欲修改Elementor 小工具的內容,在項目上面按右鍵點選編輯,左邊就會跑出設定區域囉!
Flip Box 翻轉工具
這是一個有翻轉效果的小工具,可以隨意添加背景圖片及文字。

可以看到左邊的設定欄位,可以選擇 Front(前面)、Back(後面)修改內容。
欲修改前面的圖片,再點選 Background(背景),即可選取想要呈現的圖片。

想要修改背後的內容,點選 Back 即可設定標題或描述,若有按鈕可以加上連結。

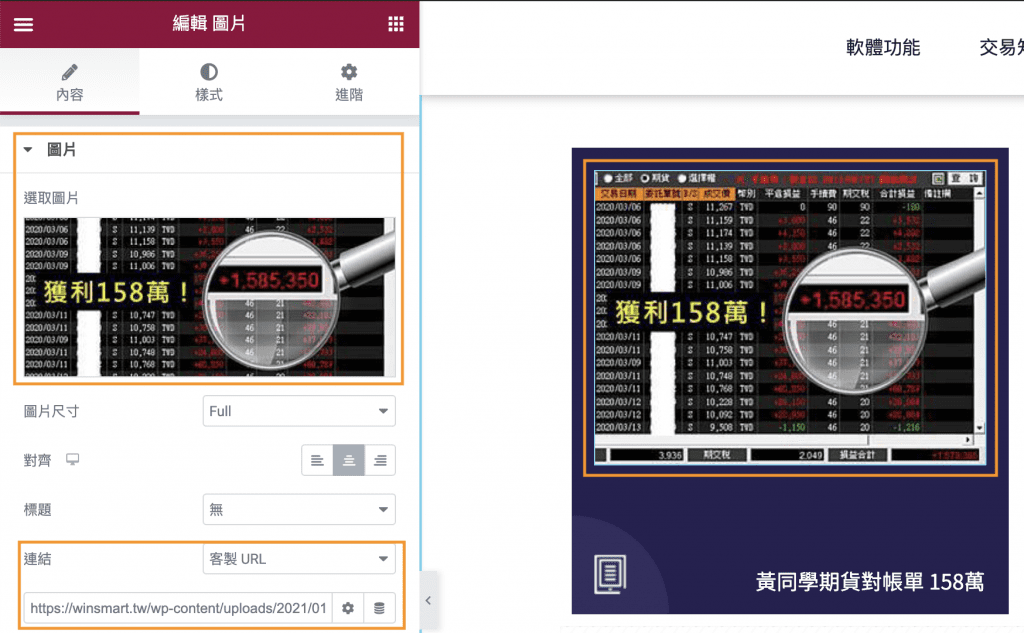
編輯圖片及標題
同樣點選右鍵編輯,左側可以選擇圖片。

下面的連結可以加上圖片的連結,點選圖片時可以放大檢視圖片。
圖片連結可以到媒體庫查看,點選圖片後,右下有圖片連結,複製網址並貼在這裡就可以了。

標題的部分也是右鍵編輯即可。

Call to Action 行動呼籲工具
右鍵編輯,可以修改標題及描述,下方的連結貼上欲顯示的圖片或是跳轉網址,點選整個box的時候就會連到該連結。

收合容器及切換工具
收合容器工具,右鍵編輯即會跑出出設定區,可編輯標題及描述。

切換工具,右鍵編輯同樣可以各個項目的編輯標題及描述,欲新增項目,點選下方新增項目即可。

使用工具:Elementor
延伸閱讀: