對比法則扮演了引導注意力和強調重要元素的關鍵角色。這一原則指出,當事物完全不同時,它們的差異會更加突出。對比法則的魅力在於它能夠突出和集中特定設計元素,這在用戶體驗 (UX) 設計中至關重要。

打破對比設計法則
對比定律並不是最近的發明。它起源於視覺藝術和設計的早期。多年來,研究人員和設計師深入研究了這個概念的複雜性,進行實驗以了解其對人類感知的影響。

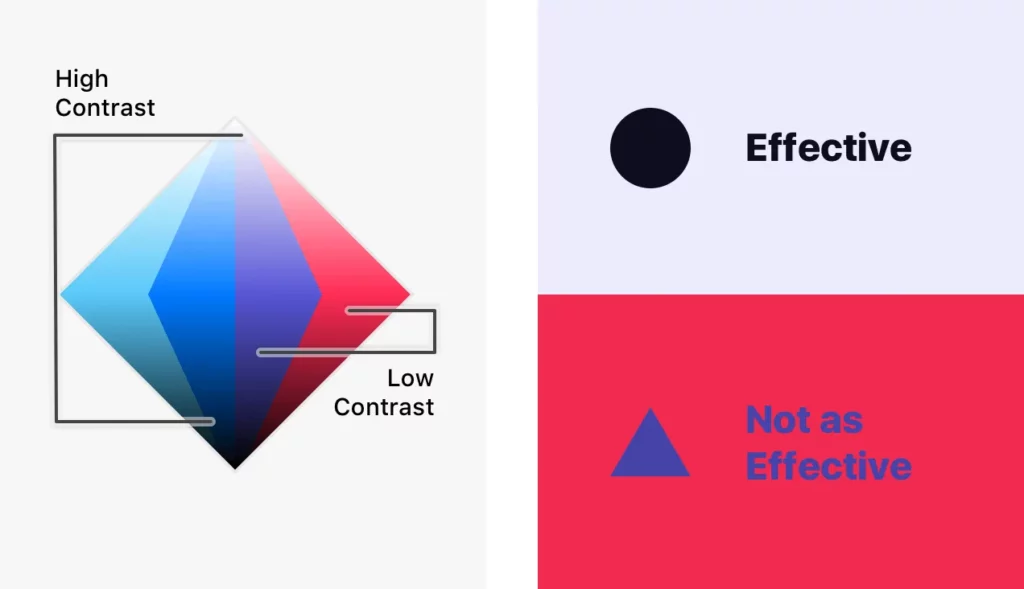
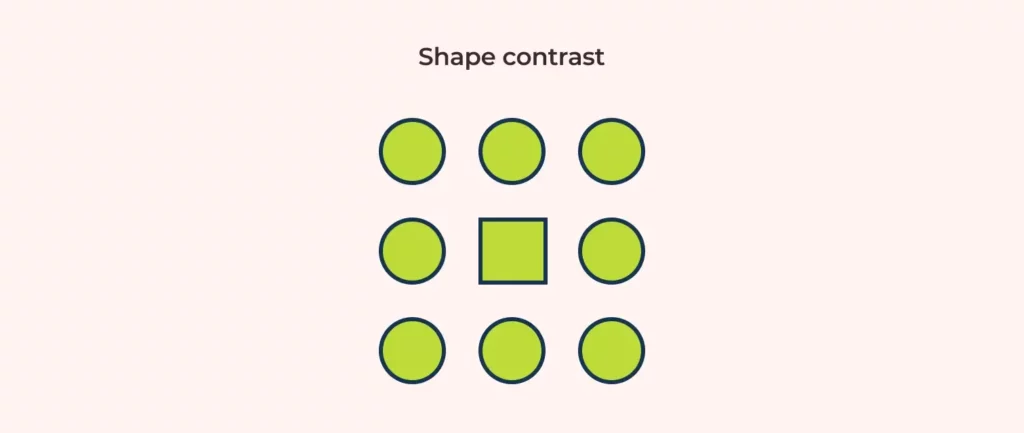
從本質上講,對比法則指出,與同一領域中的其他元素顯著不同的元素將會脫穎而出。這可以是顏色、大小、形狀或任何其他視覺特徵。差異越顯著,重點就越大,從而使該元素更加引人注目和令人難忘。


對比法則和用戶體驗
在用戶體驗 (UX) 設計方面,對比法則非常有價值。在用戶體驗中,主要目標是創建用戶友好且直觀的界面。對比法則透過強調基本要素並引導用戶採取所需的行動來幫助實現這一目標。
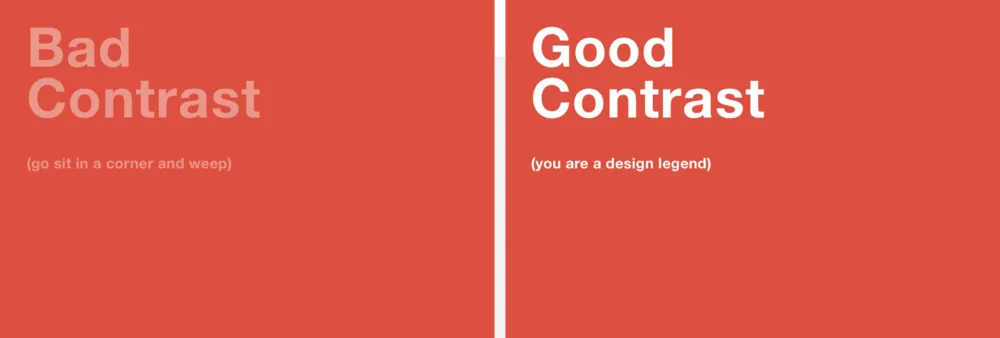
讓我們回到白色背景和黑色文本的網站示例。高對比度使文本易於閱讀,減輕用戶的認知負擔。認知負荷是指處理訊息所需的腦力勞動。透過減少這種負載,我們增加了用戶參與內容的機會,從而增強了他們的整體體驗。

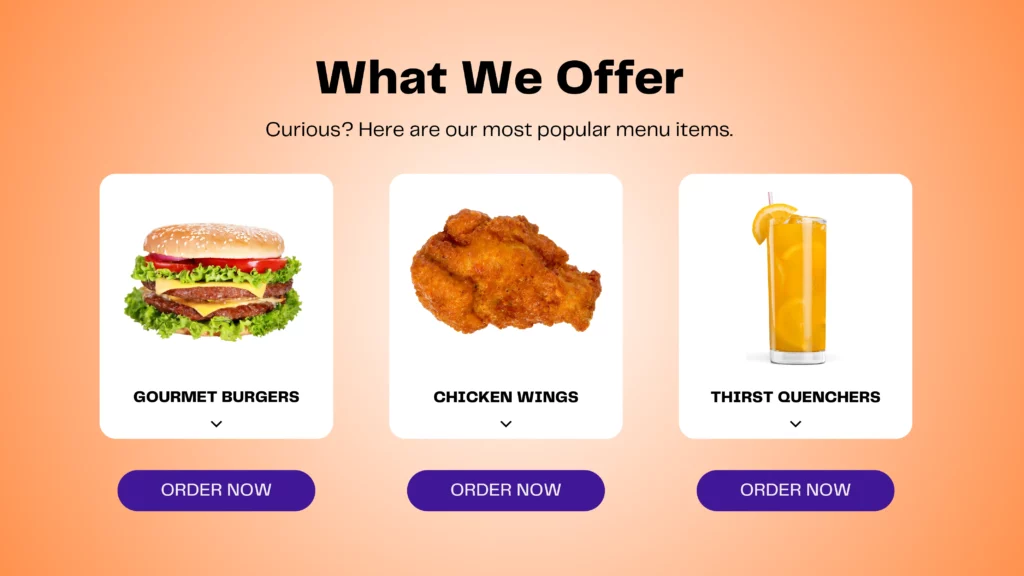
現在,讓我們將其擴展到按鈕或連結等互動元素。對比可以有效地用來指導用戶行為。例如,假設網頁具有淡橙色和白色的柔和調色板。在這種情況下,紫色的「立即購買」按鈕會因其與背景的高鮮明對比度而脫穎而出。對比不僅能吸引注意力,還能為用戶提供視覺提示,引導他們採取特定行動——在本例中是進行購買。

此外,對比度可用於在用戶體驗設計中建立視覺層次結構。需要脫穎而出或需要立即引起注意的元素(例如號召性用語按鈕或警吿)應與設計的其餘部分形成鮮明對比。次要訊息或背景細節等不太重要的元素可以具有較低的對比度。這種視覺層次結構可以引導用戶自然地完成界面流程,從而改善導航和用戶參與度。

需要注意的是,對比法則的應用必須經過深思熟慮。雖然高對比度可能是有益的,但過於鮮明的對比度可能會使界面變得粗糙並且難以長時間使用。此外,設計者應該考慮有視覺障礙的用戶,並確保對比度對他們來說足夠。
設計師還可以使用相反的尺寸、形狀、位置甚至動畫來創建引人入勝且用戶友好的界面。
對比檢查標準
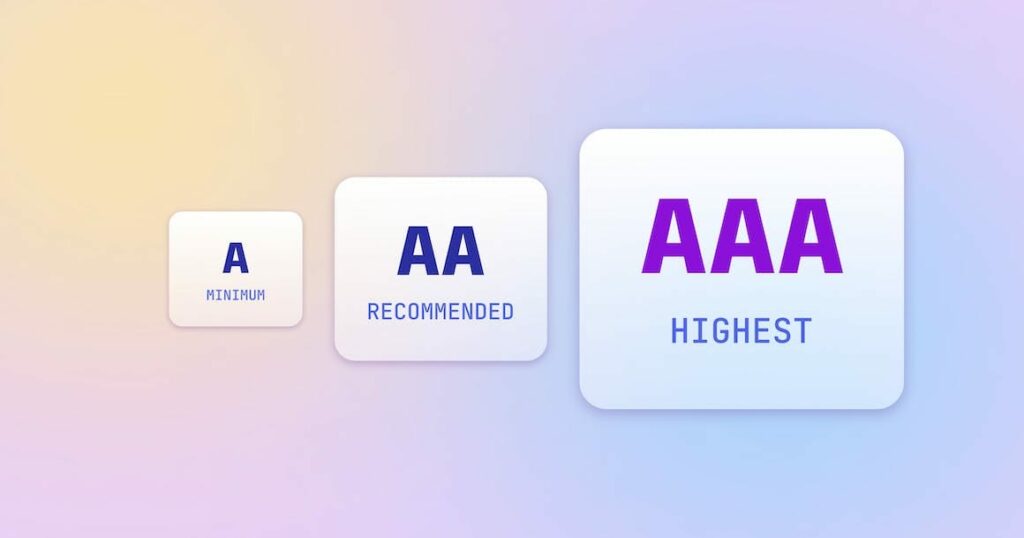
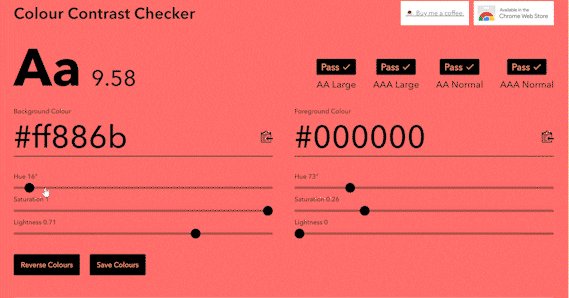
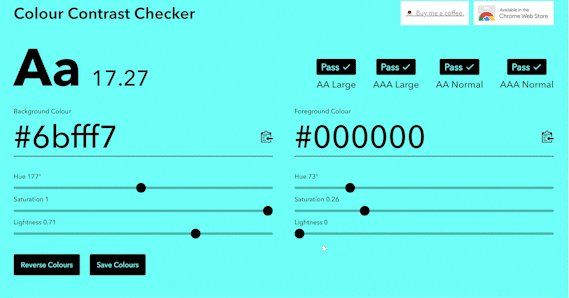
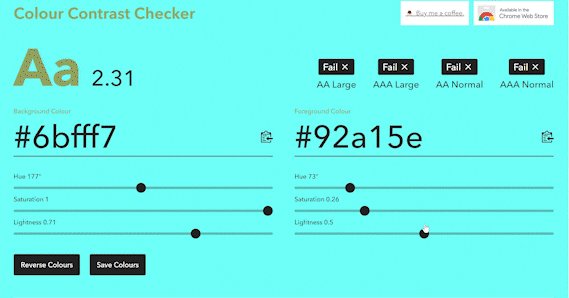
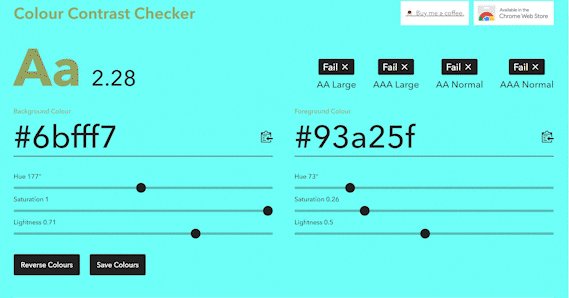
當我們談論設計中的對比時,尤其是在數位環境中,考慮到可瀏覽性至關重要。設計師需要確保所有用戶(包括有視覺障礙的用戶)都能輕鬆感知和理解他們的作品。為了幫助設計人員完成這項任務,制定了對比度檢查標準:AA 和 AAA 標準。
簡而言之,AA 和 AAA 標準是確保文本在背景顏色下易於閱讀的指南。
- AA 等級表示普通文本的對比度至少為 4.5:1,大文本的對比度至少為 3:1。
- AAA 更進一步,要求普通文本的對比度至少為 7:1,大文本的對比度至少為 4.5:1。

這些指南確保對比度足夠強,以便盡可能多的人可以瀏覽內容,包括那些有色盲或弱視等視覺障礙的人。
為了讓設計人員的工作更輕鬆,許多設計工具都集成了內置的對比度檢查功能。這些工具可以自動檢查文本和背景之間的對比度是否符合 AA 或 AAA 標準。

Adobe XD 就是其中之一,它提供了在設計過程中檢查顏色對比度的選項,有助於確保您的設計不僅有吸引力,而且易於理解。同樣,另一種流行的設計工具 Sketch 也提供了 Stark 等外掛,可讓您輕鬆測試設計的顏色對比度。

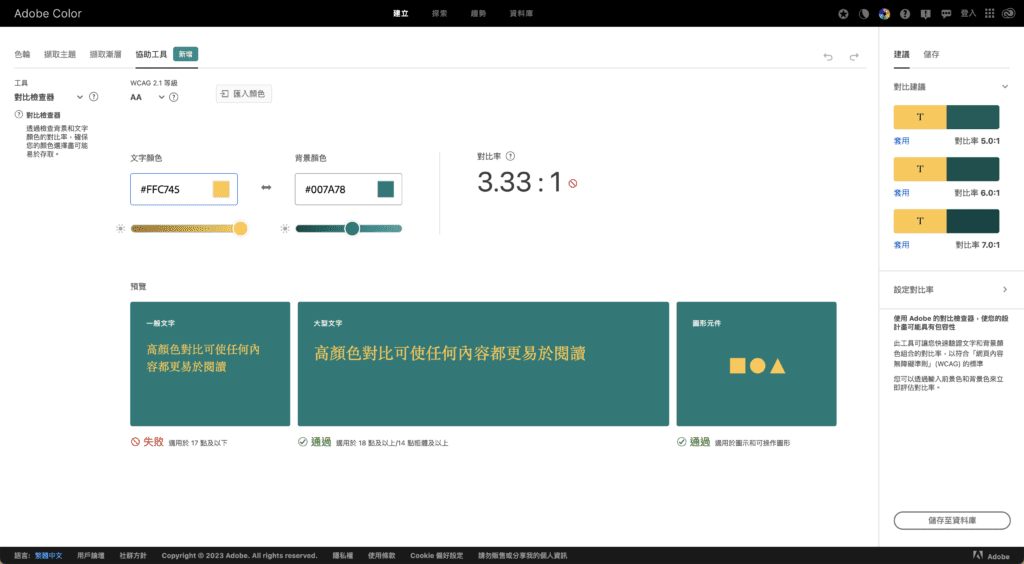
Adobe Color 網頁版就有對比檢查器工具可以使用,並在頁面上提供預覽及建議,讓你可以輕易知道哪種對比色更適合閱讀及瀏覽。
透過使用這些指南和工具,設計師可以創建不僅具有視覺吸引力,而且易於瀏覽和包容的設計,從而增強每個人的用戶體驗。
現實生活中的品牌範例
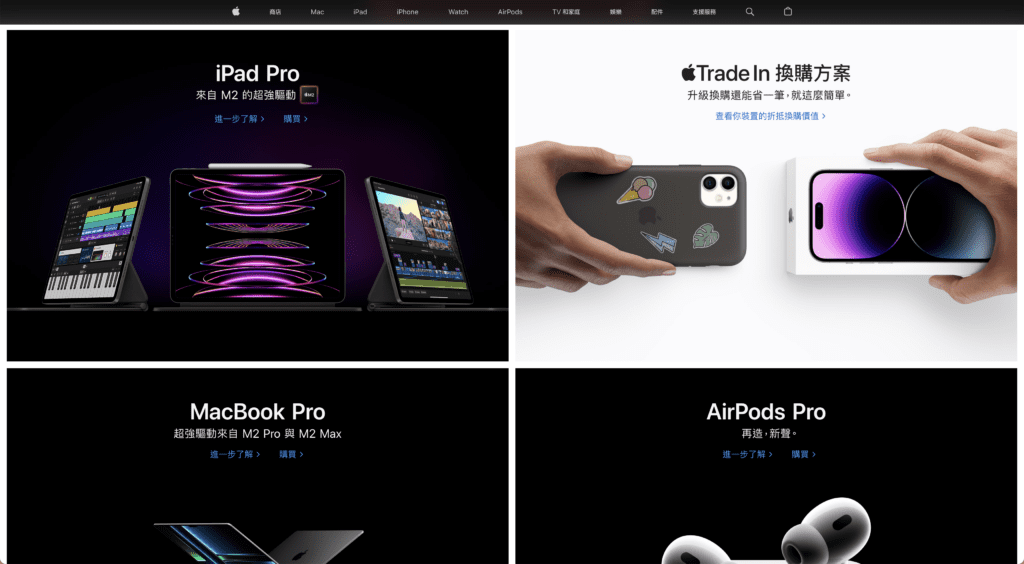
對比法則的應用在現實世界的品牌中非常普遍。一個顯著的例子是 Apple 公司的網站。這家科技巨頭使用乾淨的白色背景和黑色文本以提高可讀性。產品圖片與背景形成鮮明對比,直接吸引您的目光。

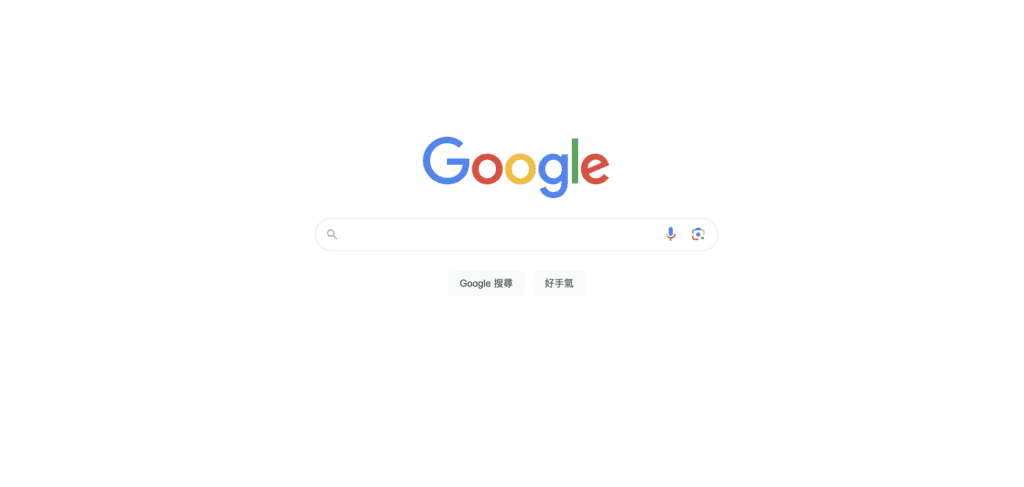
另一個值得注意的例子是 Google 的主頁。搜索欄以純白色背景為背景,是焦點,強調了公司的核心服務。

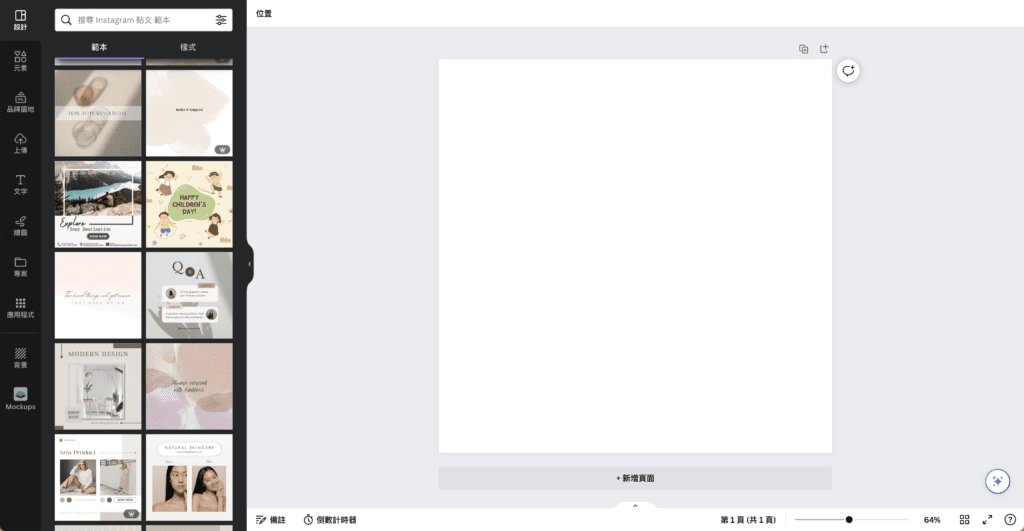
Canva 是一個線上設計平台,其文本和互動元素使用白色和淺色背景,並使用深色。這提供了高水平的對比度,使用戶可以輕鬆區分不同的部分和元素,從而簡化創建設計的過程。

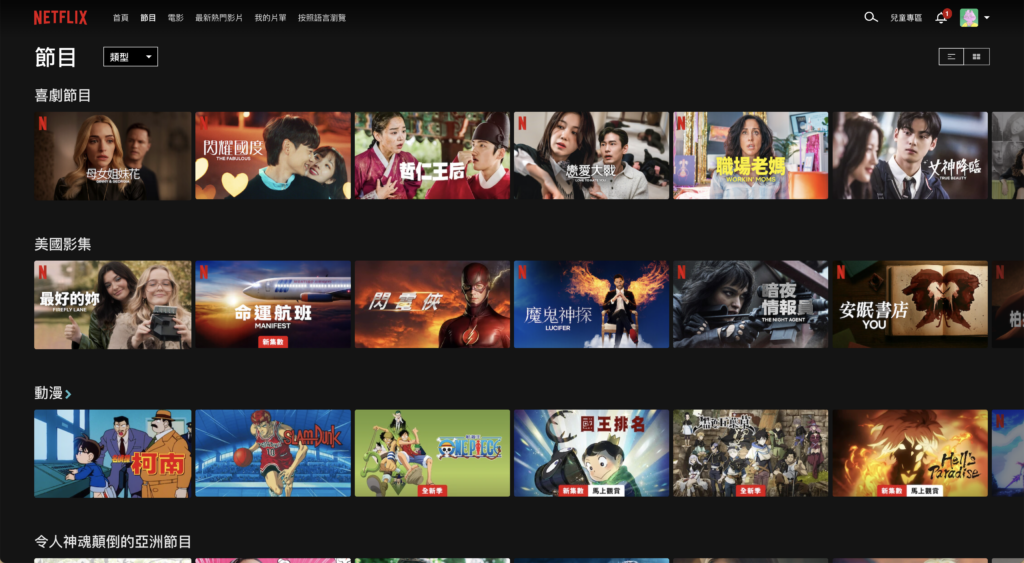
最後,串流媒體巨頭 Netflix 也有效地利用了對比度。其黑色背景使節目和電影的生動縮略圖脫穎而出,吸引觀眾點擊觀看。

困難和限制
儘管對比法則的重要性無可否認,但它的應用確實面臨著挑戰。一些常見問題包括:
– 平衡對比度:高對比度並不總是最好的方法。它有時會導致視覺不適,尤其是長時間觀看時。設計師必須在使元素脫穎而出和確保視覺舒適度之間取得平衡。
– 適應視覺障礙:必須仔細應用對比度,以適應有視覺障礙的用戶。為視力正常的人創造高對比度的顏色可能不適用於色盲的人。
– 設備限制:屏幕的尺寸、分辨率和顏色顯示各不相同。一種設計可能在一種設備上看起來很棒,但在另一種設備上卻失去了對比度。
對比法則是設計中的基本原則,有助於創造重點、層次結構和視覺趣味。然而,像所有工具一樣,它需要理解和小心地使用。如果運用得當,它可以顯著增強用戶體驗,使設計不僅美觀,而且功能強大。作為設計師,不斷嘗試、學習和適應才能在我們的工作中最好地利用對比的力量是至關重要的。畢竟,就像我們最喜歡的書中一樣,正是對比使故事令人難忘。
資料來源:The Law of Contrast: Designing for Emphasis
延伸閱讀: