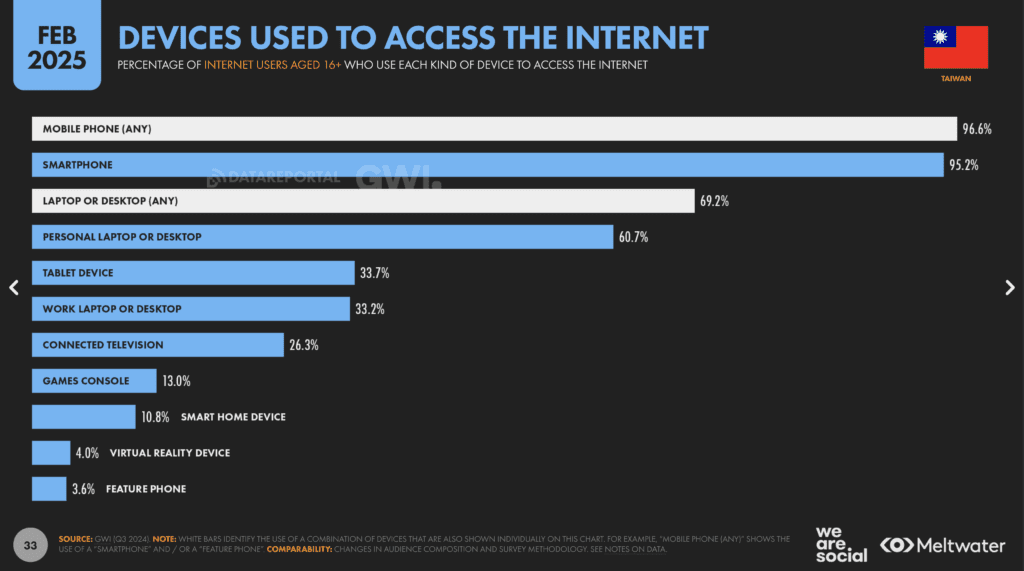
在台灣有96.6%的使用者透過行動裝置上網
在設計RWD(Responsive Web Design,響應式網頁設計)網站時,理解使用者的設備使用習慣至關重要。根據 DataReportal 的《DIGITAL 2025: TAIWAN》統計, 2025 年 2 月針對台灣16歲以上網民的調查資料顯示,有高達96.6%的使用者透過行動裝置上網,其中95.2%為智慧型手機使用者,突顯出「行動優先(Mobile First)」設計的重要性。此外,69.2%的使用者也會透過筆電或桌機上網,顯示多裝置存取的現象仍十分普遍,因此網站應能在不同螢幕尺寸間自動調整布局。

在裝置擁有率方面,幾乎所有使用者都擁有智慧型手機(97.2%),而擁有筆電或桌機的比例亦達68.1%,平板擁有率則為41.8%。這些數據顯示,除了手機外,平板與電腦仍是重要的使用情境,不容忽視。其他如智慧電視(32.2%)與遊戲主機(22.6%)等新興設備的普及,也提示設計者需考慮更寬廣的裝置生態。
綜合來看,台灣約有95.3%的16歲以上人口正在使用網路,平均每天上網時間達7小時23分鐘,並有96.6%的網民透過手機連網。這不僅強化了RWD的重要性,也提醒開發者優化載入速度與觸控操作體驗,才能真正貼近用戶需求,提供一致、流暢的跨裝置使用體驗。
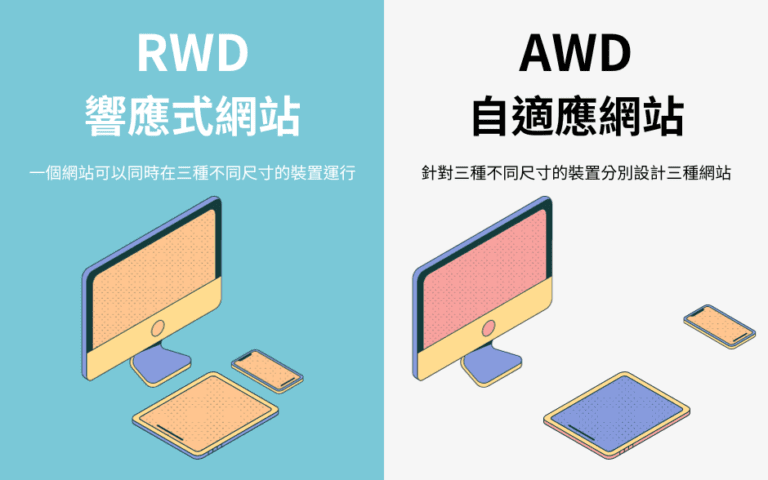
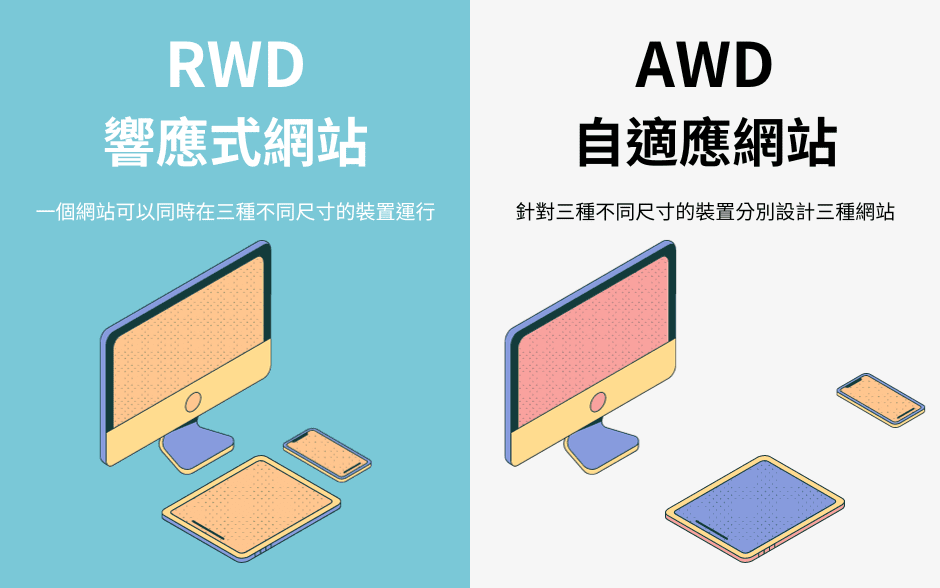
目前手機上的網站分為兩大趨勢:響應式網站(Responsive Website Design,簡稱RWD)及自適應網站(Adaptive Web Design,簡稱AWD)。

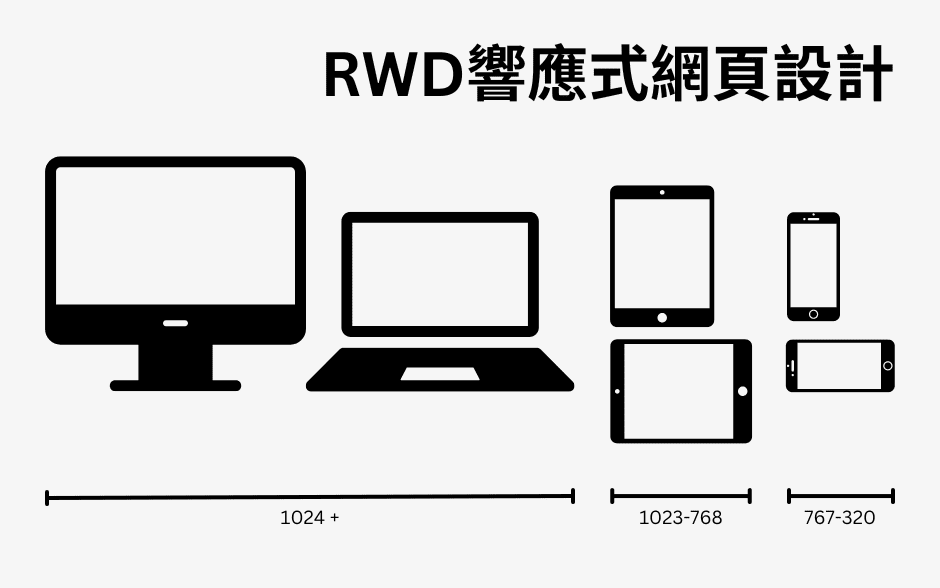
響應式網站設計(RWD)
此概念於2010年5月由美國網頁設計師Ethan Marcotte所提出,響應式網頁設計逐漸變得更加重要,是因為行動裝置流量現在占網際網路流量的一半以上。因此,Google 宣布行動裝置時代Mobilegeddon的到來(2015年4月21日),如果搜尋行為是來自行動裝置,將會提高對行動裝置友善的網站排名。
RWD網站會依螢幕大小縮放,至多會有5~6種尺寸大小的分別,這是目前最常見的網頁設計方式,也是趨勢。這種設計可使網站在不同的裝置上瀏覽時對應不同解析度皆有適合的呈現,減少使用者進行縮放、平移和捲動等操作行為。 對於網站設計師和前端工程師來說,有別於過去需要針對各種裝置進行不同的設計,使用此種設計方式將更易於維護網頁。

優勢:不論在任何裝置上都有一致的介面體驗,解決了網站佈局上的管理,有著單一的網址能增加 SEO 的效果。
劣勢:縮小的過程,更要考量結構上的變動。當網站內容層級和資訊量很多的時候,呈現的東西就有限。
對響應式網站來說,是將電腦版網頁設計經由縮放時變成平板、手機不同裝置大小的網站,思考途徑是由大到小。
自適應網站設計(AWD)
針對電腦、平板、手機來分別做三種尺寸的網站,最強調行動優先(Mobile-First),在響應式網站還沒盛行的時候,主要以此種類型為主。
AWD網頁會針對裝置大小,設計不同的網頁內容,因此手機版的內容勢必比網頁版更簡潔,在手機網頁載入時也較快,其優點是方便使用者操作,但缺點是內容豐富度可能會差較多。


優勢:專門為手機而設計,充分優化了功能。
劣勢:開發成本高,維護要花2倍功夫,無法完全符合到各種螢幕大小,所以在一定範圍內還是要有一點響應式的設計。而因為有三種尺寸的網站,在網址上就會需要做特別的管理,比較常見的是在手機上有多一個 m.xxxx.com 開頭的網域,看起來就會有好多個網站。
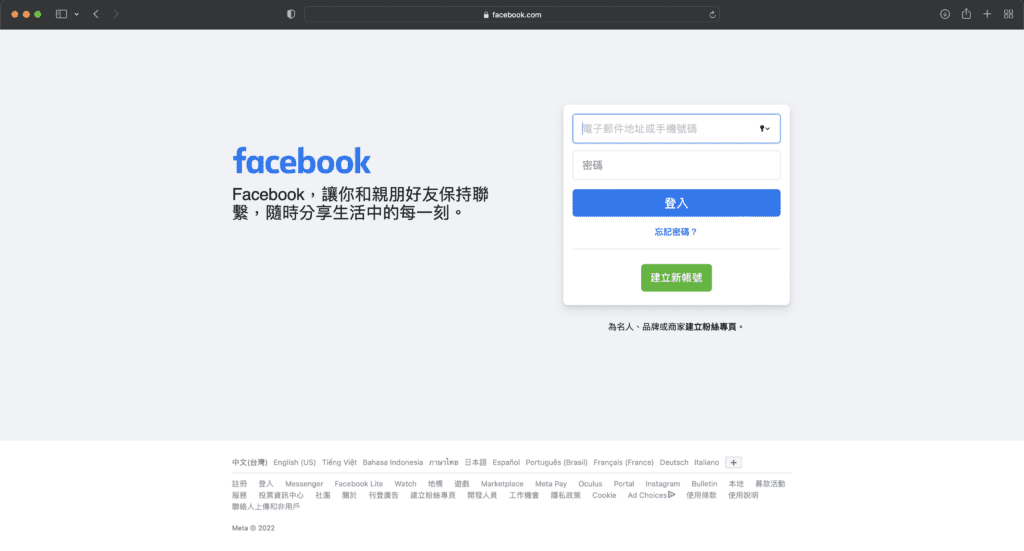
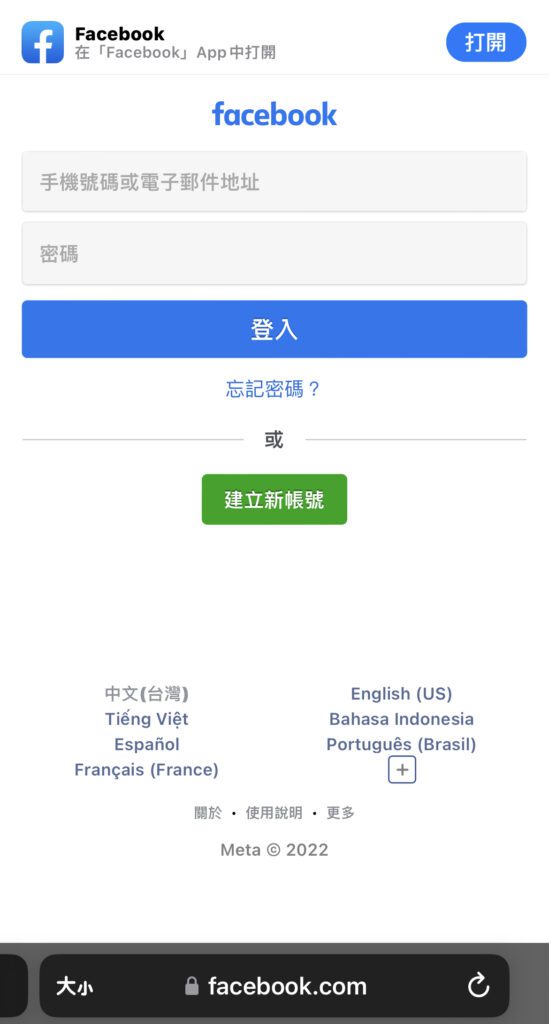
常見的AWD網頁像是:Facebook、博客來、MOMO購物網…等大型社群或購物網站,皆是採用自適應的方式,讓使用者更為順暢地進行消費。
而以自適應來說,由於是從小、中、大,分別來思考,依每種大小來思考什麼是最精簡的核心內容了,讓這個核心內容透過不同的方式呈現。
自適應網頁設計強調服務行動上網的用戶,基礎的顯示必須要正確呈現,但進階的功能就會受到限制,所以行動用戶所看到的不僅是排版上的差異,連內容都有受到限制。
RWD vs. AWD:選擇適合你的網站設計策略

在設計你的網站時,選擇適合的設計策略至關重要。已經了解RWD響應式網站設計和AWD自適應網站設計的差異之外,還可以比較以下幾點去做選擇:
- 使用者體驗:RWD響應式設計可提供統一的使用者體驗,無論使用者在哪個裝置上訪問你的網站,都能享受一致的使用感受。AWD自適應設計則針對各種裝置進行個別設計,以提供最佳的使用者體驗。
- SEO優化:響應式網站設計有助於提升網站的SEO排名,因為所有的內容都在一個URL下進行分享和索引。自適應網站則需要維護多個URL,這可能會對SEO產生一些挑戰。
- 開發和維護成本:RWD響應式設計只需要開發和維護一個版本的網站,從而節省時間和成本。而AWD自適應設計需要分別開發和維護多個版本的網站,這可能增加一些開發和維護的負擔。
- 裝置特定功能:AWD自適應設計可以針對特定裝置的功能進行優化,例如利用手機的定位功能或平板的觸摸螢幕。這樣可以提供更具優勢的功能和體驗。
- 未來趨勢:隨著移動設備的普及,RWD響應式網站設計成為主流趨勢,因為它能夠適應各種不同尺寸的設備。然而,AWD自適應設計仍然在某些特定情境下有其應用價值,例如需要針對特定裝置進行定制化設計的情況。
綜合以上內容,選擇適合你需求和預算的設計策略是關鍵,無論是RWD vs. AWD,都需要綜合考慮使用者體驗、SEO優化、成本、裝置特定功能和未來趨勢等因素。根據你的需求和目標,選擇最適合的網站設計策略,讓你的網站在不同裝置上都能提供優秀的使用者體驗,同時符合SEO最佳實踐,並在未來保持競爭力。
Fun Fact: 汽車也有AWD、RWD?
AWD (All Wheel Drive) 全輪驅動
AWD 是 All Wheel Drive 的簡寫,中文為「全輪驅動」,而對於小客車來說,4WD(4 Wheel Drive 四輪驅動)和AWD的意思是相同的,表示發動機的動力被發送到四個輪子以獲得最大的牽引力的配置。更明確來說,對於六輪以上的車輛的以所有輪胎做驅動時,就不稱為 4WD 而是 AWD 全輪驅動。
RWD (Rear Wheel Drive) 後輪驅動
RWD 是 Rear Wheel Drive 的簡寫,中文為「後輪驅動」,是指汽車設計中,發動機的動力只驅動後輪的動力分配方式。 後輪驅動車的前輪在行駛時不產生動力,只起到承重和轉向的作用。 後輪驅動車的發動機和變速箱一般採用縱向安置,即發動機的氣缸排列方向與行車方向平行。
這些英文縮寫你都搞懂了嗎~?XD
延伸閱讀: