為什麼要壓縮圖片?
網站中的圖檔大小會影響到網站的載入速度,如果檔案太大,可能會花更多時間讀取圖片,如果檔案太小,給人模糊的感覺,又會影響使用者體驗。因此圖檔大小是需要去想辦法改善,又不能流失畫質。
壓縮圖片是為了網站和線上內容的效能和性能而進行的重要步驟,原因如下:
- 加快載入速度: 大圖片會增加網頁載入時間,尤其對於慢速網路連接或行動裝置設備來說更加明顯。壓縮圖片可以減小文件大小,從而加快網頁載入速度,提高用戶體驗。
- 節省頻寬: 大圖片會占用更多的網路頻寬,對於您的主機和網站來說也需要更多的儲存空間。壓縮圖片可以減少這些成本,尤其對於大流量網站來說更加重要。
- 提高SEO: 網站速度是搜索引擎排名的一個重要因素。快速載入的網站在搜索引擎中的排名通常更高。因此,壓縮圖片有助於提高您的網站在搜索引擎上的可見性。
- 節省用戶流量: 對於行動裝置設備用戶來說,流量可能是一個限制因素。較小的圖片大小可節省用戶的流量費用,使他們更容易訪問您的內容。
- 提高移動設備性能: 載入大圖片可能會使行動裝置設備變得緩慢,影響用戶體驗。壓縮圖片可以減輕移動設備的負擔,提高性能。
壓縮圖片有助於提高網站性能、節省成本、提高SEO、節省用戶流量並改善移動設備性能。這是維護高效且用戶友好的線上內容的重要步驟之一。
以下介紹線上圖片壓縮工具網站,讓你可以輕鬆壓縮圖片,放到你的網站中。
TinyPNG

TinyPNG 可以直接上傳圖片拉進行壓縮,可以壓縮 jpg 與 png 兩種檔案,並可以批次對圖片進行檔案壓縮,但最高上限是一次 20 張,且圖片檔案大小不能超過 5 MB 。有透明背景的png檔,也可以進行壓縮,透過減少顏色數量,可以將 24 位 PNG 文件轉換成更小的 8 位索引顏色圖像,丟掉所有不必要的元數據,留下支持 100% 透明度的更好的 PNG 文件。號稱可減少 70% 以上的大小,有推出 WordPress 外掛版本「TinyPNG – JPEG、PNG 及 WebP 圖片壓縮」。
TinyPNG 外掛可以讓您將圖片上傳到 WordPress 網站後,圖片會自動上傳到 TinyJPG 或 TinyPNG 服務,TinyPNG 會分析您的影像以應用盡可能最佳的優化。根據圖像的內容選擇最佳策略。結果將發送回您的 WordPress 網站,並將用較小尺寸的圖像替換原始圖像。平均而言,JPEG 影像壓縮 40-60%,PNG 影像壓縮 50-80%,品質沒有明顯損失。您的網站將為訪客加載得更快,並且您將節省儲存空間和頻寬!
最好用! Google Squoosh

由 Google 於 2018 年推出的線上工具,非常具有實用性,名為 Squoosh ,是專門用來壓縮照片圖檔的線上工具,可支援各式類型的圖檔格式,與各種不同的瀏覽器。不需要另外下載或安裝任何軟體,只要透過瀏覽器,進入到 Squoosh 的網站,把照片直接拖曳到頁面上,透過設定介面,可以調整調整壓縮品質、畫素、重設圖片大小,設定後直接在線上預覽不同壓縮演算法對於原始圖片造成的變化。
特別的是, Squoosh 可以在載入網頁後離線使用,圖片壓縮是在使用者裝置上進行,不會傳輸任何資料到伺服器。無論在電腦或行動裝置(手機、平板電腦)都能使用。
「Squoosh」雖然是線上壓縮工具,但其特點在於能夠「離線使用」,當你第一次連上網路開啟後,之後進入 Squoosh 就都能以離線方式使用,即使在沒有網路情況之下,依然可以使用 Squoosh 進行圖片壓縮,在後續再次進入 Squoosh 後,就可以看到下方顯示「Ready to work offline」。
Total Time: 15 minutes
進入Squoosh網站

可以直接將要壓縮的圖片拉進中央,或是點選加號選擇圖片檔案。
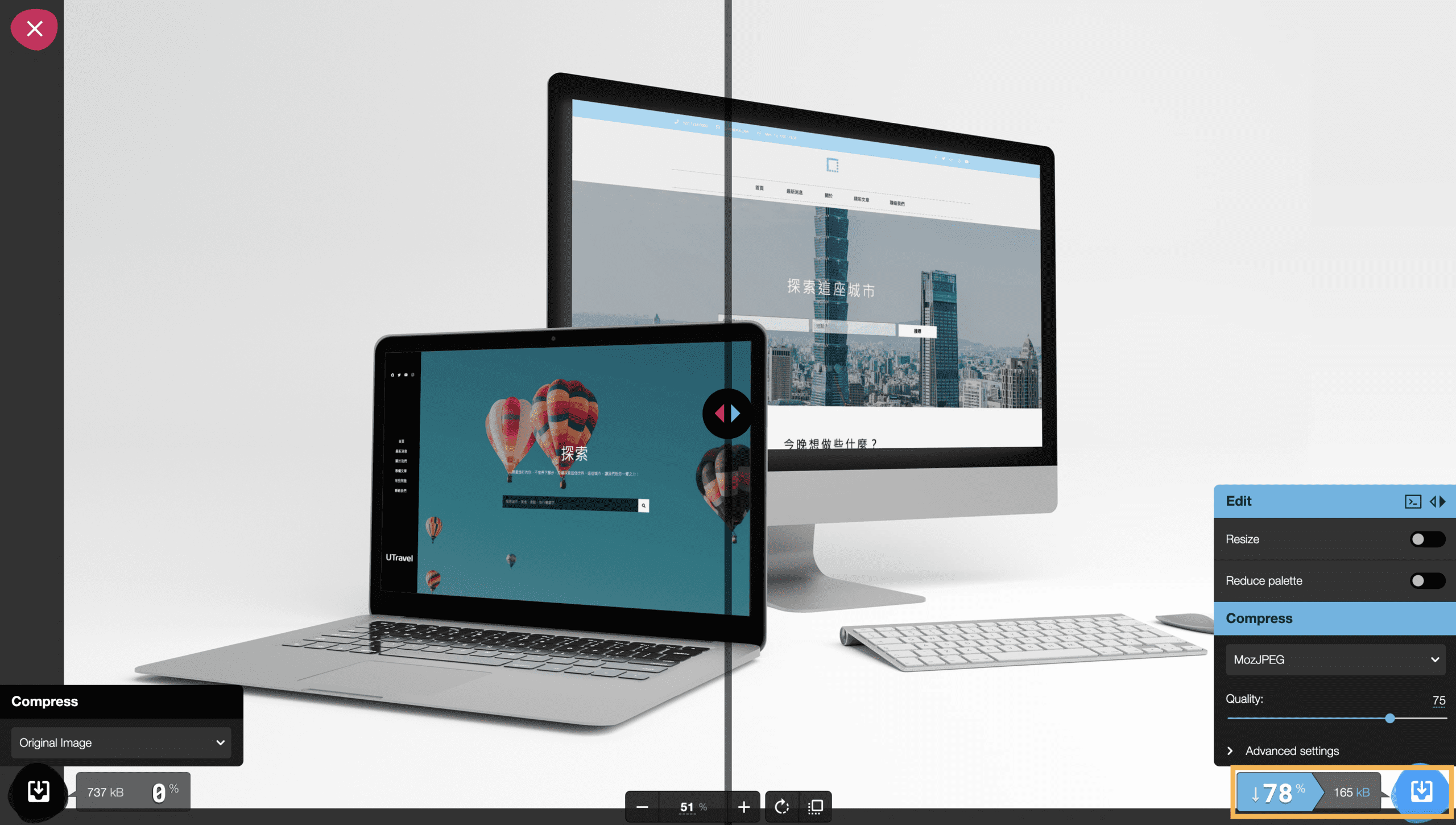
圖片壓縮後台,左邊是原圖、右邊是壓縮後,可以比較兩者差異

左下角是原圖的檔案大小,右下角是壓縮後的檔案大小
中軸直線可以左右拖曳移動來比較壓縮前後的圖片畫質差異
右下角可以進行更多設定

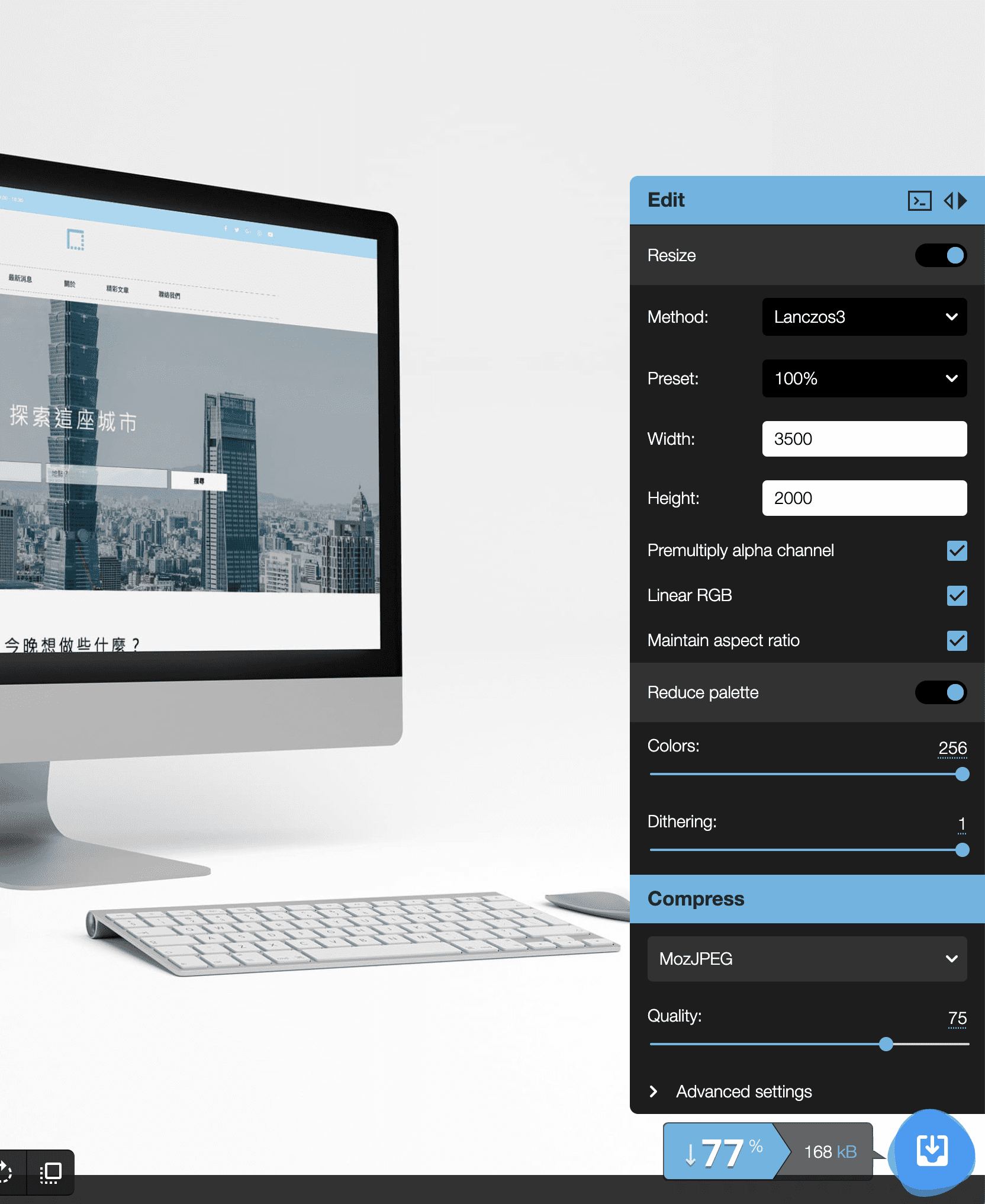
可以重新調整圖片尺寸、剪裁,也可以微調顏色、壓縮品質等等,點開Advanced settings有更多其他設定。
可以選擇壓縮後輸出的圖片檔案類型

「Squoosh」也提供多種壓縮格式,如:AVIF、OxiPNG、MozJPGE、WebP、Browser PNG、Browser JPGE、WebP等等
點選右下角下載icon就可以下載壓縮圖片了
Squoosh 的好處是已經整合各種強大的圖片編碼解碼器,不需要下載、安裝任何軟體,重要的是在網頁載入後即可離線使用,且無論是在手機、平板還是電腦上都能輕鬆使用。
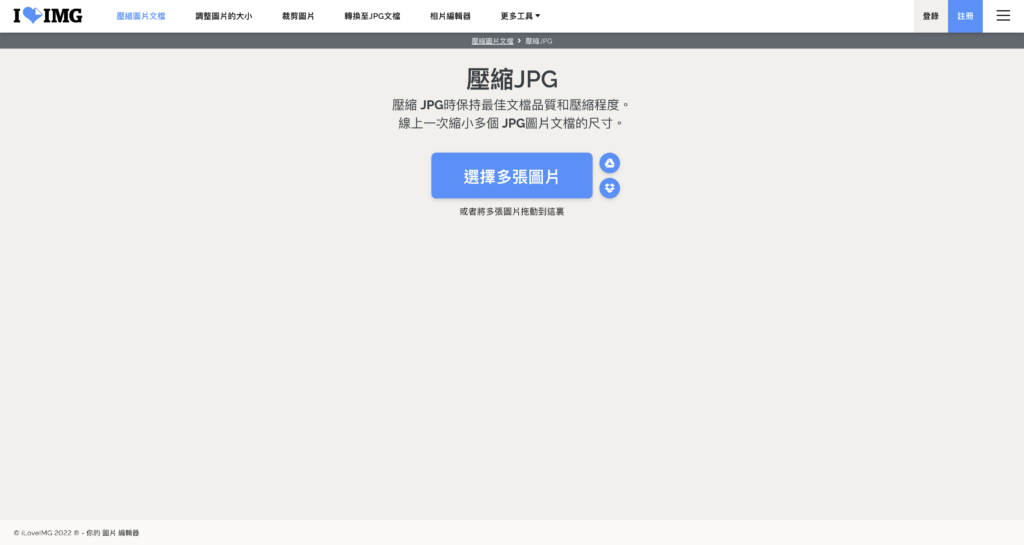
iLoveIMG

此網站提供多種常用的基礎編輯功能,可以處理的圖片格式為 JPG 、 GIF 、 PNG 或 RAW ,並提供以下可能會用到的功能:圖片壓縮、調整圖片尺寸、裁剪圖片及圖片轉檔,當然它的特色就是可直接從瀏覽器進行操作,再將處理好的成果下載到電腦。
未註冊的免費用戶可以同時上傳 15 個檔案、大小總合不能超過 130 MB,免費註冊後的用戶可以同時上傳 30 個檔案、大小總合不能超過 200 MB。
除此之外,還有其他強大的線上軟體,例如: iLovePDF 線上 PDF 編輯工具,提供包括轉檔、壓縮及解除密碼和浮水印等功能,因為是線上工具,使用者無須額外下載或安裝軟體,直接從瀏覽器就能進行相關操作。
延伸閱讀: