Header Footer Code Manager 簡稱 HFCM,安裝外掛之後在 WordPress後台側欄也會出現 HFCM 的外掛選項,可以在那邊修改您添加在頁眉(header)或頁腳(footer)的程式代碼。
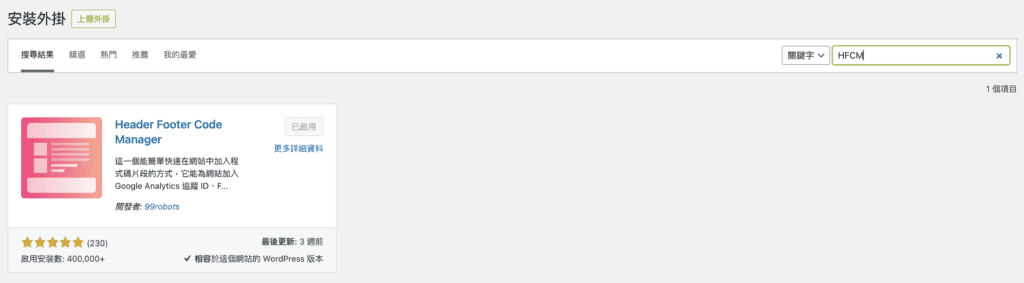
如何安裝外掛呢?先至網站後台,側欄–>外掛–>安裝外掛,在搜尋處搜尋HFCM,就可以找到外掛囉!安裝之後並啟用,即可開始進行設定。

使用 Header Footer Code Manager 的好處
永遠不必擔心添加代碼無意中破壞您的網站,也可以避免無意中將代碼片段放在錯誤的位置。HFCM 幫您整合了添加代碼的方式,讓您可以以一個外掛擋十個外掛!減少不必要的外掛。在切換或更改主題時永遠不會丟失代碼,更讓您知道網站上正在加載哪些代碼片段,它們顯示的位置以及添加的人是誰。
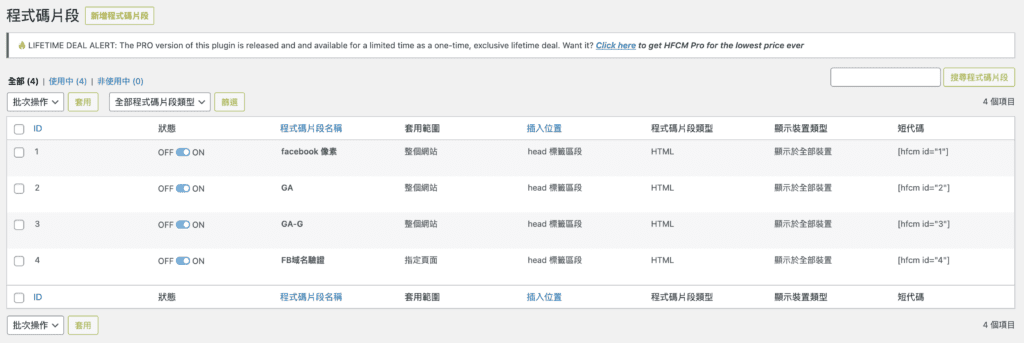
外掛設定列表非常簡單明瞭,這邊會顯示目前您加在網站上的代碼,以及您當初設定的代碼名稱,也有開關可以控制是否運作。

如何使用 HFCM?
目前外掛已有本地化,可以看到中文版,在設定上更方便。
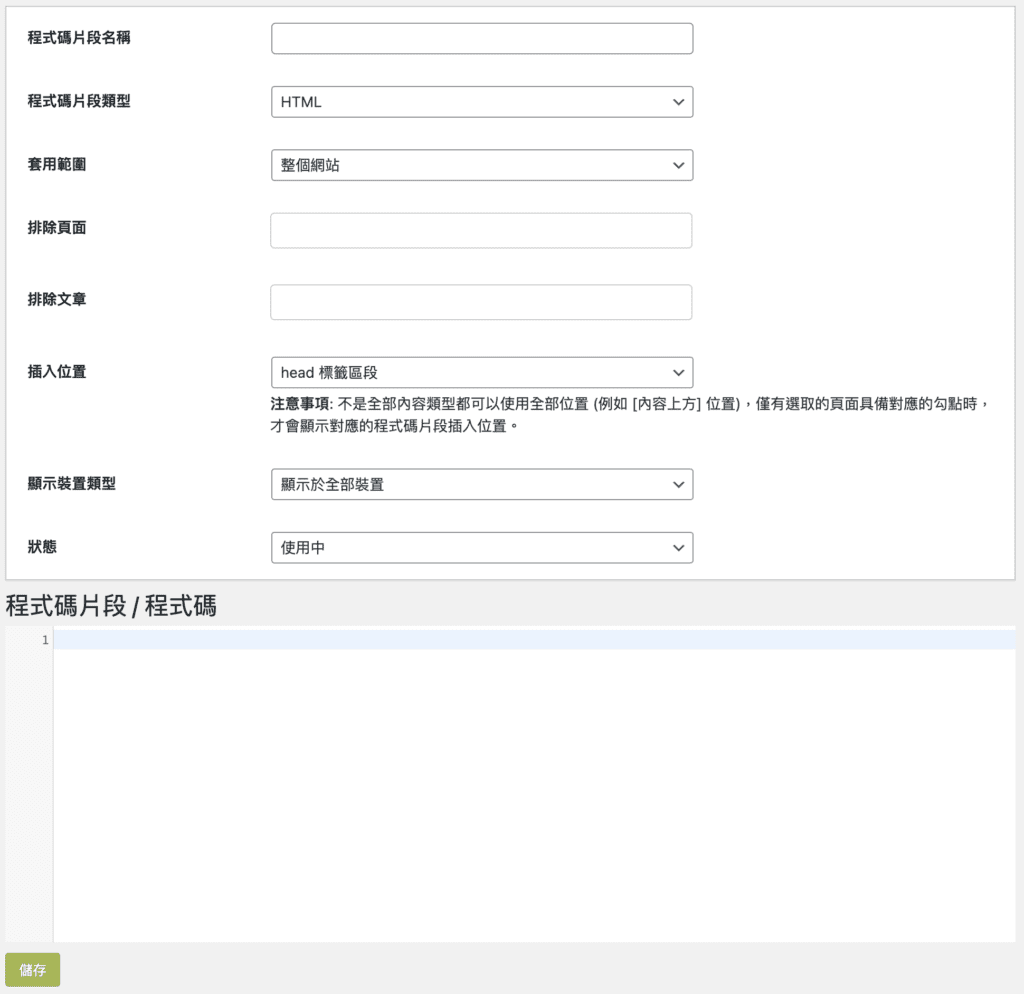
可以點選新增代碼片段(Add New Snippet)或修改代碼片段(Edit Snippet)。
這邊可以填寫
- 代碼名稱
- 代碼類型:HTML、CSS、Javascript
- 頁面顯示:整個網站、特定的文章或頁面、特定的分類或標籤、最新的文章或短代碼等等
- 排除的頁面
- 排除的文章
- 插入代碼的地方:Header或是Footer
- 在什麼裝置下顯示:全部的裝置、只有在桌上型電腦顯示、只有在行動裝置顯示
- 代碼狀態:啟用或停用
在下方的區塊程式碼片段就可以新增代碼。

什麼代碼會加在Header?
我們常說的網站埋碼就是加在Header唷!例如常見的Google Analytics的追蹤代碼、臉書的像素代碼、html驗證、驗證meta等等。
<head> 標籤作用上是當作一個容器,裡面包含著不同用途的 HTML tags,而這些 tag 的內容通常不會被顯示在頁面上,僅用來說明關於該網頁的元資訊 (metadata),像是指定網頁的標題,或像是指定該網頁所使用的編碼等。
被包含在 <head> 裡面的標籤有這些:
- <title> 網頁名稱
- <meta> 網頁 metadata
- <style> CSS 樣式
- <link> CSS 樣式表
- <script> JavaScript 程式碼
- <noscript> 網頁不支援 JavaScript 時的處理
- <base> base URL
什麼代碼會加在Footer?
foot 通常加 js 程式碼,有時埋碼也會加在這裡。
<footer> 標籤 (tag) 用來定義一個頁尾或結尾區塊,常見的 footer 是網頁最下面的頁尾區塊會包含作者、版權、聯絡方式等資訊。
一個網頁中除了可以有主要的網頁頁尾 (page footer) 區塊外,<article>, <section>, <aside>, <nav> 這些 HTML 語意區塊中都可以有自己的 <footer>。
外掛支援服務
- Google Analytics
- Google Adsense
- Google Tag Manager
- Clicky Web Analytics or 其他分析追蹤代碼
- Chat modules 像是 Olark, Drip
- Pinterest 網站驗證
- Facebook 像素, Facebook 代碼, Facebook og:image 標籤
- Google Conversion 像素
- X(前身Twitter)
- 任何服務的任何代碼 (HTML / Javascript / CSS)
延伸閱讀: