首先,行為分析可以幫助網站擁有者了解訪客的互動模式,例如點擊、滾動和鼠標移動行為,從而識別網站的關鍵吸引點和潛在問題區域。
此外,Clarity的熱度圖功能提供了視覺化的數據展示,使得網站管理者可以直觀地看到哪些區域最受歡迎或被忽略。最後,工作階段錄製功能允許網站擁有者重現訪客的訪問過程,詳細了解用戶在網站上的每一步操作,這有助於優化網站結構和內容,提升用戶體驗。透過這些功能,微軟 Clarity 不僅幫助網站擁有者深入了解用戶行為,還促進了網站的 SEO 表現和轉換率。這使得 Clarity 成為尋求提高網站性能和用戶滿意度的業主和 SEO 專家的理想選擇。
在上一篇文章《必備!微軟 Clarity 工具,監測網站 UI/UX 使用者行為、體驗》我們介紹了微軟 Clarity 工具,以及如何開始使用這個厲害的分析工具,這篇文章將會更詳盡地介紹 Clarity 的主要功能,一起來看看吧!
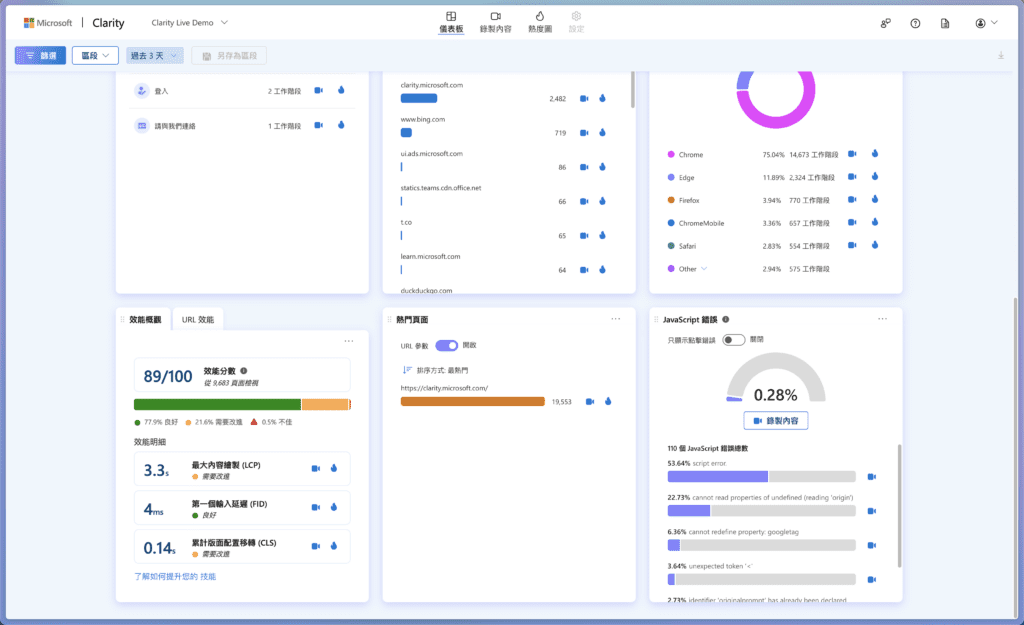
Clarity 儀表板:多元網站數據

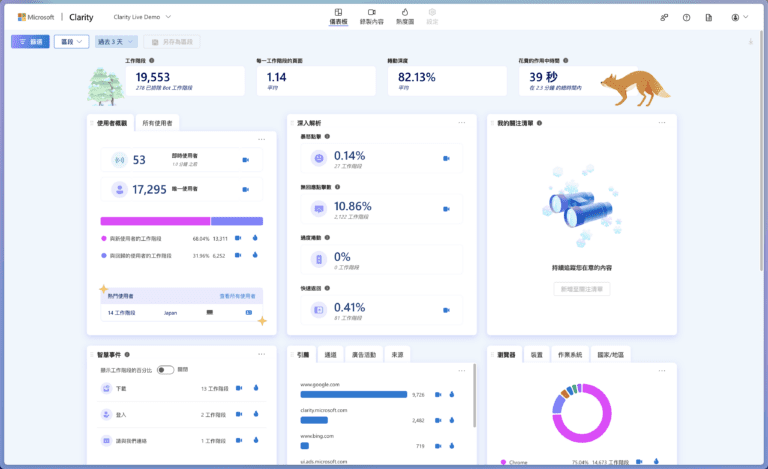
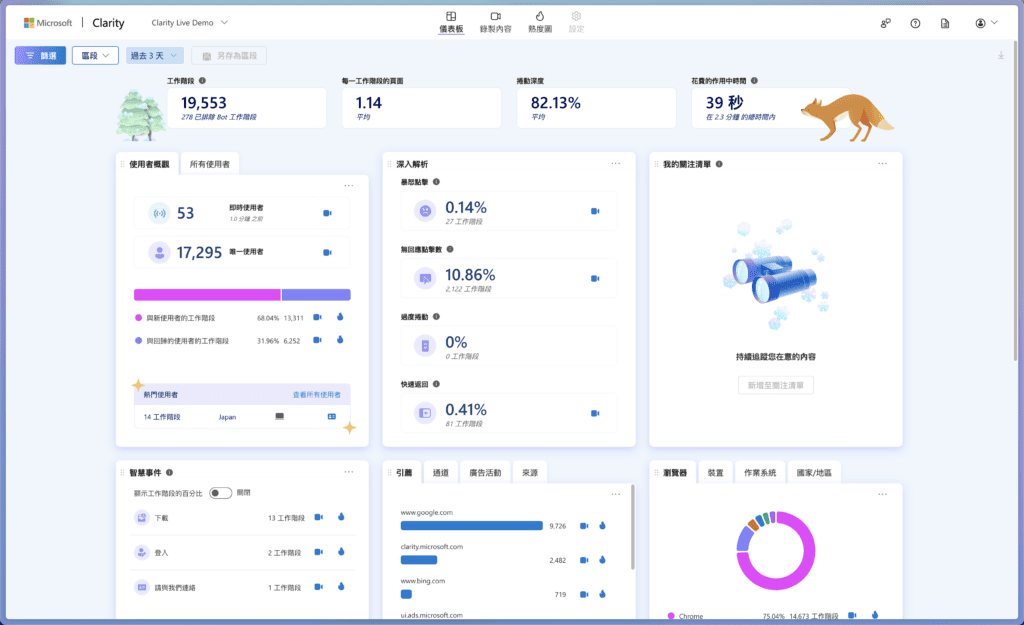
Clarity 的主儀表板,彙整了許多網站的數據,可以看到使用者在使用網站時的各種資訊及分析。
最上面可以進行數據的「篩選」,也可以選擇時間區間,目前看到的截圖為「過去3天」的網站資料。
- 使用者概觀:可以看到即時使用者、唯一使用者的資訊,點擊「攝影機」圖示,可以看到目前使用者正在操作網站工作階段的畫面;點擊「火焰」圖示,可以看到相關的熱度圖,深入了解使用者的行為。
- 深入解析:分析使用者特別的使用行為,如暴怒點擊、無回應點擊數、過度捲動、快速返回,可以讓網站管理員了解使用者在網頁的哪個部分遇到問題或困難,近一步去修正、調整網站功能。
- 智慧事件:智慧事件會擷取主要使用者動作。Clarity 會自動定義智慧事件,您可以編輯。或者您可以自行定義。
- 引薦:了解網站的使用者來源,從哪個搜尋引擎、有機來源、廣告或直接連結等等。
- 瀏覽器:使用者使用的裝置、瀏覽器、作業系統,使用者所在的國家、地區,了解使用者的工具及背景。

- 效能概觀:了解網站的效能指數,分析如同 Google PageSpeed Insights,Clarity 一同整合了網站效能分析,還有針對網站個別頁面的 URL 效能給分,可以讓您了解哪些頁面的效能較差,近一步去做調整。
- 熱門頁面:將較熱門的頁面進行排序,您可以觀看工作階段錄製的影片,如有錯誤讓您可以針對這些頁面先進行調整,畢竟這些是較多使用者瀏覽的頁面。
- JavaScript 錯誤:在瀏覽器上執行 JavaScript 時發生 JavaScript 錯誤,點擊錯誤是使用者點擊後發生的 JavaScript 錯誤。Clarity 會記錄網站的各種 JS 錯誤,讓您知道可以進行什麼修正。
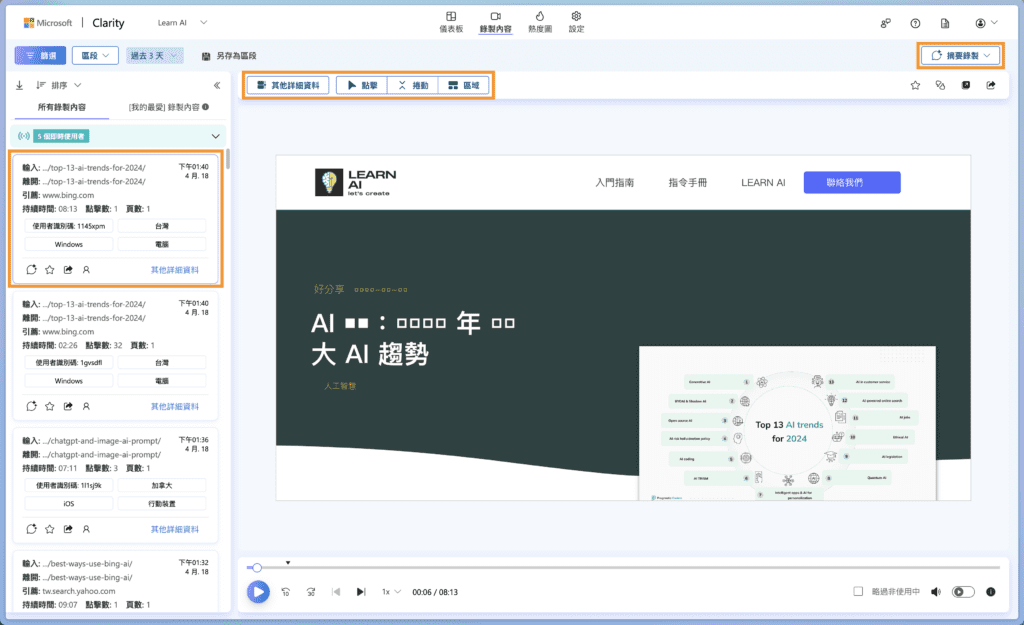
工作階段錄製內容

工作階段錄製內容功能允許網站擁有者重現訪客的整個訪問過程,可以查看「即時使用者」,也可以查看「過去3天」的使用者錄製內容。這不僅幫助理解訪客如何與網站互動,還可以精確地指出在用戶旅程中可能出現的任何障礙或技術問題。透過查看訪客的實際操作,網站管理者可以更好地優化網站功能和內容,提高網站的可用性和用戶滿意度。此功能是提升網站整體表現和增進用戶體驗的關鍵。
左邊側欄存有各個工作階段的使用者資訊,上方點選「點擊」、「捲動」、「區域」即可以查看相關動作內容。
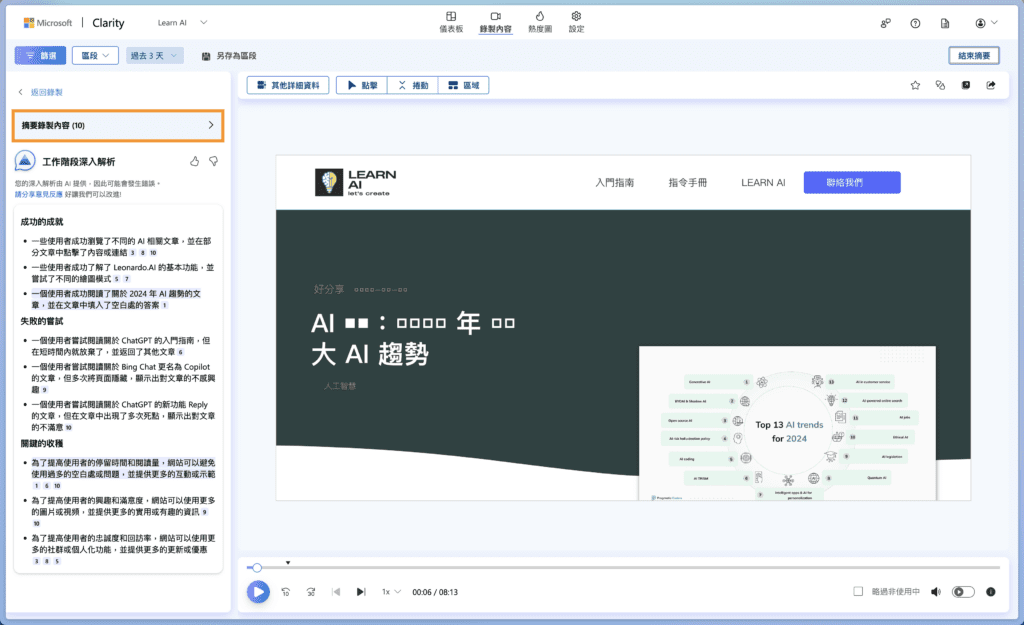
右上角的「摘要錄製」,可以選擇「前10個熱門的摘要錄製」,微軟的 AI Copilot 會幫您進行分析,給您實用的工作階段深入解析及建議。

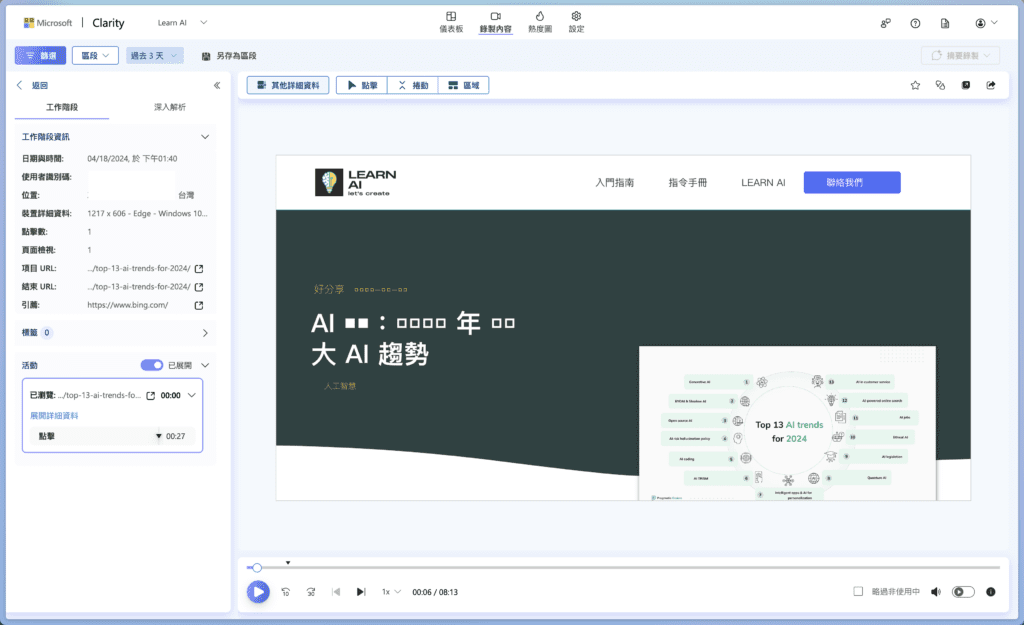
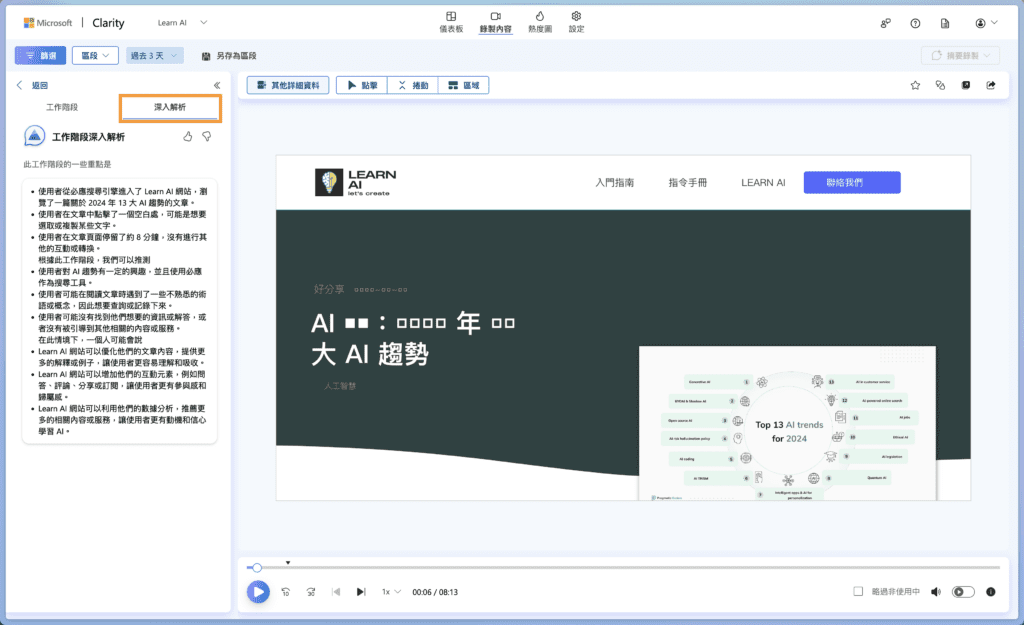
點選工作階段錄製內容的「其他詳細資料」,可以看到更詳盡地工作階段行為,也可以針對該段工作階段進行深入分析。


Copilot 真的有好好地進行分析並給予建議呢!
熱度圖功能
熱度圖是一種強大的視覺化工具,通常用於分析網站訪客在網站頁面上的行為模式。在微軟 Clarity 工具中,熱度圖分為「點擊熱圖」、「滾動熱圖」和「區域熱圖」三種主要類型,每種都提供了不同的洞察,幫助網站擁有者優化用戶體驗和網站設計。
點擊熱圖

點擊熱圖顯示訪客在網頁上點擊的位置,用不同的顏色來表示點擊的頻率。通常,顏色從冷色(藍色)到熱色(紅色)變化,紅色表示點擊最集中的區域。這種熱圖幫助網站擁有者了解哪些按鈕、連結或其他元素吸引了最多的互動,從而評估哪些元素最有效,哪些可能需要改進或重新設計。
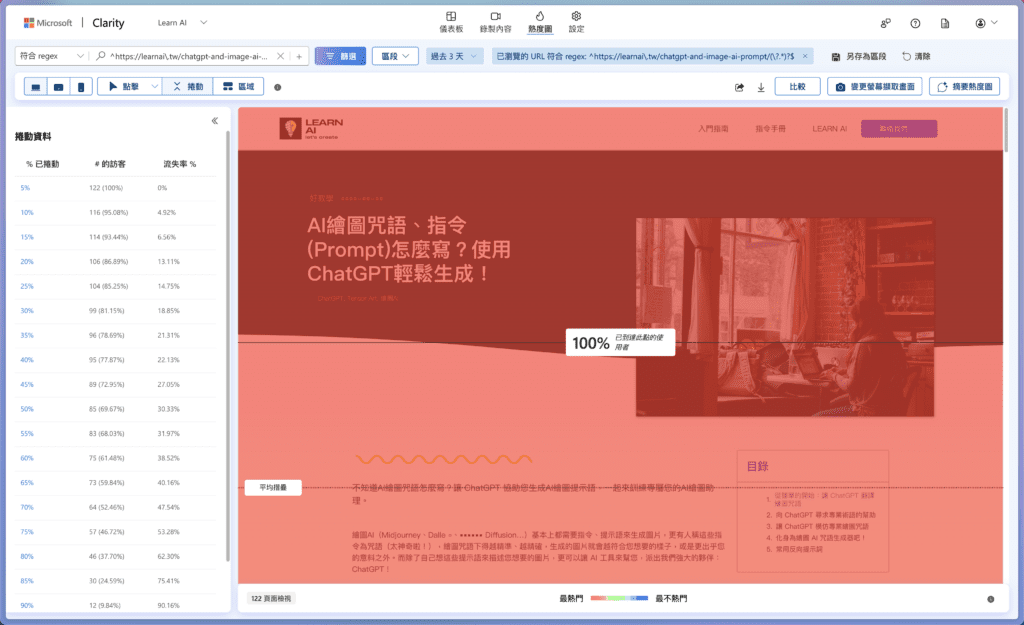
滾動熱圖

滾動熱圖提供了一個視覺化的表示,顯示訪客在網頁上滾動到達的深度。這有助於識別網頁的哪些部分最多和最少被訪問。經常,網頁的上半部分(”above the fold”)會接收到更多的注意力。這種熱度圖可以用來優化網頁內容的布局,確保重要訊息或呼籲行動(CTA)放在用戶最可能看到的位置。
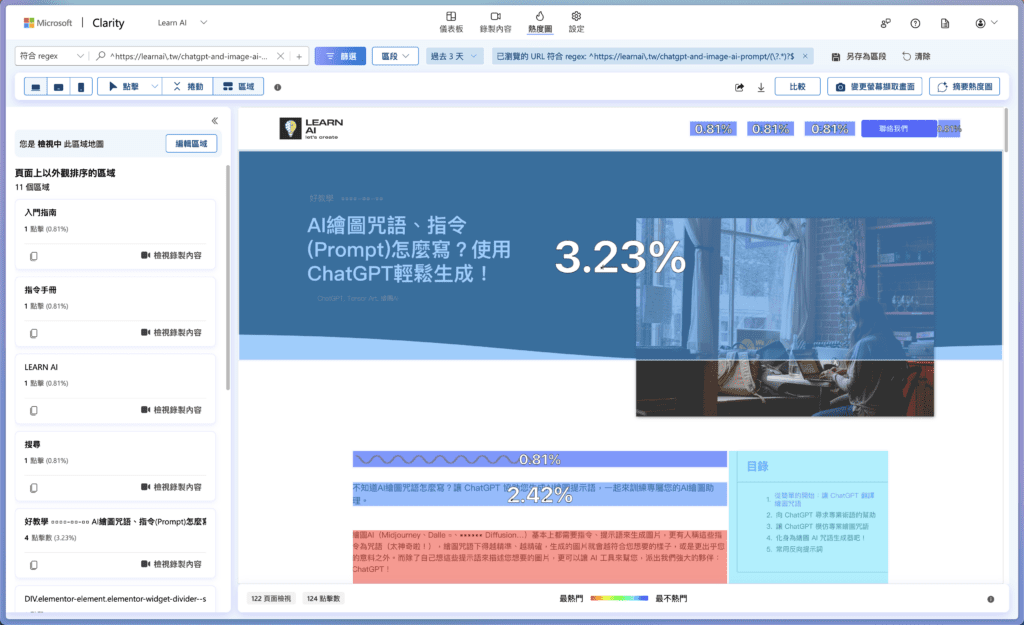
區域熱圖

區域熱圖顯示訪客在網頁上花費時間的地方,這通常基於鼠標停留的位置和視覺注視的估計。顏色編碼也用來表示關注度的高低,其中熱色表示更高的關注度。注意力熱圖是理解用戶興趣點和優化網頁內容的關鍵工具,尤其是在設計布局和放置關鍵資訊時非常有用。
透過過這些不同類型的熱度圖,Clarity 使網站擁有者能夠以更加科學和精確的方式來評估和改進網站的用戶體驗,進而提高用戶滿意度和網站的整體表現。
Clarity 也在官方網站分享各家企業使用他們的工具進行網站優化的案例「Success stories from Clarity users」,您也可以去看看其他人是如何使用 Clarity 工具優化自家網站的使用者體驗。
微軟 Clarity 是一個革命性的網站分析工具,專為提升用戶體驗和優化網站性能而設計。透過其高級的行為分析、熱度圖技術和工作階段錄製內容,Clarity 為網站管理者提供了深入的洞察,幫助他們精準了解訪客的互動和行為模式。
使用微軟 Clarity,網站擁有者可以更有效地提升網站的可用性和吸引力,從而提高網站的整體性能和轉換率,這款工具無疑是任何希望在數位時代中脫穎而出的企業的必備資源。
延伸閱讀: