RWD網站設計技術是為了因應科技發展快速,有越來越多不同大小的螢幕出現而導致網站顯示問題的解決方案。
此概念於 2010 年 5 月由美國網頁設計師Ethan Marcotte所提出,響應式網頁設計逐漸變得更加重要,是因為行動裝置流量現在占網際網路流量的一半以上。因此,Google 宣布行動裝置時代Mobilegeddon的到來(2015年4月21日),如果搜尋行為是來自行動裝置,將會提高對行動裝置友善的網站排名。
RWD響應式設計讓網站可以從電腦版縮放成行動裝置的大小,讓網站自己可以在各種智慧型手機、平板電腦上調整外觀、尺寸、位置、樣式,不論用戶從哪種行動裝置來開啟網頁,都可以得到最佳的瀏覽效果。
現在越來愈多網站使用響應式RWD製作,然而有好處也有壞處,可以經過仔細評估後再決定要不要製作RWD網站,以下讓我們告訴你關於RWD網站的10個優缺點:

RWD網站的優點
可以同時適用於不同裝置

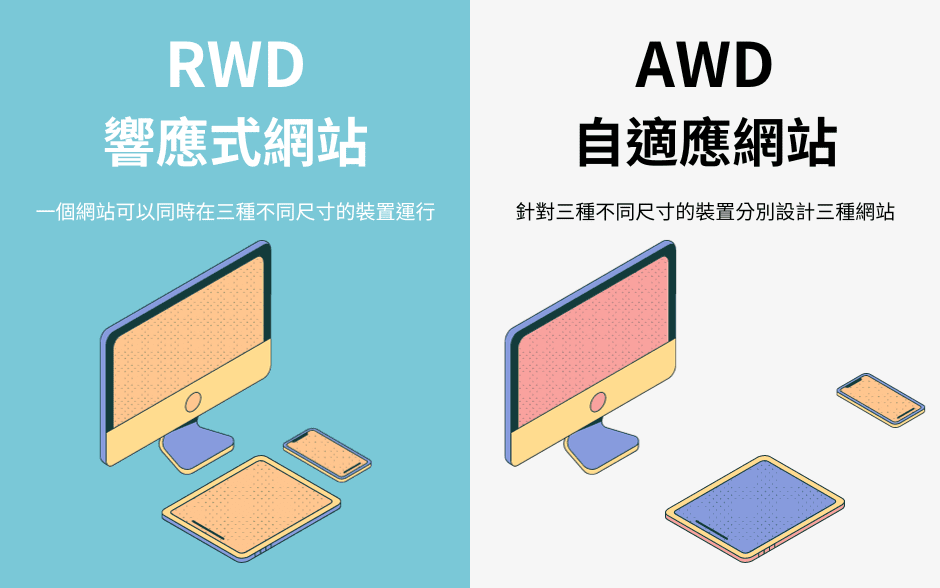
RWD就是運用 HTML5 、 CSS3 等程式語言的運用,讓網站能夠自適應不同設備的螢幕大小,呈現出正常的網站內容。RWD網站採用 CSS3 的 Media Queries ( 媒體查詢 ) 技術,針對不同裝置設定斷點 breakpoints,面對不同螢幕尺寸能夠自動調整網頁版面寬度、操作介面、內容排版、圖片大小…等,電腦、平版、手機等裝置都能順利瀏覽,且不用為某個裝置另外製作網站,僅用一個網站、一個網址就能解決螢幕尺寸問題,就算未來有更大或更小螢幕尺寸的的裝置,也不用擔心無法順利瀏覽網頁的問題。
降低網站開發成本

以往傳統網站開發為了給使用者最佳的瀏覽環境,會分別開發電腦版及手機版網站(AWD自適應網站),但這在製作上等於一個網站要做二次,另外加上判讀程式,判別用戶是否使用手機、平板上網,將用戶導向手機版網站,自然會增加開發費用與維護成本;而使用RWD製作網站只需製作一個網站即可,有效的降低網站的開發成本。而我們使用 WordPress + Elementor 製作的RWD網站,可以自由決定使用電腦版、平板及手機查看網頁時,什麼內容元素要隱藏或顯示。
利於網站SEO搜尋引擎優化
一個網站使用同一個網址,減少重複的內容,不會因為傳統的電腦版、手機版多個網址來分散 SEO 成效,且也有利於降低網頁跳離率。Google 也在「 Recommendations for building smartphone-optimized websites 」文章中建議使用 RWD 技術來開發網站,有此可見「RWD網站、響應式網頁設計」利於 SEO 搜尋引擎優化,讓網站能取得更好的搜尋引擎排名。
由於只有一個網站版本,RWD網站對於搜尋引擎更為友好。搜尋引擎能更輕鬆地爬取和索引網站內容,提高網站的搜尋排名。
利於使用者分享網頁
當使用者分享網站文章或頁面時,常常因為另一個使用者開啟網址的裝置不同,而得不到好的網頁瀏覽效果,有時還會因為網站的裝置判斷錯誤而導進首頁,而無法順利觀看到文章或頁面,在電腦版開啟手機版網站時會有內容排版無法正確顯示的問題。另外,同樣的網站內容拆成電腦版與手機版,按讚數、流量分析等也會跟著拆成兩筆數據;RWD網站只有一個頁面,分享出去的網址也只這一個,就不會有這些問題產生。
網站的營運維護
在沒有後台管理系統的前題下,靜態網頁頁面的更新維護需要電腦版、手機版各做一次,不僅麻煩且容易出錯,對於後續的網站維護也拉高了時間成本。RWD網站則只需更新一次即可,不會有不同步的問題。除非你有使用WordPress + Elementor 分別在電腦版及手機版有不同的呈現方式,才需要分別作修改設定。但通常也只有少部分內容會需要分別作不同的呈現,其他部分都只需要更新一次。
支援多種瀏覽器
RWD網站通常能夠在各種現代瀏覽器上正常運行,減少了瀏覽器相容性問題。
目前常見的網頁瀏覽器有Mozilla Firefox、Microsoft Edge、Google Chrome、Opera 及 Safari。
Google 建議使用RWD架設網站
Google特別提出幾點為什麼要使用 RWD 網站:
可協助 Google 的演算法為網頁正確指定索引編列屬性,不需要發送訊息指明既有的相對應桌面版/行動版網頁。使用者無需重新導向即可瀏覽最適合正在使用的裝置大小畫面,縮短網頁載入時間。此外,根據使用者代理程式執行重新導向容易出錯,可能導致網站的使用體驗大打折扣。
而且 Googlebot 在檢索您的網站時可節省資源。對於採用響應式網頁設計的網頁,任何 Googlebot 使用者代理程式只要檢索這些網頁一次 (不需依據不同的使用者代理程式多次反覆檢索),即可擷取所有版本的內容。提高檢索效率可間接協助 Google 為網站中的更多內容建立索引,並確保擷取的網頁內容是最新版本。
RWD網站的缺點
載入速度問題

RWD網站不論在手機上或電腦上,都是使用同一份 HTML 及 CSS 檔案,下載的是同一個網站,會需要的下載速度也是一樣,只是網頁偵測到是不同裝置時會隱藏或顯示部份元素,事實上載入速度並不會變快。在手機頻寬普遍較低的時候,網站的反應速度可能會稍微慢一些些。這種時候網站內的圖片有沒有壓縮後再上傳就很重要了,一般 RWD 網站都可以再進一步速度優化。
手機尺寸不適合複雜的功能或介面
這是所有小尺寸螢幕共同的缺點,礙於螢幕空間有限、行動裝置只有觸碰功能,因此較不易將 RWD 拿來開發某些適用於「桌機或筆電」的網頁功能。例如,有些希望透過很特殊的創意視覺來表現的網站或一些華麗的動態效果,可能會受到比較多的限制。行動裝置的網站盡量以簡潔、美觀設計為主,較不追求太酷炫的動態效果,若有較多視覺或功能需求也可以考慮開發行動裝置APP應用程式。
為了兼容各種裝置,有時必須妥協性能,這可能會影響網站的速度和性能。
較舊的瀏覽器可能有相容問題

RWD 網站採 HTML5 架構,因此有些較舊的瀏覽器可能不能相容,例如 IE6、IE7,會出現與設計不同或破版問題,但較舊的瀏覽器也隨著科技演進慢慢地在淘汰更新了,對於大部分人的使用應該不會造成困難。
舊網站要透過改版支援RWD會很難
傳統網站都是以電腦版為主來製作網站,與 RWD 網站相對的設計邏輯還是有很大的差異,因此都會建議不要透過改版來符合 RWD 網站趨勢,而是整組打掉重練、重新設計 RWD 網站會比改版舊網站來得要省錢!現在的技術可以讓你的新網站使用舊網站的網域名稱,因此也不需擔心累積的流量或數據要歸零重新計算。
結論
越來越多人要用手機、平板瀏覽網頁。行動上網的比例越來越高,這個現象不只出現在台灣,而是全球皆如此。我們還是會建議架設RWD響應式網站,除非你的網站真的有非常特殊的視覺或是功能, 一般的個人或公司形象網站、部落格網站或是購物車網站都很適合用RWD架站,除了提高使用者在不同裝置下的使用度及使用方便性,網站管理者或編輯者在更新網站內容時也會較為簡易方便。RWD網站也有利於SEO的排名優化,相較於傳統的電腦版、手機版網站之下的架站,架設網站及維護網站的經營成本、時間成本也比較低。
更重要的是RWD網站的方便瀏覽性,不論你的網站是透過桌上型電腦來觀看,或者是用智慧型手機、平板來瀏覽,RWD響應式網站已經把所有的網站內容自動重新編排過,所以使用者不會再看到密密麻麻的字擠在手機螢幕中,更不需要用手指縮放手機網站畫面,就能輕鬆簡單的瀏覽你的網站內容。且上述也有提到透過 RWD的智慧型編排技術,還可選擇隱藏不需要在手機上呈現的內容,只把最重要的資訊呈現給使用者。
雖然RWD網站具有一些缺點,但在大多數情況下,它們的優勢仍然遠大於缺點,因此RWD網站仍然是一個流行且有效的網頁設計解決方案。
延伸閱讀: