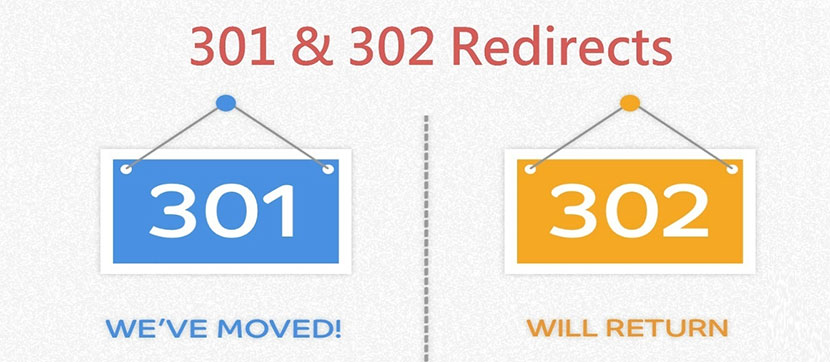
什麼是 Redirect/Redirection 重定向?
根據維基百科,Redirect 重定向的定義通常指的是「網域名稱轉址」(英語:URL redirection,或稱網址重新導向或URL重定向),是指當使用者瀏覽某個網址時,將他導向到另一個網址的技術。
簡單來說,重定向網址指的就是當你進入 A.com 網址時,它會自動跳轉自 B.com 網址。
我們通常會使用重定向來改變網址連結的路經,通常出自於以下原因:
- 原始 URL 已不存在
- 通訊協定的變更:http 轉 https
- 原始網站已經刪除
- 網址從 www 轉成 non-www
- 在特定期間想要自動跳轉到活動頁面
- 網站正在進行維護
- 網站進行 A/B 交叉測試
- 從舊網站遷移至新網站
- 更改網站平台時遷移資料
轉址分為多種方式代碼方式,不同的代碼有其對應的意圖,主要分為:
- 300=Multiple Choices
- 301=Moved Permanently
- 302=Found
- 303=See Other
- 304=Not Modified
- 305=Use Proxy
- 306=(Unused)
- 307=Temporary Redirect
其中以301、302、307最為常見,301代表永久轉址,對於搜尋引擎判定頁面改變有直接影響,302代表暫時轉址,通常用於頁面暫時修改,之後會在恢復網址時使用。在 SEO 上,將錯誤的302轉址改成301轉址對網站排名有相當作用。

什麼時候使用HTTP 301 轉址?
301表示永久性跳轉、永久性的網址變更。如果A頁面已經被搜索引擎收錄了,對此頁設定301,搜尋引擎就知道你已經更換網址成B頁面,下次搜尋引擎再度來訪網站時就會從B頁面索引網站,同時數據庫中會將A頁面刪除,替換成B頁面。 當您有設定301也能較完整的將原本A頁面的網站排名、頁面權重、流量,轉移到B頁面上去。
這種方法有助於保留原頁面的搜索引擎排名權重,因為搜索引擎會將原有的連結權重轉移到新的網址上。常見情境包括網站重組、合併多個網站或域名變更時使用301轉址來保持SEO效益。
什麼時候使用HTTP 302 轉址?
302表示暫時性跳轉、用於臨時的URL變更情況,302與301的區別在於,搜索引擎的數據庫不會刪除A頁面,但仍會增加B頁面,只是原先A頁面的權重排名並不會轉移到B頁面,只會轉移流量。但不能濫用 302 ,否則當你使用的時間過長,仍然會傷害你原始網站的 SEO 排名,導致兩個網站的排名都不佳。這通常適用於網站維護期間、特定活動或促銷活動期間的臨時頁面,或當你正在測試新頁面並希望保留對原始URL的訪問時。使用302轉址,搜索引擎知道這是臨時變動,因此不會轉移原始頁面的SEO價值到新網址。
舉例,如果你今天想要在某節日建立一個活動頁面,讓進入首頁的使用者能夠先跳轉至活動頁面時,就適合使用 302 轉址。
不使用HTTP 301、302轉址的話?
如果網站管理員修改頁面連結,將A頁面改成B頁面,但是沒有在伺服器上設置跳轉屬性(IIS、Apache、Websphere等等),那麼雖然對於用戶訪問是沒有影響,但是搜索引擎並不知道,會導致兩個不好的結果:
產生404狀態

搜尋引擎仍然會試圖去訪問原來的A頁面(有兩種可能:1. 搜索引擎數據庫還沒有更新,仍然保留著A頁面,因此會去訪問。2. 外面有些網站的外部連結仍然是A頁面,搜索引擎爬到之後就仍然去訪問A頁面),結果發現是404狀態,由於404表示網站出錯,搜索引擎認為網站沒有做好,因此就會給予網站懲罰,網站的排名就會下降,因為顯示錯誤的網站對於使用者來說是很不好的體驗。
新網頁優化速度很慢
過了一段時間,搜索引擎發現網站多了一個B頁面,並進行收錄,但是由於沒有設置跳轉,因此它認為這是全新的頁面,跟原來的A頁面沒有關系,原來A頁面的權重和排名就不會傳導給B頁面,B頁面就要重新開始排名的計算,一般來說需要2-3個月,假如A頁面原來的排名不錯,那B頁面重新開始計算,就會非常吃虧。
轉址測試工具
資料來源:301、302錯誤頁面對SEO的重要性、https://seo.whoops.com.tw/301-302-redirect-seo/
延伸閱讀: