為什麼要有網站Logo?

網站標誌 (Logo) 是一個重要的網站元素,它可以幫助網站建立品牌形象,增加品牌識別度,提高用戶信任度,並且讓網站更加專業和具有說服力。
以下是一些為什麼要有網站標誌的原因:
- 建立品牌形象:網站標誌是建立品牌形象的重要元素之一。它可以代表網站的價值、風格和特點,並幫助用戶將您的品牌與競爭對手區分開來。
- 提高品牌識別度:擁有一個獨特的、易於識別的網站標誌可以增加用戶對您品牌的記憶和認知,幫助您的品牌在市場中脫穎而出。
- 提高用戶信任度:網站標誌可以增加用戶對網站的信任度。當用戶在網站上看到一個專業的、具有說服力的標誌時,他們會感覺到網站更加正式和可靠,進而提高網站的可信度和用戶忠誠度。
- 提高網站專業度:網站標誌可以增加網站的專業度和整體品質。一個具有高品質和專業的標誌可以讓用戶感覺到網站的內容和產品也具有高品質和專業性。
可以從哪裡尋找品牌Logo靈感?

設計品牌標誌時,有很多地方可以尋找靈感,例如:
- 品牌設計師社群網站:在 Behance、Dribbble、Logopond 等設計社群網站上,可以找到許多設計師分享的設計作品,可以從中尋找靈感。
- 其他品牌的標誌:可以參考其他品牌的標誌,了解不同行業、不同風格的品牌都採用了哪些元素。
- 本土文化:如果您的品牌是面向特定地區的,可以從本土文化中尋找靈感,例如當地的風景、建築、藝術等元素。
- 品牌特點:設計標誌時,要考慮品牌的獨特特點,例如品牌的價值、產品特色、目標用戶等,從中尋找靈感。
- 設計趨勢:可以關注當下的設計趨勢,例如平面設計、簡約風格、手繪風格等,從中尋找靈感。
總之,尋找品牌標誌靈感的方法有很多,重要的是要考慮品牌的特點、目標用戶和所在行業,並參考其他品牌的標誌,以及時關注設計趨勢。最終,要設計出一個獨特、易識別的標誌,並與品牌形象和產品風格相符合。
修改 WordPress 網站Logo

若要修改 WordPress 網站Logo (標誌),您可以遵循以下步驟:
先登入您的 WordPress 網站後台,,左側選單中選擇「外觀」->「自訂」,進入自訂畫面後選擇「網站識別」。
在這個自訂項目中,您可以修改網站Logo (標誌)、網站標題、網站說明等等。
- 選擇「上傳」或「選擇檔案」,並選擇您的新標誌圖片。若您已有標誌圖片,則可以選擇「移除」或「更換標誌」。
- 您可以調整圖片大小和位置,直到滿意為止。
- 最後記得儲存點選「發佈」,並查看您的網站上是否顯示了新的標誌。
請注意,這個選項可能因為您的主題而有所不同,某些主題可能需要使用不同的方法來修改標誌。
什麼是 Retina Logo?
我們看到標誌下還有一個 Retina Logo 的地方可以上傳圖片,Retina 標誌 (Retina Logo) 是一種高解析度的網站標誌,它可以在 Retina 顯示螢幕上顯示出更銳利的圖像。Retina 顯示螢幕是由蘋果公司開發的一種高密度顯示技術,其顯示像素比傳統顯示螢幕更高,因此可以呈現更清晰、更詳細的圖像。
Retina Logo 通常具有比傳統 Logo 更高的像素密度,以適應 Retina 顯示螢幕的高解析度需求。例如,一個 Retina 標誌可能有一個像素密度為 2x 或 3x 的版本,這些版本的像素數量是傳統標誌的兩倍或三倍。
Retina 標誌對於那些希望提供最佳使用體驗的網站非常重要,因為它可以確保網站的標誌在 Retina 顯示屏上顯示出更加清晰和尖銳的圖像,增強了網站的整體品質。
Retina Logo 的圖檔格式?
Retina 標誌的檔案格式可以是多種格式,最常見的格式為 PNG 和 SVG。
PNG 格式是一種點陣圖圖形格式,它可以顯示不同的顏色和透明度層。PNG 格式的優點是它可以提供高品質的圖像,同時也支援透明度。在使用 PNG 格式時,需要確保圖像有足夠的像素密度以適應 Retina 顯示螢幕。
SVG 格式是一種可縮放向量圖形格式,可以顯示在不同的解析度下而不失真。SVG 格式的優點是它可以在不同的裝置上維持清晰和銳利的圖像,同時也可以提供更小的檔案大小,使網站的加載速度更快。
網站開發人員可以根據需要選擇不同的格式,以確保 Retina 標誌具有高品質、高解析度和快速加載的特性。
修改 WordPress 網站圖示
修改完網站Logo後可以在下方繼續修改網站圖示,網站圖示會顯示於瀏覽器的分頁、書籤列及 WordPress 的 App 中。
這裡需注意,網站圖示應為正方形,且至少要有 512 × 512 像素。

同樣選擇「上傳」或「選擇檔案」,若已有網站圖示需替換,可以選擇「變更圖片」,最後記得儲存點選「發佈」。
請注意,這個選項可能因為您的主題而有所不同,某些主題可能需要使用不同的方法來修改圖示。另外,如果您的網站使用快取 (cache) 外掛,可能需要清除快取以顯示新的圖示。
為什麼換了Logo,搜尋結果頁還是顯示舊的?
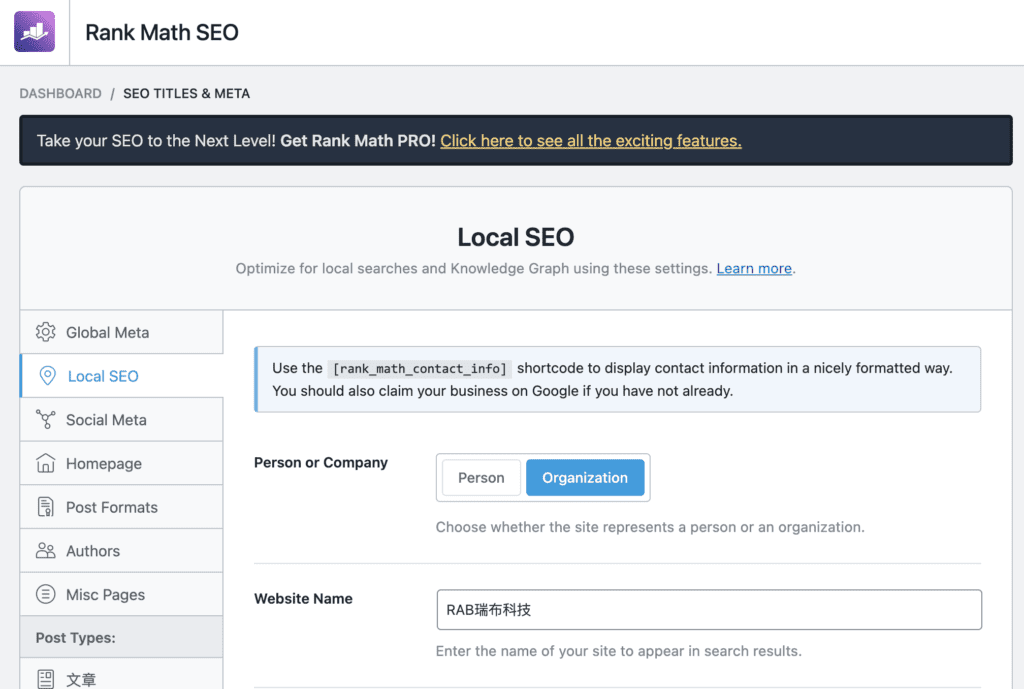
如果您有安裝 SEO 相關外掛,如 RankMath 或 Yoast SEO 外掛,您也要記得去檢查是不是外掛的Logo設定還沒有修改唷!

您也可以利用 Line PagePoker 檢查 Open graph,目前的網站連結會出現的圖片、標題、描述為何。
延伸閱讀: