什麼是 WordPress Shortcode/短代碼/簡碼?

WordPress Shortcode 中文稱作-短代碼或簡碼,指的是一些用中括號 [ ] 包住的語法(例如:[rab_library_test]),程式會根據這些短代碼,顯示該短代碼定義的內容,所以 Shortcode 可以很方便的為文章、頁面或產品增加功能。
現在的 WordPress 外掛很多都提供短代碼,讓使用者可以簡單地將所需功能或視覺呈現在任何地方,像是 WodrPress 的文章、頁面編輯區也可以貼上短代碼,這些短代碼也可以重複使用。
為了安全起見,禁止在 WordPress 內容中運行 PHP;為了允許與內容進行動態互動,在 WordPress 2.5 版中提供了簡碼。短代碼是可用於與內容進行動態互動的巨集指令。例如,根據發佈到文章中的圖像創建圖集或展現影片。
每一個 Shortcode 都是工程師的心血,並不是真的程式只有一行,其實背後的程式碼可能相當複雜,但為了讓大家使用方便,所以有 Shortcode 的方式讓使用者可以自行在網頁上放在想放的地方,這也是WordPress開發出來的好用地方之一。
為什麼要使用短代碼/簡碼?
短代碼/簡碼是保持內容整潔和語義的一種有價值的方法,同時允許最終用戶某種方式以編程方式更改其內容的表示方式。
當最終用戶使用短代碼將圖集添加到其文章中時,他們使用的數據最少,以指示應該如何顯示圖集。
好處:
- 沒有將標記添加到文章內容中,這意味著可以輕鬆地在運行中或以後的狀態下操縱標記和樣式。
- 簡碼也可以接受參數,從而使用戶可以根據實例修改簡碼的行為。
有關WordPress短代碼(WordPress Shortcode)及其用法的示例,可以參考WordPress.com短代碼,儘管其中一些精選的短代碼是WordPress.com獨有的。
圖庫的短代碼如下所示:
[gallery]短代碼也可以與其他屬性一起使用,如以下示例所示:
[gallery ID =“ 123” size =“ medium”]這兩個示例都將顯示一個圖庫,當為其編寫HTML標記並將其與上傳的圖片保持同步時,將很難維護該圖庫。通過使用簡碼,圖庫的標記將被動態且自動地創建。
在後台使用 WordPress Shortcode 短代碼
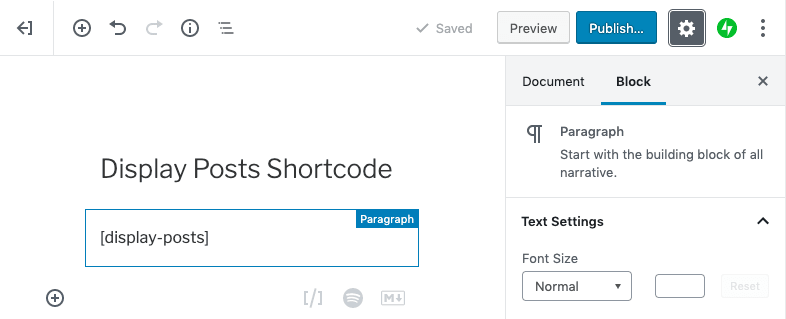
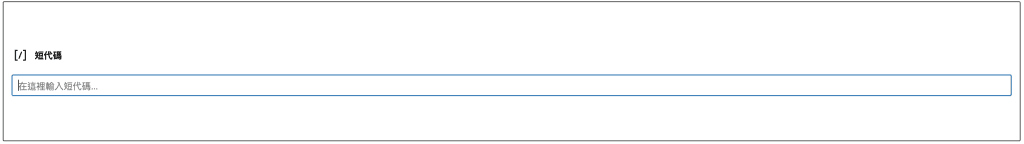
在文章、頁面編輯後台點選方塊+號,選擇短代碼,會出現短代碼區塊再將欲使用的短代碼貼上去即可。

WordPress 內置以下短代碼(點擊連結可以查看官方詳細介紹及使用方法):
[caption] –使您可以在內容周圍加上字幕
[gallery] –允許您顯示圖像庫
[audio] –允許您嵌入和播放音頻檔案
[video] –允許您嵌入和播放影片檔案
[playlist] –允許您顯示音頻或影片檔案的集合
[embed] –允許您包裝嵌入的物品下面示範以 [ audio ] 短代碼插入音訊,使用以下短代碼。
[audio src="https://rab.tw/wp-content/uploads/2021/04/Instant-Crush-Corbyn-Kites.mp3"]短代碼參數
以下為幾個常見的基本參數、屬性,可以簡易設定短代碼:
- id:唯一的 HTML ID ,可以在你的CSS裡進行相關修改。(無預設)
- class:可以在CSS中使用的自定義類。(無預設)
- src:來源,圖片、音訊或影片檔案的位置。
- align:對齊方式。
- width:寬度。在中標題的寬度(以像素為單位)是必需的,並且必須具有大於或等於1的值。如果未提供,則將不進行字幕處理,並且字幕內容將通過。
Elementor 短代碼
許多WordPress外掛都有提供短代碼,Elementor 也有。
複製短碼的內容,就可以將 Elementor的內容呈現在文章或頁面中。

以下以短代碼示範 Elementor popup按鈕:
資料來源:Shortcode、Shortcode Common APIs、WordPress.org Shortcode
延伸閱讀: