就或毀掉你的網頁設計,除了為您的網站確定最佳字體之外,選擇正確的字體大小也很重要,字體大小可以形成對比並幫助用戶專注於您的關鍵訊息。
然而,一種尺寸並不適合所有情況。您設計的網站可以在各種不同的瀏覽器和視窗大小上查看:筆記型電腦、平板電腦、電視、智慧型手機。因此,您需要仔細考慮字體大小,以下是需要記住的內容。
*查看實例文章:網頁設計文字大小:如何選擇合適的文字大小?(有實例)
網頁設計中的字體大小
在設計中可以透過多種不同的方式及單位調整字體大小:
- 像素(px)
- 點 (pt)
- em:相對單位,每個子元素透過「倍數」乘以父元素的px 值。
- rem:相對單位,每個元素透過「倍數」乘以根元素的px 值。
- 百分比 (%)
- 螢幕可視範圍的寬度或高度百分比(vw 或 vh)
- 公分 (cm)
- 毫米(mm)
- 英吋(in)

在大多數情況下,您應該避免在網頁設計中使用公分、毫米、英吋等絕對測量值,因為它們在每種裝置上看起來都會有所不同。
像素在某種程度上是絕對大小,因為它基於用戶螢幕的像素大小。然而,使用 px 調整字體大小是一種很常見的做法,大多數網頁瀏覽器都可以讓您的設計在不同解析度下看起來相似,即使使用 px 也是如此。當考慮通常按像素進行設計的設計團隊之間的協作時,它也是一個非常易於使用的單位。
另一個選擇是使用 em 和 rem。 em 從其父級繼承其大小,而 rem 從根樣式繼承(因此,它被命名為 root em)。
所有瀏覽器中的預設字體大小通常約為 16 像素。常見的做法是將根字體大小設為 62.5%,這會將預設的 16px 轉換為大約 10px。我們這樣做是為了在使用 em 或 rem 時更容易在心理上轉換字體大小(例如 1 rem = 約 10 像素,而 1.8 rem = 約 18 像素)。這是一種方便的方法,原因有二:
- 像素和 rem 之間的心理轉換很容易在你的頭腦中計算出來。
- 用戶可以更改他們喜歡的預設字體大小,網站會自動調整以滿足他們的需求。
範例:
<body>(HTML 根元素)
|
|── html { font-size: 16px } ← rem 的基準點
|
|── .container { font-size: 1.25rem } → 1.25 × 16px = 20px
|
|── .text { font-size: 1.5em } → 1.5 × container 的 20px = 30px
簡單記憶法:
rem= root em,永遠參考html的字體大小 → ✅ 穩定、好預測em= element em,參考自己父層的字體大小 → ⚠️ 會累積,容易意外放大
現在,接下來要考慮的是不同裝置上的字體大小需要不同。在桌面顯示器上有更多的空間,因此字體可以(並且應該)更大,而在行動裝置上,螢幕較小,因此應該減小字體大小,以便所有文字都可以適合頁面。
在 CSS 中,透過 Media Queries 來做到這一點。
例如,我們可以將 h1 元素的預設字體大小設為 3.5 rem。這在桌面上可能看起來很棒,但在行動裝置上它就太大了。因此我們可以有一個 Media Query ,例如:
h1 {
font-size: 3.5rem;
}
@media only screen and (max-width: 400px) {
h1 {
font-size: 2rem;
}
}這將根據移動視窗適當調整字體大小(假設 400px 是行動裝置的寬度)。
即使經過所有這些調整,您可能會看著螢幕並思考:此字體看起來比應有的小或大。這是由於數位字體的設計方式造成的,不同字體的上下設計通常因字體而異,這可能會使它們看起來比例不同。
電腦網頁的最佳字體大小建議
對於字體大小沒有確切的規則,但是在設計電腦網頁時需要考慮一些良好的做法:

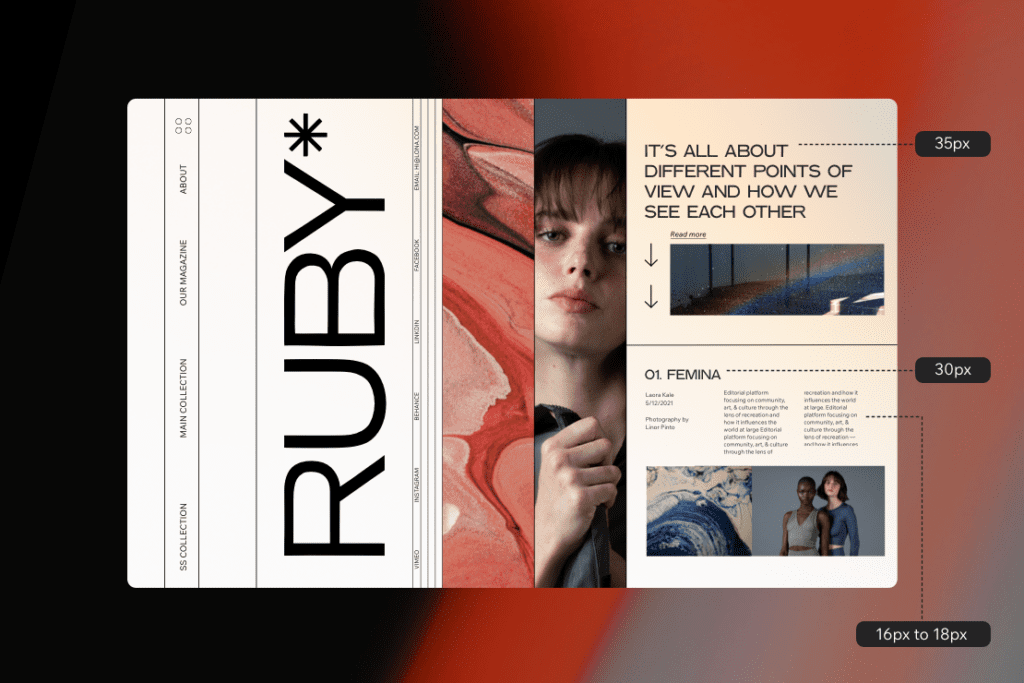
- 正文 – 字體大小應在 16 px 到 18 px 之間以確保易讀性(或使用我們上面提到的大小規則為 1.6 rem 到 1.8 rem)。如果您可以承受更大的尺寸,那麼即使是 21 px 也可以令人愉悅地閱讀。
- 標題 – 標題應比正文大 1.96 倍左右,以形成足夠的對比。如果您使用 18 px 作為正文字體大小,那麼您將使用大約 35 px 作為標題。
- 副標題 – 副標題應略小於標題大小,並進行一些調整,例如減輕重量以在兩者之間形成對比。例如,如果我們使用 35 px 作為標題,我們應該使用大約 30 px 作為副標題。
- 輸入欄位 – 這些應該與正文的規則緊密匹配。
適合行動裝置的最佳字體大小
在行動裝置上,您顯示內容的空間較小。此外,用戶通常將設備放在比筆記型電腦或桌上型電腦螢幕更靠近眼睛的地方 – 這意味著您的字體可以(並且應該)比桌上型電腦上的小:

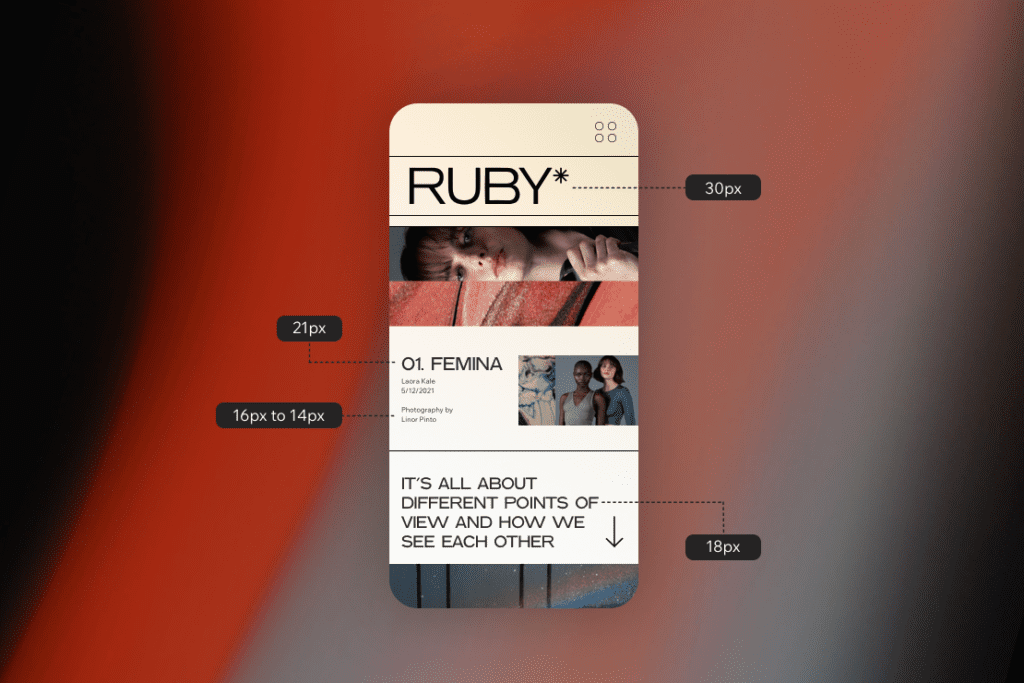
- 正文 – 正文的字體大小應至少為 16 px。在某些情況下,您可能可以變小(例如,如果字體具有異常大的字元或您使用大寫字母),14 px 是您應該採用的最小尺寸。就上下文而言,Google 的 Material Design 建議其輔助字體大小至少為 14 px,而 Apple 的指南則使用 15 px。
- 標題 – 標題應比正文大 1.3 倍左右,以形成足夠的對比。如果您使用 16 px 作為正文字體大小,那麼您將使用 21 px 作為標題。這是我們在桌面上使用的 3.5rem 的縮小版。
- 副標題 – 在這裡,這些通常會從標題大小縮小,但我們這裡有一個小問題,副標題可能看起來與正文字體大小太相似。出於這個原因,一些設計師選擇透過使用粗細、斜體和字母間距等格式來使副標題在視覺上有所不同。如果我們使用 21 px 作為標題,我們可能會選擇 18 px 或 16 px 作為副標題,但其字重比標題或正文文字輕。
- 輸入欄位 – 這些應該與正文的規則緊密匹配。
網站設計的字體大小常見問題
為什麼不同裝置的字體大小會有所不同?
響應式網站設計(RWD)會根據裝置螢幕大小自動調整字體大小,以確保最佳的可讀性和視覺效果。
網站字體大小應該用 px、em 還是 rem?
px 是固定單位,而 em 和 rem 是相對單位,rem 更適合響應式設計,因為它基於根元素的字體大小進行調整。
如何確保行動裝置上的字體大小適當?
可以使用 CSS 的 media queries 來針對不同螢幕尺寸調整字體大小,確保行動裝置上的閱讀體驗不受影響。
標題與正文的字體大小應該相差多少?
一般建議標題的字體大小應比正文大約 1.96 倍,以提供足夠的層次感並提升可讀性。
如何測試網站的字體大小是否合適?
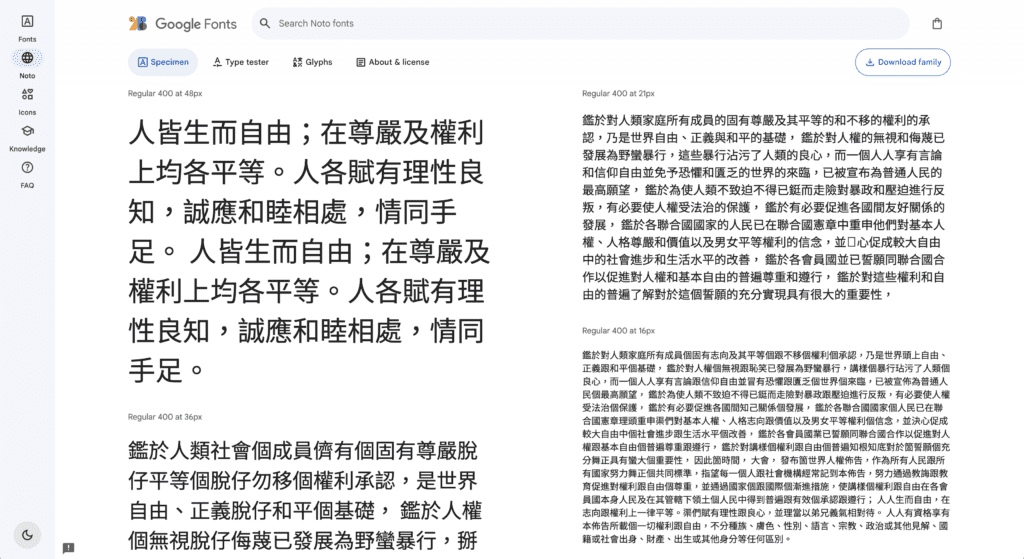
可使用瀏覽器的開發者工具 (F12)、Google Fonts 以及不同裝置進行測試,確保字體大小適合所有使用者。
延伸閱讀:8個網站架設公司推薦2025!網頁設計好引入高流量
RWD網頁設計的響應式字體大小

當今網頁設計中,響應式網頁設計(Responsive Web Design,簡稱RWD)已經成為不可或缺的一部分。RWD的目標是確保網站在不同尺寸的螢幕上都能夠以最佳方式呈現內容,無論是在桌面電腦、平板電腦還是手機上,而實現這一目標的一個關鍵方面就是響應式字體大小。
響應式字體大小是指網站上的文字能夠根據不同設備和螢幕尺寸進行自動調整,以確保文字內容既清晰可讀又符合設計風格。這一概念的背後是為了提供更好的用戶體驗,無論用戶使用的是大螢幕顯示器還是小螢幕手機。
RWD網頁設計可以根據不同的螢幕尺寸斷點(電腦、平板、手機),去進行設計及設定,它確保了網站內容在各種設備上都能夠優雅地呈現,提供無縫的用戶體驗。這一概念的適當應用可以幫助網站設計師克服不同裝置尺寸和解析度帶來的挑戰,為用戶提供一致且令人滿意的訪問體驗。
如果網站沒有做好字體大小設定,會造成哪些負面影響?
在實務上,我們經常看到許多網站在電腦版看起來正常,但一換到手機或平板,字體忽大忽小、行距混亂、閱讀吃力,這幾乎都來自於字體大小與 RWD 沒有做好整體規劃。
若網站沒有良好設定字體尺寸,常見會產生以下問題:
- 不同裝置閱讀體驗不一致:桌機字體剛好,但手機卻過小或過大,使用者必須放大縮小畫面,閱讀負擔增加。
- 版面跑版、段落擠在一起:字體大小失控,容易導致按鈕被擠壓、文字超出區塊,影響整體視覺專業度。
- 影響使用者停留時間與轉換率:閱讀不順會讓訪客快速離開,無形中降低詢問、購買或填表單的機率。
- 對 SEO 與可用性不利:Google 越來越重視使用者體驗,字體過小、行距不佳,都可能影響整體網站評價。
- 後續維護成本增加:一開始沒有規劃好字體單位(如 em、rem),後期修改常需要逐頁調整,反而更花時間與成本。
建議:在架站初期就做好完整的字體與 RWD 規劃
字體大小並不是「看起來差不多就好」,而是應該在架站初期就依照 桌機、平板、手機 不同裝置,搭配合適的單位與比例進行整體規劃。
專業的網頁設計會同時考量:
- 字體單位的選擇(px、em、rem 的搭配)
- 不同裝置的閱讀距離與操作習慣
- 行距、段距、標題層級的一致性
- 未來內容擴充與維護的彈性
這些看似細節的設定,其實正是網站專業度與使用體驗的關鍵。
若在一開始就規劃完善,不僅能讓網站更好閱讀,也能避免日後反覆修改、重工的問題。
資料來源:Font size guidelines for responsive websites
延伸閱讀: