Google內部研究和業界研究都顯示,使用者偏好可以提供絕佳網頁體驗的網站。近年來,Google 加入了多項新的搜尋結果排名依據,透過網頁的載入速度和行動裝置相容性等標準來評估使用者體驗。而Google Search Console的網站使用體驗核心指標報告(Core Web Vitals),更是一套與速度、回應效能和視覺穩定性相關的指標,可協助網站擁有者衡量使用者的網頁體驗。
網站使用體驗核心指標(Core Web Vitals)
網站使用體驗核心指標是一組以使用者為中心的實際使用情形況指標,可量化呈現使用者體驗的關鍵面向。這些指標會衡量網站可用性的各個面向,例如載入時間、互動性、載入時的內容穩定性(例如避免畫面元素位移而讓人不小心按到不想要的按鈕,這會造成使用者反感)。
核心網站指標是適用於所有網頁的網站指標,每位網站所有者都應該測量這些指標,並且這些指標會顯示在所有 Google 工具中。每項核心網站指標代表用戶體驗的一個不同方面,能夠進行實際測量,並且反映出以用戶為中心的關鍵結果的真實體驗。
報表中的速度問題會依照電腦和行動裝置使用者做為區分。
主要指標

- LCP(Largest Contentful Paint)
從使用者要求網址時開始,轉譯可視區域中最大可見內容元素所需的時間。最大元素通常是圖片或影片,也可能是區塊層級大型文字元素。
最大內容繪制(LCP)指標會根據頁面首次開始加載的時間點來報告可視區域內可見的最大圖像或文本塊完成渲染的相對時間。 - FID(First Input Delay)
自使用者首次與網頁互動起算(例如點選連結、輕觸按鈕等),到瀏覽器回應該互動所需的時間。這項測量作業是針對使用者首次點選的互動式元素進行。對於需要使用者主動操作的網頁來說,這個時間點非常重要,因為網頁在此之後才會變為互動式網頁。 - CLS(Cumulative Layout Shift)
CLS 能針對使用者開啟網頁期間,加總計算每一次非預期版面配置位移(佈局跑版)的評分。這項指標的重要性在於,如果網頁元素在使用者嘗試與網頁互動時移動了位置,畫面載入時的先後順序造成的跑版,會對使用者體驗造成負面影響。
其他重要指標

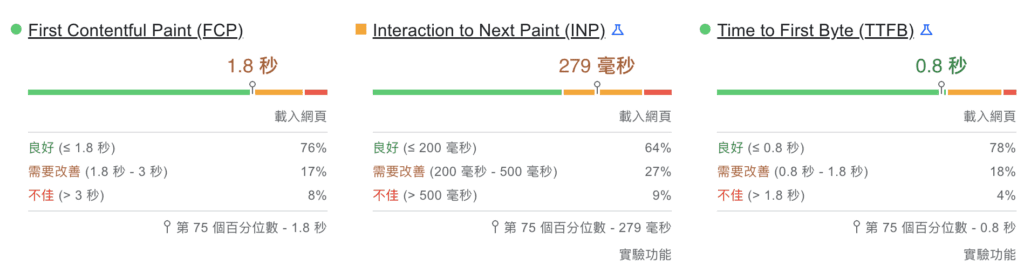
- FCP(First Contentful Paint)
FCP 的重要性在於可讓使用者瞭解網址確實在進行載入作業。首次內容繪制(FCP)指標測量頁面從開始加載到頁面全部內容在螢幕上完成渲染的時間。 - INP(Interaction to Next Paint)
INP 旨在通過測量與頁面進行的所有點擊、點擊和鍵盤互動來表示頁面的整體響應能力。當用戶完成頁面操作時,這些觀察到的最長互動被選為頁面的 INP 值。 - TTFB(Time to First Byte)
TTFB 是衡量資源請求與響應的第一個字節開始到達之間的時間的度量。
網站使用體驗核心指標的實測工具
Chrome 用戶體驗報告為每項網站使用體驗核心指標收集匿名的真實用戶測量數據。這些數據既能使網站所有者快速進行性能評估,而無需在頁面上進行手動檢測分析,也能同時為 PageSpeed Insights 網頁速度測量工具和 Google Search Console 的網站使用體驗核心指標報告等工具提供支持。
若沒有想馬上測試自己的網站使用體驗核心指標,可以使用PageSpeed Insights 網頁速度測量工具,貼上網站網址就會跑出相關數據。相關數據如何查看以下會繼續介紹。

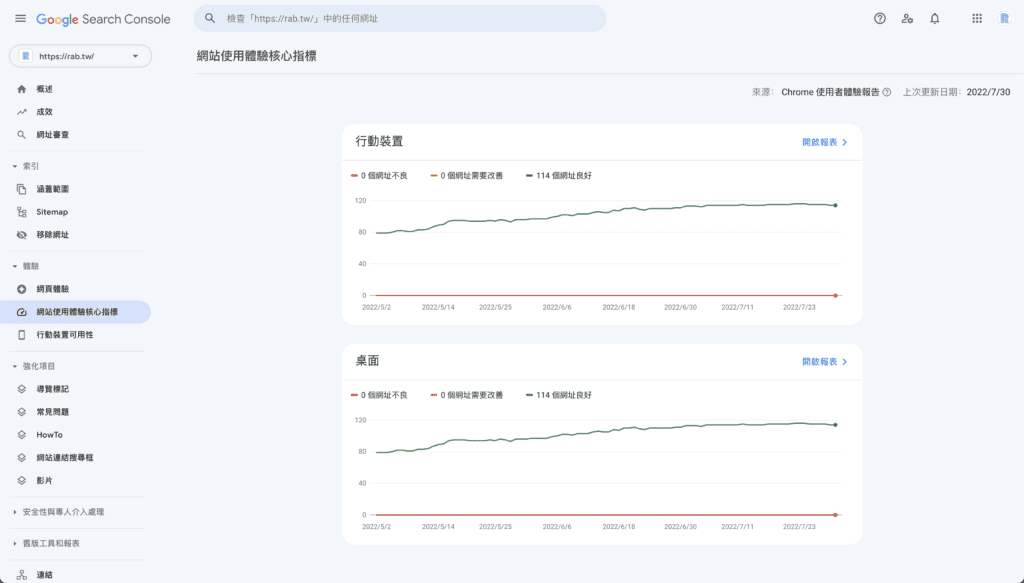
查看 Google Search Console 核心指標報表
Google Search Console -> 體驗 -> 網站使用體驗核心指標

網站使用體驗核心指標報告會根據狀態、指標類型和網址群組 (由類似網頁組成的群組) 等條件,分組顯示網址效能。
這份報告只會顯示已建立索引的網址,且都是系統記錄資料的實際網址。也就是說,本報告與其他大部分報告不同,不會只將資料歸給網頁的標準網址。
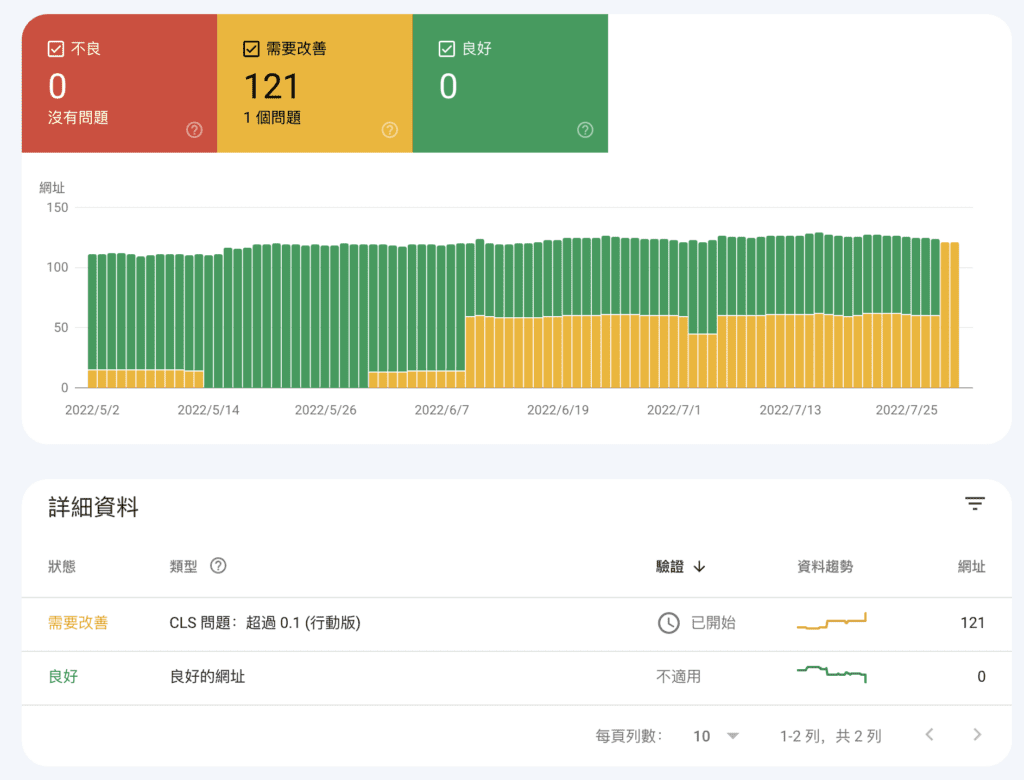
點擊開啟報表,可以進一步查看目前有無頁面需要改善。

詳細資料區會告訴你是哪一個問題需要改善調整,再點擊問題進入下一個區域,會顯示你的網站上的示例網址,告訴你有哪些頁面有類似問題,需要進一步調整。
網站針對問題調整修正過後,可以回來點擊「開始驗證」的按鈕,Google 會在28天內完成驗證,Google 最多需要監控 28 天的使用統計資料,才能確保問題已經修正。
沒有變更網站,但網站的狀態卻改變

如果你的網站沒有經過任何調整,網站上許多網頁的狀態卻出現明顯變化,這可能是因為很多網頁的速度狀態本來就在臨界點,加上發生了一些影響整個網站的事件,才導致網頁的速度狀態改變。
舉例來說,如果網站流量突然大幅增加,或是你的圖片檔存放服務有延遲時間異動,這些都可能造成網站速度變慢。即使只對整個網站做出一點小改動,就足以讓許多勉強處於「速度良好」狀態的網頁落入「需要改善」類別,或是從「需要改善」變成「速度低落」。
另一個可能性較低的原因是用戶端出現大規模變化,例如廣泛採用某個瀏覽器版本更新,或是有一群使用者都在使用速度較慢的網路。提醒你,系統是根據實際的使用資料來衡量網頁效能。你可以檢查自己的記錄,看看網站狀態變化的時間點是否恰巧有任何瀏覽器、裝置或位置異動。
可以檢查看看你的網站在這段期間的流量是否出現劇烈起伏,並且仔細研究特定問題,查看受影響網頁的匯總 LCP/FID/CLS 數據。如果這些數據都剛好落在速度低落/需要改善/速度良好的邊界,就可能是因為某種小改動造成網頁狀態改變。
也有可能是 Google 指標進行了修改更新,為了讓使用者獲得更好的網站體驗,Google 也持續地分析網站數據,也讓網站開發者需要跟上 Google 不斷在進步修改的演算法。
但仍然要提醒,以上指標可以做為參考用,網站實際上的體驗及內容紮實還是比較重要的。
資料來源:Google網站使用體驗核心指標報告
延伸閱讀: