什麼是網站頁面設計?

網站頁面設計是指專注於規劃和創建網站上可見的外觀和使用者界面的過程。這包括網站的整體結構、布局、色彩、圖形、文字和互動元素等,旨在提供一個吸引人且易於使用的網站體驗。網站頁面設計的目標是創建一個直觀且吸引人的界面,以吸引訪問者、提供良好的導航、有效地呈現內容,並促使訪客採取特定的行動,比如填寫表格、點擊連結或購買產品。
以下是一些與網站頁面設計相關的主要元素:
- 布局: 決定網站上各元素的排列方式,包括標頭、導航、主內容區、側欄和底部等。
- 色彩: 選擇適當的色彩方案,以符合品牌風格、傳達信息和創造特定的情感體驗。
- 圖形設計: 包括圖片、圖示和其他視覺元素,用於裝飾、說明和強化內容。
- 字型選擇: 選擇合適的字型,以確保易讀性和視覺吸引力。
- 互動元素: 包括按鈕、表單、滑動區塊等,以提供使用者與網站進行互動的方式。
- 響應式設計: 確保網站在不同設備上(如桌面、平板和手機)都能提供良好的使用者體驗。
- 導航: 設計易於尋找和使用的導航結構,以幫助訪客輕鬆找到所需的資訊。
總的來說,網站頁面設計是為了創建一個具有視覺吸引力、易於使用和有效傳達資訊的網站。這需要設計師在視覺設計、用戶體驗(UX)和用戶界面(UI)等方面具有相應的技能和知識。
以下這些網站頁面設計重點基於用戶的感知並且每次都有效,他們保證您的網站有吸引力、方便、令人難忘,並且具有高轉換率。
設計師們普遍認為,用戶首先從視覺上評所有網站,然後再從邏輯上評估。這只是部分正確。第一印象是複合的,而不是純粹的視覺印象。
那麼讓我們從用戶的角度來看待網站。什麼對他們來說重要?
相關內容
這表示用戶定義為有價值且必要的資訊和圖形,相關內容滿足或理想情況下超出用戶期望。這正是用戶一直在尋找、一直想看到的!
相關設計是該內容的組成部分,它以觀眾自己的視覺和聯想語言向觀眾講話。他們之所以理解它,並不是因為設計師懂得設計;他們理解它,是因為設計師了解人。

任何項目的成功都來自於了解客戶的業務、網站目標和用戶目標。需要進行收集資訊、分析資訊並製定網站策略。這表示研究用戶群體並收集他們的資料,以及重複測試。
💡
尋找觀眾能夠理解的視覺語言。
這種語言會向用戶表明你們志同道合,找到適合特定用戶群品味的風格,選擇能夠喚起強烈情感並產生深刻共鳴的圖像,撰寫不會被忽視的標題和文案。做一些特別的事情,一些能夠激勵和啟發的事情。
所有這些將結合起來使您的產品獨特且令人嚮往。

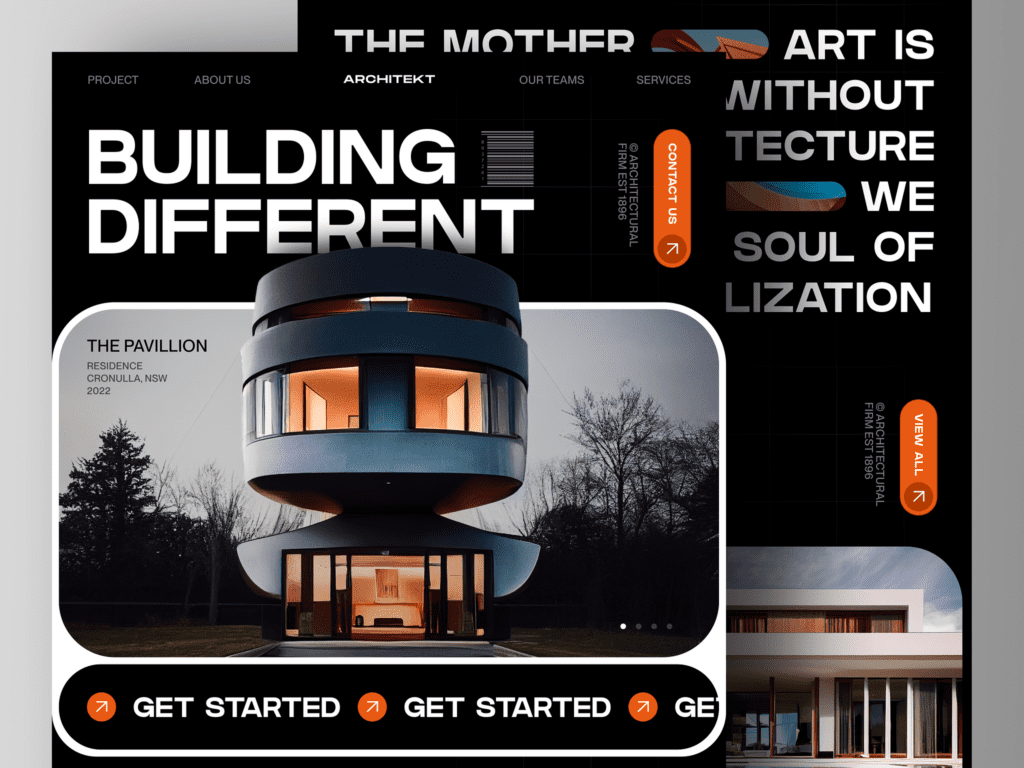
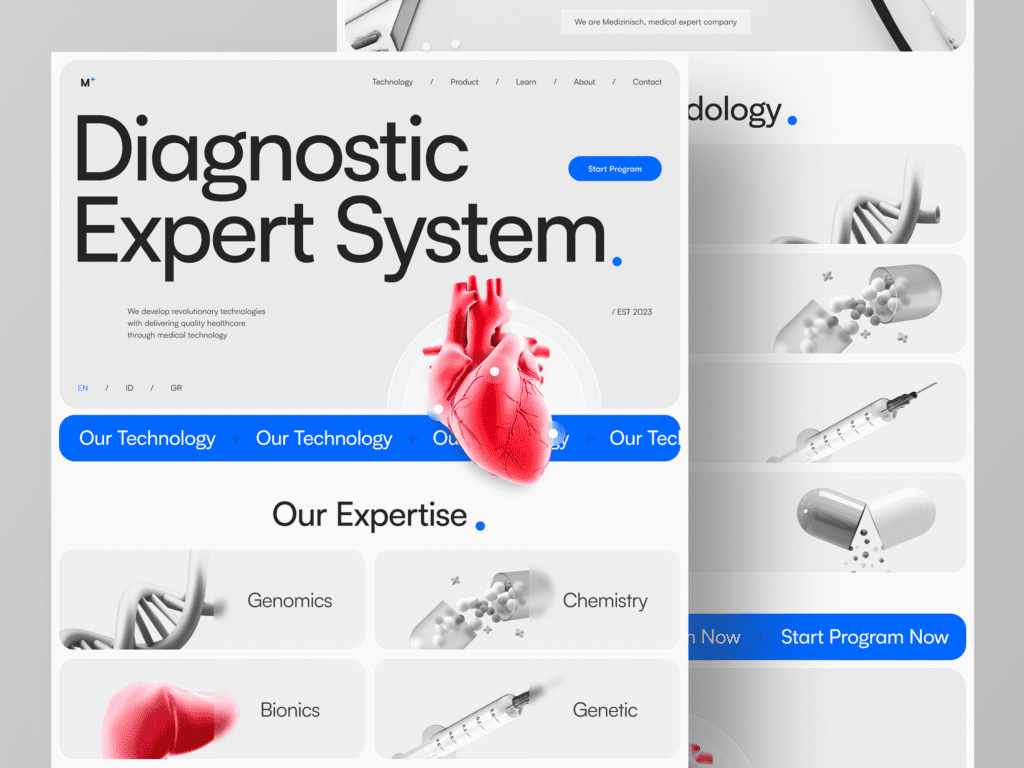
良好的視覺效果
即使是最好的概念也很容易因為執行不力而被破壞,設計的質量立即形成第一印象。
人們可以憑直覺分辨出好與壞,美麗而連貫的事物與醜陋且不平衡的事物。糟糕的視覺設計會導致不信任和尋求其他地方的慾望,設計的質量直接影響人們對公司及其產品的看法。
以下是視覺設計的黃金法則:
- 風格統一
- 結構清晰
- 良好的構圖
- 視覺平衡
- 元素的層次結構
- 和諧的配色
- 視覺指南
- 沒有不必要或分散注意力的元素
- 喘息空間、適當留白
- 清晰的字體
- 易於理解的圖標
- 熟悉的元素形狀和位置(例如按鈕、選單、搜索欄)
- 高品質的原始圖像
所有這些都創造了積極的視覺印象。好的設計總是與業務類型相匹配,是公司品牌建設的一部分。
新鮮度
好的網頁設計是創新的,它抓住了時代精神並展望了未來。如果您的資訊不是最新的,您將失去用戶。沒有人願意生活在過去,過時的設計讓人忽視內容。他們會認為一切都過時了,包括產品。從競爭對手那裡抄襲的設計也同樣糟糕,人們已經見過類似的東西,所以他們不會認為它是新的和獨特的。
使用新工具、當前趨勢和風格,為了保持相關性,還應該超越設計。你的視野越寬,你產生的想法就越多;這將使您能夠創造出獨特且有趣的設計。
💡
保持年輕並渴望新事物。
有效的網站能夠及時更新、緊跟潮流、煥然一新,但不要透過打破熟悉的互動模式來嚇跑用戶。

滿足期望
你可以用漂亮、新鮮的視覺效果吸引觀眾,但仍然無法滿足他們的期望。
用戶需要快速回答以下五個問題:
- 有什麼優惠?
- 我需要它嗎?
- 是什麼讓你們比其他人更好?
- 你可以信任嗎?
- 我怎樣才能得到它?
華麗設計的驚艷效果幾乎一出現就消失了,然後顧客就變成了務實的守財奴類型。他想要得到他想要的東西,而不是把時間浪費在無關緊要的事情上。
💡
滿足並超越用戶的期望。
從規劃階段起,這五個問題的答案就必須成為網站架構的基礎,這會節省你的時間並避免很多悲傷。

不要混淆網站目標和用戶目標,任何對用戶沒有價值的東西都必須保留在幕後,避免給人留下網站是為了實現業務目標而創建的印象。
當您的企業為用戶提供他們想要的東西時,它就會得到回報。
用戶目標必須明確闡明,僅僅為他們指明道路是不夠的,嘗試使用您可以使用的所有設計工具來可視化目標。
如果目標太複雜或無法形象化(這種情況確實發生了),請尋找合適的圖像、隱喻或關聯,任何過程都可以利用影片、動畫或插圖來展示,這樣比較容易理解。用戶看到他們的目標的圖像,並變得更願意與網站互動。
目標路徑必須簡單且令人愉快,消除任何障礙和額外步驟。
💡
使用戶目標可見並簡化實現目標的路徑。
實用性
一個好的網站是有用的,而且第一眼應該是顯而易見的。
強調每個設計和內容工具的實用性,沒有人會滾動到頁面底部來發現遠處角落裡積滿灰塵的好處和優勢。管理用戶的注意力,突出重要的事情,展示有用性並從一開始就激勵用戶。
成功且受歡迎的網站除了主要優惠之外還提供額外的功能或有用的獎勵,其中可以包括影片說明、提示、簡短的新聞報導、日曆、地圖、有用連結列表等。娛樂也很有效:添加一些小遊戲、有趣或教育影片、故事區塊或迷因。
但請注意,不要使頁面超載並分散對主要目標的注意力,一切都必須合理,然後經過檢驗。
這些事情可以使您的網站在用戶眼中更有價值、更有吸引力,從而提高保留率。用戶感覺你關心他們並想讓他們感覺良好,這也是獲得競爭對手優勢的好方法。
💡
強調用戶利益多於公司利益。

易於使用
一個好的網站不會引起任何問題,它在用戶希望找到的地方提供易於訪問的答案。它只提供那些有用且必要的功能,僅此而已。
簡單、直觀的界面具有:
- 可預測的選單
- 有組織的結構
- 只有必要且有用的功能
- 最簡單的填寫表格
- 易於理解的目標路徑
💡
設計的最佳指導原則是質量重於數量。
功能必須經過多次測試,特別是如果項目具有用戶必須學習的高級選項。
字體排版
設計師傾向於將字體和文本僅僅視為設計元素,但用戶對書面內容的看法不同!對他們來說,文案與圖像同樣重要,甚至更重要。
一個無法理解內容、不了解用戶需求的設計師很容易搞砸文案的呈現,典型的錯誤包括隱藏重要的段落以使文本塊更加緊湊、突出顯示不相關的內容、使用難以辨認的灰白色字體等。

良好排版的關鍵原則是:
- 層次清晰
- 對比
- 適當的字符高度
- 匹配比例(字符和單詞之間的空格、行高)
- 簡單的主要字體
- 行長度有限
- 每個網站不超過 2 種字體(最多 3 種)
- 左對齊(不要過度使用中心對齊)
讓您的文案讀起來令人愉快。選擇適合網站概念、整體設計風格、受眾的品味和觀點的字體。並且不要忘記測試一切!
建議閱讀:必知!6個關於網頁設計排版實用建議和技巧
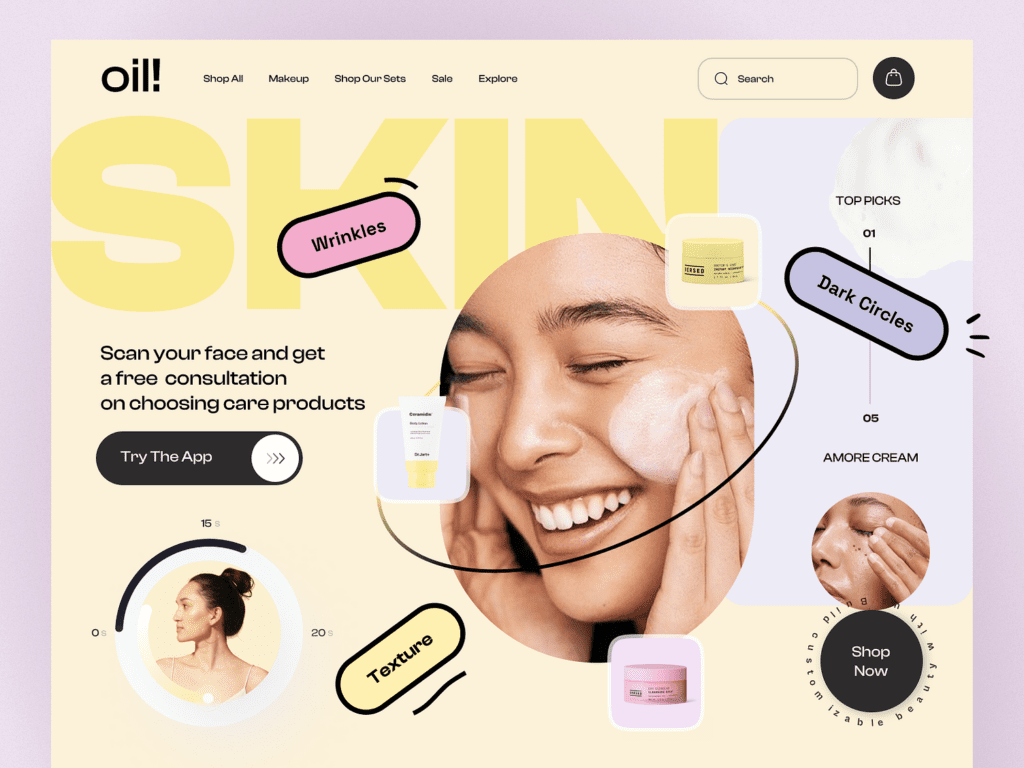
情緒和動機
一個好的、用戶友好的網站通常轉換率很低,並且對擴大受眾沒有什麼幫助。當特定業務領域競爭極其激烈時,通常會發生這種情況。用戶很難在一大堆相似的網站中記住一個網站,一個不引起任何情感的網站很容易被忽視和遺忘。
用戶喜歡情感化設計,這種設計必需根據反映用戶個性的詳細用戶側寫進行精心設計。
包括人物照片和影片,它們必須是真實的,而不是虛假的,這個想法是為了反映觀眾的感受並吸引他們。找到這樣的圖像並不是一件容易的事,但這是完全值得的。這是您將在用戶心中植入的錨點,溫柔細膩。
💡
尋找與用戶感受產生共鳴的圖像。
激勵用戶是另一個有效的工具。如果您了解您的受眾,您可以用視覺激勵所代表的想法來啟發他們,最忠誠、最感恩的用戶是受到啟發的用戶。

適應性和響應能力
無論使用什麼設備訪問您的網站,都不應影響易用性。網站不得被扭曲得無法辨認或丟失重要功能。我們可以使用自適應或響應式設計,具體取決於業務和受眾的需求。響應式設計對所有設備使用同一個模板;自適應設計為每個設備使用不同的模板。這些事情必須提前考慮。
適應性和響應能力取決於設計和開發的質量。

成為值得信任的網站
在用戶的價值體系中,信任是最重要的。在概念階段記住這一點,並確保在整個項目過程中不會忘記這一點。
值得信賴的網站提供:
- 高品質、相關的設計和內容
- 資訊真實
- 開放性
- 幫助和反饋
- 專業知識證明(證書、執照)
- 其他網站的連結(外部連結)
- 真實且真誠的評論
這些簡單易懂的網站頁面設計原則將幫助您創建出引人入勝的網站,為您的品牌帶來正面的線上形象,同時提供給用戶無比愉快的網頁體驗。無論您是剛開始還是想改進現有網站,遵循這些原則都將使您受益匪淺。
資料來源:10 Principles of Good Web Design
延伸閱讀: