不管你本身是設計師或是從事需要跟設計師溝通的行業,了解一些基本的配色工具和方法都會很有幫助的,以下介紹六個好用的配色工具和網站,幫助大家在配色時不會沒有靈感或是胡亂配色。
Color Tool

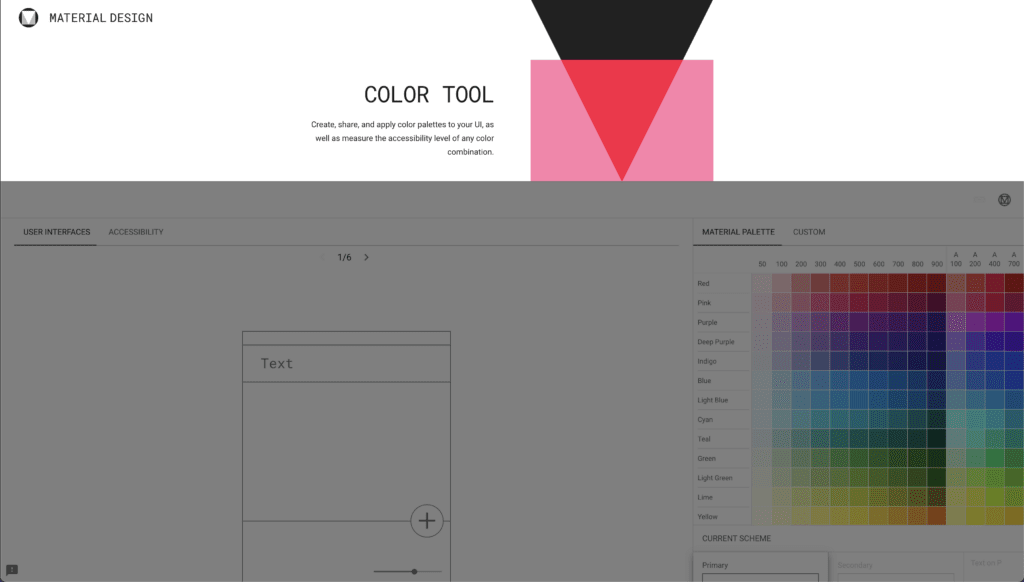
Color Tool 是由 Google 開發專門提供給 UI設計師或前端工程師參考的配色網站,可以選擇網站上提供的色票去選擇主要想搭配的顏色或是自己輸入想要顏色的色號都可以,網站還提供各種不同常見版型的配色呈現參考,也能針對網頁上的字體顏色和透明度對於需要做網頁色彩搭配的人可以說是神器。
Adobe Color

可以在網站中使用調色盤,自己移動、配色,也可以上傳圖片,吸取圖片中的顏色,製作色票,製作好了之後可以下載色票檔至 Photosop 使用。它除了提供各種配色方案、高度自由的調整空間之外,還可以直接搭配 Adobe 軟體同步使用,提升工作效率。另外,有「探索」的頁面,可以看看其他配色盤,可能會給你更多的靈感。
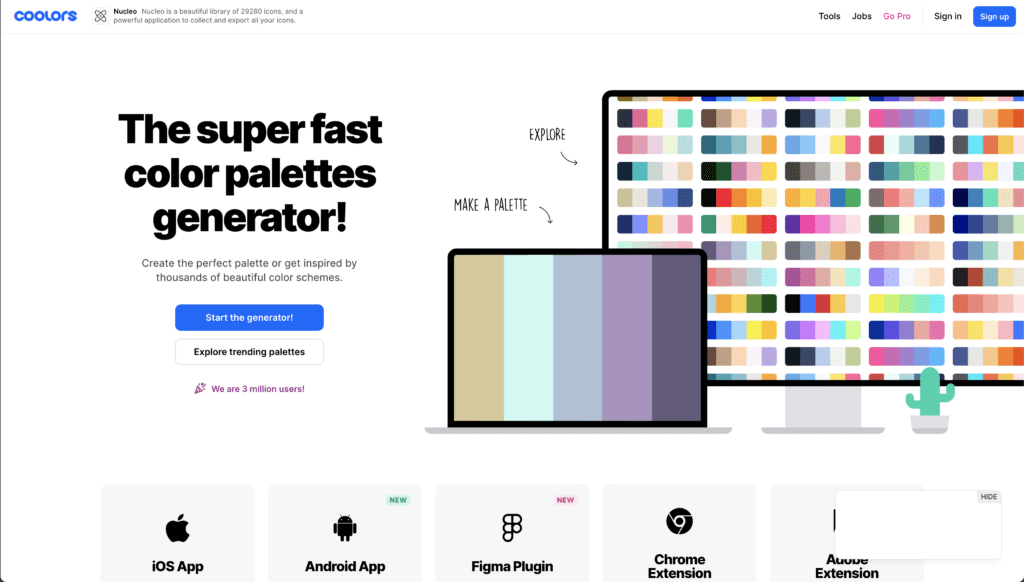
Coolors

Coolors 是一款簡單、快速、無須安裝就能使用的色彩工具,它主打的是超快速為你產生配色,每次會為你挑選由五種顏色組合而成的調色盤,並顯示顏色的代碼,使用者可以快速選取使用,或是鎖定其中的幾種顏色。
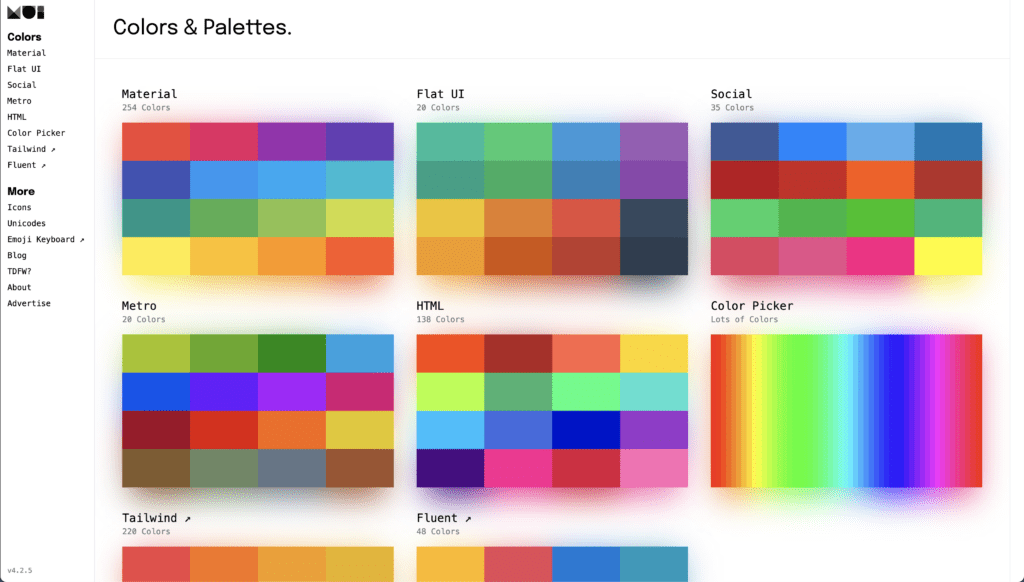
Material UI

Social Colors 是 Material UI 網站旗下的一個項目,就它名稱來說你可以知道主要是以表示社群網站的標準色為主,它能精確告訴你 Facebook 藍色、Twitter 淡藍色是什麼色票,也有一些台灣較多人使用的服務,例如 YouTube、LINE、Instagram。
Material UI 還有各種顏色色票表,例如 Google 的 Material Design 配色、Flat Design 使用者介面配色、微軟的 Metro 配色、HTML 色彩,此外網站還提供 Material Design 圖示、選色器和 Unicode 特殊符號檢索工具。
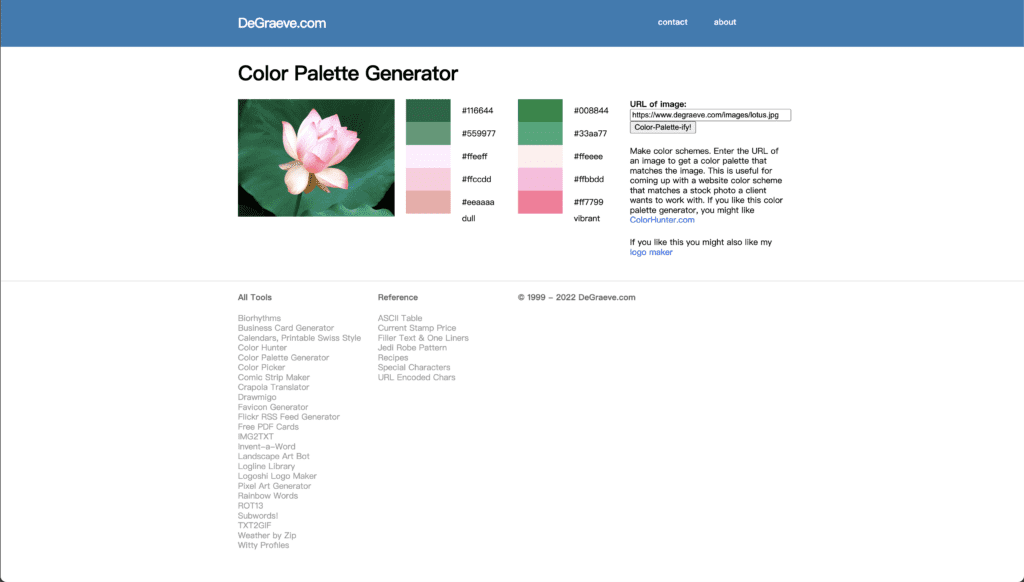
Color Palette Generator

在此網站輸入圖像的網址,可以獲取與圖像匹配的調色板,這對於提出與客戶要使用的庫存照片相匹配的網站配色方案很有用,或是想要以圖像中的顏色做搭配的畫面配色或網站配色也非常方便。
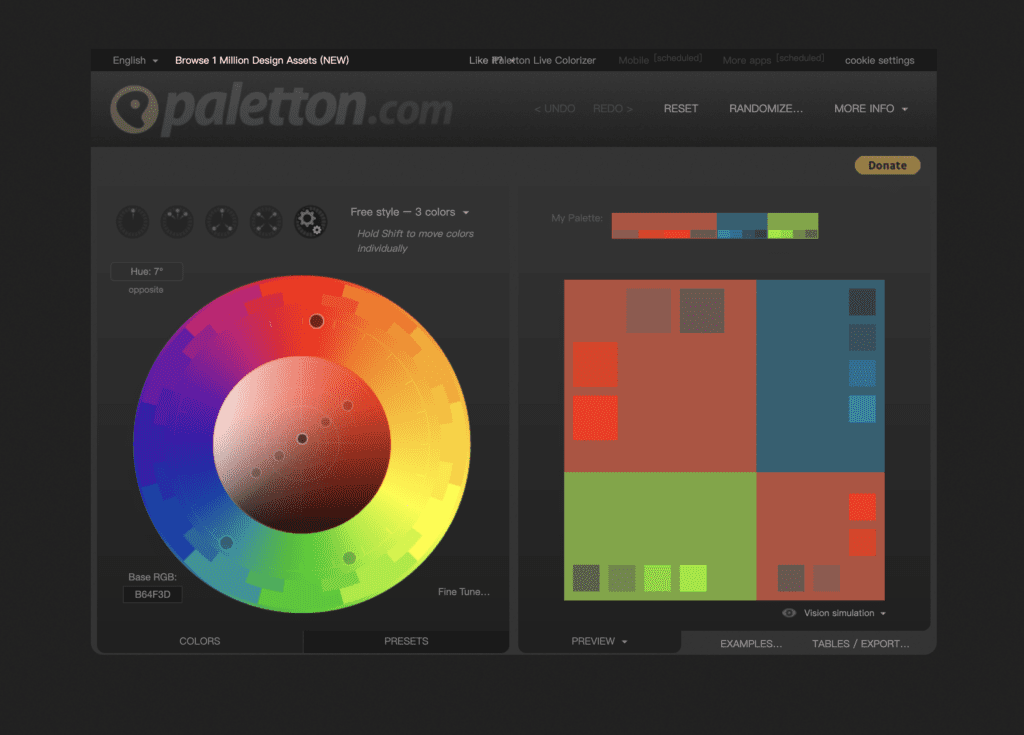
Paletton

無論您是專業設計師、新手藝術家還是只是藝術和設計界的好奇初學者,Paletton 都能説明您滿足所有調色板需求。
如果您感到沒有靈感並且需要一點火花,可以嘗試使用色輪,創建新的調色板和顏色組合,並在您進行的過程中查看最吸引您眼睛的顏色。不要太執著於某個想法。很多時候,最好的想法和靈感的火花都是突然出現的。使用互補色輪作為您自己的個人指南,讓它引導您。請記住,您可以隨時重置進度或點擊隨機化按鈕以獲得更多靈感。
延伸閱讀: