
Google 表示,行動科技正在改變世界。在現今這個時代,任何時間都有人利用智慧型手機溝通聯繫及搜尋資訊。在許多國家/地區,智慧型手機的數量已超過個人電腦,因此建置適合透過行動裝置瀏覽的網站可說是經營線上業務的關鍵環節。他們也致力於開發行動裝置相容性測試的網站,讓用戶可以藉此知道自己的網站是否適合透過行動裝置瀏覽。
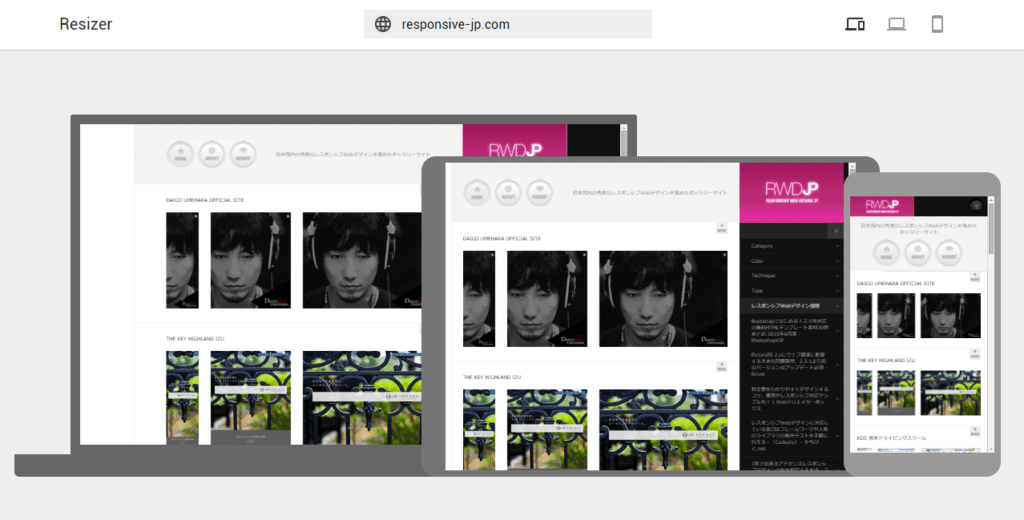
如果網站未採用行動裝置友善設計,可能會造成行動裝置使用者在瀏覽和使用上的不便;例如閱讀網站內容時,必須自行撥動雙指或縮放螢幕才能清楚瀏覽,這樣可能會讓使用者興致大減,於是就放棄瀏覽而離開了。反觀適合行動裝置的版本,不僅容易閱讀,使用上也極為流暢方便。
Google 也分析,在美國,有 94% 的智慧型手機使用者會透過手機搜尋當地資訊。 有趣的是,77% 的行動裝置搜尋都發生在使用者的住家或公司,而這些都是可能會有電腦的地方。
為什麼要使用RWD網站設計

Google 建議使用 RWD 網頁設計的原因如下:
- 使用者可以透過單一網址,以更輕鬆的方式分享及連結到你的網站內容。
- 可協助 Google 的演算法為網頁正確指定索引編列屬性,不需要發送訊息指明既有的相對應桌面版/行動版網頁。
- 無須維護多個內容相同的網頁,減少工程師的處理時間。
- 降低行動版網站發生常見錯誤的機率。
- 使用者不需重新導向即可瀏覽最適合裝置大小的畫面,縮短載入時間。此外,根據使用者代理程式執行重新導向容易出錯,可能導致網站的使用體驗大打折扣 。
- Googlebot 檢索您的網站時可節省資源。對於採用 RWD 網頁設計的網頁,任何 Googlebot 使用者代理程式只要檢索這些網頁一次 (無須依據不同的使用者代理程式多次反覆檢索),即可擷取所有版本的內容。提高檢索效率可間接協助 Google 為網站中的更多內容建立索引,並確保擷取的內容是最新版本。
簡單來說,運用RWD設計,對你的好處:
- 減少你和你的技術團隊工作負擔,不用同時負擔電腦版、手機版網站(或是各種零碎行動裝置版本的網頁)
- 寫一個版本就能跨裝置使用。
- 降低使用者載入頁面的錯誤。
- 加快使用者載入頁面的速度。
- Google可以減省運行時的資源,互相受益,Google更樂意提升你的網站排升順序。 上架階段只需要新增一次動作即可適用各種裝置,減少重工機會,增加工作效益。
確認你的網站適合透過行動裝置瀏覽

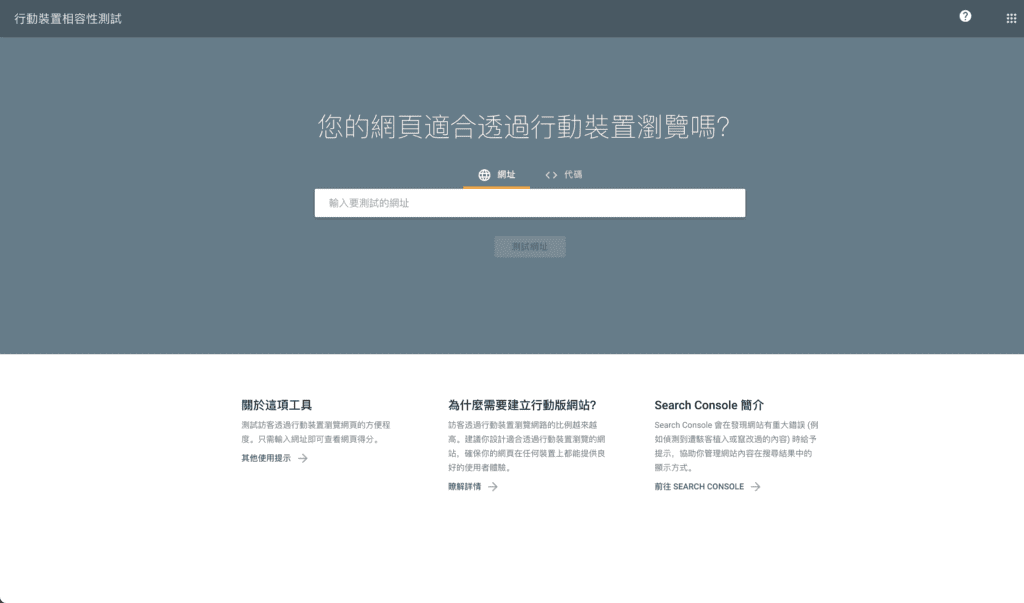
行動裝置相容性測試
Google提供行動裝置相容性測試網站,可以輸入要測試的網址,就能測試訪客透過行動裝置瀏覽網頁的方便程度,只需輸入網址即可查看網頁得分。
備份你的網站
別忘記採取任何更新前,先備份你的網站內容。
將你的網站系統更新至最新版本。
若你採用 CMS(內容管理系統)架設網站,有時候,只要更新至最新版本就會自動套用必要的安全性更新,讓你的網站更適合行動瀏覽體驗。設定系統自動更新,或委託專業的網頁設計團隊幫你看管網站版本,也可以減少安全性漏洞。
如果運用裡面的設計主題,確認這些主題適合行動裝置
在 CMS 管理面板中查看你網站使用的主題,並在主題說明文件中尋找「行動」或「回應式」之類的字詞。如果想運有現成的主題範本,可以將該範本的網址複製並貼上行動裝置相容性測試網頁中的欄位測試,檢查是否符合Google對行動裝置的瀏覽需求。可以查看 PageSpeed Insights 的「速度」部分,確定其中沒有標示為「應修正」。
延伸閱讀: