溝通在設計中有著至關重要的作用,因為您的網站上的任何文本的目的都是為了與用戶建立清晰的聯繫,讓使用者透過網站可以了解您的服務或是產品,達到傳遞訊息的效果。
排版在這個過程中扮演著重要的角色:好的排版讓閱讀變得毫不費力,而糟糕的排版會讓使用者望之卻步。
Oliver Reichenstein “ Web Design Is 95% Typography ”
優化排版就是優化可讀性、可訪問性、可用性(!)和整體圖形平衡。
網頁設計排版提示
關於排版的最佳實踐存在很多相互矛盾的意見,並且沒有一套嚴格的規則適用於所有情況。但是,您可以做幾件事來確保排版尊重內容並提高可讀性。
以下是您可以在項目中使用的 6 個實用建議和技巧:
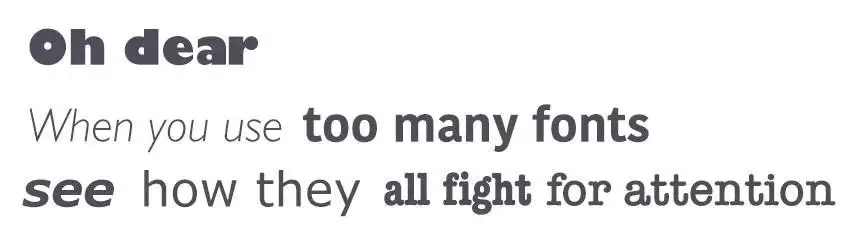
盡量減少使用的字體數量
同時使用三種以上的字體會使您的網站看起來雜亂無章,最好將使用的字體系列的數量限制在最低限度,最多兩個字體,但一個字體通常就足夠了,並在整個網站中堅持使用相同的字體系列。

- 首先為您的正文選擇字體
這是一個非常重要的決定,它將影響任何其他字體(如標題)的決定。正文是網站中最常見的元素,這是您的所有使用者將看到和體驗到的。因此,正文的外觀和感覺將對設計質量產生最大影響。
- 堅持使用一種字體,直到你掌握它。
對於初學者,建議您只使用一種字體,直到您掌握了該字體,玩轉風格。現代字體已經具有許多不同的風格,這意味著它們是同種字體但有不同粗細權重,具有更多樣式的字型可以幫助您區分特殊上下文中的文本,例如按鈕或標籤。以下是一個很好的例子是 Apple 的 San Francisco 字體。

選擇合適的字體大小

文本的大小對在螢幕上閱讀內容的體驗有巨大影響:
- 太小的文本會使讀者感到緊張。結果,用戶可能將跳過大部分呈現的訊息,對於行動裝置尤其如此,小而明亮的螢幕上的小字可能會讓使用者頭疼。
- 太大的文本也會導致問題。大文本可能會分散注意力,並且往往會引起人們的注意。
這就是為什麼您應該為正文使用舒適的字體大小,雖然不可能為字體大小提供絕對的解決方案,但一般的經驗法則是:
- 對於電腦裝置:使用16 px 字體或更大用於正文。它不是太大,讀起來很舒服。
- 對於 iOS 設備:使用至少 11 pt 的文本大小(在不縮放的情況下在典型的觀看距離下清晰可見)。
- 對於 Android:最小可讀字體大小為 12 sp,但強烈建議正文至少使用 14 sp。
備註:
px:Pixel 像素。螢幕上所顯示的最小單位。
pt:Point 點。1pt=1/72 英吋。72 dpi 的情況下,1pt = 1px。sp:Android 上的文字單位。160 dpi 的情況下,1px = 1dp = 1sp。
靠左對齊並注意間隙

在西方世界、網路世界,一般來說字體是從上到下、從左到右閱讀的。靠左對齊類型,可以使文本更易於閱讀。眼睛能夠找到邊緣,這使得閱讀內容變得更加容易:文本一致的靠左邊緣(垂直)為眼睛提供在完成閱讀每條水平線後,返回相同位置來幫助讀者閱讀。
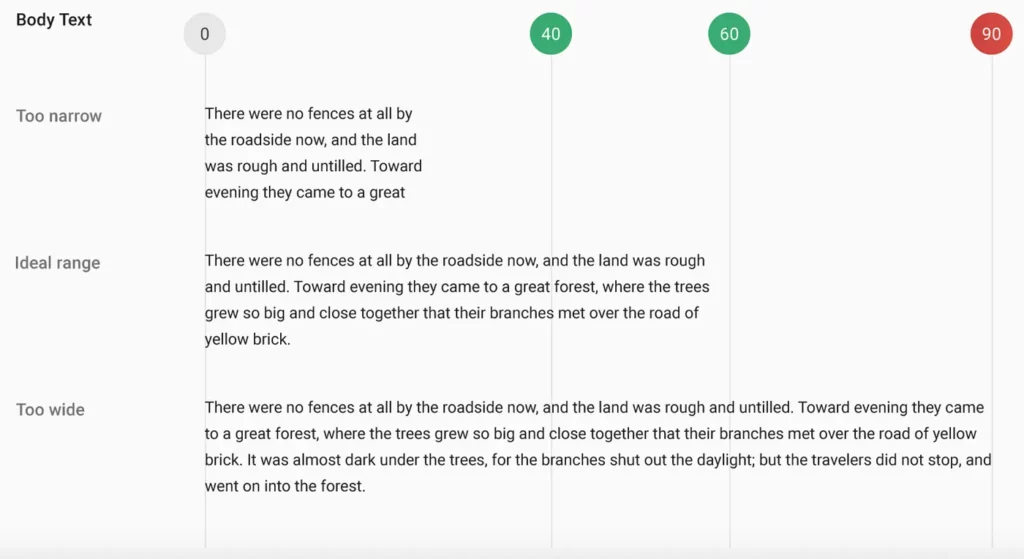
限制行長
行長是文本塊的水平距離。目前,長行可能是網路上最常見的設計問題之一。每行中的字符數量合適是舒適閱讀文本的關鍵。在電腦上舒適閱讀的普遍接受的理想行長是每行大約 60 個英文字符,包括空格(根據 E. Ruder 的“Typographie”)。此行長度對閱讀節奏有積極影響:跳到下一行時我們的大腦會充滿活力(只要不是那麼頻繁)。

60 個英文字符延伸到電腦螢幕邊緣的情況很少見,但在大多數行動裝置上,60 英文個字符(如果顯示得足夠大以便清晰可辨)會延伸到螢幕可見區域的邊界之外。行動裝置排版的經驗法則是堅持每行 30-40 個英文字符 (報紙或雜誌中窄欄文本的行長)。
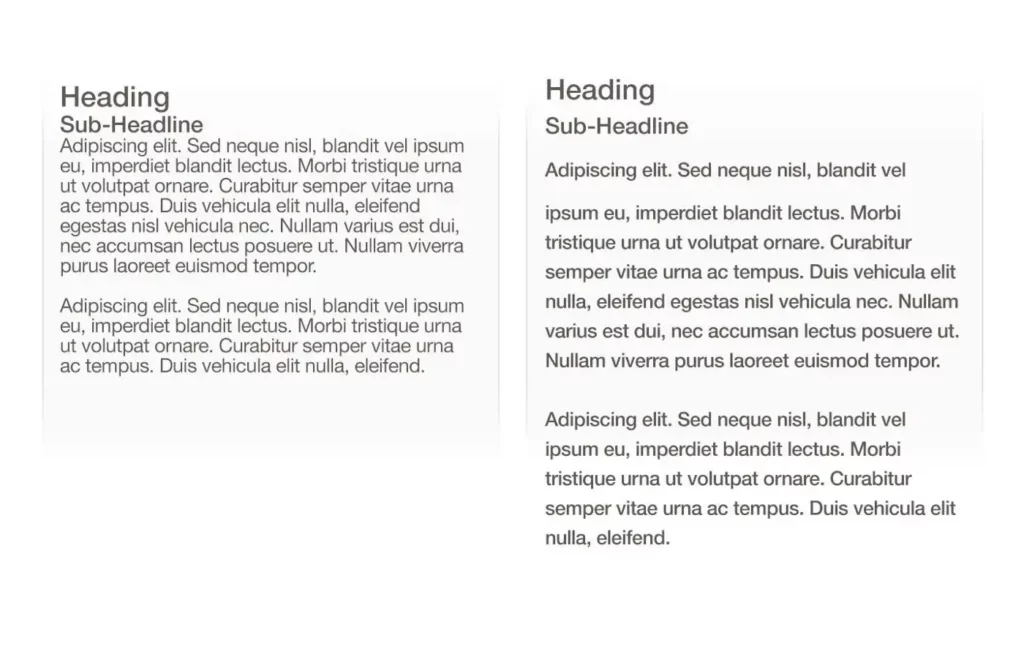
不要縮小行間距
排版就是關於間距。在排版中,我們有一個專門的術語來表示兩行文本之間的間距——行距(或行高)。在文字處理軟件中,這個概念通常被稱為“行距”。
錯誤的引導會導致文本看起來很擁擠。通過增加行距,您可以增加文本行之間的垂直空白,通常可以提高可讀性以換取屏幕空間。
良好的間距有助於可讀性。事實證明,正確使用空白可以提高理解力:它讓讀者覺得文本不太密集,而且更容易閱讀。一個簡單的規則是行距應該比字距寬。根據經驗, 為了良好的可讀性,行距應該比字符高度高出大約 30%。
“影響文本可讀性的主要因素是字體大小和行距之間的良好平衡”

確保你的文字有足夠的顏色對比
您應該使用顏色和對比度來幫助使用者查看和理解您的網站內容,由於可能會分散注意力,因此在為行動裝置設計時,對比度尤為重要。
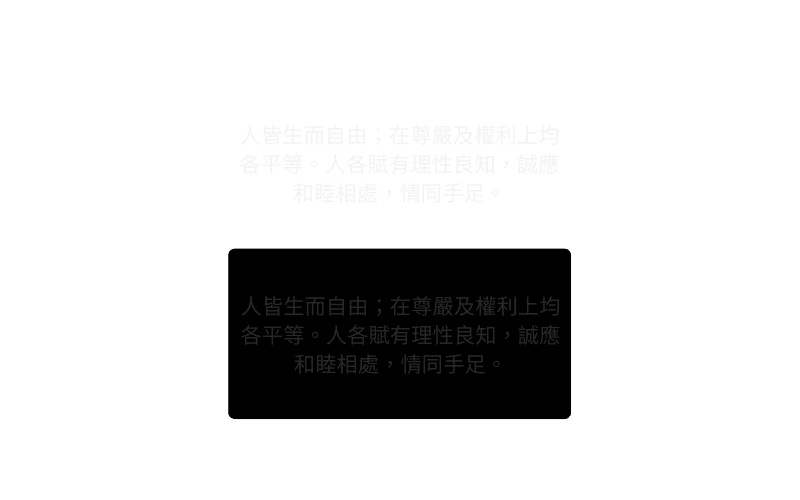
文本顏色與背景顏色過於相似,這使得文本難以閱讀。

文本和背景之間形成了過多的對比,這也會導致可讀性問題。最常見的問題之一是深色背景下的淺色文本(黑底白字組合),強迫用戶長時間閱讀黑底白字會使用戶的眼睛疲勞。

如果您想掌握顏色對比,WC3 的對比指南可以幫助您了解。他們為對比度設置了最低標準,以便具有不同視覺能力的用戶(包括中等視力低下的人)可以閱讀您的文本。W3C 推薦正文文本和圖像文本的對比度如下:
- 小文本與其背景的對比度至少應為 4.5:1,7:1 的比例是首選。
- 大文本(14 pt 粗體/18 pt 常規及以上)與其背景的對比度至少應為 3:1。
確保文本有足夠的顏色對比度以獲得最佳可讀性。
可以使用對比度工具快速確定您是否在最佳範圍內。
資料來源:Getting Typography Right in Digital Design
延伸閱讀: