以人為本的網頁設計將在 2020 年至 2023 年間變得更加普遍。現代網站設計將越來越依賴於移動響應式動畫和圖像。一個乾淨的、完全響應式的設計,最大限度地利用了空白,使網頁設計的當前狀態與眾不同。在 2023 年,您網站的用戶界面 (UI) 必須與其用戶體驗 (UX) 結合起來直觀。
對 SEO 友好的多媒體內容 CSS 網格佈局正在成為 2023 年越來越流行的網頁設計趨勢。在內容和廣告活動中開發有趣故事的能力對於人們與您的網站和您的業務互動至關重要。如果您的網站具有精美的設計和引人入勝的敘述,您網站的使用者將會很高興。
微型動畫 Micro-animations
微型動畫是自動移動或點擊時移動的小動畫,微動畫的唯一目的是增強用戶體驗。
透過使用微動畫,用戶可以在理解層次結構方面獲得支持,從而將元素放置在上下文中。這創造了焦點。用戶有一種直接操縱的感覺,因為它看到了直接發生的事情。
動畫增強和豐富您的界面,隨著移動處理器和瀏覽器的改進,在設計中真正考慮動畫變得越來越重要。
在您的界面中使用微動畫時,您可以使其更加直觀。因此,您可以增強您的界面,使用動畫來提供反饋、創建焦點和層次結構,同時也可以增強您的品牌體驗並賦予您的設計更多個性。

沉浸式滾動
2023 年的設計趨勢與動態設計密切相關,傳統的滾動相當乏味,即使是動畫或影片內容,因為它是靜態的。但是由於特定的層次結構,垂直移動仍然可以增強並傳遞消息。
現在,有了JavaScript和動畫庫,設計人員可以更好地控制顯示的內容、順序和外觀。滾動本身也可以修改以實現更平滑或特定的行為。例如,某些元素的過渡、影片的放大和縮小、圖像的形狀改變等。此功能使公司、企業能夠以身臨其境、講故事的方式展示他們的產品。透過正確的策略,網站可以變得更具吸引力和更令人愉悅的使用。
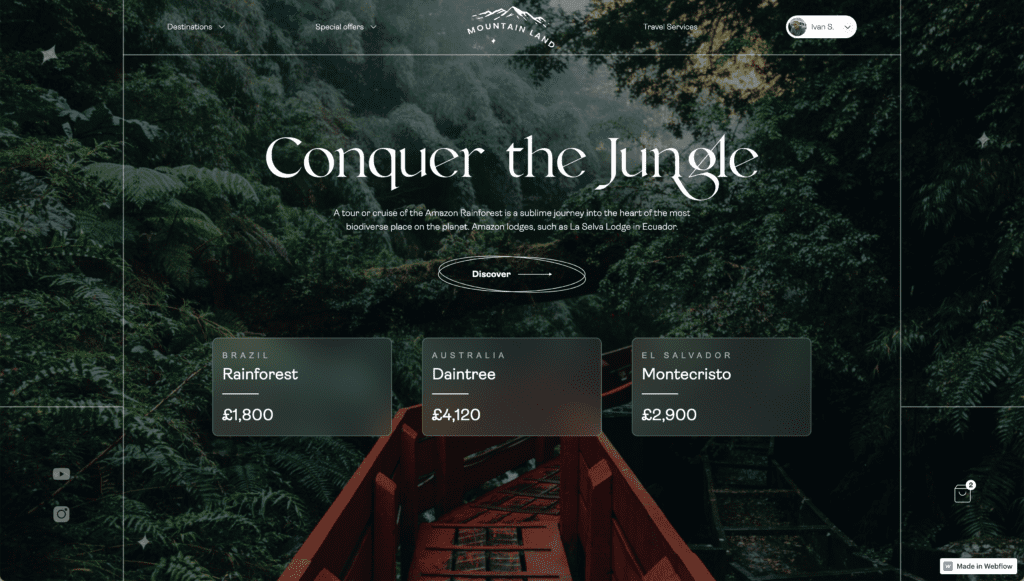
主頁橫幅影片區塊
主頁橫幅(Hero Section)是一個全屏區塊,通常由背景圖像、影片、插圖或動畫組成,帶有文本,有時還有號召性用語。
主頁橫幅影片區塊可幫助您毫不拖延地提供有關您品牌的完整資訊,影片是最被接受的內容形式,它還可以幫助您降低跳出率,因為用戶可能會在網站上停留更長的時間。主頁橫幅影片區塊非常強大,因為它可以展示您網站的很多資訊,甚至無需用戶查看所有其他頁面。

Glassmorphism 毛玻璃效果
毛玻璃效果(Glassmorphism)是一種新的設計趨勢風格,它使用玻璃的特性來增強您的設計,賦予其元素半透明或透明的外觀和感覺。毛玻璃元素和形狀在強調充滿活力的彩色背景上效果很好,可幫助您將視覺層次結構添加到您的設計中,並將重點放在您想要突出顯示的內容上。它使設計看起來流暢,激發人的慾望。

漸變效果
漸變效果在 2016 年被 Instagram 推廣,當時 Instagram 更換了新的漸變Logo設計,他們簡化漸變效果的決定影響了整個設計。如果您正在設計一個適度有趣的網頁設計,漸變效果也是一個非常好的選擇。漸變效果會產生視差錯覺並為您的網站增加深度。為網站添加令人愉悅的漸變效果的最佳方法是使用 2-3 種顏色,而且不要使用太多,太花反而會造成過於凌亂的效果。

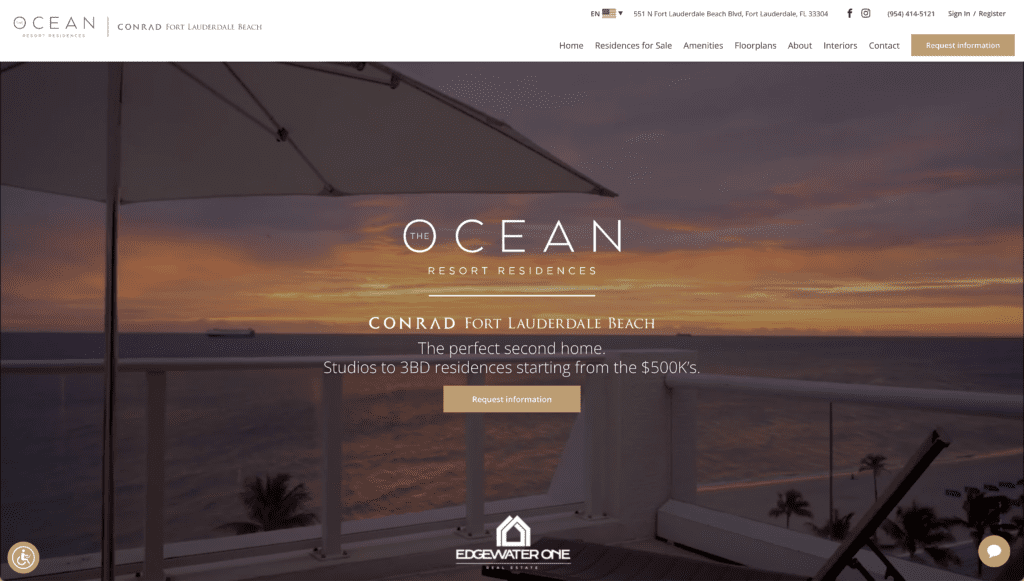
Modern Split Screens 現代分屏
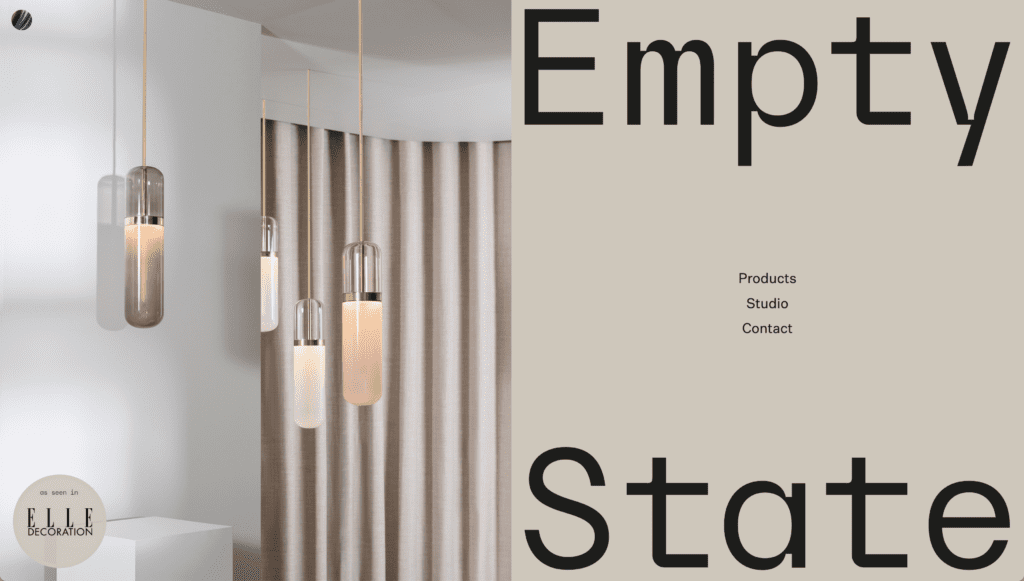
現代分屏就像一個不斷發展的數位世界。分屏將屏幕垂直分成兩部分,您可以在左側添加圖像或影片,在右側添加文本,反之亦然。分屏提供乾淨的外觀和感覺,並幫助用戶更好地理解。分屏構建了一個從眾多全屏主頁橫幅中脫穎而出的視覺效果。

該網站以看似靜態的由圖像和文本組成的主頁橫幅頁面,然而,一旦我們開始滾動,它就會顯示為一個分屏部分,或者更確切地說是一個分屏滑塊,左右部分在相反的方向。總共有五張幻燈片,一旦我們瀏覽完所有幻燈片,我們就會返回第一張幻燈片,從中我們可以進一步瀏覽和探索產品,了解工作室或通過聯繫頁面聯繫。調色板定義整齊,由溫暖的灰色粉彩和大膽的海軍藍色組成。顏色的二元性與分屏滑塊提供的平衡及其對稱性非常吻合,因此網站的整體色調是一種衡量和技巧。
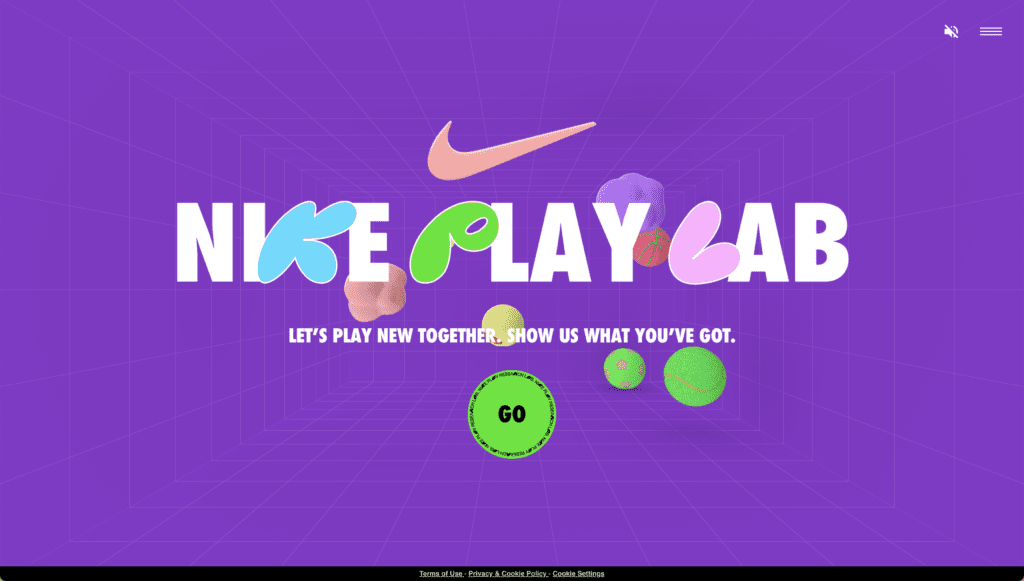
3D 動畫
3D 無疑是網頁設計中的流行趨勢,3D 網頁設計可幫助您在人類世界和數位世代之間增加深度、真實感和新穎性,從而吸引流量並使用戶體驗與眾不同。如今,網站用戶不只想滾動,還想參與、娛樂和成為網站的一部分。必須仔細製作 3D 動畫以避免任何用戶互動問題。

大膽和實驗性的排版
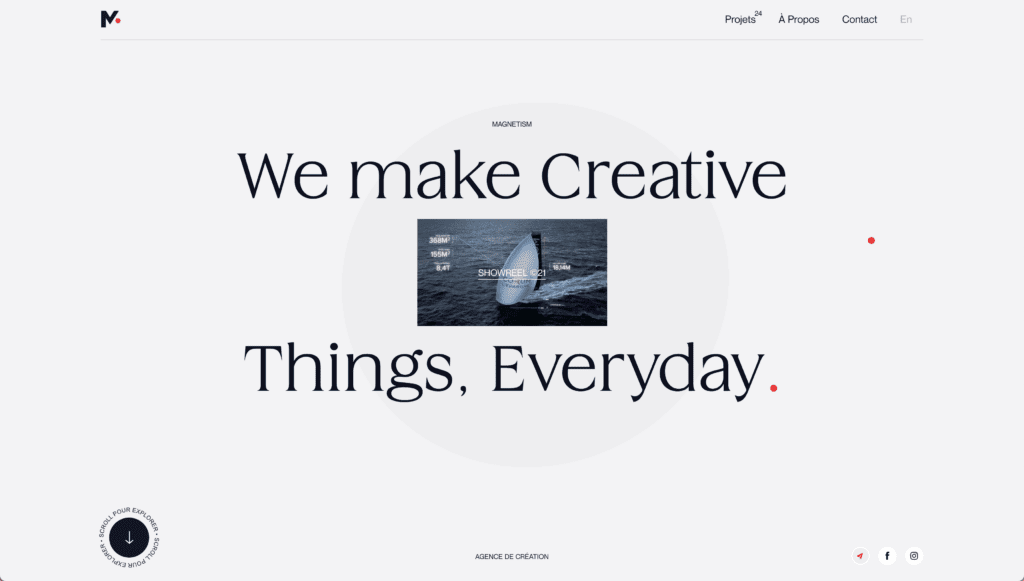
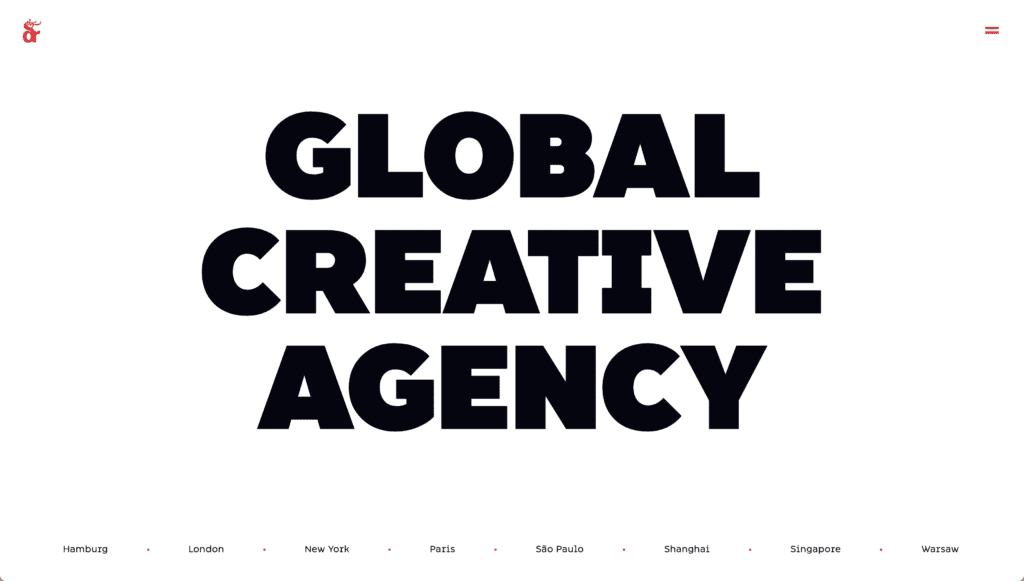
Bold Typography 粗體排版很有趣,它創造了一種有趣的印刷效果,您可以以多種不同的方式使用它。近期,粗體字的使用有所增加。粗體字體賦予文本個性,並留下圖像作為主要元素。排版的重要之處在於它同時描繪了文字和視覺效果。

Dragon Rouge 的排版非常有創意。它打開時會列出其運營所在的國家/地區列表,隨著巨大標題的淡入而滾動。當您瀏覽該網站時,涉及獨特排版的各種屏幕和懸停效果會呈現出來。確保您環顧四周,找到所有很酷的文字效果!
Brutalism 粗野主義
粗野主義,一詞來自法語brut,意為“原始”,基於野獸派建築風格,起源於 20 世紀 50 年代的建築領域,強調原始形狀和材料的使用。它將於 2023 年以其純粹的形式回歸,這種風格給人們帶來了懷舊的浪潮,那個時代人們可以打破設計規則,使用系統字體、原始文本、高對比度、普通背景、輪廓、未修改的圖像等創作古怪的頁面。
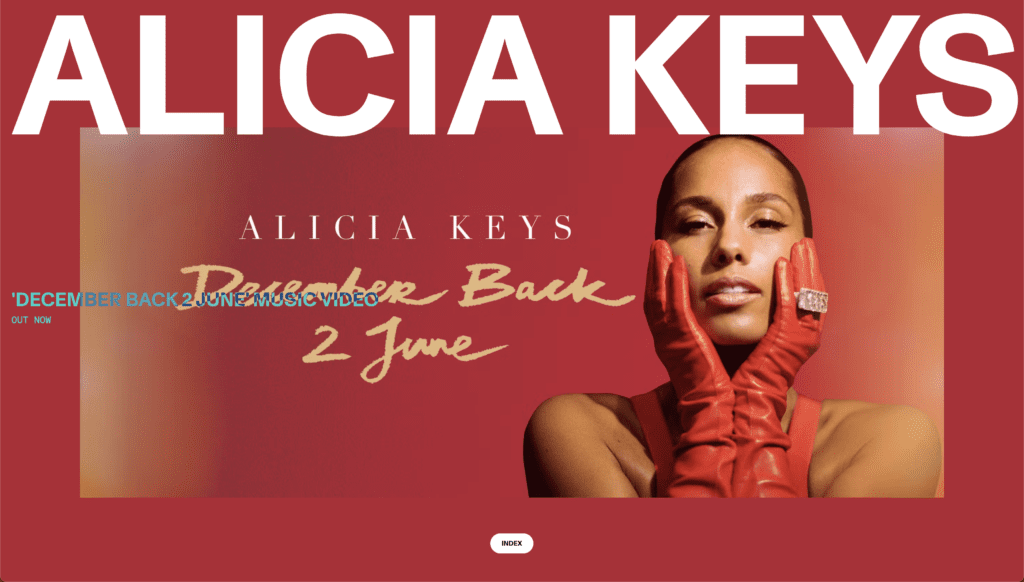
網頁設計中的粗野主義是一種粗魯、樸素和透明的風格,將功能置於形式之上,將有效性置於美學之上,它的特點是其原始外觀和極簡主義的方法。這種風格可以幫助網站在其他網站中脫穎而出,外觀更加標準和符合規則,人們肯定會注意到並記住它。

近年來,歌手、詞曲作者兼演員 Alicia Keys 非常注重「還原」自己的外貌,經常在高調活動中素顏現身。因此,看到她的網站充滿了同樣原始、真實的品質,我們並不感到驚訝。 主頁上的大部分圖片都未經處理。換句話說,它們以原始大小、形狀出現在頁面上。更重要的是,它們伴隨著很少的文字,使用基本的無襯線字體設計。
保留空白空間
與印刷雜誌一樣,現代網站設計正在回歸簡單,強調有意義的空白空間。
就像自然流將人們從一個元素帶到另一個元素一樣,空白建立了視覺層次結構,因此您網站的任何部分都不會被其他任何部分所掩蓋。白色空間讓觀眾有機會喘口氣,讓他們的眼睛放鬆。
定義頁面組件之間的鏈接也有助於理解。由於兩個組件之間的空白空間最小,人眼將它們視為一個實體。另一方面,如果兩個事物相距較遠,您的眼睛會看到它們是截然不同的。
在您的網站上使用空白空間使用戶更容易辨別您的內容結構。
了解如何有效地使用網站上的空白空間可以幫助您網站的訪問者充分利用他們在網站上花費的時間 ( UX )。

2023 年色彩趨勢
每年都會出現新的網路色彩趨勢,今年也不例外。
2021年時,WGSN 和 Coloro 選擇了 AI Aqua,一種受科技啟發的藍色調,作為 2021 年的年度顏色。
2022年,Pantone 選擇了Very Peri(長春藍)作為今年的代表色,充滿活力的長春藍色調和活潑的紫紅色底色,融合了藍色的忠誠和恆常與紅色的活力和興奮。

Pantone 公布 2023年度代表色!Viva Magenta 萬歲洋紅,開啟活力新年。萬歲洋紅是勇敢無畏的紅色,是代表脈動的色彩,其旺盛的活力促進了歡樂和正向的慶祝活動,期望大家一同書寫了新的故事。

Coloro 和 WGSN 宣布 2023年的代表色,不再只是單一特定色彩,而是由五種色票組成。
並表示,「我們的 S/S 23 主色是為這個即將甦醒的世界選擇的,在經歷長期限制和不確定性之後,這個世界需要更多生機與能量。這些顏色將帶給人們樂觀、希望、穩定和平衡的感覺。隨著人們面臨新的挑戰,療癒習慣將成為日常生活的一部分,而康復儀式將新的焦點放在感覺恢復和支持身心健康的顏色上。有機色調將激發人們對自然和鄉村日益增長的興趣,有益健康的自然色調以及低影響和循環來源具有更強的吸引力。另一方面,在對積極性的渴望和虛擬世界日漸成長的影響力的推動下,飽和和刺激的色彩也將回歸,新的自我表達形式正在蓬勃發展。」

從 2021 年到 2023 年,漸變色將流行起來,設計師們可能會繼續推動漸變色的可能性。因此,漸變色彩是吸引大眾的理想選擇。
對於 2023 年的網頁設計趨勢,色彩心理將發揮至關重要的影響。在為您的公司創建新的色彩調性之前,請考慮顏色的心理。您的顏色與您的品牌標識保持一致至關重要。從 2021 年到 2023 年,預計網頁設計中幾個與顏色相關的小趨勢將持續存在。
網頁設計趨勢不斷進步,有多種網頁設計靈感可供您選擇,但請始終選擇能夠滿足您的需求並能夠吸引目標受眾的方法。:)
延伸閱讀: