*備註:這篇文章會附上許多實例,讓您可以在電腦或手機上查看文字大小、行距、字距、字重等看起來的感覺,其他相關文章您也可以查看《響應式網站的字體大小指南》。
選擇網頁文字大小的考慮因素

在選擇字體大小時,您需要考慮以下幾個因素:
- 目標受眾:您的目標受眾是誰?他們是老年人還是年輕人?他們是否有視力障礙?
- 網頁內容:您的網頁內容是什麼?是文字密集型還是圖像密集型?
- 螢幕尺寸:您的目標受眾使用什麼樣的螢幕尺寸?是桌面電腦、筆記型電腦還是行動裝置?
根據上述因素,您可以選擇合適的字體大小。一般來說,桌面電腦網頁的字體大小應在 12px 到 16px 之間,筆記型電腦網頁的字體大小應在 14px 到 18px 之間,行動裝置網頁的字體大小應在 16px 到 20px 之間。
以下是一些具體的建議:
- 對於文字密集型的網頁,您可以使用較小的字體大小,以便用戶可以輕鬆閱讀大量文字。
- 對於圖像密集型的網頁,您可以使用較大的字體大小,以便用戶可以清楚地看到圖像中的文字。
- 對於老年人或視力障礙者,您可以使用更大的字體大小,以便他們可以輕鬆閱讀網頁內容。
常見的文字大小及相關範例
文字大小的測量單位
在網頁設計中,字體大小通常使用以下兩個單位來測量:
- 像素 (px):像素是螢幕上最小的顯示單位。一個像素代表一個螢幕上的點。
- 相對單位 (rem):相對單位是相對於根元素 (html) 的字體大小。例如,1rem 等於根元素的字體大小。
- 相對 em (em):相對 em 是相對於當前字體大小的字體大小。例如,1em 等於當前字體大小。
使用相對單位可以使網頁在不同螢幕尺寸上都能保持良好的顯示效果。
以下為常見的字級元素的大小:
文字 12px 網頁中最小使用的字級
文字 14px 行動版建議最小內文字級大小
文字 16px 電腦版網頁常使用的字級大小 / 行動版建議內文字級大小
文字 18px 電腦版網頁常使用的字級大小 / 行動版建議副標題大小
文字 21px 行動版建議標題大小
文字 24px 一般副標題使用之字級大小
文字 26px 一般副標題使用之字級大小
文字 30px
文字 36px 大標題可使用之字級大小
文字 48px
文字 60px
我們的文章內文的數據為:
- 字型:Rubik
- 大小:18px
- 字重:400
- 行高:1.7 em
- 字距:正常
我們的文章標題大小的數據為:
- H1:40px / 字重:800 / 行距:1.4 em
- H2:24px / 字重:600
- H3:22px / 字重:500
字體大小與行高的關係
行高是指文字行與行之間的距離,合適的行高可以提高網頁的可讀性。一般來說,行高應為字體大小的 1.5 到 2 倍。
「此範例為行高1em。」喵喵喵喵喵喵喵喵喵喵。喵喵喵喵喵,喵喵喵喵喵喵喵喵喵喵喵喵,喵喵喵喵喵喵喵:喵喵喵喵喵喵喵喵喵喵喵,喵喵喵喵喵喵喵⋯喵。喵喵喵喵喵喵,喵喵喵喵喵。
「此範例為行高1.5em。」喵喵喵喵喵喵喵喵喵喵。喵喵喵喵喵,喵喵喵喵喵喵喵喵喵喵喵喵,喵喵喵喵喵喵喵:喵喵喵喵喵喵喵喵喵喵喵,喵喵喵喵喵喵喵⋯喵。喵喵喵喵喵喵,喵喵喵喵喵。
「此範例為行高2em。」喵喵喵喵喵喵喵喵喵喵。喵喵喵喵喵,喵喵喵喵喵喵喵喵喵喵喵喵,喵喵喵喵喵喵喵:喵喵喵喵喵喵喵喵喵喵喵,喵喵喵喵喵喵喵⋯喵。喵喵喵喵喵喵,喵喵喵喵喵。
字體大小與字重的關係
字重是指字體的粗細程度,較重的字體可以使文字更加醒目。在標題和其他重要文字中,可以使用較重的字體。
「此範例為字重300。」注重網站的整體性,各個元素協調一致。
「此範例為正常字重400。」使用合適的色彩搭配,營造舒適的視覺效果。
「此範例為字重500。」注意網站的響應式設計,在不同設備上都能呈現良好的效果。
「此範例為字重600。」以使用者為中心,注重使用者體驗。
「此範例為字重700。」讓您的網站脫穎而出
「此範例為字重800。」用心設計,贏得信賴
「此範例為字重900。」用設計,創造價值
字體大小與字體家族的關係
字體家族是指一組具有相似風格的字體。在網頁設計中,可以使用不同的字體家族來營造不同的效果。例如,在正文中可以使用襯線字體,在標題中可以使用非襯線字體。

常見的電腦版網站標題與內文搭配
在選擇標題與內文的搭配時,您可以根據自己的需求調整字重、字距的數值。例如,如果您希望標題更加醒目,可以增加標題的字重;如果您希望內文更加易於閱讀,可以增加內文的字距。
新聞網站、部落格
- 標題:24px、500 字重、字距正常、行距 1.5 倍
- 內文:16px、400 字重、字距正常、行距 1.5 倍
範例:
【重磅消息】蘋果將推出全新 iPhone 15
蘋果公司今日宣布將於 9 月 13 日舉辦秋季發表會,預計將推出全新 iPhone 15 系列手機。據了解,iPhone 15 將採用全新的 A17 仿生晶片,並配備更強大的相機系統。
這種搭配適合用於新聞網站、部落格等文字密集型的網頁。較大的標題字體和較重的字重可以使標題更加醒目,而較小的內文字體和較輕的字重可以使文字更加易於閱讀。
公司網站、產品網站
- 標題:36px、700 字重、字距正常、行距 2 倍
- 內文:18px、500 字重、字距正常、行距 1.5 倍
範例:
關於我們
我們是一家致力於提供優質產品和服務的公司,我們的目標是讓客戶的生活更加美好。
這種搭配適合用於公司網站、產品網站等需要展示公司形象或產品資訊的網頁。較大的標題字體和較重的字重可以使標題更加震撼,而較大的內文字體和較重的字重可以使資訊更加清晰易懂。
政府網站、教育網站
- 標題:24px、600 字重、字距正常、行距 1.5 倍
- 內文:16px、400 字重、字距正常、行距 1.5 倍
範例:
政府服務一站通
政府服務一站通提供各種政府服務的線上申辦,讓您足不出戶即可辦理各項業務。
這種搭配適合用於政府網站、教育網站等需要呈現嚴肅風格的網頁,中等字重的標題和內文可以使網頁更加正式。
兒童網站、遊戲網站
- 標題:36px、700 字重、字距加寬(1.5px)、行距 2 倍
- 內文:18px、500 字重、字距加寬(1.2px)、行距 1.5 倍
範例:
益智遊戲與知識百科
益智遊戲提供各種益智遊戲,讓孩子們在玩耍中鍛煉思維能力。知識百科提供各種知識百科,讓孩子們在探索中增長知識。
這種搭配適合用於兒童網站、遊戲網站等需要營造活潑氛圍的網頁,加寬的字距可以使標題和內文更加醒目。
藝術網站、時尚網站
- 標題:24px、500 字重、字距正常、行距 1.5 倍、斜體
- 內文:16px、400 字重、字距正常、行距 1.5 倍、斜體
範例:
藝術展覽
藝術展覽提供各種藝術展覽的資訊,讓您參與藝術盛宴。
這種搭配適合用於藝術網站、時尚網站等需要展示創意風格的網頁,斜體的標題和內文可以使網頁更加優雅。
字體大小的測試
在發佈網頁之前,您應該對網頁進行測試,以確保字體大小在不同螢幕尺寸上都能正常顯示。您可以使用以下工具來測試字體大小:
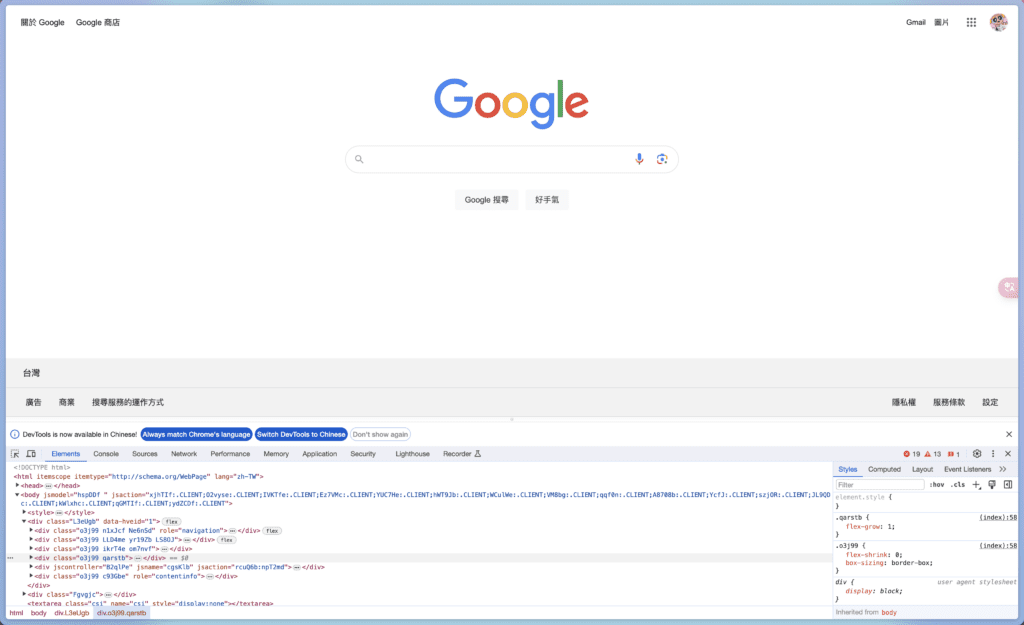
瀏覽器的開發人員工具

瀏覽器的開發人員工具提供了多種方法來測試網頁字體大小:
- 元素檢查器(Inspector): 使用元素檢查器可以直接檢查網頁上的文字元素的大小。您可以將游標應用到特定的文字上,並查看其計算出的大小(通常以像素為單位)。
- 樣式規則(Styles): 在開發人員工具的樣式規則中,您可以查看和修改應用於文字的 CSS 樣式。這包括字體大小、行高、字重等屬性。透過修改這些屬性,您可以即時預覽文字的不同大小。
- 測量工具(Measurement Tool): 開發人員工具中通常也有測量工具,允許您測量屏幕上的元素尺寸。您可以使用這個工具來測量文字元素的實際顯示大小。
- 控制台(Console): 在控制台中,您可以執行 JavaScript 代碼來檢查和修改文字的大小。例如,您可以使用 JavaScript 選擇器來查找特定的文字元素,並檢查或修改其大小屬性。
這些工具可以幫助您準確地測試和調整網頁上文字的大小,以確保最佳的可讀性和用戶體驗。
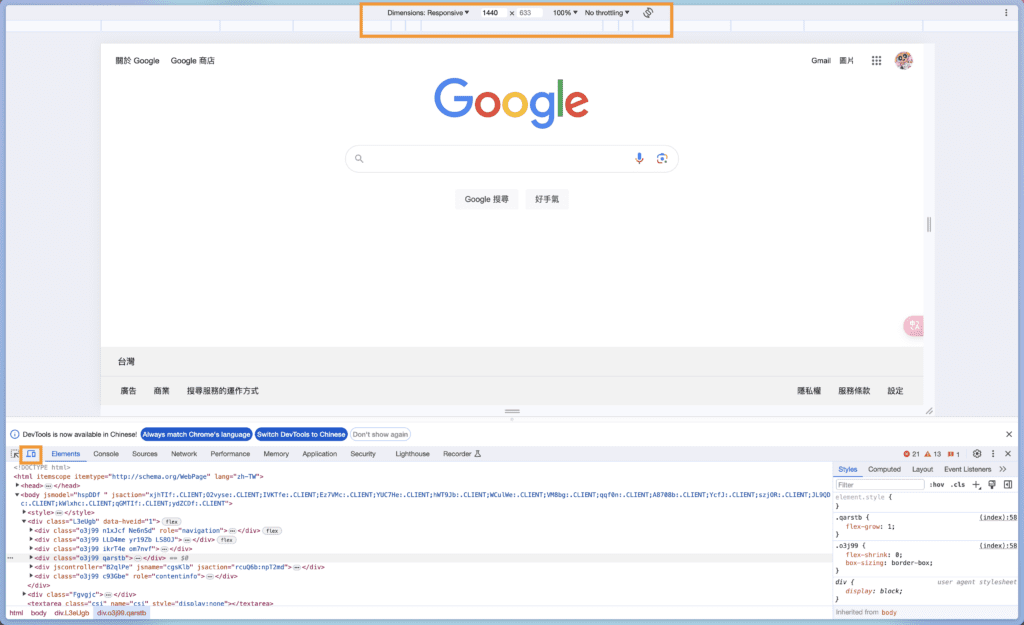
響應式設計測試工具

響應式設計測試工具是一種特殊的開發人員工具,專門用於測試網頁在不同設備和屏幕尺寸下的顯示效果。雖然這些工具的主要焦點通常是測試響應式設計的整體效果,但它們也可以用來測試網頁字體大小的表現。
這些工具通常提供以下功能來測試字體大小:
- 預覽不同設備尺寸: 響應式設計測試工具通常允許您模擬不同設備(例如桌面、平板電腦、手機)的屏幕尺寸。您可以在不同尺寸的預覽窗口中檢查字體在各種設備上的顯示效果。
- 檢查媒體查詢: 這些工具還通常提供了媒體查詢測試功能,讓您可以查看和修改網頁在不同屏幕尺寸下應用的 CSS 媒體查詢,這有助於確保在不同設備上都使用了適當的字體大小。
- 模擬裝置像素密度: 有些工具還可以模擬不同裝置的像素密度,這對於測試高 DPI(像素密度)屏幕上字體的顯示效果很有用。
- 即時預覽: 這些工具通常提供即時預覽功能,允許您對網頁進行即時修改,並立即查看字體大小的變化對頁面的影響。
總的來說,響應式設計測試工具可以作為一個便捷的方式來測試和調整網頁在不同設備上的字體大小,以確保網頁在各種環境下都能提供最佳的閱讀體驗。
以下是一些測試字體大小的技巧:
- 在不同的螢幕尺寸上查看網頁
- 讓不同的人測試網頁
- 使用字體大小測試工具
當您在網頁設計中精心挑選字體大小時,您實際上是在為讀者打造一個更加愉悅和無障礙的閱讀環境。透過適當的字體大小,您不僅提升了內容的易讀性,更營造了一種舒適的感受,讓用戶能夠輕鬆地投入到您的網站內容中。因此,將字體大小納入考量並加以適當調整,將成為您設計成功的關鍵一環,同時也是對讀者閱讀體驗的尊重與呵護。
延伸閱讀: