你有沒有發現,有些網站第一次打開時會比較慢,但第二次就快很多?這其實就是「快取」在幫忙。快取(Cache)就像是網站世界的「記憶小幫手」,會把重要的資料先存起來,下次就不用重新下載或查詢,讓網站跑得更快。從瀏覽器、伺服器、資料庫到圖片和影片,其實都有快取的存在!
快取,是一種「用來暫時儲存資料」的技術,目的是讓常用的資料可以更快速地被讀取。只要是兩個速度差異很大的硬體之間,像是 CPU 和記憶體、記憶體和硬碟、硬碟和網路,都會用到快取來加快資料傳輸的效率。在網站架構中,快取無所不在:它可以存在於使用者的瀏覽器、網站伺服器、DNS、資料庫,甚至圖片和 CSS 這些靜態資源中,都是快取技術的應用。
從網站使用的方向來思考的話,快取是網頁加載的方式。首先是使用者的電腦及瀏覽器,在送出請求前,會先確認是否有本地快取(也就是我們清除快取在清除的東西),如果沒有或是快取過期,瀏覽器才會真正送出請求。
為什麼需要快取?

快取的主要目的是速度,快取可能是唯一直接影響頁面速度得分的東西,亦可減少伺服器負擔。
🌟 快取 = 更快加載頁面 = 更好的頁面速度得分。
然而,有一個權衡。為了節省時間並加快速度,快取需要儲存。因此,更快地載入頁面的更少計算時間表示更多的伺服器空間來存儲快取的頁面數據。
快取的主要功能與好處
快取的核心目的是加快網站速度、減少伺服器負擔,透過將網站的部分資料預先儲存在訪客的瀏覽器、伺服器記憶體或硬碟中,下一次載入時就能直接調用快取資料,而不需要每次都重新從資料庫抓取、重新渲染頁面。
以下是快取機制帶來的幾個明顯好處:
- 加快載入速度:常見的靜態資源(如圖片、CSS、JavaScript)會被儲存在使用者端,下次造訪時幾乎瞬間完成載入。
- 降低伺服器壓力:每次請求都要重新執行 PHP 程式與資料庫查詢會造成主機負擔,快取可避免重複運算,提高網站穩定性。
- 改善 SEO 排名:Google 將網站速度納入排名因素,快取能提升 Googlebot 的爬蟲體驗與使用者體驗。
- 節省頻寬與成本:快取資料可減少重複傳輸資源,降低頻寬使用,對使用 CDN 或流量型計費的網站尤其重要。
- 提升用戶體驗:使用者不需等待每次都重新載入內容,網站看起來「更順、更即時」。
簡單來說,快取就是網站的「加速器」,不僅對開發者與主機商有益,對於訪客與搜尋引擎也都是一種正向的提升。
快取的種類
網站快取、頁面快取
網站快取,也稱為 HTTP 或頁面快取,是一種在首次加載網頁時臨時存儲網頁、圖像和類似媒體內容等數據的系統。它記住內容,並能夠在每次再次訪問網頁時快速加載內容。
這是一種客戶端緩存,完全由最終用戶負責和控制。網站只有有限的管理客戶端緩存的方式,它可以告訴快取將保存的數據存儲多長時間。
這樣,內容不經常更改的頁面可以設置為較久的未來過期。但是,經常更改圖片的頁面可能會被要求更早或在頁面更新時過期。這確保最終用戶可以定期看到新鮮內容,可以從快取中加載未更改的頁面,以加快加載頁面所需的時間。
瀏覽器快取
瀏覽器快取是一種內置於最終用戶網站瀏覽器中的站點緩存。網站元素由瀏覽器儲存在訪問者的電腦上,並與與您的內容相關的其他文件分組。瀏覽器快取可以包含 HTML 頁面、CSS 樣式表、JavaScript 腳本、圖像和其他多媒體內容。
瀏覽器快取與網站快取重疊,因為它們都是客戶端系統。主要區別在於瀏覽器而不是最終用戶控制緩存,所有瀏覽器都有一個快取,無需用戶干預即可清除舊文件。
如前所述,網站可以與用戶的瀏覽器進行通信。因此,當頁面更新並且緩存中儲存的內容已過時時,瀏覽器知道它應該清除舊內容並將更新保存在其位置。
最終用戶還可以隨時手動清除瀏覽器的緩存。
伺服器快取
伺服器快取是一種與網站緩存相關的類型緩存,除了不是將內容臨時保存在客戶端,而是儲存在網站的伺服器上。伺服器緩存也完全在伺服器上處理和管理,無需最終用戶或瀏覽器的任何參與。
伺服器快取的類型包括但不限於:
- 對象緩存:將數據庫查詢存儲在伺服器端緩存中,以便在後續頁面加載時快速檢索。
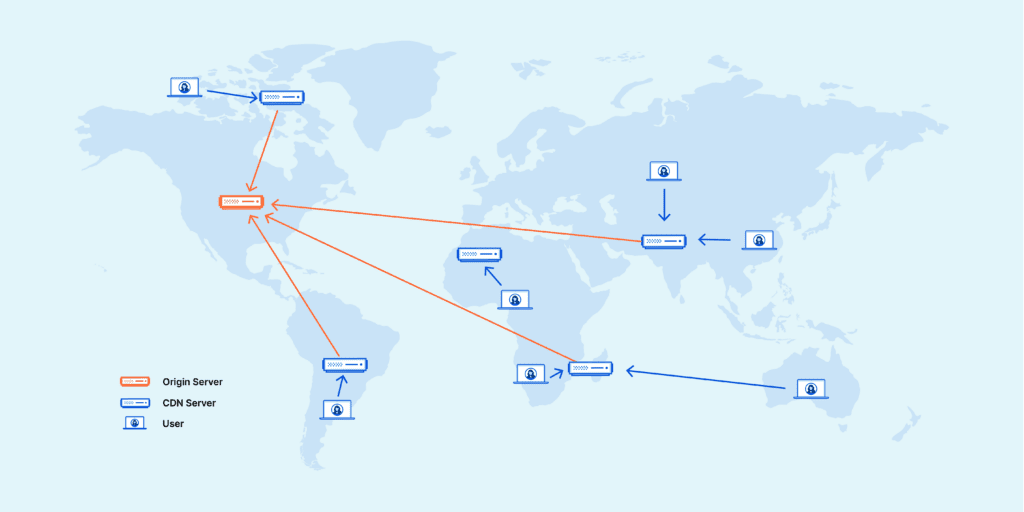
- CDN 緩存:內容分發網路 (CDN) 是一組分佈在世界各地的伺服器。它們快取使用最接近最終用戶的伺服器加載的內容,以實現更快的加載時間。
- 操作碼緩存:PHP 代碼在每個請求之間編譯,然後存儲在快取中,以便在重複頁面加載時更快地執行。
CDN是什麼?

內容分發網路(英語:Content Delivery Network 或 Content Distribution Network,縮寫:CDN)是指一種透過網際網路互相連接的電腦網路系統,利用最靠近每位使用者的伺服器,更快、更可靠地將音樂、圖片、影片、應用程式及其他檔案傳送給使用者,來提供高效能、可擴展性及低成本的網路內容傳遞給使用者。
內容傳遞網路的總承載量可以比單一骨幹最大的頻寬還要大。這使得內容傳遞網路可以承載的使用者數量比起傳統單一伺服器多。
同時,將伺服器放到不同地點,可以減少互連的流量,進而降低頻寬成本。
我們拿的資源如果被放在 CDN,那麼我們就會連到最近的 CDN 節點取得資源;這些 CDN 節點對於伺服器來說,也算是一種內容快取;另外,在請求傳遞到伺服器的過程中,可能會經過路由、代理伺服器、負載平衡器等設備,這些也都是可以暫存資料的地方;最後請求真的到伺服器時,伺服器如果需要向其他外部服務取得資源如 DB、API 等等,也可以透過快取的方式來儲存常用資料。
使用快取要注意甚麼?
- 快取生命週期
快取生命週期設定也很重要,設定太短的話會造成資源耗損太多,設定太長的話會需要手動更新。 - 預先載入 (preload)
在登入網站前,可以先去爬連結,將快取生成,使用Sitemap爬蟲。 - 動態資源要排除快取(例如,會員資料、購物車)
- 有更新靜態資源要記得清除(css、js、圖片)
若有更新靜態資源,記得可以先清除快取,重新載入網站。
沒有設定好快取有可能會跑版,網頁載入有先後順序,須透過專業知識去調整。
清除這類資訊後會有什麼影響
清除快取和 Cookie 後:
- 網站上的部分設定會遭到刪除。舉例來說,假設您曾登入某個網站,您必須重新登入。
- 系統必須重新載入圖片等內容,因此部分網站的載入速度可能會變慢。
什麼時候需要清除快取?

有時候會碰到這個狀況,網頁來回修改中,網頁設計公司說都已經改好了,但打開瀏覽器看卻還是上一版或是版型跑版,又或是電腦看已經是更改好的版本,但打開手機網頁一看,卻是錯誤的設計?
這時候就可以清理一下快取!快取通常儲存於硬碟、伺服器等裝置,在一定時間內只會更新一次,造成即時的網頁其實已經更改了,看起來卻沒有作用。
清理快取不會對網站造成任何負面的影響,也不會有頁面因此消失,也不會清了快取網頁就跑版,可以放心地清除快取。
常見問題(FAQ)
快取會讓我的網站內容更新不即時嗎?
是的,快取的確會暫時保留舊內容,可能導致你更新網站內容後使用者還看到舊版頁面。不過這可以透過手動清除快取或設定快取有效期限(TTL)來解決。建議使用快取外掛時搭配自動清除功能,或針對特定頁面更新時自動清快取。
我需要安裝快取外掛嗎?
如果你的網站使用 WordPress,而且流量中等以上(每日幾百次瀏覽以上),強烈建議安裝快取外掛。像是 LiteSpeed Cache、WP Super Cache、W3 Total Cache 都是常見選擇。它們可以有效提升速度與 SEO 表現。
*建議閱讀:如何使用快取優化您的網站?(+WordPress快取外掛推薦)
什麼情況下不建議使用快取?
如果你的網站是即時變動型內容(如即時報價、遊戲網站、即時聊天室),快取可能會讓使用者看到過期資訊。這時可以只快取靜態頁面或首頁,避免快取登入後的使用者資料或購物車等動態功能。
快取跟 CDN 是不是一樣的東西?
不完全一樣。CDN(內容傳遞網路)是一種分散式的伺服器系統,它也會運用快取技術將網站資源儲存在世界各地的節點上。但快取是概念,CDN 是實體應用服務。你可以把 CDN 想成是內建快取功能的全球加速器。
我使用網站建置平台(像是 Wix、Shopline)也需要了解快取嗎?
雖然這些平台會自動幫你處理大部分快取設定,但仍建議了解基本原理。這能幫助你排查「內容改了卻沒更新」等常見問題,並針對需要的情境主動清除快取或與客服溝通時更精準說明。
瀏覽器清除快取說明
這邊附上一些瀏覽器官方建議的清除快取方式:
- Chrome 的 Google 帳戶清除快取和 Cookie
- 在 Mac 上的 Safari 中清除 Cookie和網站資料
- 在 Microsoft Edge 中清除快取和 Cookie
- Firefox 的快取清除
資料來源:Google帳戶說明、維基百科、Types Of Web Cache: WordPress Caching And Page Speed Demystified
延伸閱讀: