當出現這樣的訊息時,不要緊張,讓我們來一步步看看是哪裡有問題!
什麼是the_content,為什麼 Elementor 需要它?
Elementor the_content 函數是一個 WordPress 函數,它從數據庫中獲取內容並將其打印在螢幕上。鑑於Elementor的內容替換了頁面的內容,如果不調用此功能,則Elementor無法工作。
此錯誤是否僅發生在特定頁面上,而不發生在所有頁面上?
如果是這樣的話,有幾種項是發生這種狀況最常見的原因。
從錯誤的地方進入Elementor後台
你是否正在嘗試編輯 部落格 Archieve 頁面 、文章單頁…等等?這些都是 Archieve 頁面,只能通過 Elementor 的 Theme Builder 功能進行編輯。
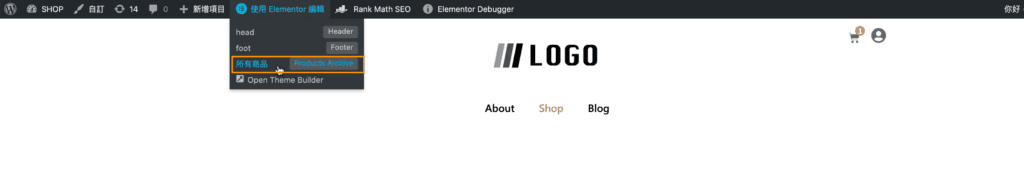
或是你正在試著編輯WooCommerce商品頁面或是WooCommerce商店頁面?
WooCommerce 商店頁面目前無法由 Elementor 直接編輯。但是,我們會使用Elementor創建一個新的商店Archieve頁面來代替默認的商店頁面。因此你可以從該頁面的前台或是後台的Elementor Theme Builder 進入編輯Elementor的地方。


WooCommerce 產品頁面必須使用 Elementor的 WooCommerce Builder 進行編輯。如果你在那裡編輯它而不是進入 WooCommerce,你將不會收到 the_content 錯誤,並且你將能夠將模板分配到你的 WooCommerce 產品頁面。
重複的永久連結(slug)
如果這發生在你嘗試創建的新頁面上,請檢查該頁面的永久連結 slug(設置為“plain”以進行故障排除)。如果你已經在其他地方使用了相同的 slug 名稱,例如文章類別或產品類別,然後將相同的名稱分配給頁面,則永久連結混淆可能會導致發生此錯誤。例如,如果你有一個帶有“sports”字樣的類別,請不要使用“sports”作為你頁面的 slug。將你的新頁面命名為其他名稱,問題將得到解決。
與Elementor不相容的佈景主題
你或主題的開發人員是否為你的主題創建了不包含 the_content 功能的自定義 WordPress 頁面模板?你需要在代碼中包含 the_content 以使用 Elementor 對其進行編輯或切換到不同的主題,這通常可以解決問題。可以嘗試切換到 Twenty Seventeen 或 GeneratePress 之類的佈景主題,看看你的問題是否已解決。
編輯 Elementor Loop Item 時
Elementor 於 2022年11月10日 推出 3.8 新版本,Elementor 3.8 Pro 引入了 Loop Builder 的第一階段。Loop Builder 使您能夠創建和設計用於重複內容(即循環)的主要項目,例如列表,以及自定義其在頁面上的佈局。透過自己創建一個主要項目模板,與 Posts 小工具相比,您可以更靈活地設計您的列表並包含其他動態內容。


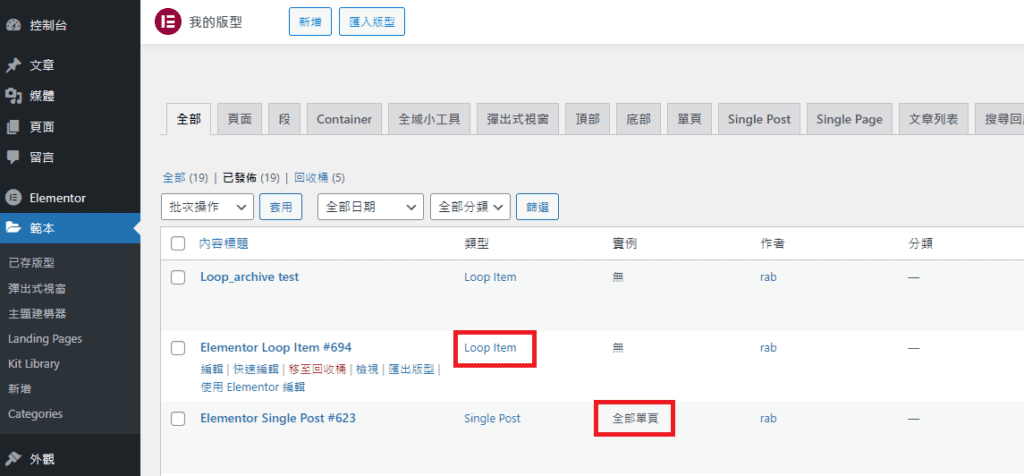
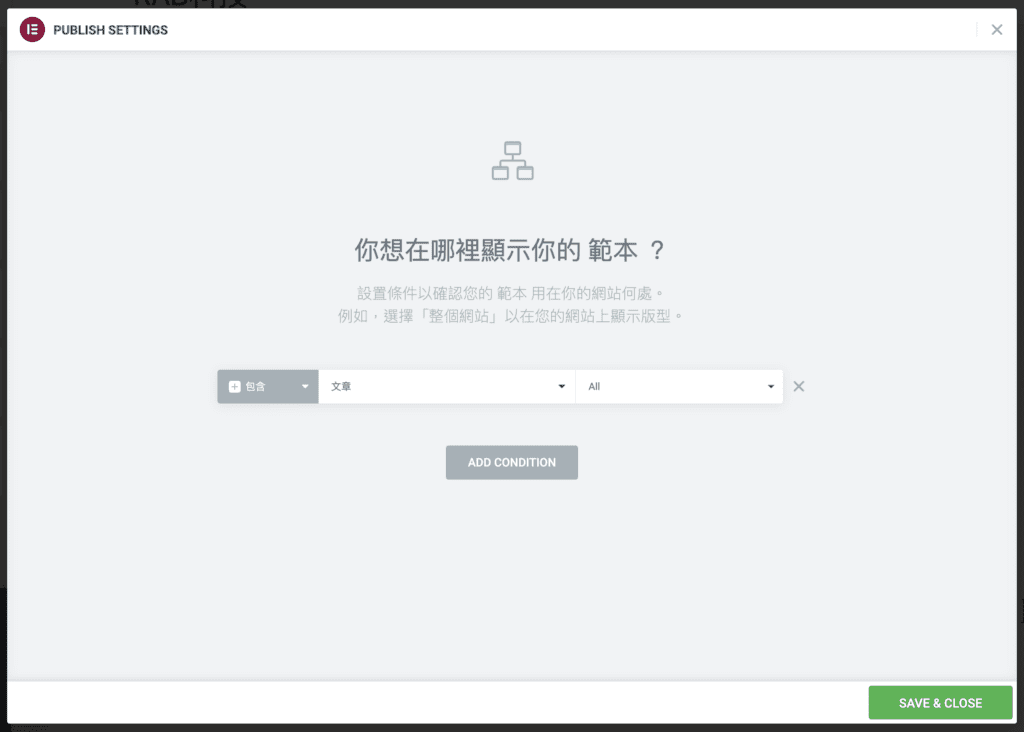
在範本–>版型–>使用 Elementor 編輯 Loop Item 的版型時,若跑出 the_content 找不到頁面內容,可能是 Single Post 版型的實例在「全部頁面」,影響到 Loop Item 的結構。
這時將 Single Post 的實例改成「全部文章」,就可以順利使用 Elementor 編輯 Loop Item 的版型囉!
一般應該是比較少碰到這個情況,因為較不會將Single Post 版型的實例設定在「全部頁面」,通常都會套用設定到「全部文章」唷!有可能設定時跑掉或沒注意設定錯誤,記得再檢查一下!:)


使用任何主題時,此錯誤發生在所有頁面上?
有可能是因為以下問題:
快取問題
請清除瀏覽器的快取並檢查是否有幫助。這是相關的,特別是如果它不時發生。
與瀏覽器外掛衝突
在這種情況下,你可以切換到另一個瀏覽器(必須是 Chrome、Safari、Firefox 或 Opera)。
後端問題
嘗試從前台點擊“使用 Elementor 編輯”並檢查它是否以這種方式工作。
外掛衝突
停用Elementor和Elementor Pro之外的所有外掛以檢查是否消除了錯誤消息,如果是,請一一重新激活以找到罪魁禍首。
發布你的頁面
請確保你也發布了頁面,因為有時衝突或異常的服務器配置可能會導致無法在草稿頁面上使用 Elementor 進行編輯。
當遇到這種情形時莫驚慌,有可能是各種狀況,好好的一步一步找出原因!
資料來源:How to Fix “The Content Area Was Not Found in Your Page” Error
延伸閱讀: