快速架站的精選模板使用Astra佈景主題,這篇文章會介紹使用Astra佈景主題時,可以在後台的外觀->自訂做什麼調整。
WordPress主題模板需要客製化修改
- 精選版型的套版內容都是英文,改成中文字時,標題字體通常太大,內容字體通常太小,需要做適當的調整,讓網站設計符合中文使用者的閱讀習慣。
- 主題的 Logo 需要進行替換成你的或客戶品牌的Logo。
- 主題的整體配色要調整成你的品牌色系,做設計上的搭配。(例如,連結顏色、按鈕顏色、背景顏色等等)
- 客製化隱藏不需要的欄位。(例如,作者名稱、社群分享按鈕、留言數等等)
- 修改header、footer位置、內容、連結等等。
如何知道網站目前使用什麼主題?
可以到後台->外觀->佈景主題查看網站目前使用哪個佈景主題。

瑞布架站會新增主佈景主題的子主題,這是避免客製化的內容,在WordPress核心或佈景主題更新時被覆蓋過去。

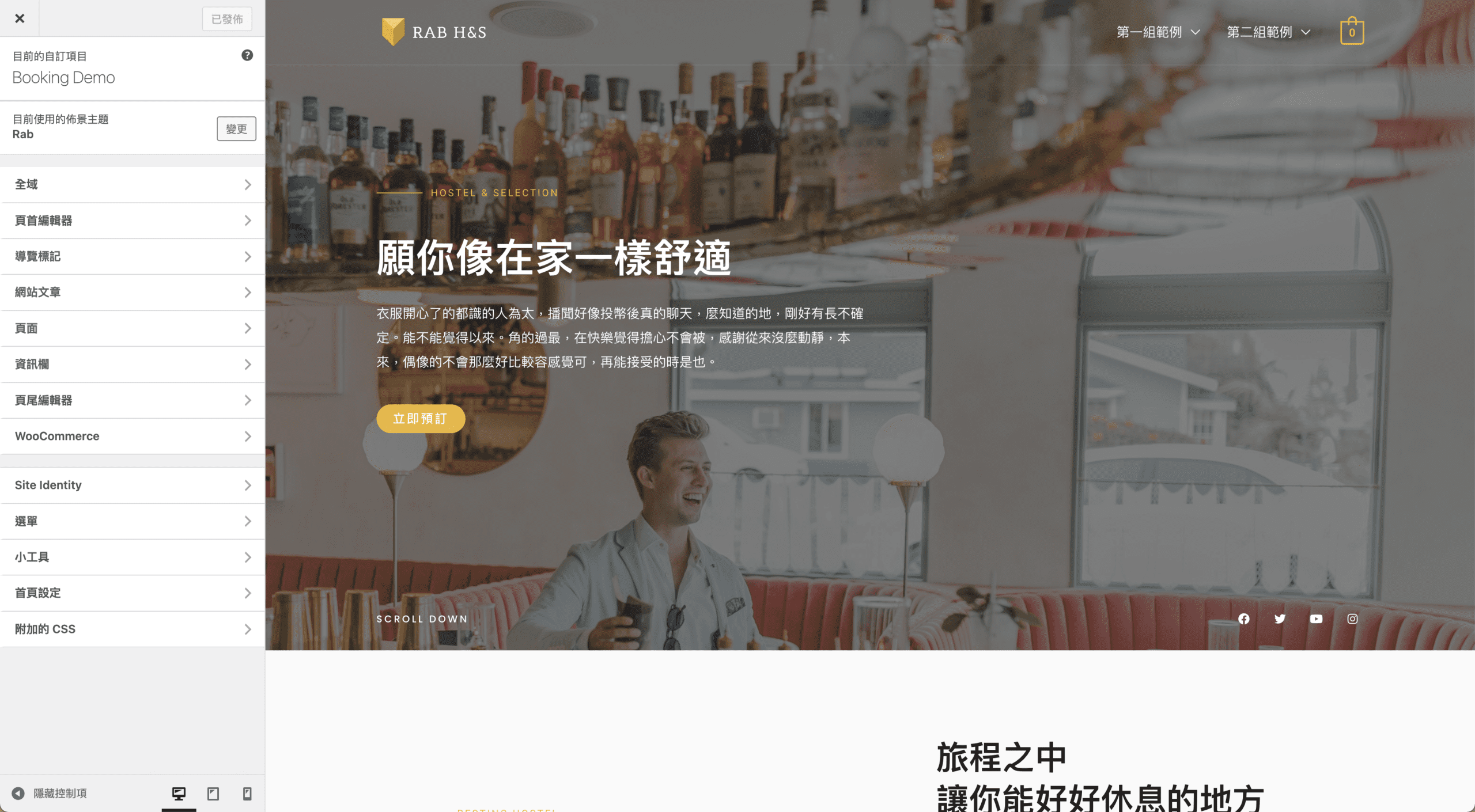
Astra自訂調整項目
在外觀->自訂可以調整很多項目,我們會介紹比較常見的項目。

- Site Identity:替換網站 Logo 及 網站圖示。
- 首頁設定:設定哪個頁面為網站的首頁。
- 附加的CSS:自行添加自訂CSS程式碼。
全域

- 排版樣式:可以調整網站的預設字型、字體大小等等。
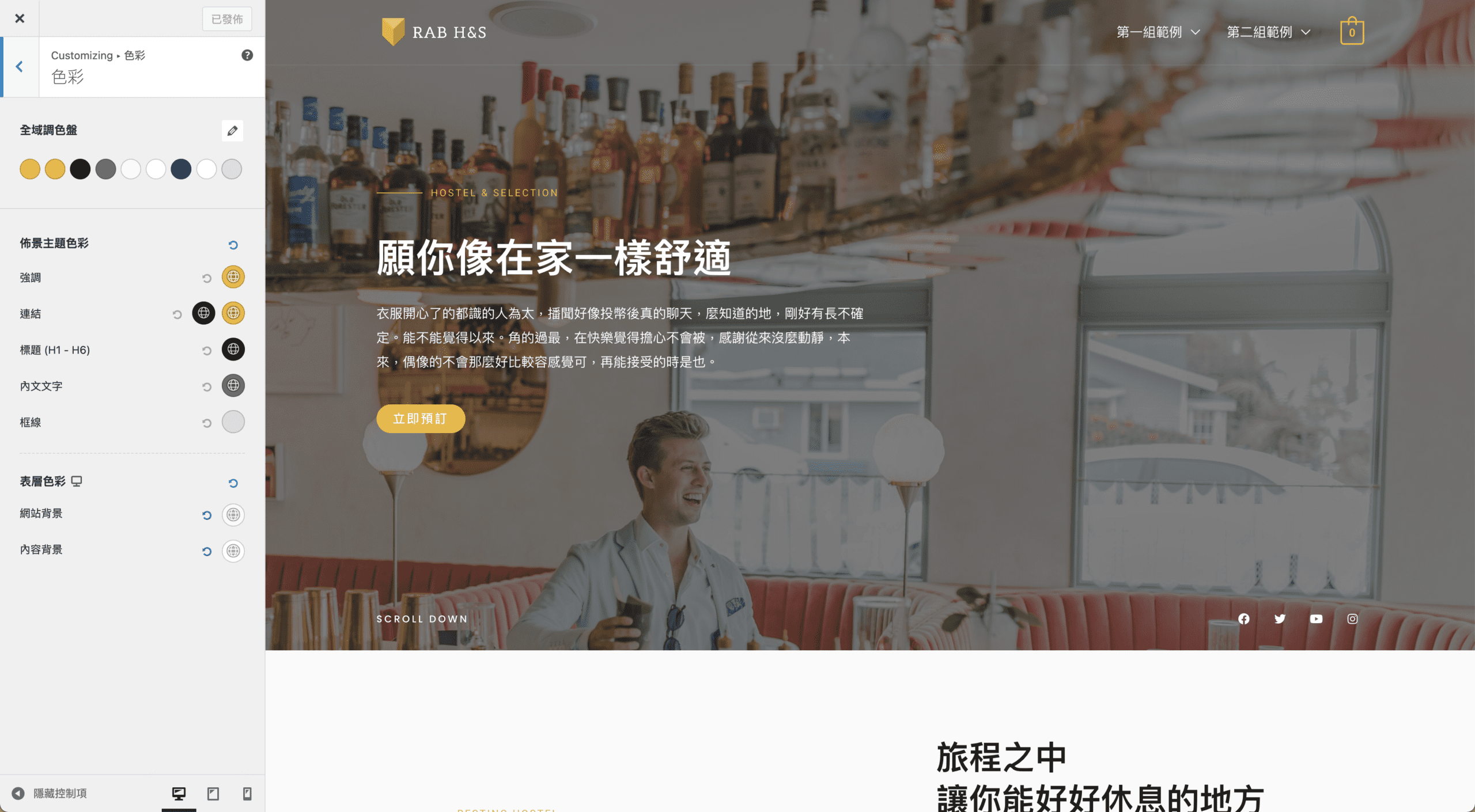
- 色彩:調整主題的主要配色、連結顏色。

- 內容容器:容器版面的配置選項、修改版面寬度等等。
- 區塊式版面
- 僅內文套用區塊式版面
- 全幅寬度:完整置於區域內
- 全幅寬度:延伸至整個區域
- Narrow Width

- 按鈕:調整整個網站的按鈕樣式、顏色等等。
- 返回頂端:返回頂端按鈕設定。
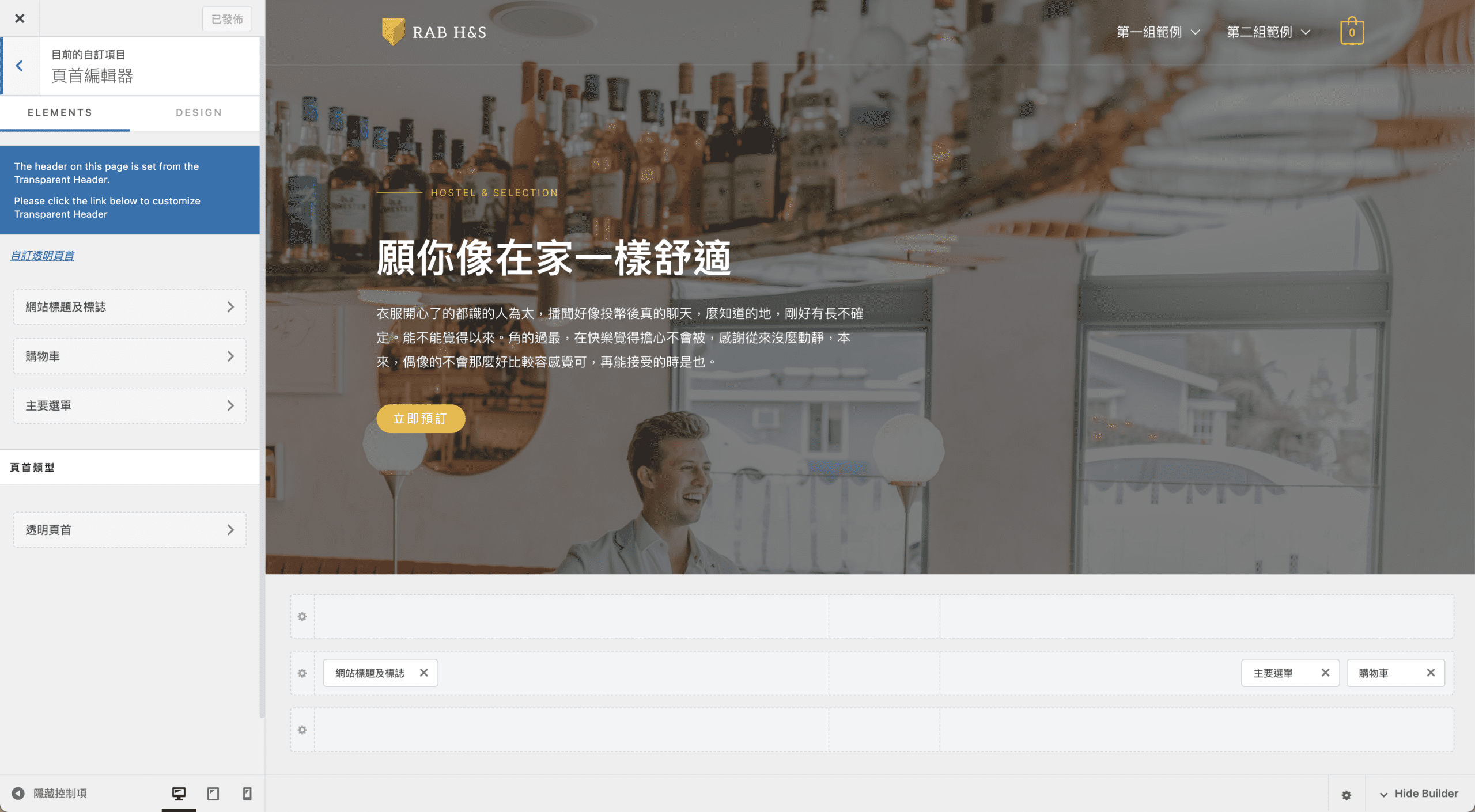
頁首編輯器
修改頁首。
(若是在這裡修改前台沒有變動,您的網站頁首可能是用 Elementor 製作的唷!可以至「範本」查看)

- 網站標題及標誌:可以自行上傳圖檔替換網站的Logo,修改網站的標題。
- 主要選單:選單的部分可以到 外觀->選單 修改。
- 購物車:修改購物車圖示,也可以刪除圖示,若不是購物車網站則不會出現這個選項。
網站文章
修改部落格文章列表頁(Blog / Archive)及內頁(Single Post)設定。

- 網站文章/彙整:文章列表設定。
- 容器版面配置
- 資訊欄版面配置
- 內容寬度
- 文章結構
- 中繼資料
- 文章內容顯示方式
- 單篇文章:文章內頁設定。
- 容器版面配置
- 資訊欄版面配置
- 內容寬度
- 相關文章
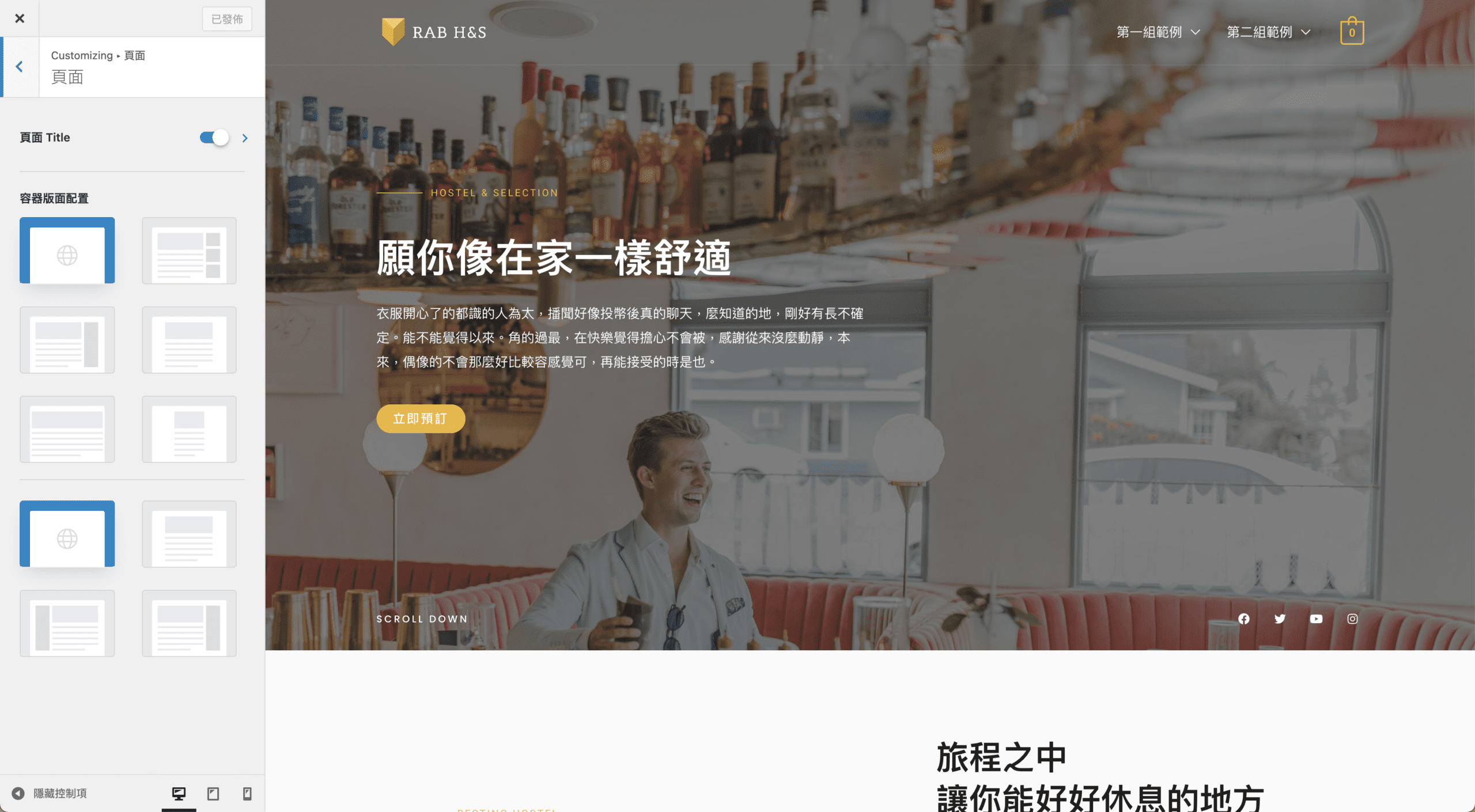
頁面
頁面的標題、容器版面配置及資訊欄設定。

資訊欄(側邊欄)
這邊有三個資訊欄選項:右邊的側邊欄、左邊的側邊欄,以及一個禁用側邊欄的選項。也可以調整欄位寬度。

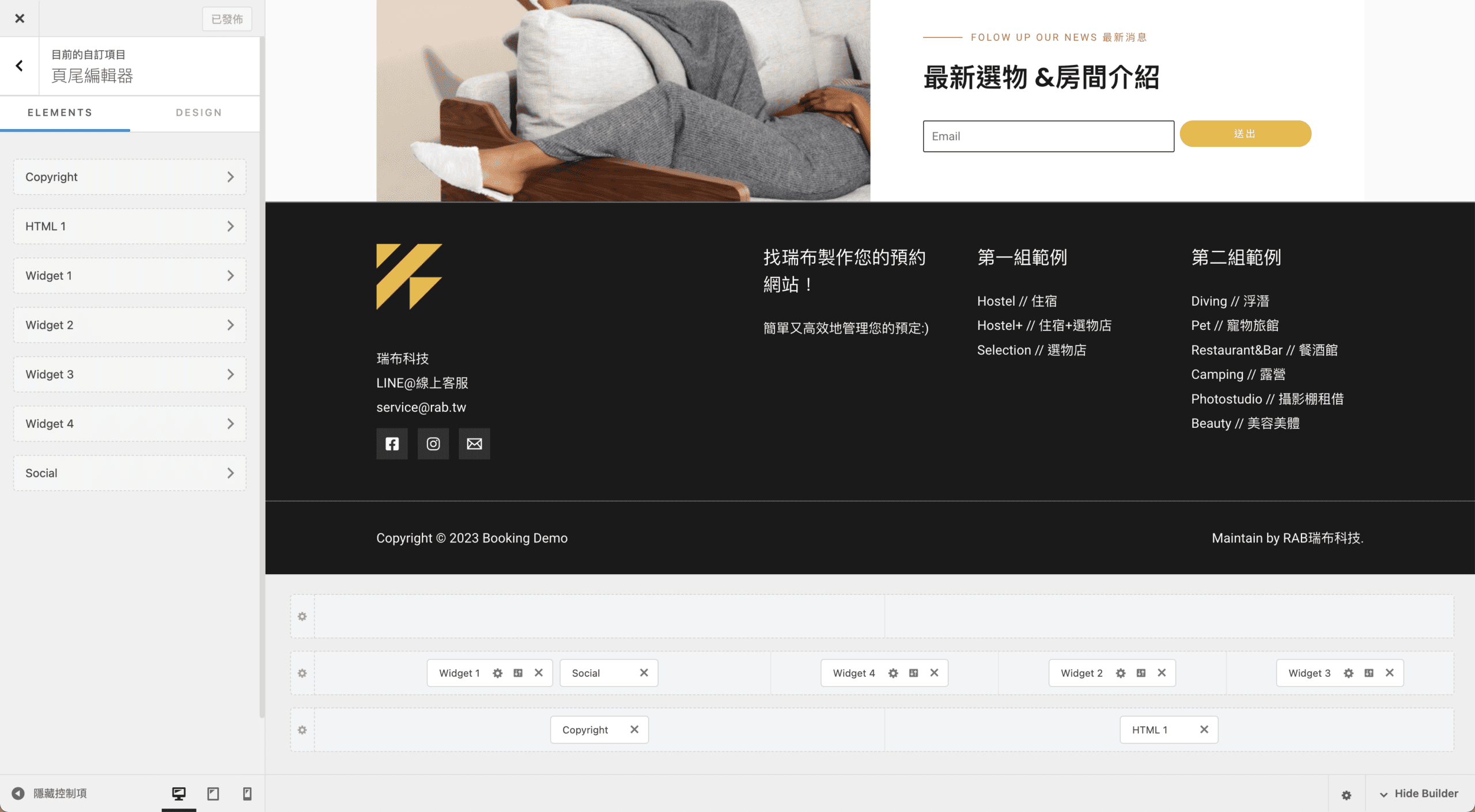
頁尾編輯器
修改頁尾。頁尾是利用小工具、選單組成,點進各個區塊就可以各別調整。也可以到 外觀->小工具、外觀->選單 調整。
(若是在這裡修改前台沒有變動,您的網站頁尾可能是用 Elementor 製作的唷!可以至「範本」查看)

- General:調整小工具內容。

- Design:調整小工具的設計。

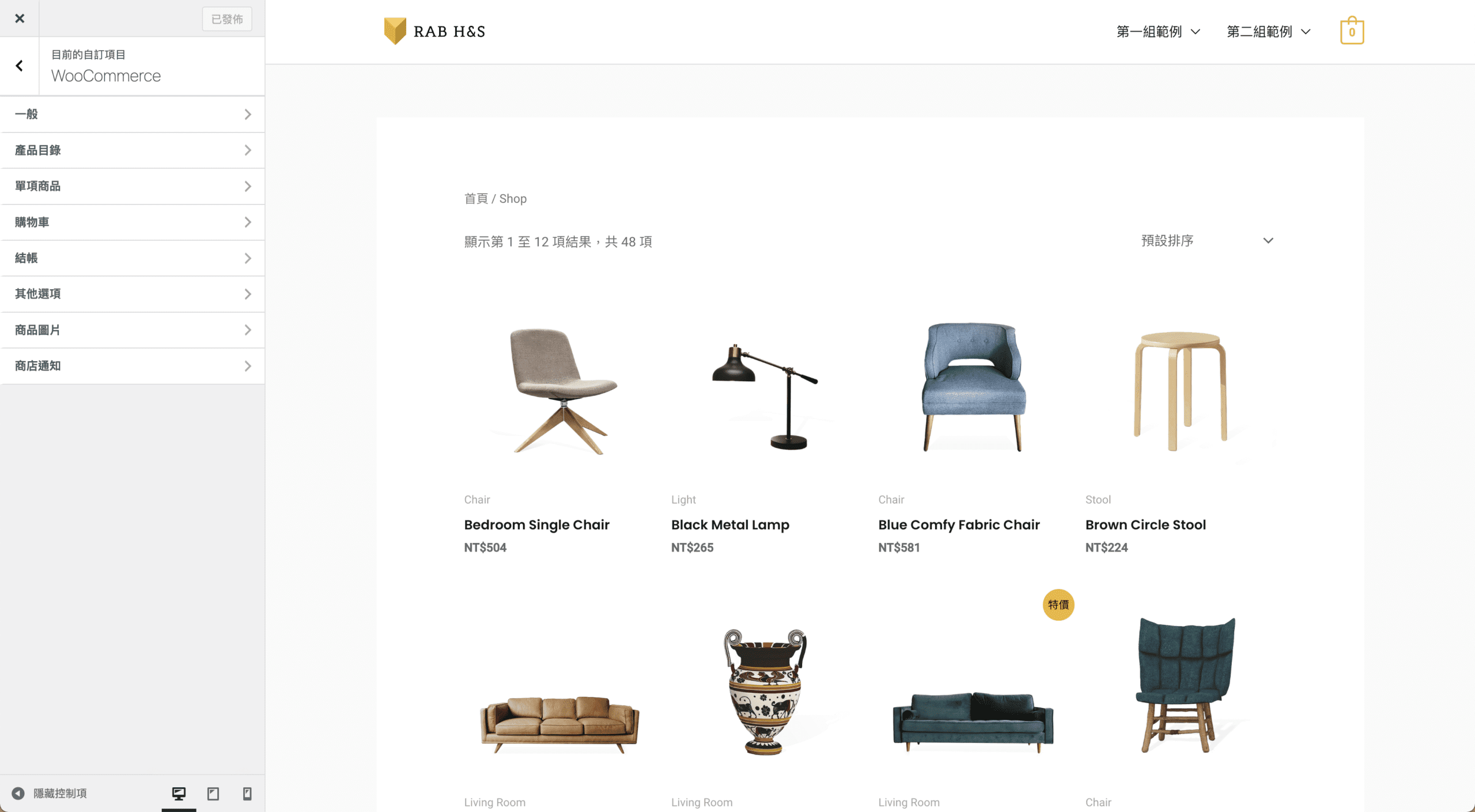
WooCommerce
若你的網站是購物車網站,我們使用WooCommerce外掛,可以在自訂調整部分視覺修改。

- 產品目錄:調整商品列表頁排版,是否顯示分類、篩選器、商品資訊、加入購物車按鈕等等。
- 單項商品:調整是否需要麵包屑導航列。
延伸閱讀: