什麼是 Clarity?
Clarity 網站:https://clarity.microsoft.com
Clarity 是一種使用者行為分析工具,可說明並讓您了解使用者與您的網站的互動。透過使用 Clarity 強大的分析工具,您可以為您的客戶和業務增強您的網站。
這款工具不僅提供了豐富的數據分析功能,還能以視覺化的方式呈現使用者的操作軌跡和瀏覽模式。無論您是想提升頁面流量還是增進用戶參與度,Clarity 都能為您提供實用的洞察,幫助您打造出更具吸引力和易用性的網站。
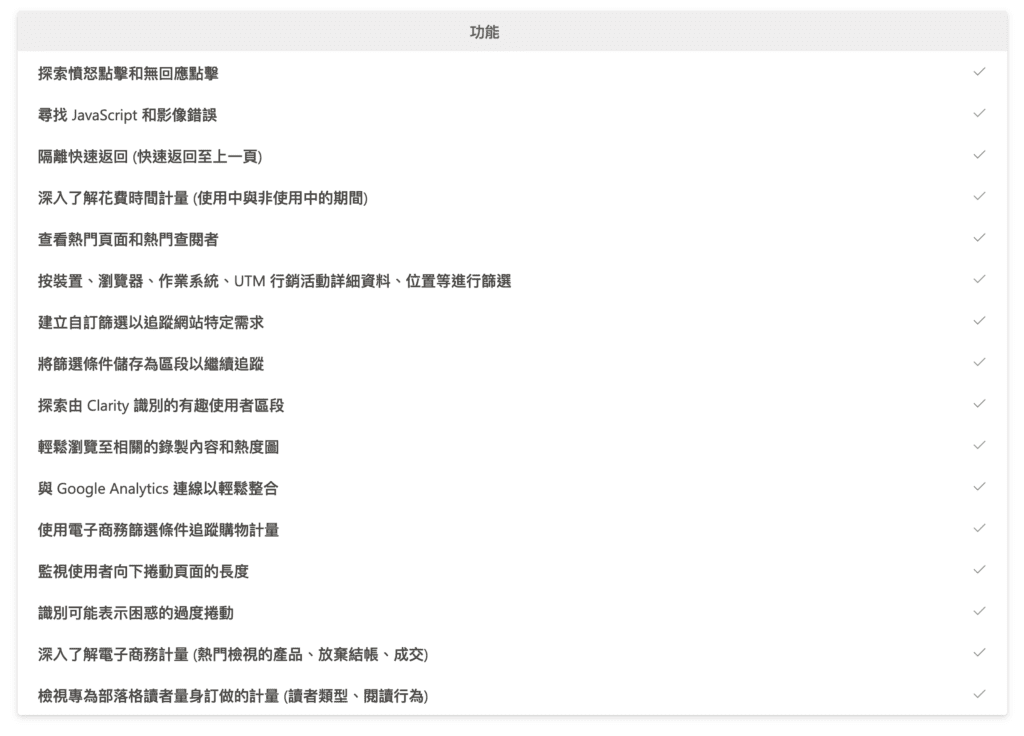
支援的功能包括:
- Session Recordings 工作階段錄製
- Heatmaps (or heat maps) 熱度圖
- ML Insights 機器學習見解

分析工具工作階段錄製檔和熱度圖允許您研究使用者行為,從而幫助您確定使用者需求。
為什麼要使用 Clarity?

建立一個吸引人且友善使用者的網站是很困難的。儘管 A/B 測試、猜測和直覺可以引導您朝著正確的方向前進,但仍然很難理解是什麼推動了您的目標。使用 Clarity 的數據,您可以了解人們如何使用您的網站、他們在哪裡遇到困難以及他們喜歡什麼。
使用 Clarity 的好處有很多:
- 深入了解使用者行為: Clarity 可以提供詳細的使用者行為數據,包括點擊、滾動、停留時間等,幫助您深入了解使用者在網站上的行為模式。
- 優化用戶體驗: 透過分析使用者行為,您可以發現用戶可能遇到的問題或困惑,進而優化網站的設計和功能,提升用戶體驗。
- 改進網站效能: Clarity 可以幫助您發現網站存在的性能問題,例如加載速度慢或者閃退問題,從而進行優化,提升網站的效能表現。
- 優化內容呈現: 通過分析使用者的瀏覽行為,您可以了解哪些內容受到用戶青睞,並根據這些數據優化您的內容策略,提升內容的吸引力和價值。
使用 Clarity 可以幫助您更好地了解和服務您的用戶,從而提升網站的品質和效能。
使用 Clarity 需要費用嗎?
目前為止,微軟 Clarity 是免費使用的工具。微軟提供了免費的 Clarity 服務,讓網站所有者可以輕鬆地監測和分析他們的網站用戶行為和體驗,並提供相關的數據和洞察來幫助優化網站。因此,您可以免費使用 Clarity,無需支付費用。
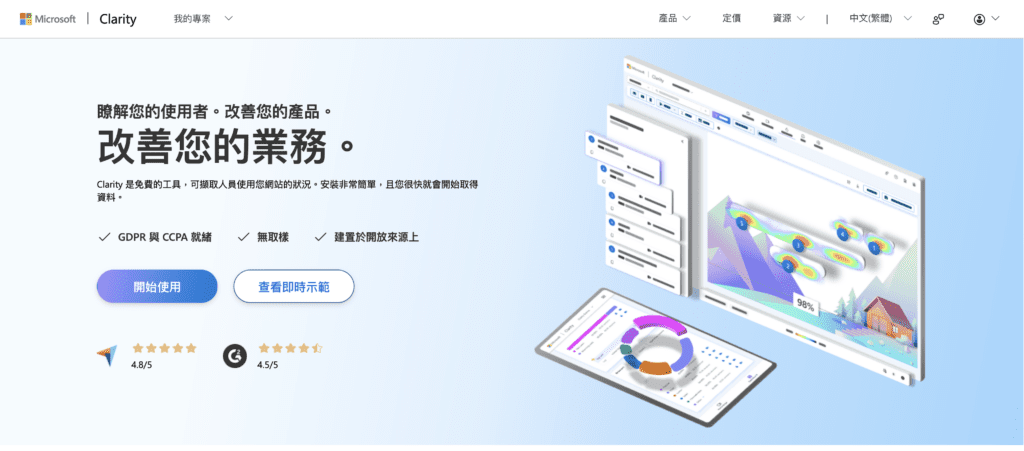
如何開始使用 Clarity ?
需要先註冊或登入微軟的會員,登入之後點選「開始使用」。

之後會出現「新增專案」視窗,您可以選擇要分析「網站」或是「行動裝置應用程式」,並填妥以下資料。

手動安裝程式碼
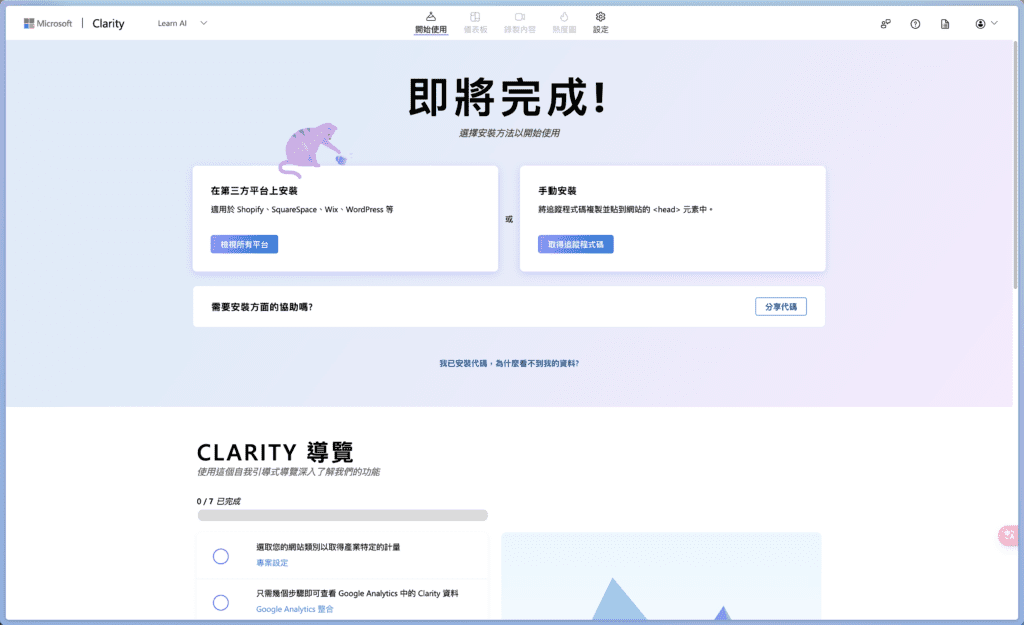
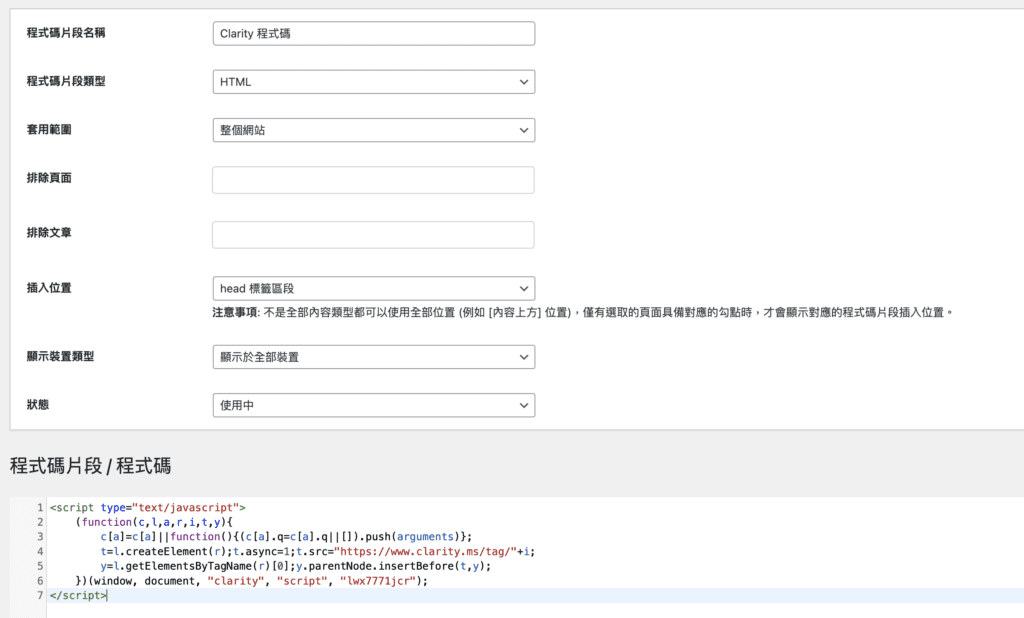
接著設定安裝 Clarity,可以選擇「在第三方平台上安裝」或「手動安裝」,我們以下將示範「手動安裝」,WordPress 網站可以使用「Header Footer Code Manager WordPress外掛」安裝程式碼。(點擊連結查看教學文章)

點選「取得追蹤程式碼」,並複製程式碼至網站中。


在網站上完成程式碼安裝後,Clarity 就會開始收集資料,查看儀表板中的數據需要幾個小時,最多可能需要2個小時才能開始查看資料。
我們在下一篇文章《如何使用微軟 Clarity 工具分析使用者 UI/UX 體驗?》更詳盡地介紹 Clarity 的分析功能與工具,微軟更結合了 Copilot AI 解析使用者行為,讓您更清楚網站可以做哪些改善、哪些地方可以更好、有什麼優點可以繼續保持!
資料來源:Frequently asked questions
延伸閱讀: