創建網站設計有很多方面需要注意,不論是客戶本身、行銷公司或網頁設計者都需要對構建有效和可用的網站佈局有一定的了解。
在本文中,我們將討論網頁設計都應該知道的 6 個基本和通用技巧。
網頁設計應保持乾淨和簡單

一個好的網頁設計不僅要有視覺上的吸引力,還要對用戶友好,好使用、好上手。一個乾淨簡單的網頁設計通常最終會成為一個高可用性的網頁設計,不會混淆使用者。
如果網站頁面上有太多的網站功能和組件,你就有可能分散網站瀏覽者對網站目的的注意力。請確保每個頁面元素都有一個目的,並問自己以下問題:
- 真的需要這個設計嗎?
- 這個元素有什麼作用,它如何幫助用戶?
- 如果我突然刪除這個元素,大多數人會想要它嗎?
- 這個元素如何與網站的目標聯繫起來?
此外,儘管為你的網站提出新的概念或界面設計模式可能非常棒,但請確保網站設計對你的用戶來說仍然是友善和直觀的。人們習慣於常見的互動模式、網站功能和網站界面——如果你的設計真正獨一無二,請確保它不會太晦澀和令人費解。要有創意,但也要保持簡單。
整潔好閱讀的字體與排版

網站排版塑造了我們對設計的想法。字體的粗細和幾何圖形傳達意義,網頁設計需要透過適當的排版選擇傳遞訊息的最佳方式。
在使用字體自行方面,相較於英文網站,中文網站的字體選擇性較少,通常使用黑體是最為安全的,但還是有需多傳統產業或公司會選擇標楷體等字體。
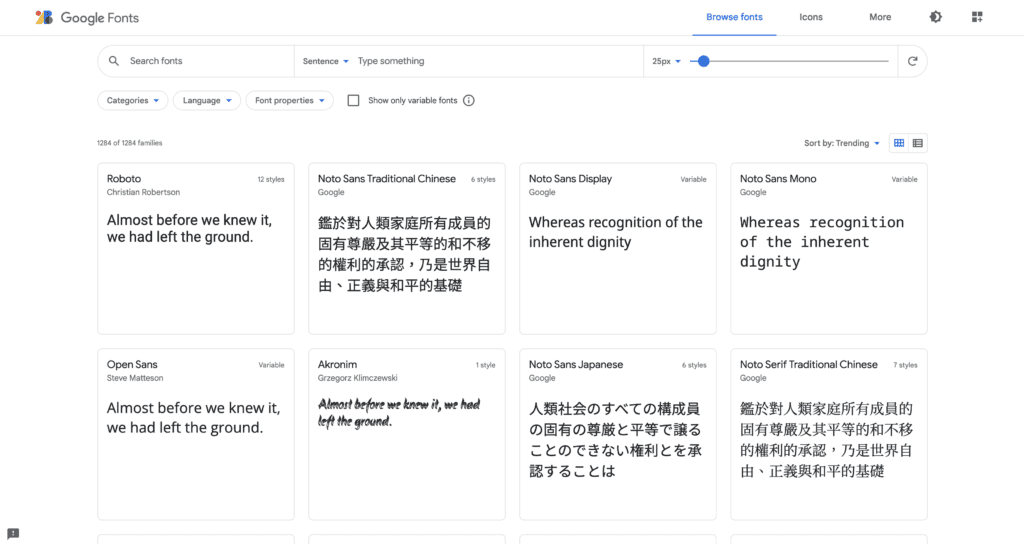
我們建議可以從 Google Fonts 選擇網站字體,有些日文字體也有漢字可以通用,若有英文內容也可以從中選擇,內容相當豐富。
若想使用其他中文字體,請確保你有商用字體的授權,可以用於網頁設計中。
字體與排版上也有幾項須注意:
- 保持字體使用一致。確保標題在視覺上與段落文本不同。使用留白、調整行高、字體大小和字母間距屬性,使文字內容易於閱讀和輕鬆掃描。
- 盡量將字體大小保持在 12 像素及以上,尤其是段落文本。雖然許多人在閱讀小文本時沒有困難,但想想老年用戶和弱視和其他類型的視力障礙的人。
- 不同裝置上的字體大小也不同,可以實際在不同裝置瀏覽你的網站後,再針對不同裝置個別進行調整。
*你也可以看看: 做設計前該了解的字型授權
網站色彩的使用與可閱讀性

隨意使用衝突顏色是困擾網頁設計初學者的常見錯誤。一些視覺上的不協調可以使設計變得有趣,但相互衝突的色調也會使佈局變得醜陋和不可讀。文本、號召性用語和標題應該使用保持強烈易讀性的顏色。了解何時使用明暗、對比度和飽和度也是網頁設計中重要的色彩技巧。
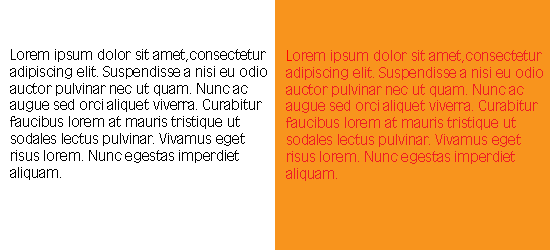
在進行網頁設計時,你需要考慮網站背景色和前景色的顏色對比,需要有利於提高可讀性和使弱視讀者也可以輕鬆閱讀。例如,白底黑字對比度高較好輕鬆閱讀,而橙底紅字會使你眼睛疲勞。此外,也可以考慮使用具有特定形式色盲的用戶可以輕易閱讀的顏色。
*你也可以看看:設計色盲友善可視化項的 5 個秘訣、突顯關鍵元素:對比法則在用戶體驗設計中的重要性
豐富的圖片及影片內容

若一打開網站即是全文字的網站內容,相信你一定也會很快就關掉吧?適當地放置圖片或影片,可以舒緩、調節網站使用者的瀏覽,也是網頁設計中的一大重點。
如果使用者對網站頂部看到的內容不感興趣,很少使用者會向下滾動查看網站頁面的全部內容。可以適時以圖片吸引用戶注意力,也請記住將你的重要元素放在易於看到的網站頂部,但也不要過度擁擠頁面的上半部分,這可能會嚇倒用戶並阻止他們繼續閱讀頁面下方的內容。將網頁設計的上半部分視為一個賣點:成為一名推銷員,讓人們相信他們希望看到你網站上的其他內容,並去瀏覽其他頁面內容。
*你也可以看看:6個好用的付費圖庫大整理、3個超實用免費影片素材網站
優化圖片及影片以獲得更好的頁面加載時間
上一項提到了可以多加利用圖片或影片增加網頁設計的豐富度,而圖片大小或影片大小在網頁設計中也是很重要的,可以了解一下如何透過選擇正確的圖片格式並確保圖片檔案大小。這裡有一個選擇正確文件格式的一般經驗法則:
- 具有純色的圖片最好保存為 PNG 和 GIF
- 具有連續顏色的圖片(例如照片)最好保存為 JPG

有很多工具可供你使用,可幫助你進一步優化圖片並減小檔案大小,請查看此用於優化、壓縮圖片的線上工具。透過將使用的圖片數量限制在最低限度,巧妙地使用圖片並儘可能減小檔案大小,將可以顯著縮短網頁的頁面載入時間並提高網頁性能。
而影片的部分建議都是放在第三方影音平台,較有利於網站載入速度,也較不會佔用到你的網站空間,很多影片都可以用嵌入的方式放在你的網站中。在進行網站設計時,這些會影響網站載入或效能的要素也都需要考慮進去唷!
良好的用戶體驗(UX)及用戶介面(UI)

用戶體驗關注某人對設計的情感反應——結合網站的可用性和集成互動、動態元素,使網頁設計成為一種導航的樂趣。用戶體驗旨在塑造一個使用者的體驗,同時能夠吸引他們並引導他們瀏覽網站。
最佳用戶體驗實踐包括:
- 具有空間和邏輯組織內容的整潔佈局(清晰)。
- 注重人文體驗而非機械體驗的直觀設計和內容(具有同理心的設計)。
- 針對特定受眾的設計和訊息量身訂製以滿足他們的需求(了解你的受眾)。
使用者體驗設計 UX 更關注設計如何影響某人的廣泛方面,而使用者介面設計 UI 則側重於特異性。網頁、按鈕、選單和互動都是 UI 的一部分,這些元素引導用戶透過網頁設計,不受阻礙,獲得流暢的體驗。
UI 涉及可用性的許多不同方面,包括:
- 導航元素和簡單直觀的網站界面。
- 號召性用語,引導人們在最短的時間內做你想讓他們做的事。
- 使用者在使用你的設計時可以遵循和學習並直觀的使用介面且可重複的操作。
資料來源:10 Things Every Web Designer Just Starting Out Should Know 、20 essential skills for successful web designers
延伸閱讀: