我們使用 TranslatePress 外掛,可以很直觀的修改各國語言翻譯,也非常容易操作,你也可以自行完成修改編輯!
多國語言功能編輯
前台找到 Translate Page 按鈕
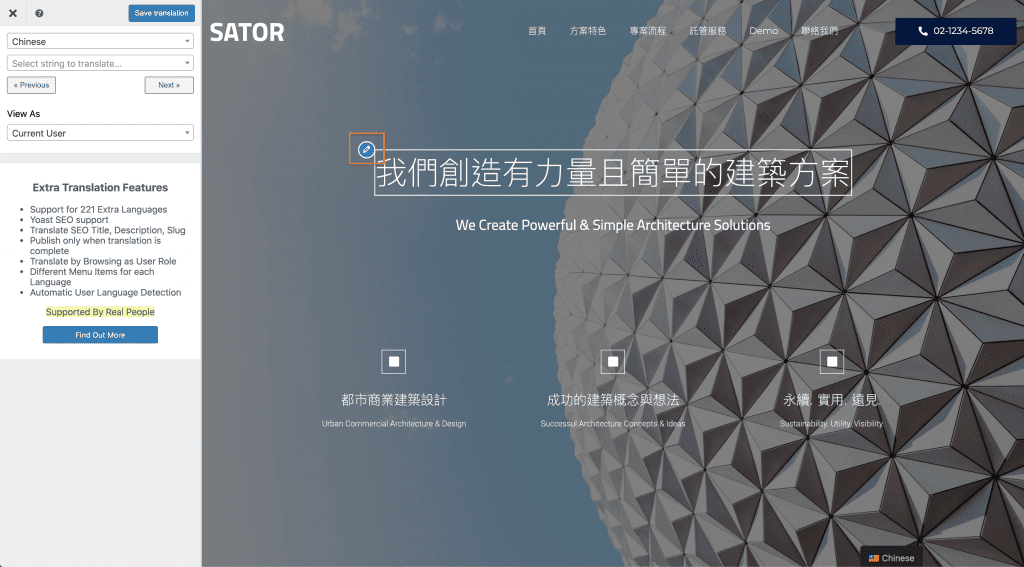
登入網頁後台後,進到前台欲編輯翻譯內容的頁面。

在登入後進到前台時,頁面最上面會多一條深灰色的區域,有很多可以選按的按鈕,點選 Translate Page。
點選藍色鉛筆符號進到該段文字編輯區

這時會進到翻譯編輯區,將游標移到欲翻譯的文字上,會出現藍色鉛筆符號,點選它。

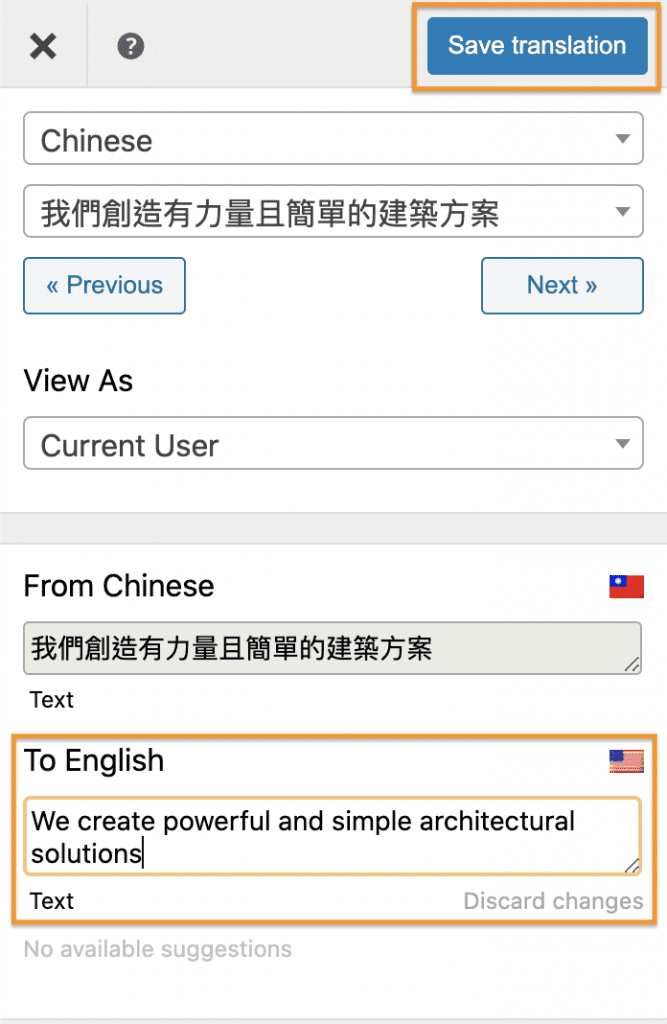
修改完及儲存
左邊就會變成該段文字的編輯區,即可更改英文翻譯的部分,每更改完一次就必須儲存,可以按上方的 Save Translation 按鈕儲存,也可以按鍵盤快捷鍵 CTRL+S(蘋果電腦為 Command+S)儲存。
儲存完即完成翻譯編輯囉!是不是快速簡單又直覺化呢!
TranslatePress 翻譯斷句問題
要使用單個翻譯段落翻譯較大的 html 區塊,需要將多個翻譯字符串連接到一個翻譯區塊中。
將字符串與其父段落合併是透過點擊 按鈕(綠色箭頭向上按鈕)。
合併的區塊包含 HTML 結構的全文會顯示在左側編輯欄中,可以在此添加區塊翻譯,並記得儲存翻譯。

已合併的翻譯區塊,可以透過編輯按鈕來編輯翻譯,在為翻譯區塊編寫翻譯時,請注意在翻譯區塊中插入有效的 HTML。
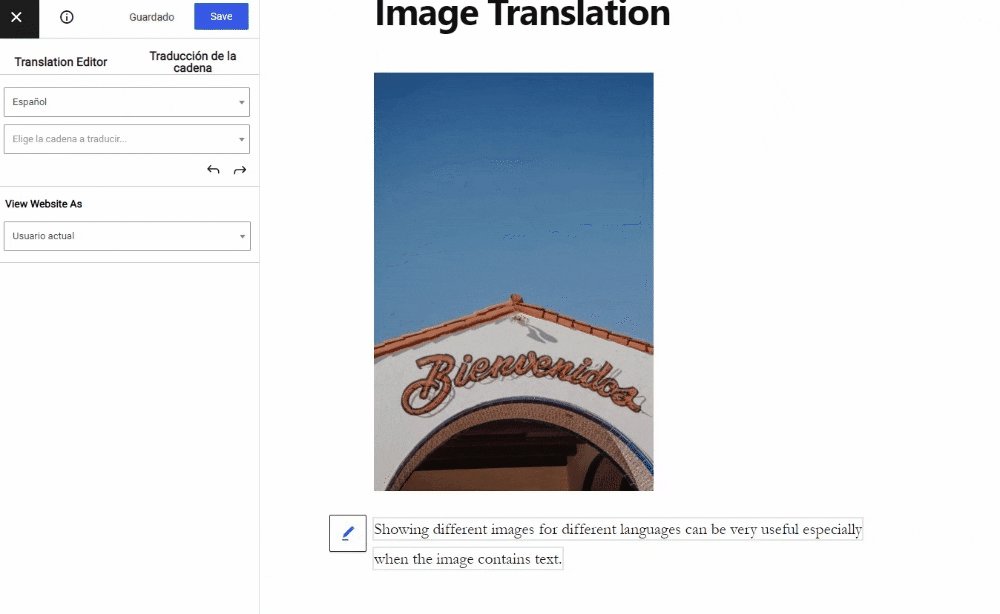
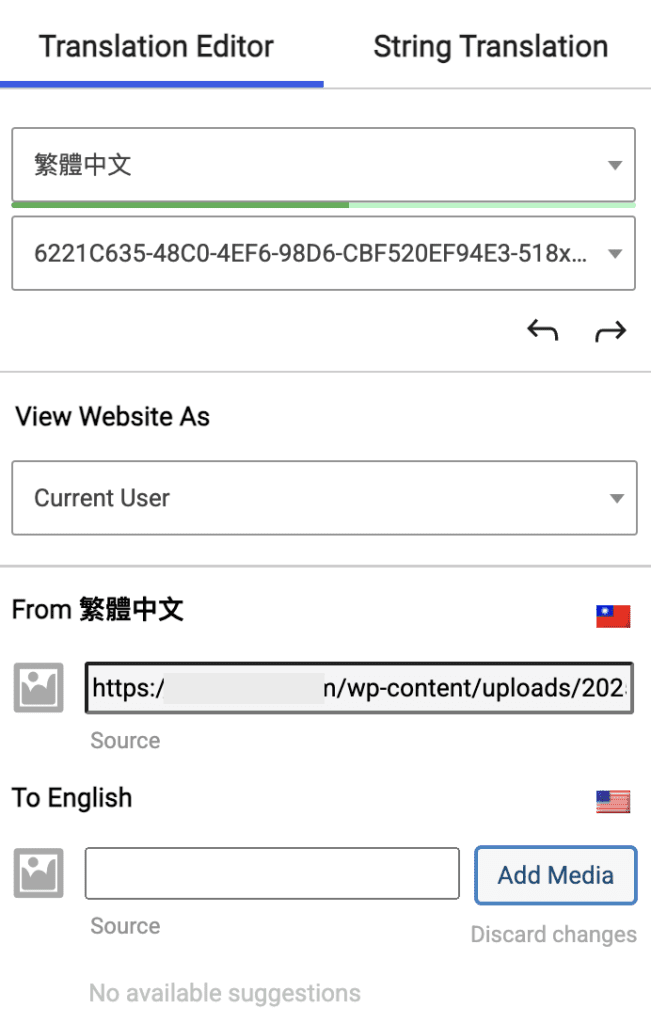
TranslatePress 中英文圖片替換
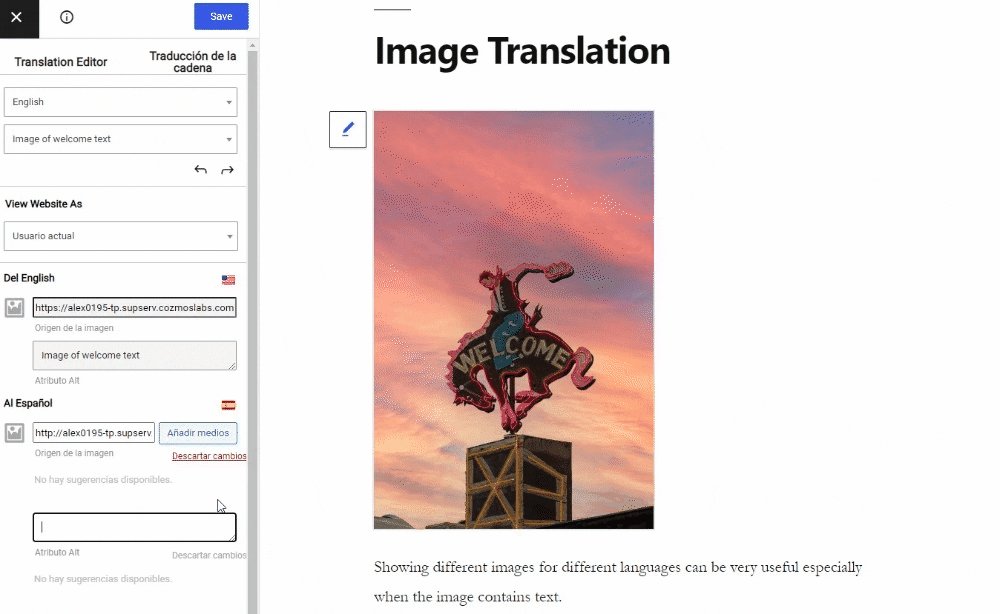
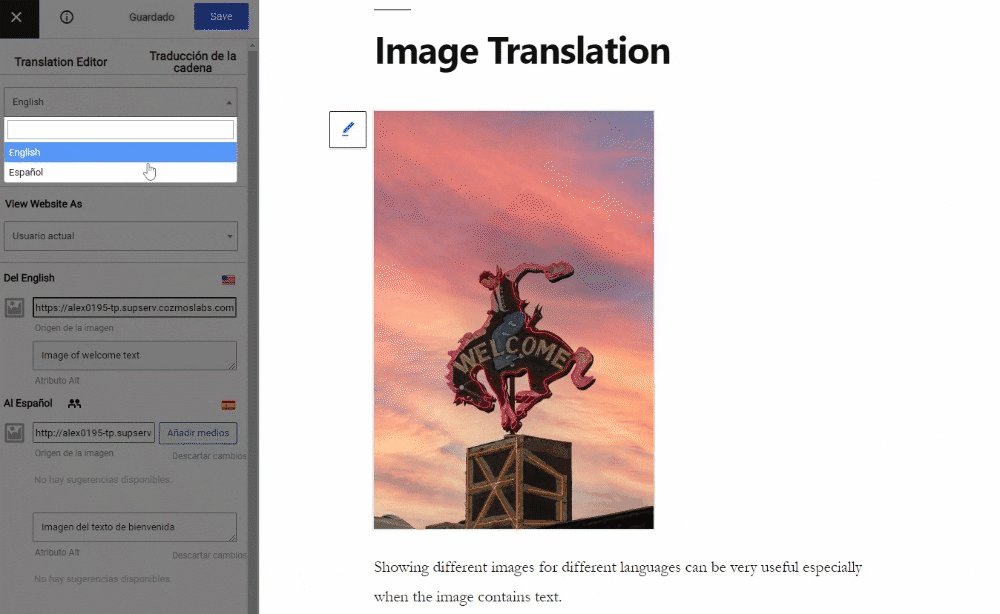
開啟翻譯編輯器並點擊您想要翻譯的圖像旁的「鉛筆按鈕」,或從下拉清單中按名稱選擇圖像。

在左側邊欄中,您可以使用新增媒體按鈕上傳新圖像或從媒體庫中選擇一個,您也可以在文字方塊中輸入原始影像的翻譯版本的 URL。

如果要更改中文內容要到該頁面的後台編輯唷,多國語言編輯區並無法更改中文內容。
另外,只要中文內容有改,英文就要再次手動去輸入翻譯,這個外掛有偵測到中文內容有變動的話就會認為內容更新,所以原本的英文就會被更新後的中文蓋掉。但是如果到翻譯後台查看的話,它會紀錄之前的翻譯,可以直接點選唷!
延伸閱讀:多國語言功能對網站的好處?