什麼是錨點連結?

錨點連結(Anchor Link)是一種超連結技術,可讓使用者點擊某個連結後,直接跳轉到同一頁面內的特定位置,而無需重新載入頁面。一頁式的網站選單很常使用錨點連結,讓用戶可以快速跳至頁面的特定區塊。這種連結方式通常透過 HTML 的 <a> 標籤與 id 屬性來實現。
錨點連結的主要作用包括:
- 提升使用者體驗:讓訪客能夠快速跳轉到相關內容,減少滾動操作,提高可讀性。
- 改善頁面可讀性:特別適用於長篇內容,讓讀者更容易找到感興趣的資訊。
- 有助於 SEO:適當使用錨點連結可提升內部連結結構,讓搜尋引擎更容易理解網站內容。
錨點的常見應用
錨點連結廣泛應用於各種類型的網站,以下是幾個常見的使用情境:
- 頁面內快速導覽
- 在內容較長的網頁(如文章、產品說明頁)中,建立「返回頂部」或「目錄導航」,讓使用者可以輕鬆切換不同段落。
- FAQ(常見問題)內跳轉
- 在 FAQ 頁面內,每個問題都有對應的答案,點擊問題時可直接跳轉到該問題的詳細解答,提高用戶體驗。
- 長文章的目錄
- 部落格文章或教學內容通常會包含一個大綱或目錄,點擊目錄中的標題可以讓使用者快速移動到對應的章節。
- 產品或服務介紹頁面
- 電商網站或企業官網可利用錨點連結,讓使用者點擊「特色」、「規格」或「評價」時,直接跳轉至對應內容,而不需要手動滾動頁面。
透過正確使用錨點連結,可以大幅提升網站的導航體驗,讓內容更具可讀性與結構性。
為什麼在 WordPress 使用錨點連結?
提升使用者體驗
在 WordPress 網站中,使用錨點連結能夠顯著提升用戶的瀏覽體驗,特別適用於長篇文章、產品介紹頁面或常見問題(FAQ)區塊。
- 幫助用戶快速找到所需內容,減少捲動時間
當訪客進入一個資訊量龐大的頁面時,可能會花費大量時間滾動頁面尋找特定資訊。透過錨點連結,他們可以直接點擊目錄或按鈕,瞬間跳轉至相關內容,提高網站的可用性。 - 提高長篇文章的可讀性,讓訪客能更有效率地瀏覽
如果文章篇幅較長,讀者可能因為無法快速定位感興趣的內容而流失。利用錨點連結可建立一個可點擊的「文章目錄」,幫助讀者迅速跳轉到感興趣的部分,提升停留時間與互動率。
有助於 SEO
除了提升使用者體驗外,錨點連結還能對網站的 SEO 產生正面影響,有助於提高網站在搜尋結果中的表現。
- 增加內部連結,提高搜尋引擎對網站內容的理解
搜尋引擎會分析網站內部連結的結構,以判斷不同段落之間的關聯性。透過錨點連結,網站不僅可以引導使用者在頁面內快速導航,還能讓搜尋引擎理解各區塊內容的層級與重點,提高索引的精確度。 - 讓搜尋引擎可以索引特定段落,提高頁面關鍵字的排名機會
Google 近年來開始在搜尋結果中顯示「頁內連結」(Jump-to Links),如果網站正確使用錨點連結,搜尋結果可能會直接顯示連結至特定段落的標題,讓使用者可以直接點擊進入該部分內容,有助於提升點擊率(CTR)。
整體而言,在 WordPress 網站中適當使用錨點連結,不僅能讓訪客更容易瀏覽內容,還能讓網站在搜尋引擎中獲得更好的排名,是提升網站體驗與 SEO 效果的實用技巧。
在 WordPress 新增錨點連結的方法
方法一:使用 HTML 手動新增錨點
適合具備基礎 HTML 知識的用戶,可直接在 WordPress 的「HTML 編輯模式」中手動添加錨點連結。
步驟 1:新增錨點標籤
首先,在想要設定錨點的段落或標題中加入 id 屬性,作為錨點標記。例如:
<h2 id="example">標題</h2>
這樣,#example 就會成為頁面內的可跳轉目標。
步驟 2:建立錨點連結
接著,在需要跳轉到該段落的地方,添加超連結,格式如下:
<a href="#example">點擊這裡</a>
當訪客點擊「點擊這裡」的連結時,頁面會自動跳轉到 id="example" 標記的區塊。
方法二:使用 WordPress 內建編輯器
適合 WordPress 初學者,透過 Gutenberg 區塊編輯器的「HTML 錨點」功能,無需手寫 HTML 代碼即可完成錨點設定。
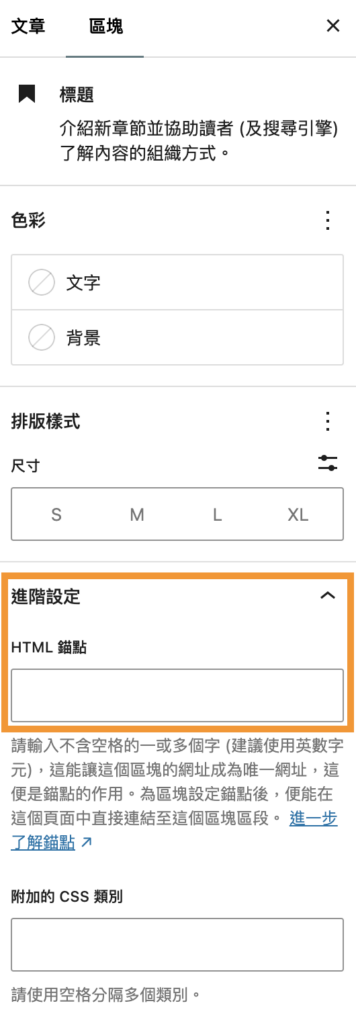
步驟 1:標記錨點位置

- 開啟 WordPress 編輯器(區塊編輯器)。
- 選擇要作為錨點的標題或段落(例如 H2 標題)。
- 在右側區塊設定欄位找到「進階」選項,輸入「HTML 錨點名稱」,例如
example(不需#符號)。
步驟 2:新增內部連結
- 選擇要添加超連結的文字,點擊「連結」按鈕。
- 輸入
#example作為連結網址,點擊儲存。 - 更新頁面後,即可點擊該連結跳轉至指定段落。

方法三:使用外掛新增錨點
適合希望更輕鬆管理錨點連結的用戶,透過 WordPress 外掛來自動化或強化錨點功能。
推薦的 WordPress 外掛
- 自動產生文章目錄,為標題區塊自動建立錨點連結。
- 適用於長篇內容,如教學文章、FAQ 頁面。
- 可實現平滑滾動效果,讓錨點跳轉更流暢。
- 提供進階設定,如滾動速度調整、自訂動畫效果。
- 為 WordPress 文章自動生成目錄,並內建 SEO 優化功能。
- 方便網站管理員快速為文章添加結構化導覽。
使用 WordPress 外掛不僅能讓錨點設定變得更直觀,還能提升網站的可讀性與 SEO 效果,讓訪客更容易找到所需內容。
如何最佳化錨點連結的使用?
使用清楚易懂的錨點名稱
為了提升網站的可讀性和 SEO 表現,應該使用具描述性的錨點名稱,而非隨機數字或模糊的標記。
錯誤示範:
<h2 id="123">我們的服務</h2>
<a href="#123">了解更多</a>
最佳範例:
<h2 id="services">我們的服務</h2>
<a href="#services">了解更多</a>
- 優勢:
- 讓開發者和管理者更容易理解和維護網站結構。
- 更有利於 SEO,搜尋引擎可以根據
id名稱理解頁面內容。
確保錨點連結的可讀性
錨點連結應該簡潔明瞭,避免過於冗長或使用難以辨識的 URL。
不建議的做法:
<a href="https://example.com/blog/long-and-complicated-url#section-123">點擊這裡</a>
建議的做法:
<a href="#pricing">查看價格方案</a>
優勢:
- 讓使用者更直覺地理解點擊後會跳轉到哪裡。
- 簡潔的錨點有助於提升可讀性與易用性。
加入平滑滾動效果
傳統的錨點連結會瞬間跳轉,可能影響使用者體驗。透過 CSS 或 JavaScript 可實現更順暢的滾動效果,提升網站的專業度與互動感。
方法 1:使用 CSS 增加平滑滾動
只需在 CSS 檔案中加入以下代碼,即可讓所有內部連結的滾動更加流暢:
html {
scroll-behavior: smooth;
}
適用於:
- 所有現代瀏覽器(但不支援 IE)
- 不需要額外安裝外掛或 JavaScript
方法 2:使用 JavaScript 增強滾動效果
對於需要更細緻控制滾動速度的網站,可以使用 JavaScript:
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function(e) {
e.preventDefault();
const target = document.querySelector(this.getAttribute('href'));
if (target) {
window.scrollTo({
top: target.offsetTop,
behavior: 'smooth'
});
}
});
});
優勢:
- 適用於所有瀏覽器,包括部分不支援 CSS
scroll-behavior的舊版瀏覽器 - 可自行調整滾動速度,提升使用者體驗
透過這些優化策略,不僅能讓錨點連結更直觀、SEO 友好,還能讓使用者瀏覽網站時更加流暢,提高整體的使用體驗。
常見問題與解決方案
即使按照標準方式設定錨點連結,仍可能遇到一些技術性問題,影響使用者體驗和網站功能。以下是幾個常見的問題與解決方法。
錨點連結無法正常運作
如果點擊內部連結後,頁面沒有正確跳轉至指定區域,可能是以下原因導致的:
解決方案 1:檢查 id 是否拼寫正確
確保目標元素的 id 屬性與連結中的 href 一致,例如:
錯誤範例(id 拼錯)
<h2 id="Contact">聯絡我們</h2>
<a href="#contact">點擊這裡</a> <!-- C 大小寫不同,導致無法跳轉 -->
正確範例
HTML 的 id 屬性區分大小寫,確保拼寫完全一致。
<h2 id="contact">聯絡我們</h2>
<a href="#contact">點擊這裡</a>
解決方案 2:確保 WordPress 不影響 HTML 錨點設定
有些 WordPress 主題或外掛(如可視化編輯器)可能會過濾或修改 id 屬性,導致錨點連結失效。
解決方式:
- 使用純 HTML 區塊:在 WordPress 編輯器中,使用「自訂 HTML」區塊來添加
id。 - 停用影響 HTML 的外掛:如果錨點無法運作,嘗試暫時停用可能影響 HTML 的外掛,如某些頁面建構器。
錨點連結點擊後被頂部導航欄遮住
如果網站有固定(Sticky)導航欄,點擊錨點後,標題可能會被遮擋,導致用戶無法正確看到內容。
解決方案:使用 scroll-margin-top 屬性調整錨點位置
CSS 的 scroll-margin-top 屬性可以讓錨點目標自動預留間距,避免標題被固定導覽列遮住。
範例設定(如果導覽列高度為 80px):
當使用者點擊內部連結時,頁面不會直接跳轉到頂端,而是會預留適當的間距,讓標題保持可見。
h2 {
scroll-margin-top: 80px;
}
其他可能影響錨點連結的問題
| 問題 | 解決方案 |
|---|---|
| 錨點連結在手機端無效 | 檢查 CSS position: relative; 是否影響滾動行為 |
| 錨點在某些瀏覽器上無法滾動 | 使用 smooth-scroll JavaScript 來增強支援性 |
錨點連結後網址出現 # 但未跳轉 | 檢查 id 是否動態生成,部分 JavaScript 框架會影響 id 運作 |
透過這些調整,可以確保 WordPress 網站的錨點連結運作正常,提高用戶體驗,使內容更易於導航。
錨點連結是一項簡單但強大的功能,能夠有效提升網站的可讀性與使用者體驗。透過正確的實作方式,它還能優化 SEO,提高搜尋引擎對網站內容的理解與索引能力。
資料來源:Page Jumps
延伸閱讀: