擁有一個有吸引力且用戶友好的網站是每個網站所有者的目標,對於業主來說,網站的外觀和感覺至關重要。這是使用者創造他們的第一印象的地方——我們接受或拒絕我們在螢幕上看到的那些短暫的幾秒鐘。網站設計還負責保持每個使用者的注意力並引導他們瀏覽您的內容。
接下來,我們將看看裝飾空白的技巧,以及它們實施的成功案例。
5個使用留白的提示

元素的位置對於設計師和行銷人員都非常重要,因為訪問者對網路資源的印象取決於他們的進一步行動,讓我們看看在設計網站時如何使用空白。
呼籲採取行動
您有沒有想過使用者注意到網頁上的按鈕,是因為它旁邊沒有任何東西,因此,空間可以作為增加轉化的獨立工具。
產品隔離
如何吸引用戶對產品的關注?將其放在中心,遠離其餘元素。除了吸引注意力之外,留白還可以讓使用者從各個方面評估產品,而不會被其他元素分散注意力。
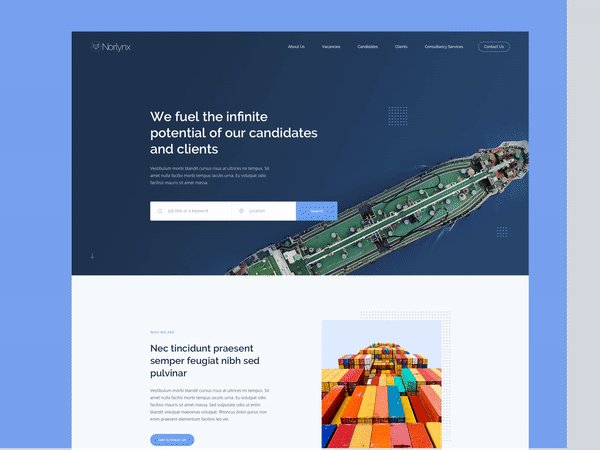
善用背景圖片
空白不必簡單明了。例如,您可以使用產品照片作為背景圖片,並在中心放置標題和按鈕。
建立元素之間的關係
訪問者將任何頁面視為元素的組合,這是由於我們能夠在一組對象元素彼此靠近時將它們連結在一起。由於相同的縮進,我們在心理上對對象進行分組並理解它們屬於不同的類別。
簡化頁面結構
網頁設計師經常使用分隔線將元素彼此分開。但是,這通常會使佈局混亂,可以使用空格代替行進行分隔。
用戶欣賞與界面交互的便利性。該空間使人們可以流暢而一致地感知資訊,並消除了網站上豐富的裝飾元素:額外的線條、塊、框架等。
10 種成功的網站設計留白運用
讓我們看一些使用空白的好案例,也許能帶給您一些網頁設計的靈感。
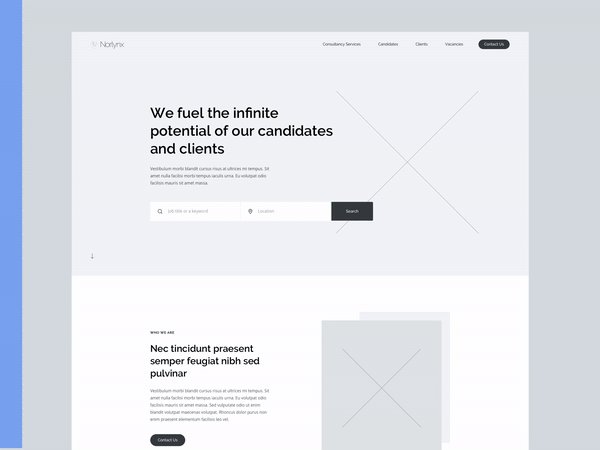
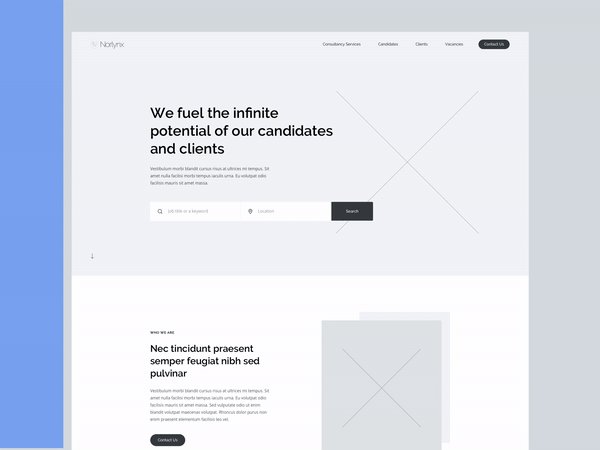
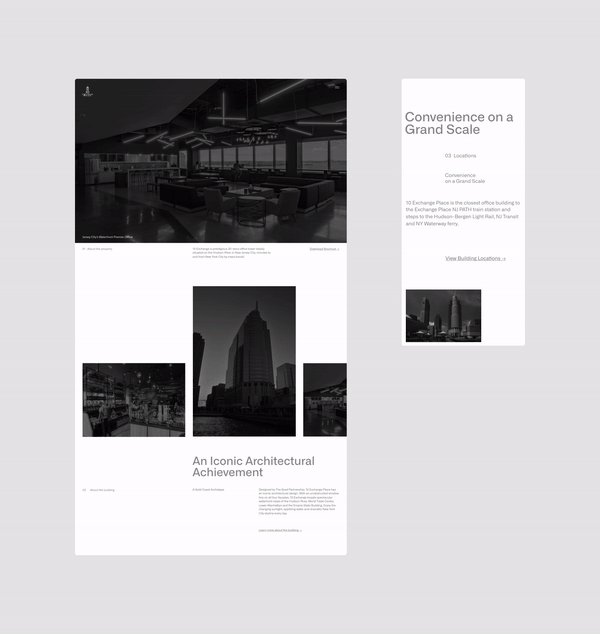
劃定空白區域的線框圖
如果您正在設計一個網站,那麼在劃定空白區域之後構建線框是有意義的。

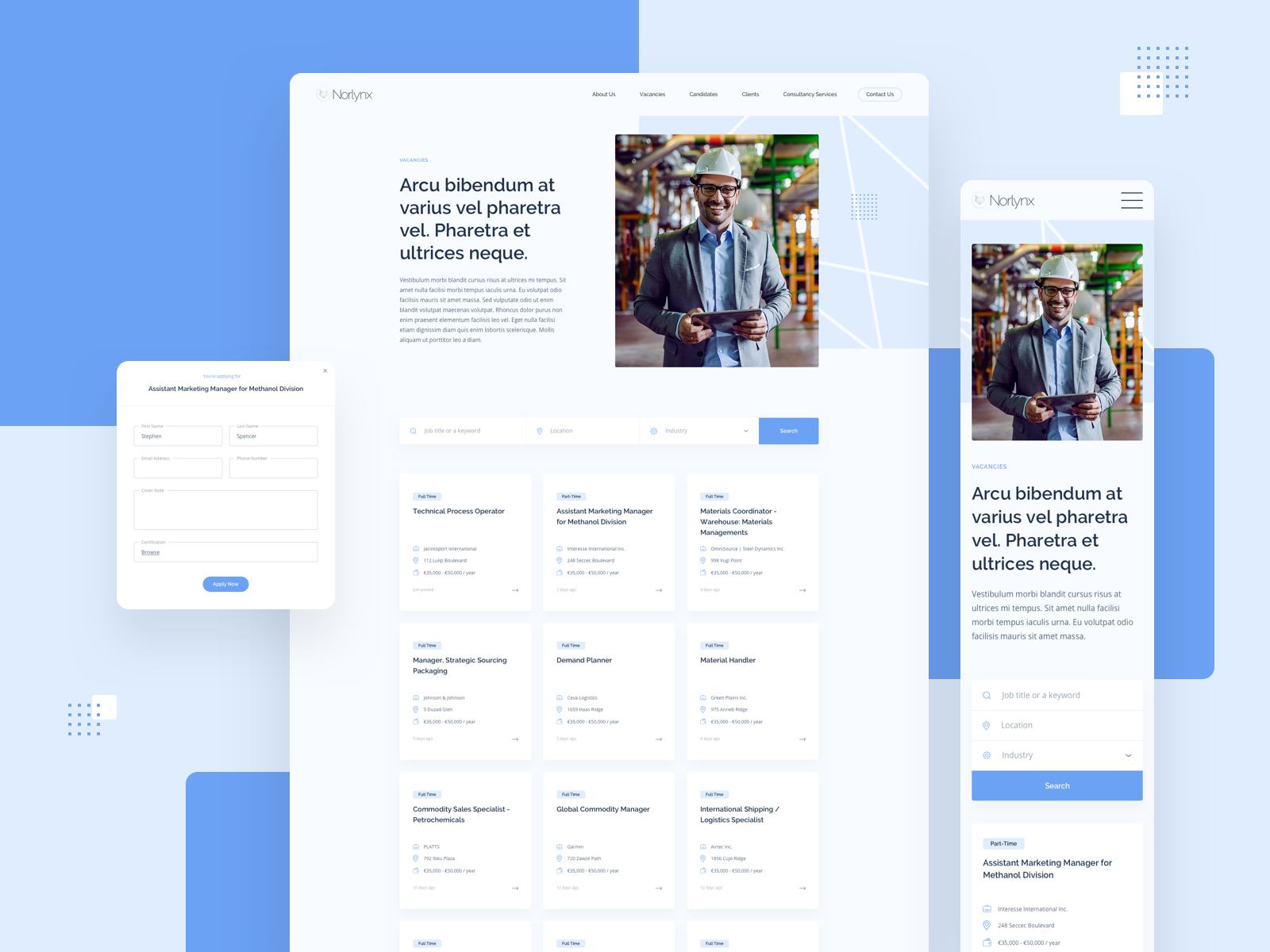
適合響應式的留白
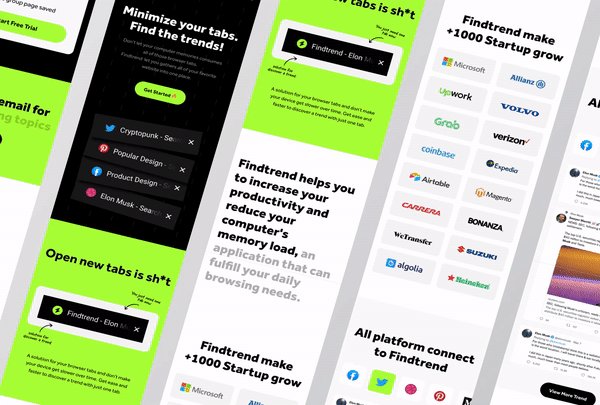
您也可以關注此案例,靈活的留白及方框,在響應式設備上可以精巧延展,此設計非常適合網站的行動裝置版本。

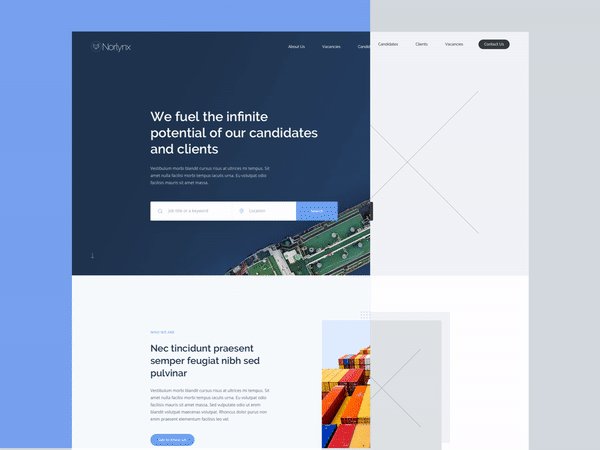
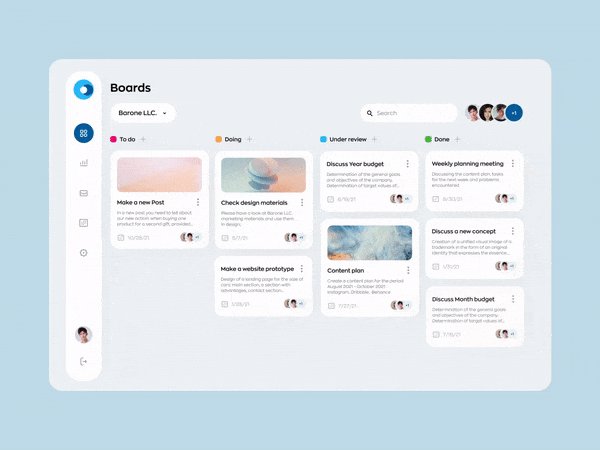
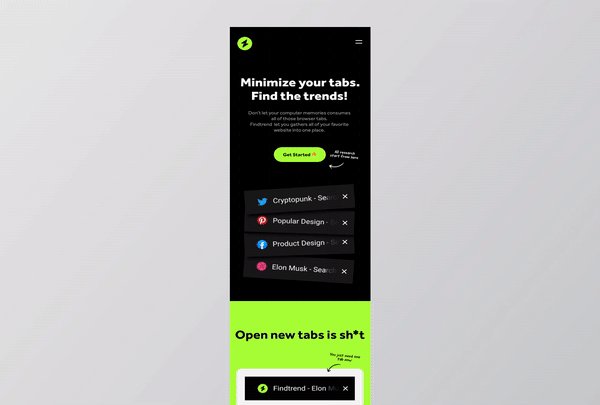
動畫結構加上留白的應用
看看這個動畫中展示的帶有空白的絕佳作品,同時,網站本身由具有明確定義結構的元素組成。由留白及色塊架構的網頁設計,簡約但又不失風趣。

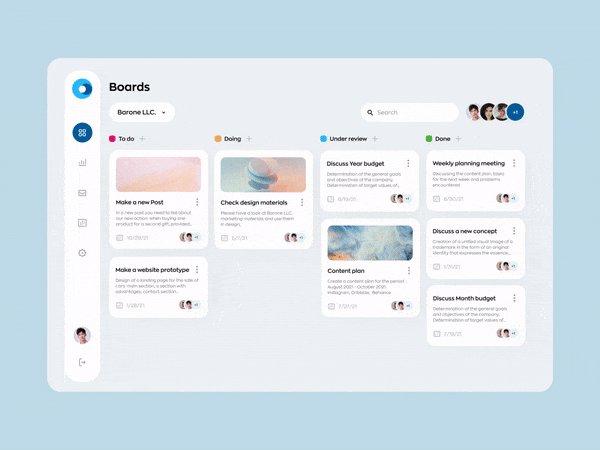
考慮留白的適應性
在這裡,我們可以清楚地追踪劃分頁面內容的網格。此外,在使用空白空間時,重要的是要考慮適應性,以便內容在不同設備上看起來不錯。

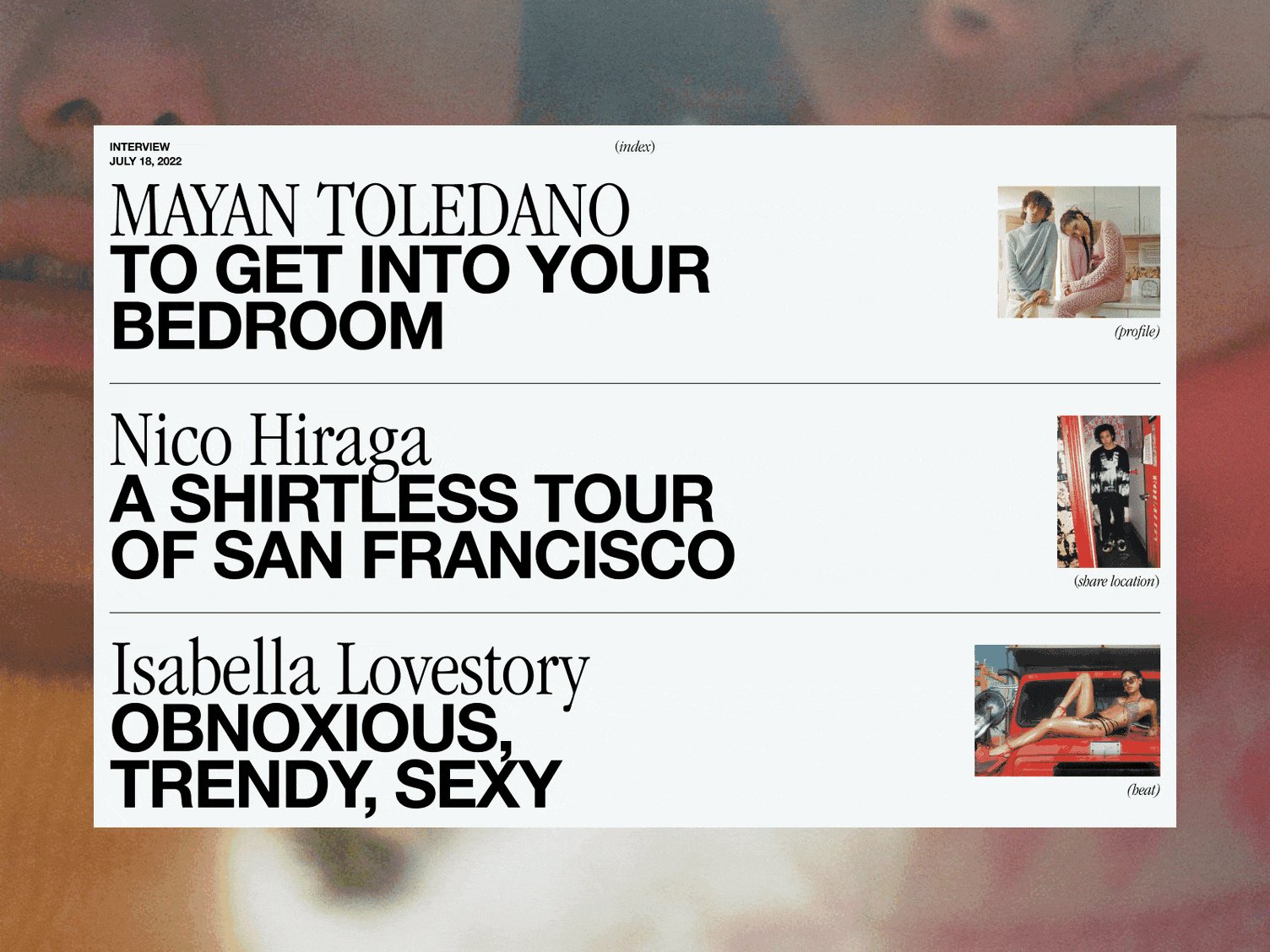
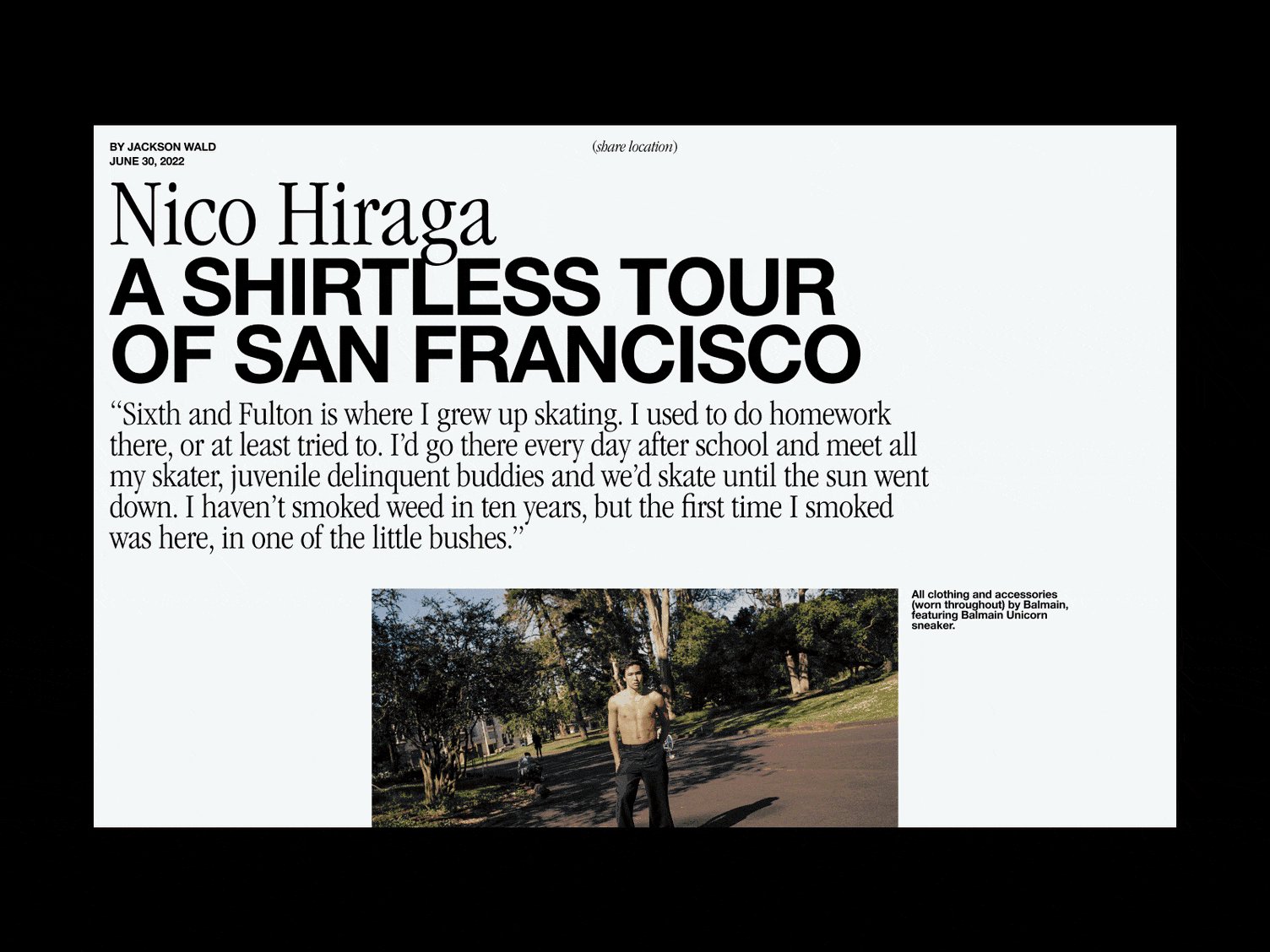
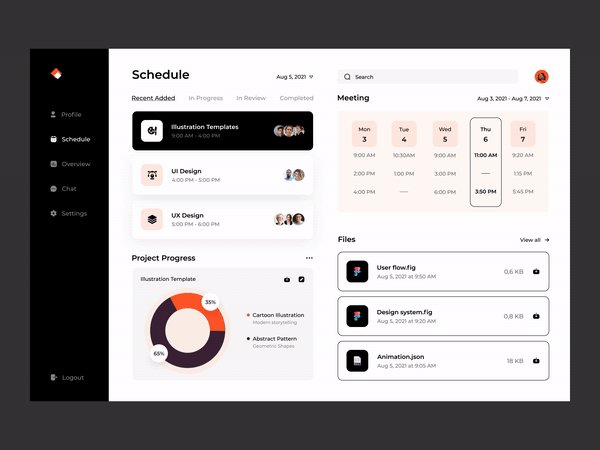
扁平化設計上的留白例子
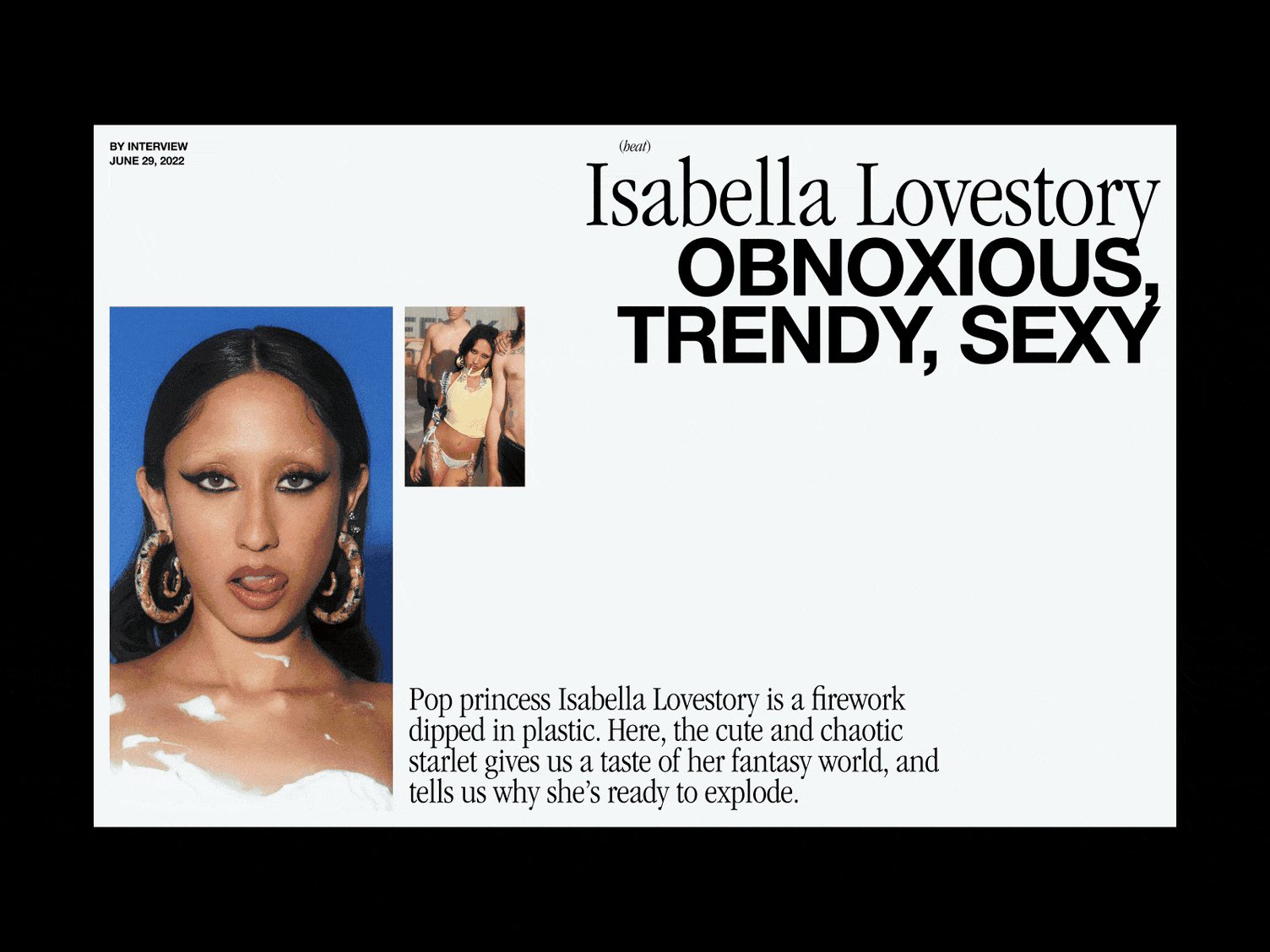
在這個例子中,白色空間的有效使用在橫向上尤其明顯。此外,我們發現此解決方案是扁平化設計最真實的化身之一。像將實體的雜誌、書籍搬到網站上一樣,精美的留白及排版,讓使用者更想繼續閱讀下去。

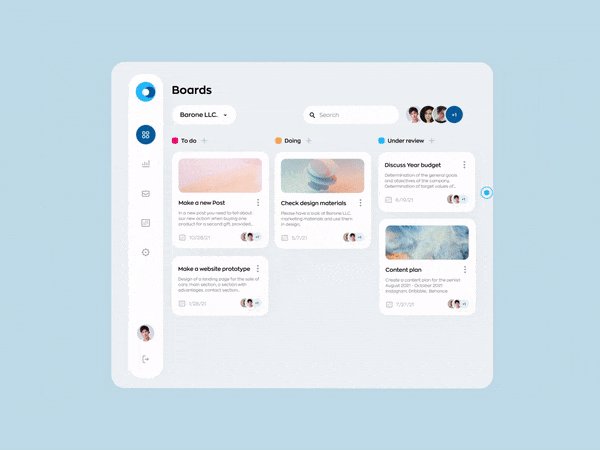
靈活精巧的響應式設計
如果您正在尋找能夠有效適應任何螢幕尺寸的響應式設計解決方案,我們強烈建議您關注這個漂亮的選項。

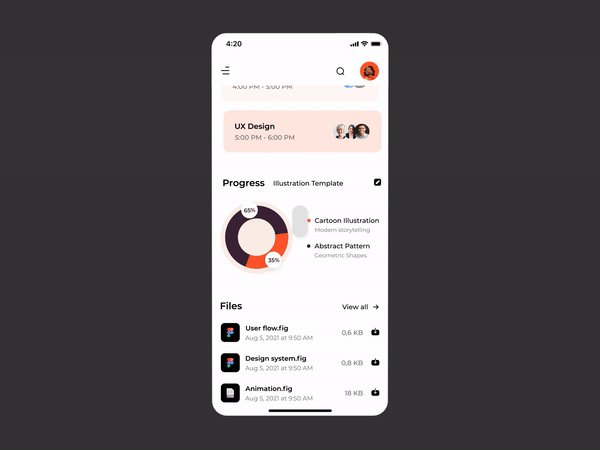
圓滑的區塊及空白元素
這是另一個很酷的響應式設計示例,它使用分佈良好的空白元素,在目錄上也是大量留白,大方簡單凸顯選單項目。

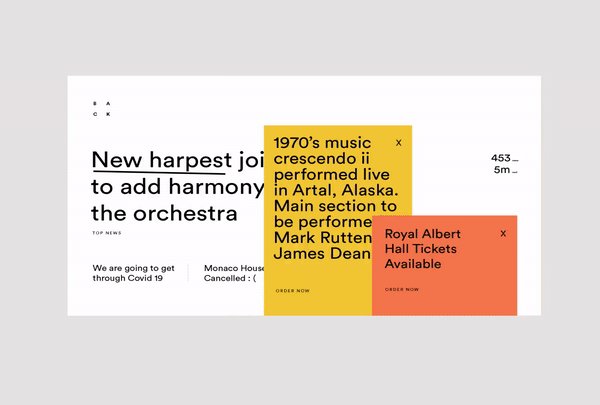
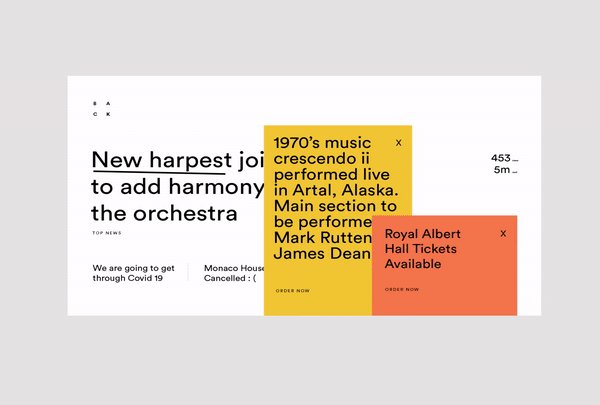
多色介面元素
如果您打算使用多色界面元素,請注意極簡主義和簡潔性,就像以下設計的作者所做的那樣。

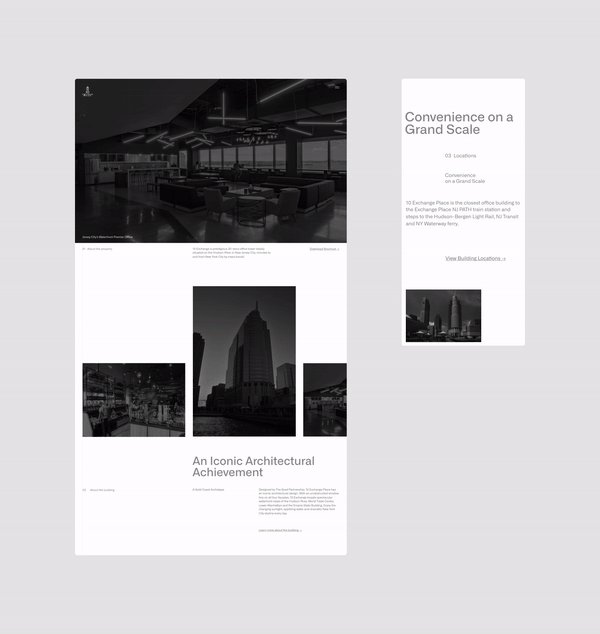
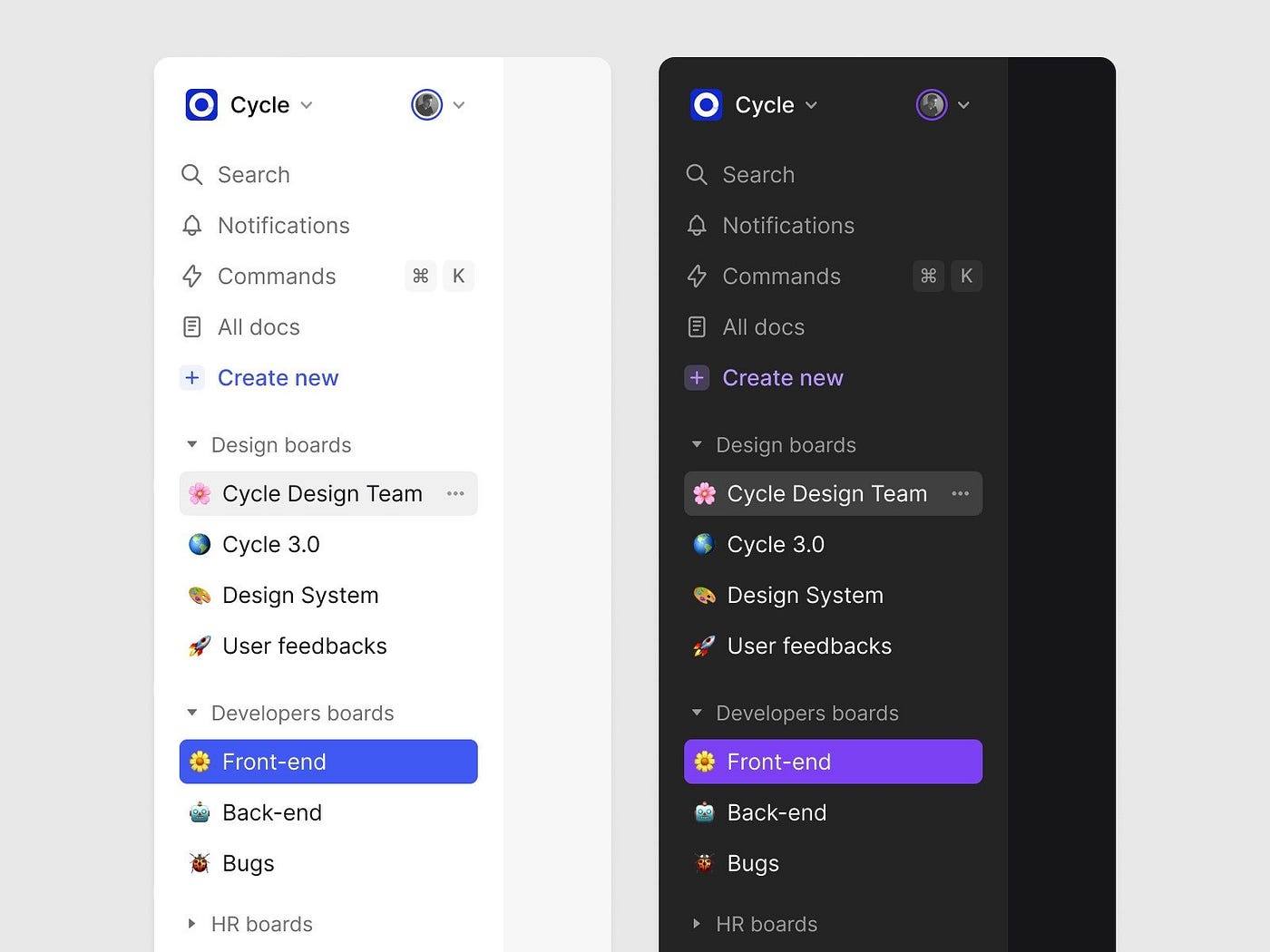
淺色及深色主題應用
如果您未來的應用程序或網站涉及從淺色主題切換到深色主題,我們建議您分析您的設計在這兩種模式下的效果。下面的示例演示了在淺色和深色主題中正確使用空白。

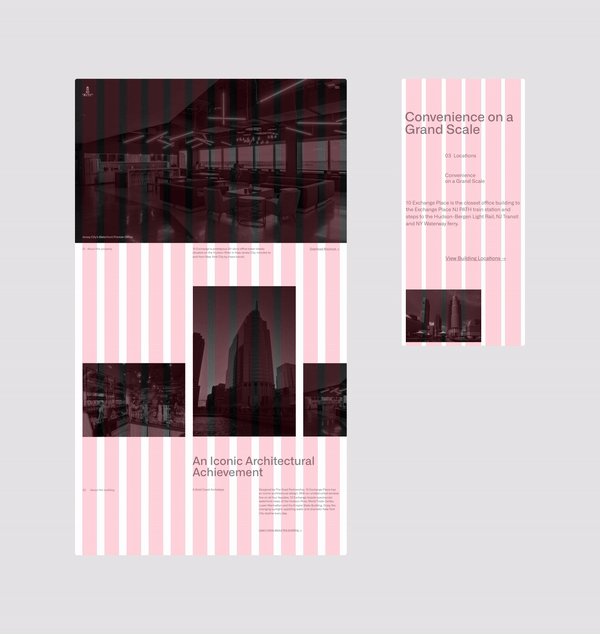
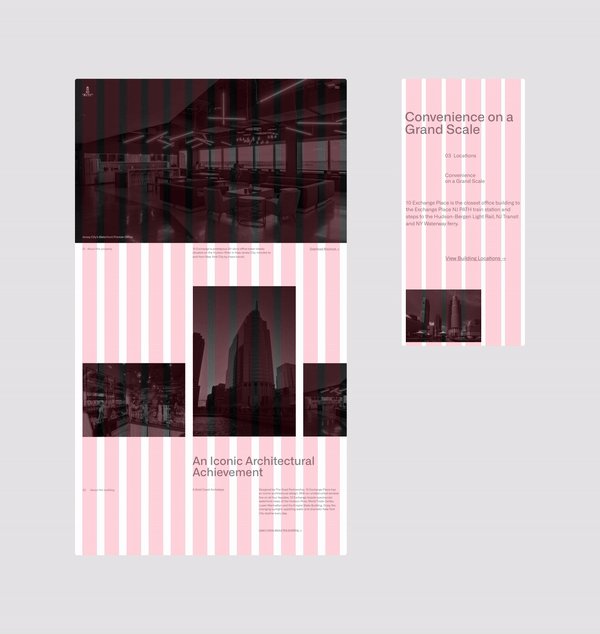
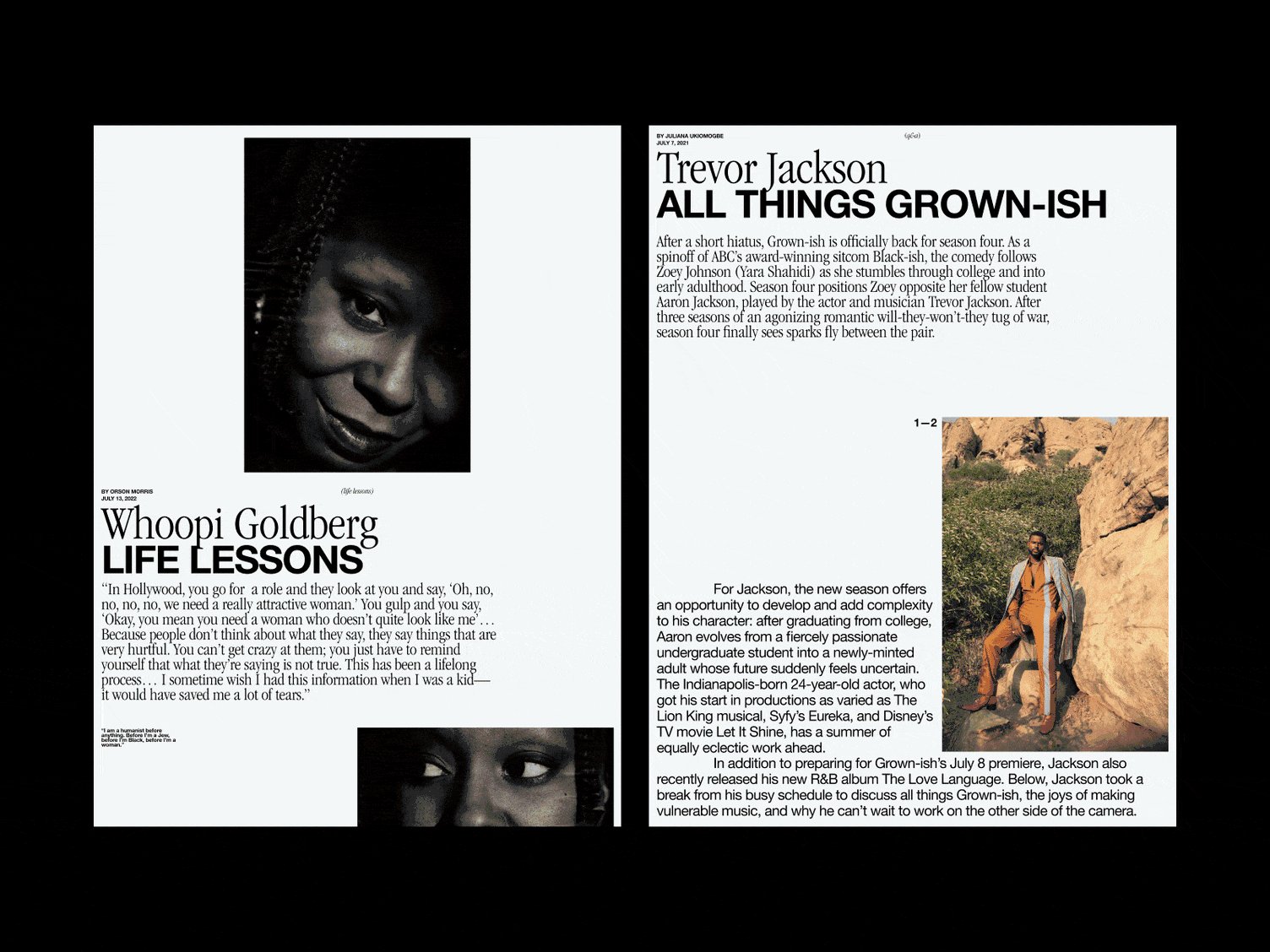
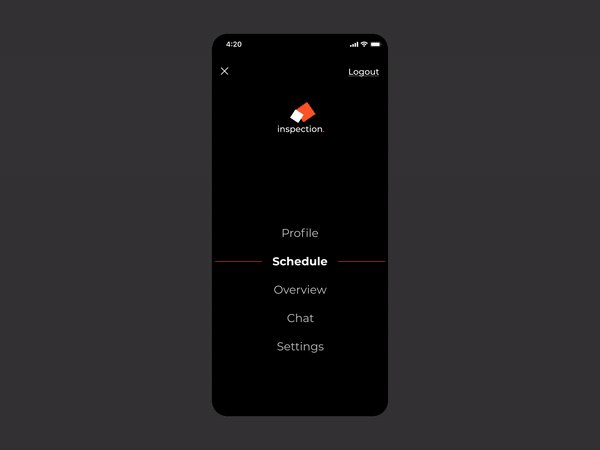
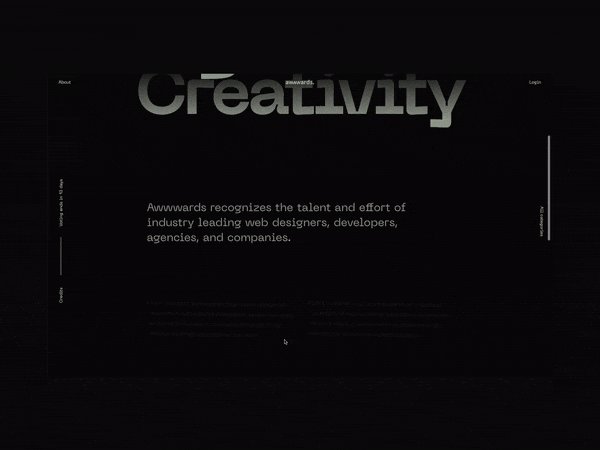
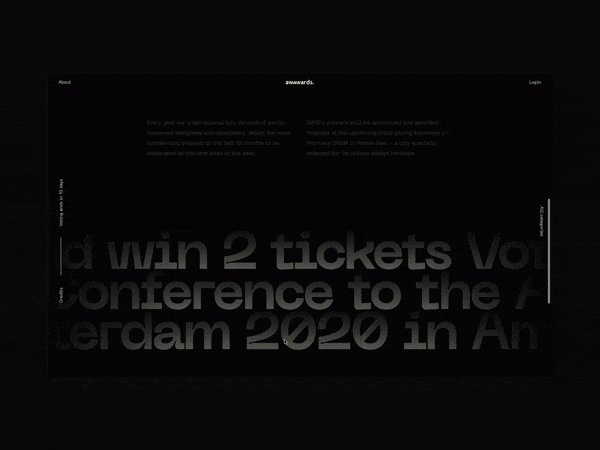
深色系設計與留白元素
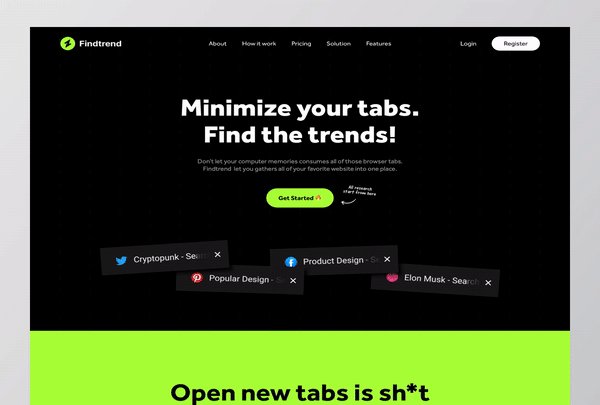
這是使用深色主題的另一個重要示例,儘管有大量的留白,但這個設計看起來並不空洞和未完成,暗色系主題更增添了神秘風格及設計感。

在設計中,空白是負空間。留白不是單純地留下一個空曠的區域,它是被賦予意義及目標的。特別是,它平衡了設計的其餘部分,突出了頁面(或螢幕)上的內容。空白有助於集中用戶的視覺注意力。我們希望我們已經幫助您弄清楚如何使用空白,現在您可以為您的網頁設計選擇最合適的選項。
資料來源:Clean UI Guide: 15 White Space Design Tips
延伸閱讀: