
您想添加自訂CSS來更改您網站的外觀嗎?
添加自訂CSS可幫助您更改網站的佈局和外觀,這是透過預設選項無法實現的。使用 FTP 對大多數初學者來說太混亂、困難了,但是還有其他方法可以添加自訂CSS。
在本文中,我們將提供3個方法讓您添加CSS到您的WordPress網站。
為什麼要在WordPress網站中添加自訂CSS?
CSS 全名是Cascading Style Sheets,中文又稱為階層樣式表,是專為定義網頁版面設計(layout)而發明,是一種幫助您設計WordPress 網站樣式的語言。透過CSS,我們能指定文件中各項HTML 元件的視覺樣式,例如顏色、大小、佈局和顯示。
添加自訂CSS有助於客製網站的設計和外觀,這是透過預設選項無法實現的。它給了你更多的控制權,你可以用幾行代碼輕鬆地改變你的WordPress 主題。
例如,假設您想更改每個文章的背景顏色,而不是在整個網站上使用相同的顏色。透過添加自訂CSS 代碼,您可以客製化特定文章或頁面的背景。
同樣,您也可以使用額外的CSS更改購物車網站中產品類別的樣式和外觀。
另外還有幾個原因:
- 如果您直接修改主題並更新,那麼您的修改可能會不見。透過使用自訂CSS,可以確保保留您的修改。
- 使用自訂CSS可以加快開發時間。
- 自訂CSS在主題的原始CSS之後加載,因此可以覆蓋特定的CSS語句,而無需從頭開始編寫整個CSS檔案。
方法 1:使用主題自訂頁面添加自訂CSS
從 WordPress 4.7 開始,使用者現在可以直接從 WordPress 管理區域添加自訂 CSS。這非常簡單,您將能夠立即透過即時預覽看到您的更改。
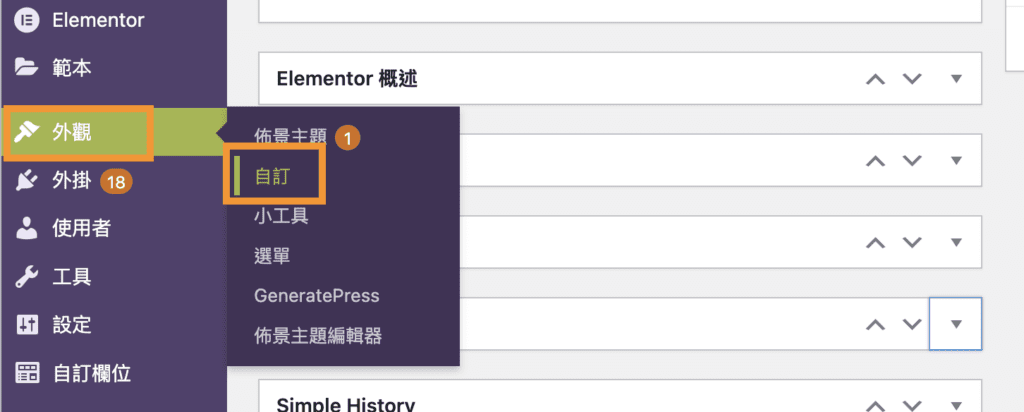
首先,您需要從 WordPress 後台側欄 -> 外觀 -> 自訂頁面。

或是登入您的管理員帳號後,從網站前台上方的 admin bar 前往自訂頁面。

在左側設定列表中可以看到各個可設定 WordPress 網站外觀的項目,點擊「附加的 CSS」,就可以在網站中添加自訂CSS。

在這個頁面的區塊中可以加入網站專屬的CSS程式碼以自訂網站的外觀及版面配置。
添加有效的CSS程式碼後,能夠在網站的右側區域的即時預覽中看到它的呈現。

您可以繼續添加自訂CSS代碼,直到您對它在您網站上的外觀感到滿意為止。
完成後不要忘記點擊上方的「發布」按鈕。
注意:您使用主題自訂添加的任何自訂CSS 僅適用於該特定主題。如果您想將它與其他主題一起使用,則需要使用相同的方法將其複製並貼到您的新主題中。
方法 2:使用外掛添加自訂CSS
第一種方法只允許您為當前啟用的主題保存自訂CSS。如果更改主題,則可能需要自行將自訂CSS 複製並貼到新主題自訂頁面內。
如果您希望無論使用哪個 WordPress 主題都能應用自訂CSS,那麼可以使用外掛來添加自訂CSS。
首先,先到網站後台安裝外掛的地方,安裝並啟用Simple Custom CSS外掛。
啟用後,只需到後台的 外觀 -> Custom CSS,並寫下或貼上您的自訂CSS。

不要忘記按「Update Custom CSS」按鈕來保存您的更改。
更新後就可以到前台查看您的 WordPress 網站,看看自訂CSS的呈現。
方法3:在主題中添加自訂CSS
上述所有方法都推薦給初學者,進階使用者還可以將自訂CSS直接添加到他們的主題中。
但是,不建議將自訂CSS片段添加到您的父主題中,如果您不小心更新主題而沒有保存您的自訂更改,您的自訂CSS將會丟失。
最好的方法是改用子主題。但是,許多初學者不想創建子主題,除了添加自訂CSS 之外,初學者通常真的不知道他們將如何使用子主題。(建議閱讀:什麼是子主題?WordPress佈景主題介紹)
若不會使用子主題,最好的方法還是使用自訂CSS 外掛,它讓您能夠獨立於主題之外存儲自訂CSS。這樣,您可以輕鬆切換主題,而您的自訂CSS 仍將存在。
資料來源:How to Easily Add Custom CSS to Your WordPress Site、CSS
延伸閱讀: