為什麼圖片優化對網站至關重要?
圖片優化對於網站的整體性能和用戶體驗具有重大影響。首先,圖片文件通常占據了網站總數據量的很大一部分,未經優化的圖片會大幅增加網站的加載時間。當網站加載時間過長時,用戶可能會感到沮喪,並選擇離開網站,這直接影響了網站的跳出率和用戶體驗。
圖片優化透過壓縮圖片文件大小,減少數據傳輸量,從而加快網站加載速度。這不僅改善了用戶的瀏覽體驗,還能對網站的SEO排名產生積極影響。搜索引擎(如Google)對加載速度快的網站更為青睞,因為這些網站通常提供更好的用戶體驗。因此,高效的圖片格式,如WebP和AVIF,對於提升網站性能至關重要。
這些圖片格式在保持高質量的同時,能顯著減小文件大小,這使得網站能夠更快速地加載圖像內容。然而,值得注意的是,這些格式可能不被某些較舊的瀏覽器或設備支持,因此在實施圖片優化時,需考慮這一潛在的限制,以確保所有用戶都能獲得良好的瀏覽體驗。
新圖片壓縮格式介紹
WebP 格式

WebP 是由 Google 開發的一種現代圖片格式,旨在提供高壓縮率的同時,保留良好的圖片質量。這種格式使用了有損和無損壓縮技術,能夠顯著減少圖片文件的大小。相比於傳統的 JPEG 和 PNG 格式,WebP 可以將圖片大小減少25%至34%,而不會明顯降低圖像的視覺質量。
WebP 格式的優勢
WebP 的主要優勢在於其卓越的壓縮效率,這表示網站可以更快地加載圖片,從而提升用戶體驗並減少伺服器的帶寬需求。對於訪問者來說,這樣的優化能夠顯著降低頁面加載時間,特別是在移動設備或較慢的網絡連接下,效果尤為明顯。此外,WebP 支持透明度(alpha channel),這使得它可以替代 PNG 格式,用於需要透明背景的圖片。
WebP 格式的缺點
儘管 WebP 格式具有許多優勢,但它也存在一些缺點。例如,WebP 格式並不被所有舊版瀏覽器和設備所支持。雖然目前主流的現代瀏覽器如 Chrome、Firefox、Edge 和 Opera 都支持 WebP,但仍有一些較舊的瀏覽器和系統無法正確顯示這些圖片。因此,在部署 WebP 圖片時,需要考慮到向後兼容性,可能需要提供其他格式的替代圖片。
以下是支持WebP的主要瀏覽器:
- Google Chrome:自版本 17 起支持WebP。
- Mozilla Firefox:自版本 65 起支持WebP。
- Microsoft Edge:自版本 18 起支持WebP。
- Opera:自版本 12.10 起支持WebP。
- Safari:自版本 14 起支持WebP。
截至2021年5月,約94%的瀏覽器支持WebP格式,這使得WebP成為現代網頁設計中常用的圖像格式之一。雖然大多數主流瀏覽器都支持WebP,但在某些舊版瀏覽器中可能仍然無法顯示該格式的圖像,因此在實現時可以考慮使用漸進增強的方式,以確保兼容性。
AVIF 格式

AVIF(AV1 Image File Format)是一種新興的圖片格式,基於開源的 AV1 影片編碼技術。AVIF 在壓縮效率和圖片質量方面優於 WebP,它能在保持高圖像質量的同時,顯著減少文件大小。這使得 AVIF 成為下一代圖片格式的有力競爭者,尤其適合那些對圖片質量和加載速度有高要求的網站。
AVIF 格式的優勢
相比 WebP,AVIF 的壓縮效率更高,通常可以在同等圖片質量下,將文件大小進一步縮小約30%。這意味著使用 AVIF 格式的網站可以更快地加載圖片,從而進一步提升用戶體驗和 SEO 排名。AVIF 還支持 HDR(高動態範圍)圖像,這對於顯示更加逼真和細膩的圖片非常有利。
AVIF 格式的限制
儘管 AVIF 在技術上具有很大潛力,但其缺點也不容忽視。首先,AVIF 的編碼和解碼過程需要更多的計算資源,這可能會增加處理時間和功耗,特別是在行動裝置上。其次,AVIF 的瀏覽器支持度仍然有限,,某些舊版瀏覽,儘管這種支持正在逐步增加。與 WebP 一樣,開發者在使用 AVIF 格式時,可能需要考慮提供後備的圖片格式來確保所有用戶都能獲得良好的瀏覽體驗。
以下是支持AVIF的主要瀏覽器:
- Google Chrome:自版本85(2020年8月)起支持AVIF。
- Mozilla Firefox:自版本93(2021年10月)起支持AVIF。
- Safari:自iOS 16和macOS Ventura(2022年9月和10月)起支持AVIF,Safari 16.4也為macOS Monterey和macOS Big Sur提供了回溯支持。
- Microsoft Edge:自版本121(2024年1月)起支持AVIF。
- Opera:同樣支持AVIF,因為它基於Chromium。
根據資料,AVIF格式在超過93%的瀏覽器中獲得支持,這使得其在現代網頁設計中成為一個有吸引力的選擇。
總體來說,WebP 和 AVIF 代表了現代圖片壓縮技術的兩個重要方向,對於希望提升網站性能和用戶體驗的開發者而言,這兩種格式都是值得考慮的選擇。
WebP和AVIF的圖片質量比較
AVIF和WebP是兩種現代圖像格式,各自具有不同的優勢和特點,以下是它們在圖像質量和性能方面的比較:
- 壓縮效率:
- 色彩和細節:
總體而言,AVIF在圖像質量和壓縮效率上通常優於WebP,特別是在需要高保真度和色彩準確性的場景中。然而,WebP因其更廣泛的支持和成熟的生態系統,仍然是一個可靠的選擇。選擇哪種格式應根據具體需求和目標受眾來決定。
轉換圖片為WebP、AVIF的線上網站推薦
有幾個線上網站可以將圖片轉換為WebP和AVIF格式,以下是一些推薦的選擇:
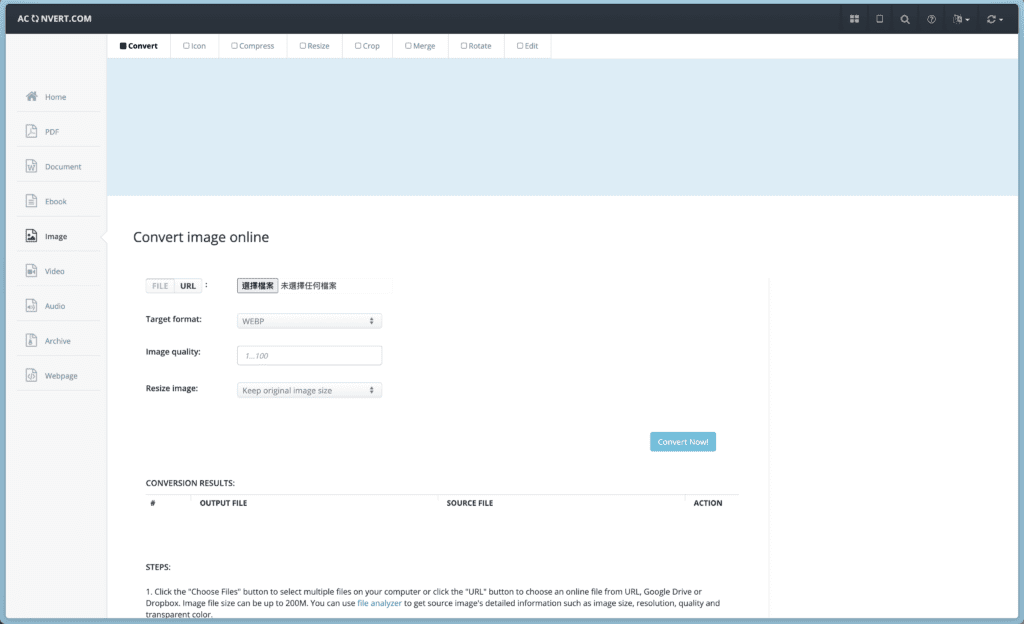
Aconvert

支援將多種格式(包括JPG、PNG、GIF等)轉換為WebP和AVIF。用戶可以設定圖片質量和尺寸,並且操作簡單,只需上傳文件並選擇目標格式即可開始轉換。
AnyWebP

這個網站專注於WebP格式的轉換,支持將WebP轉換為JPG、PNG、GIF等格式,並且也能將其他格式轉換為WebP。用戶可以直接拖曳圖片到網站上進行轉換,並調整圖片的大小和質量。
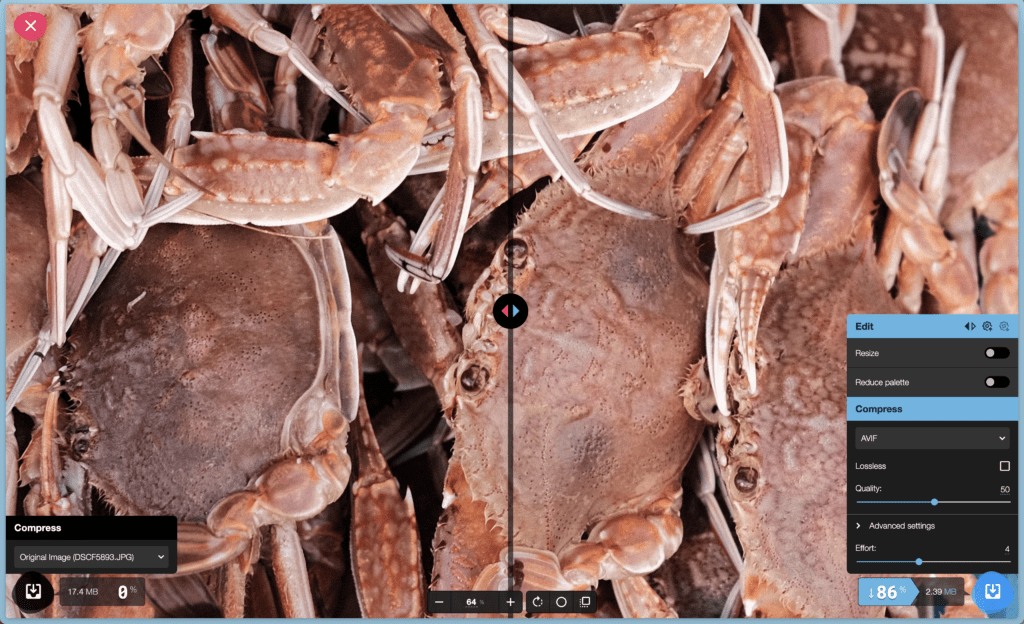
Squoosh

Squoosh是一個由Google開發的工具,支持將圖片轉換為多種格式,包括WebP和AVIF。用戶可以在瀏覽器中直接上傳圖片,並即時查看轉換後的效果,還能調整壓縮比例以獲得最佳質量。(教學文章:Google Squoosh 免費圖片壓縮工具!提升網站載入速度)-
這些網站都提供簡單易用的界面,適合需要快速轉換圖片格式的用戶。
使用壓縮圖片的好處

提升網站加載速度
壓縮圖片是提升網站加載速度的重要策略之一。圖片文件通常占網站頁面大小的很大一部分,未經壓縮的圖片會顯著增加頁面的加載時間。當網站包含大量高清圖片時,如果這些圖片未經優化,訪問者可能需要等待較長時間才能完整加載頁面,這往往導致不良的瀏覽體驗。
透過壓縮圖片,可以大幅減少文件大小,從而顯著降低網站的加載時間。這不僅提升了用戶的瀏覽體驗,還減少了訪問者等待頁面加載的時間,增加了用戶在網站上的停留時間,降低跳出率。更快速的加載時間還有助於改善網站在移動設備上的表現,這對於當今日益增長的移動端用戶群體尤為重要。
此外,網站加載速度與SEO有著直接的關聯。搜索引擎,如Google,更加青睞加載速度快、用戶體驗好的網站。壓縮圖片使得頁面加載速度更快,有助於提升網站的搜索引擎排名。因此,通過圖片優化不僅能提高用戶體驗,還能幫助網站在搜索引擎結果中獲得更好的排名,從而吸引更多的流量。
減少數據使用量
壓縮圖片的另一個顯著好處是能夠減少訪問者的數據使用量。這對於使用行動網路的用戶尤為重要,因為他們的數據流量通常有限且費用較高。壓縮後的圖片文件大小更小,這表示在瀏覽網站時,訪問者下載的數據量減少,從而節省了他們的數據成本。
這種減少數據使用量的優勢不僅提高了用戶的滿意度,也能吸引更多的行動用戶。當網站能夠快速加載且不消耗過多的數據時,用戶更有可能長時間瀏覽,並且更頻繁地回訪網站。這對於那些希望在移動端吸引和留住用戶的網站來說,圖片壓縮是一個必不可少的優化步驟。
綜合來看,透過有效壓縮圖片來提升網站加載速度和減少數據使用量,不僅能改善用戶體驗,還能提升網站的SEO表現,使網站在競爭激烈的市場中脫穎而出。
延伸閱讀: