(本文章翻譯自:Google On How to Check Page Experience Factors)
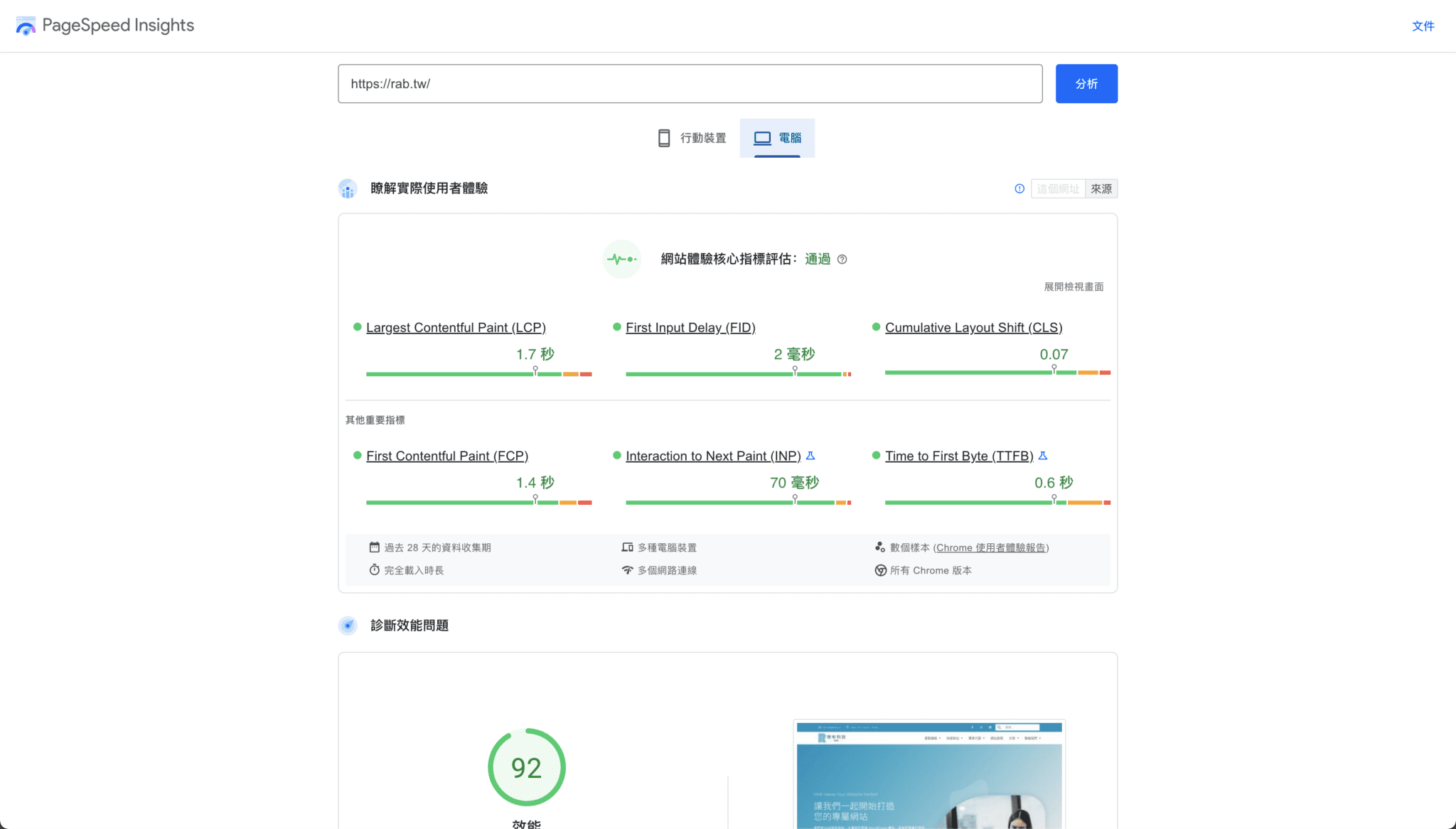
在一個影片中,Google 提供了有關如何檢查你的網站是否滿足所有 Core Web Vitals 網站頁面體驗因素的建議。該影片是YouTube 上Google頁面體驗入門系列的新一期。
Google 解釋說,它將頁面體驗排名因素分為兩類:核心網站要素和其他所有因素。

該影片專注於其他因素,具體來說,它教 SEO 如何檢查:
- 行動裝置友好
- HTTPS 使用
- 沒有侵入性的插頁式廣告
Google 認為這些對於為用戶提供卓越的體驗至關重要,下面介紹如何確認和追蹤您的網頁在這些因素中的表現。
影響網站頁面體驗因素
HTTPS

你的網站網址是https開頭嗎?擁有SSL憑證的網站會有較好的用戶體驗,至今已經是網站的基本標配了。
此外,值得確認 rel=”canonical” 設置為您域的 HTTPS 版本。最後,確保所有非 HTTPS 流量都重定向到 HTTPS 版本的 URL。
行動裝置友好

行動裝置友好性是指在行動設備上導致不良用戶體驗的特定問題列表。
如果您的網站採用現代響應式網頁設計(RWD網站),那麼它很可能符合行動裝置友好的所有標準。
簡而言之,Google 會檢查以確保文本不會太小而無法閱讀,連結不會太小而無法點擊,並且沒有任何重大跡象表明網站未針對行動設備進行優化。
Google 建議進行一些調整,以幫助確保網站與行動設備更兼容:
- 當人們打開你的網站時,確保內容被縮放到正確的大小。
- 為可點擊元素設置最小高度和寬度。
這些可能需要開發人員協助優化可以防止用戶體驗不佳並在整個網站中創建更流暢的導航體驗。行動裝置友好的其他部分可能需要更多工作,例如刪除過時的外掛(如 Flash)。
你可以使用行動裝置相容性測試檢查特定網址是否符合 Google 的標準,並且你可以使用 Google Search Console 檢查你的整個網站。
沒有侵入性的插頁式廣告
這個因素也可以稱為沒有煩人的彈出視窗。目前沒有用於檢查這一點的自動化工具,但如果你的網站使用自動彈出視窗,你可能已經意識到這一點。
一般來說,Google 建議避免用與其無關的內容覆蓋整個頁面。不應要求用戶在與頁面互動之前關閉插頁式廣告,頁面上的廣告不應干擾用戶使用網站。
請務必注意,這些要求不適用於用於以下用途的插頁式廣告:
- 法律原因(例如年齡驗證)
- Cookies
- 用戶登入
- 訂閱付費專區
Googlebot 認為這些類型的合法用例很好。
資料參考:瞭解 Google 搜尋結果中的網頁體驗
延伸閱讀: