有時候是不是明明已經修改了電腦版,但是行動版卻沒有改到、不是正確的內容?有可能你編輯的區塊,電腦版與行動版是要分開修改的唷!
在調整RWD版面時會因應不同情況使用區塊隱藏功能,在切換行動版時會比較準確的呈現完整的版面,若你在Elementor後台編輯時看到灰色物件,代表該物件現在是隱藏的。
切換 Elementor 響應模式
接下來要教大家如何切換版面修改行動版的區塊(以Elementor 3.2.2版本示範):
開啟該頁面的Elementor後台編輯,可以從前台進入,也可以從後台進入。(忘記怎麼進入後台可以看:如何進入編輯頁面?)

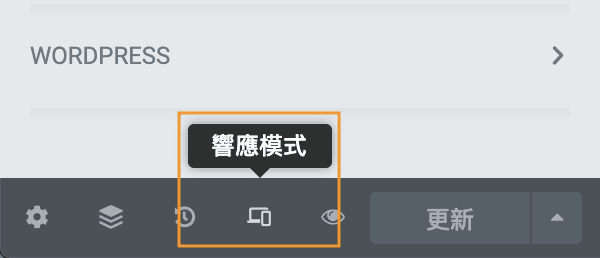
左下角有一個電腦、手機的圖示,可以點選它切換響應模式。

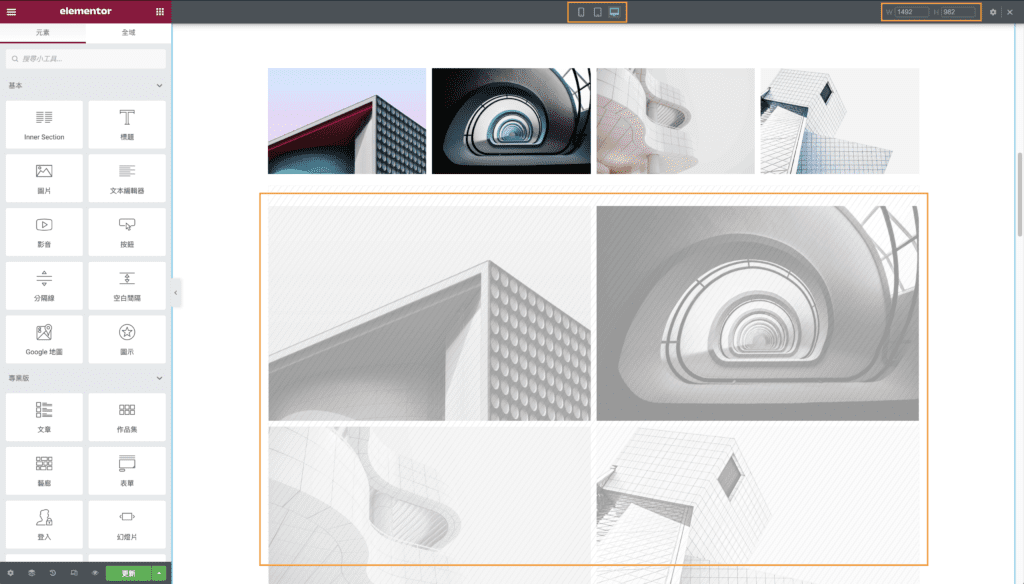
Elementor 響應模式介面
上排中間有電腦、平板、手機三個圖示可以點選,最右邊顯示目前網頁的寬度及高度。
可以看到目前頁面中有灰色的區塊,代表該區塊現在在電腦版是隱藏的,在前台並不會看到它。

我們將介面切換到平板模式,可以看到剛剛隱藏的區塊現在變成有顏色的區塊,代表它在平板時會呈現,而剛剛電腦版的彩色區塊現在變成灰色區塊,代表它現在是隱藏的。
你可以在平板模式修改編輯彩色區塊,讓它跟電腦版呈現的內容是一樣的。

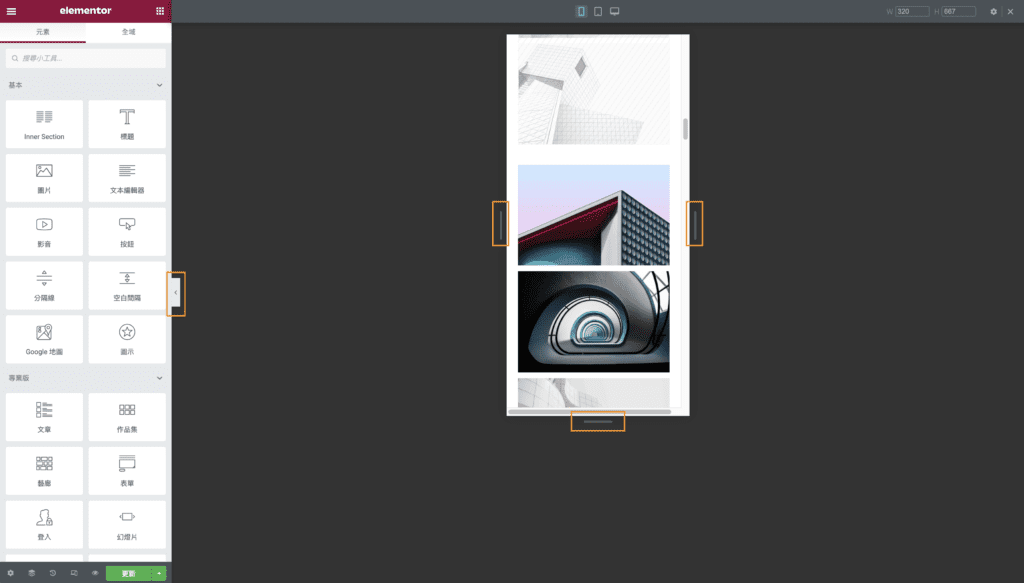
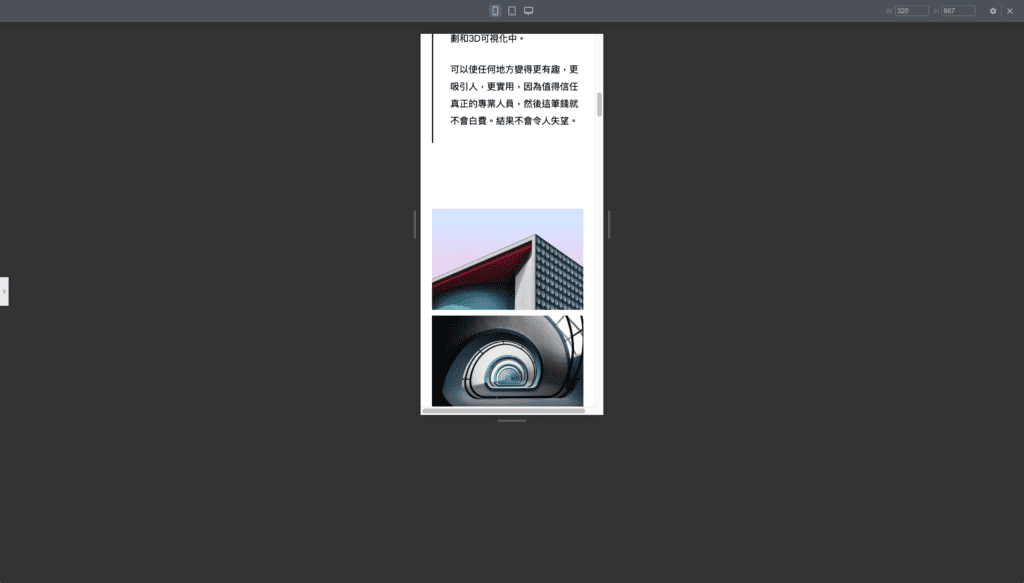
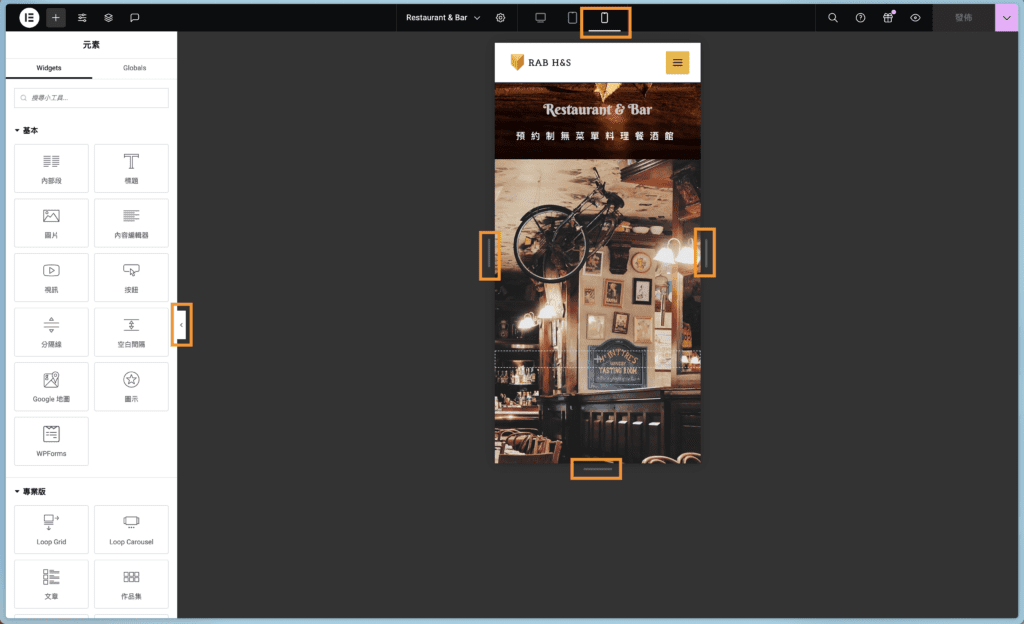
我們再切換到手機版看看,目前的手機螢幕寬高有百百種,最新更新的Elementor版本的響應模式可以直接拉左、右、下方調整你想看的螢幕寬高呈現。
在平板模式時也可以唷!若想看平板橫式時的呈現可以主動調整。

將左邊的 Elementor 工具列收起,就可以看到前台在這個行動裝置寬度會呈現的樣子。灰色區塊也會隱藏起來。

修改好之後要記得按儲存唷!
新的 Editor Top Bar 及響應模式切換按鈕
Elementro 新版本有推出了新的 Editor Top Bar(版本3.14之後的更新功能),在編輯 Elementor 時版面中的部分按鈕會在不同的地方。
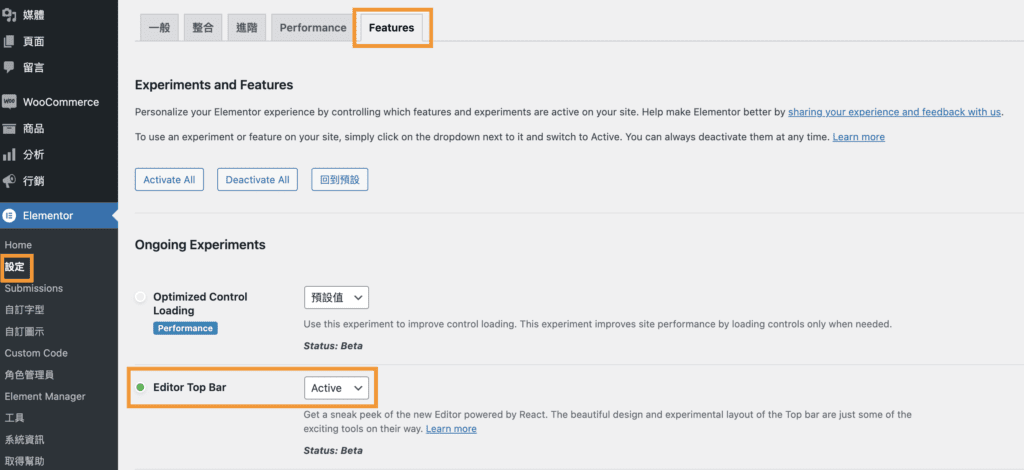
開啟或關閉 Editor Top Bar:可以在 Elementor –> 設定 –> Features 的地方進行設定,若比較熟悉以前的版面,可以把這個功能關掉。

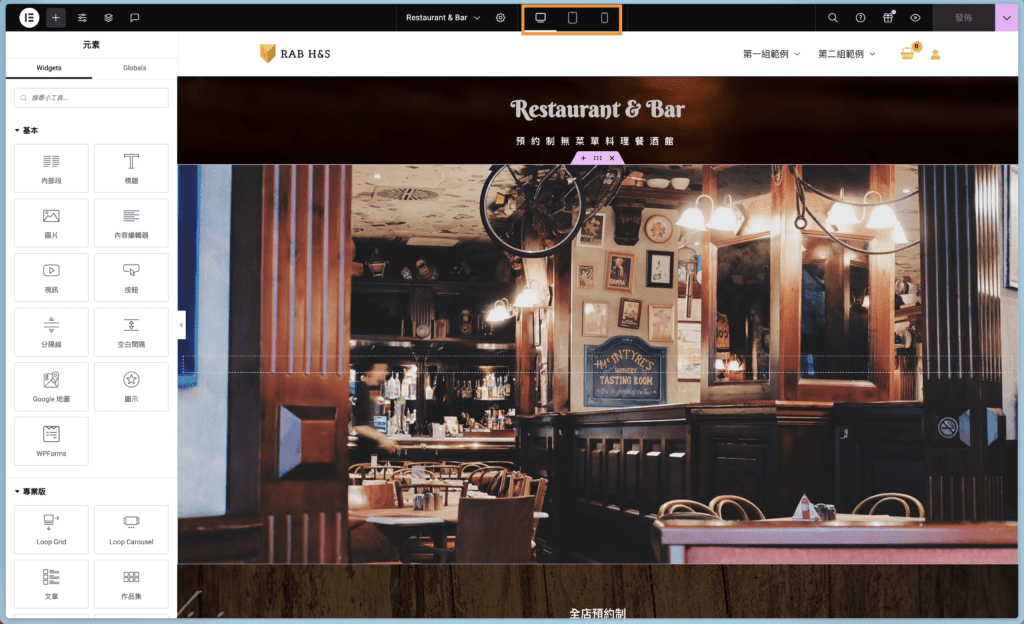
新的版面將響應式按鈕移至最上方,不用另外點擊就會顯示,可以任意切換電腦、平板、手機模式。

點擊設備圖示後一樣可以任意調整視窗大小,也可將左側工具欄收起,查看前台呈現的樣子。

資料來源:Mobile Responsive Editing、Elementor Top Bar
延伸閱讀: