如果想避免某個網頁或資源顯示在 Google 搜尋中,可以在 HTTP 回應中加入noindex中繼標記或標頭。這樣一來,Googlebot 下次檢索該網頁並看到 noindex 標記或標頭時,就會將該網頁完全排除在 Google 搜尋結果之外,不論是否有其他網站連結到該網頁,結果都一樣。
但如果是 Google Search Console 顯示偵測到「noindex」標記,可能是 Googlebot 誤判或先前加上的標記忘記拿掉,這時候該怎麼處理呢?
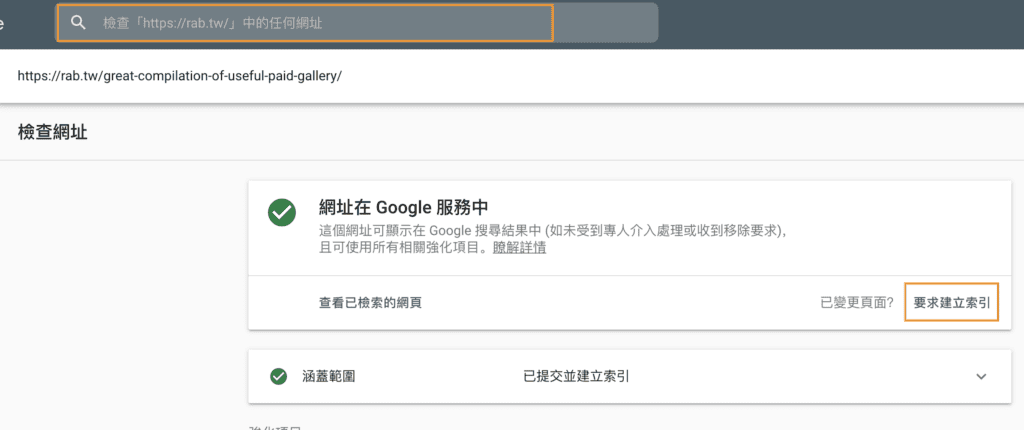
使用網址檢查工具檢查noindex
無論是加上還是拿掉noindex標記,Googlebot 必須檢索您的網頁才能看到中繼標記和 HTTP 標頭有沒有存在。如果有網頁仍顯示或未顯示在搜尋結果中,可能是因為我們在您新增或拿掉標記後還未檢索過該網頁,您可以使用網址檢查工具來要求 Google 重新檢索網頁。

貼上您要檢查的網址,並要求重新索引該網頁。

使用外掛 Rank Math 做設定
若您是安裝 Rank Math 來進行 SEO 相關設定的話,您也可以輕鬆在編輯文章後台設定index/noindex。

- 點選分數按鈕
- 中間工具箱Advanced
- Robots Meta區進行設定
如果出現 Google Search Console 的警告,也可以先檢查一下編輯文章後台的 Rank Math 設定唷!
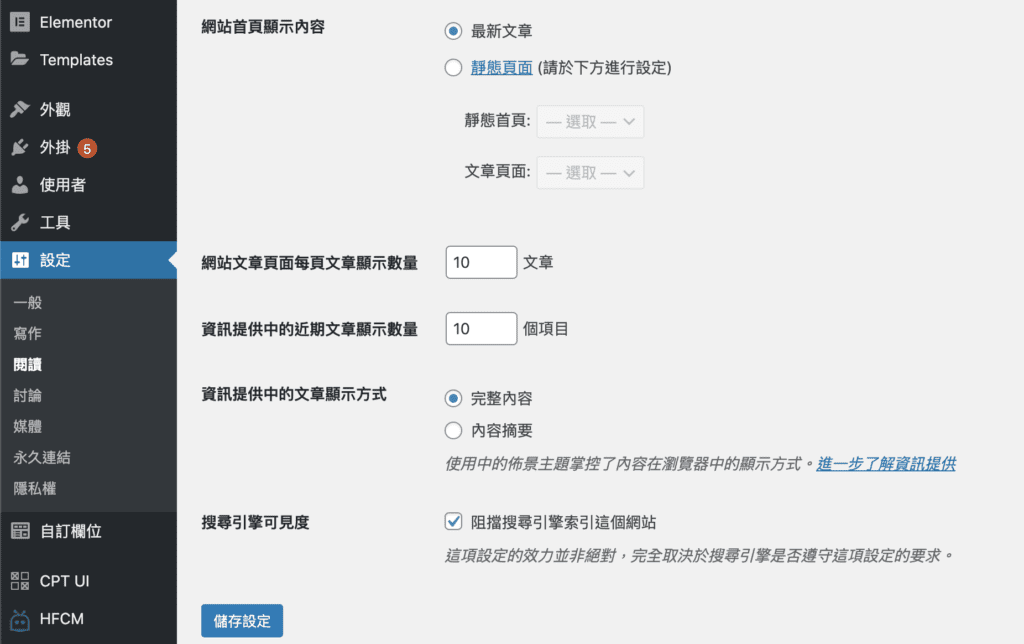
檢查 WordPress 設定
在 WordPress 後台設定–>閱讀的地方,別忘了要取消勾選搜尋引擎可見度的「阻擋搜尋引擎索引這個網站」。
網站製作中的時候我們會勾選「阻擋搜尋引擎索引這個網站」,這樣正在製作的網站不會被別人從 Google 搜尋到,是一種相對比較有隱私跟安全的做法,在網站上線時會取消勾選這個選項。

延伸閱讀: