當你上傳圖片到媒體庫,WordPress會生成該圖檔的多個縮圖副本,預設情況下,WordPress生成4種尺寸:縮圖、中等尺寸、中大尺寸、大尺寸。

上傳完畢後在媒體庫的後台看只有一個圖檔,但其實從 FTP 登入 WordPress 的 upload 資料夾 後,會到看很多不同尺寸的縮圖。但你有可能只會用到原始尺寸的圖片,而其他尺寸永遠都不會用到,卻佔據了你的硬碟空間。
當你在頁面或文章上傳圖片時,右側的設定欄就可以選擇圖片尺寸大小,這就是透過內建的縮圖來完成。
上傳圖片後利用外掛禁止縮圖產生
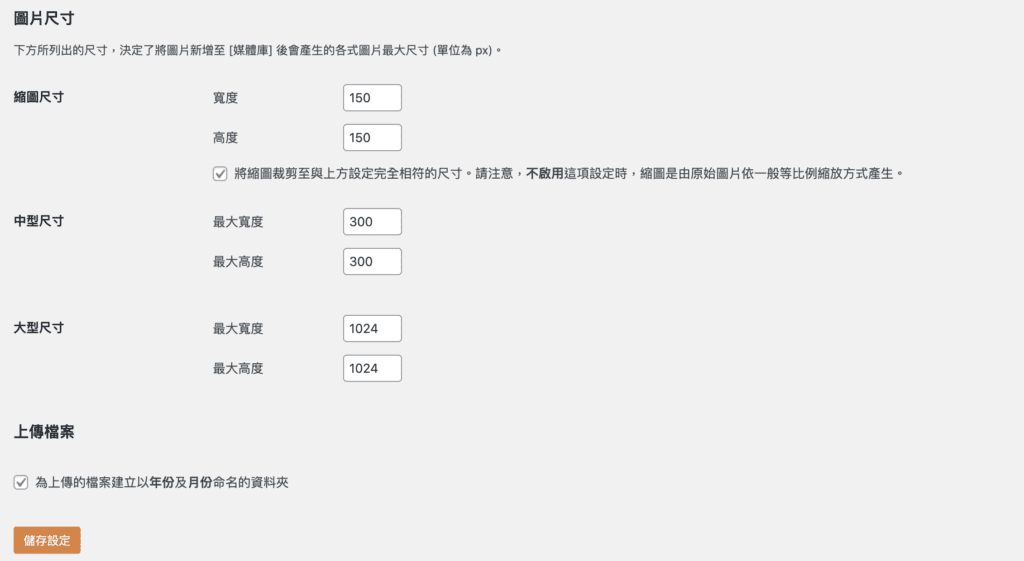
外掛 Stop Generating Unnecessary Thumbnails 可以在後台的外掛安裝中直接搜尋到,這個外掛的功能就是將 WordPress 內建的其他圖片尺寸關閉。安裝完成之後,可以在媒體庫–>圖片尺寸設定。

可以看到產生縮圖的尺寸,可以手動關閉產生縮圖。
- 適用於任何外掛和主題。
- WooCommerce 兼容。
- 多站點兼容。
- 非常容易安裝和配置。
- 它是免費的,而且永遠都是。
停止內建圖片的其他尺寸後,之後再上傳新的圖片就不會產生縮圖,之前已經產生的縮圖並不會被清除,若不需要可至FTP手動刪除。
禁止縮圖產生可以為你減省不少空間容量,但因為沒產生縮圖,所以圖片的壓縮更重要,上傳圖片前可以先到 Squoosh 壓縮你的圖檔,大概可以壓縮80%。(建議閱讀:Google Squoosh 圖片壓縮工具教學 免費!高質量!)
延伸閱讀: