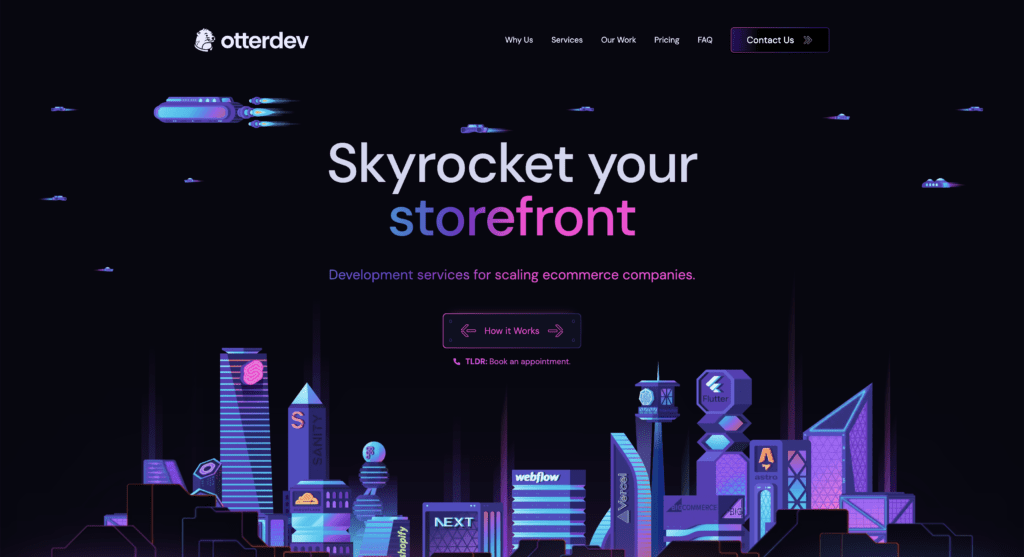
深色模式網站設計
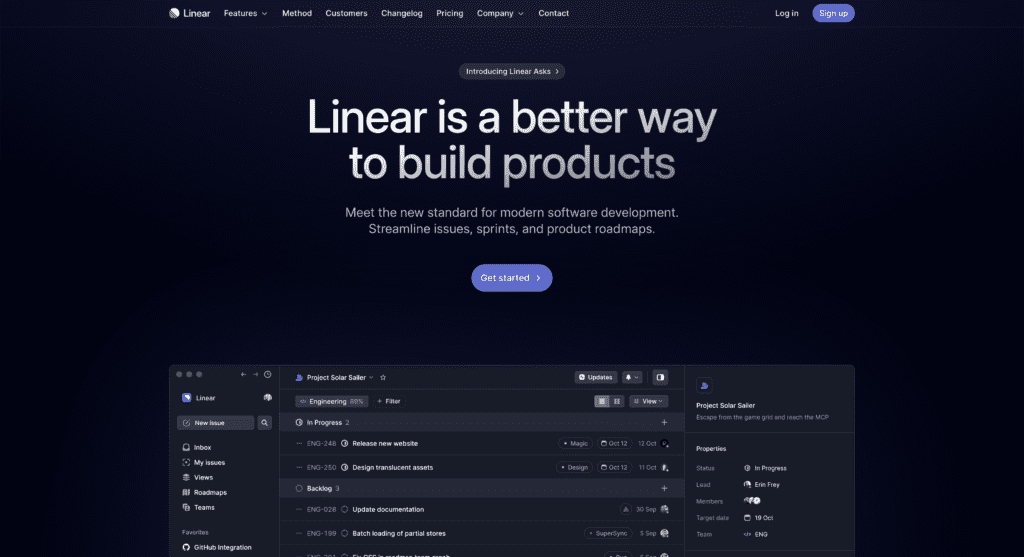
第一個網頁設計趨勢是深色模式,這種風格在去年變得非常流行。每個人都在跟風,因為它看起來棒極了。為什麼?對眼睛來說,這很容易——閱讀和消費內容是一件輕而易舉的事。另外,它給人一種乾淨、專業、略顯嚴肅的氛圍,適合許多網站。最酷的部分是:深色模式不僅僅代表漆黑的背景。您可以嘗試使用不同的深色來創建令人驚嘆的漸變、高光和發光效果,使您的網站真正流行。這些深色模式網站將繼續存在,我們認為這種趨勢不會很快消失。

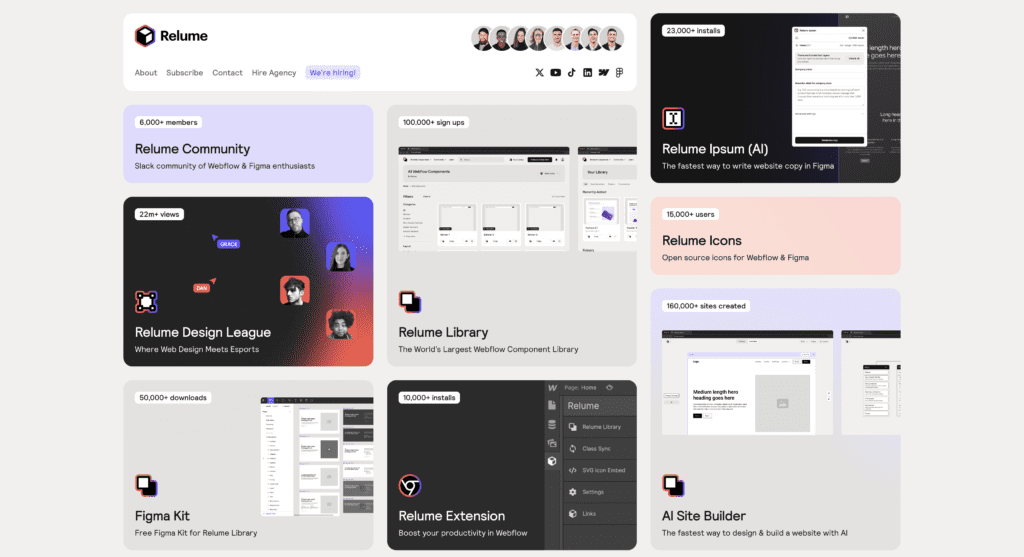
便當網格(Bento grid)
第二個流行的網頁設計趨勢是便當網格(Bento grid)。很多人喜歡這些網格的原因是它們看起來總是整齊有序,給人一種統一的感覺。如果您想知道如何建立您的網站,只需使用便當網格即可。近幾個月來有看到了一些很棒的例子,我們相信這種趨勢會持續一段時間。從很多方面來說,我們似乎只是觸及了便當網格的皮毛,我們預計在來年會看到一些很酷的例子。
然而,就像任何事情一樣,有利有弊。主要缺點是,如果不小心使用,它可能會變得有點壓倒性和混亂——就像一張雜亂的桌子。因此,謹慎使用這種方法並且不要讓使用者負擔過重是至關重要的。

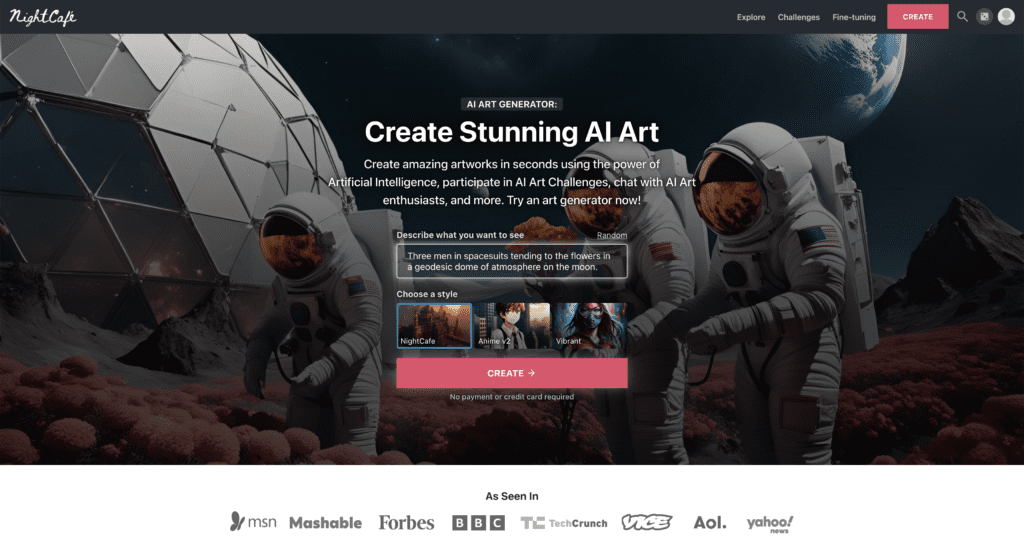
AI 生成圖像
我們經常看到的第三個趨勢是人工智慧生成圖像的使用增加。網站上的視覺效果非常重要,因為人們更有可能查看圖片、影片或動畫而不是閱讀文字。到目前為止,創建自訂圖像一直很棘手,而且庫存照片可能很昂貴。但隨著人工智慧和新設計工具的興起,情況正在改變。您幾乎可以創建任何您想要的圖像,而且通常是免費的。需要一張戴著聖誕帽的藍色狗狗的照片嗎?沒問題。因此,對於我們設計師來說,掌握這些人工智慧工具至關重要。 Adobe Firefly 和微軟 Bing 影像建立工具等平台是很好的起點。
*小廣告:Learn AI 介紹許多實用的 AI 工具,歡迎定期去看看、挖寶唷!


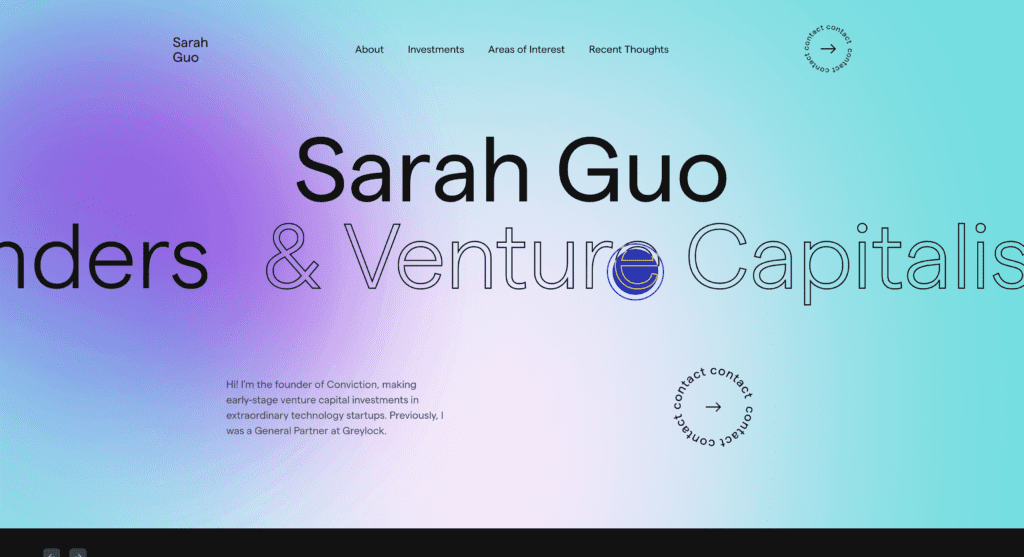
充滿活力的漸層設計
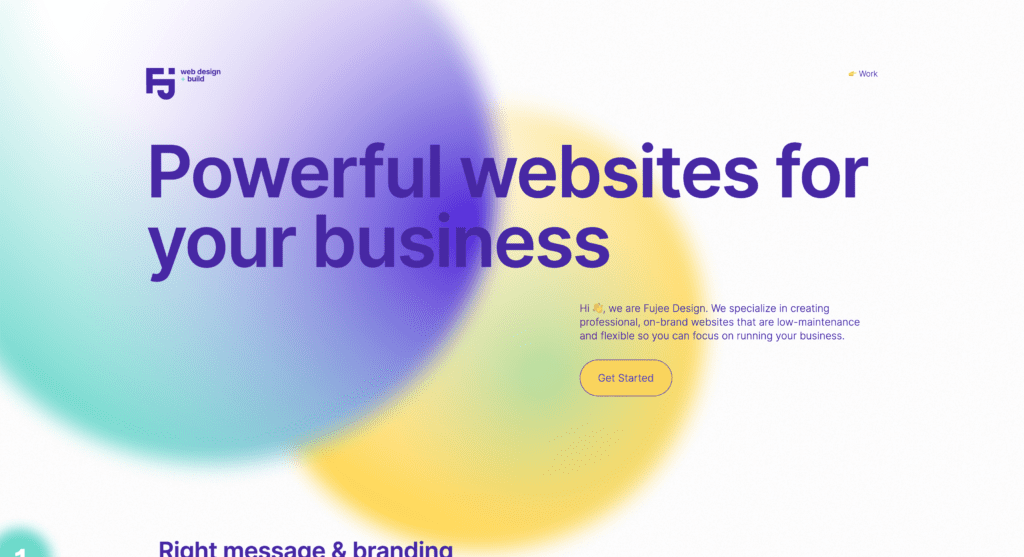
我目前喜歡的第四個網頁設計趨勢是使用充滿活力的漸層。漸層確實可以提升網站,增加深度並填滿空間。它們是讓您的網站看起來專業的絕佳方式,而無需創建自訂資源或搜尋庫存照片或影片的麻煩。這些生動的漸變可以作為您網站的絕佳背景,在不掩蓋文字的情況下增加深度。最好的部分是,有很多免費網站可以幫助您自訂和創建自己的漸層。您幾乎可以在任何設計或開發工具中執行此操作,因此如果您還沒有嘗試過,強烈建議您深入研究並學習如何創建拋光漸變以獲得時尚的外觀。


大膽的排版
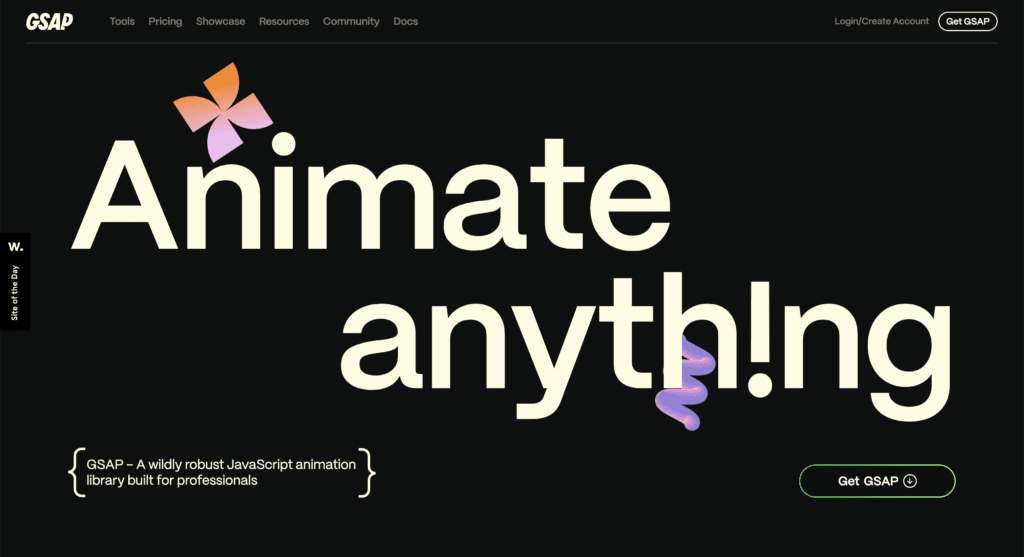
現在,讓我們來談談 2024 年第五個也是最後一個網頁設計趨勢:大膽的排版。雖然這並不是什麼新鮮事,而且已經存在了幾年了。我們注意到越來越多的網站接受使用大文本的想法,這有點不傳統,挑戰了人們習慣查看網站的典型方式。就設計師個人而言,某部分人們是這種趨勢的忠實粉絲。為什麼?因為它讓作為設計師和開發人員要小心地在網站上放置的文字。當你所有的排版都很大時,你不可能擁有大量的內容,因此每個單字都需要計算在內。有些人喜歡這一點,因為用戶可以輕鬆閱讀並準確地理解網站或公司的內容。我們喜歡這個巨大的排版趨勢的另一個原因是它佔據了太多的空間,所以你不需要過度依賴視覺效果。您可以使用更少的圖像、動畫或視頻,而更多地強調文字。當然,擁有獨特的自訂字體使這種方法更加有效。

2024年的色彩趨勢

Pantone 宣布 2024 年年度顏色是「Peach Fuzz」(PANTONE 13-1023),這是一種介於粉紅色和橙色之間的柔和誘人的色調,是一種溫和而滋養的桃色,象徵著放慢腳步並關心自己和他人。該顏色旨在促進同理心、理解、關懷、社區和協作。
這種顏色反映了與桃子、羽毛、緞子和絲綢相關的感性和浪漫元素,這種柔和、舒緩的桃色代表著同情心,並在動盪的時期將人們團結在一起。
Pantone 色彩研究所執行董事 Leatrice Eiseman 說:「為了尋找一種能夠呼應我們對親密和聯繫的內在渴望的色調,我們選擇了一種散發著溫暖和現代優雅氣息的顏色。一種與同情心產生共鳴的色調,提供觸覺擁抱,毫不費力地在青春與永恆之間架起橋樑。」Peach Fuzz 是適合當前充滿挑戰的時代的顏色,因為它代表了人類的基本需求和慾望。
隨著科技不斷進步,2024 年網站設計的六大趨勢呈現了一場視覺與功能的盛宴。深色模式的引入讓用戶感受到更加舒適的瀏覽體驗,而便當網格則為網頁結構帶來了更多的靈活性與美感。AI 生成圖像的應用不僅提升了設計效率,更為網站注入了獨特的創意風采。充滿活力的漸層設計帶來視覺上的豐富層次感,讓用戶感受到更豐富的視覺刺激。大膽的排版不僅突破了傳統的界限,更為內容呈現帶來了全新的視覺冒險。
在 2024 年,我們看到網站設計逐漸走向更加個性化、創新化的方向。這不僅是技術的進步,更是對用戶體驗和視覺美感的不斷追求。未來的網站將透過深色模式、便當網格、AI 生成圖像、充滿活力的漸層設計以及大膽的排版,為用戶呈現更加豐富、獨特的內容,讓每一次網站訪問都成為一場視覺的盛宴。在這個充滿創意的年代,期待見證網站設計在未來持續展現出更多的可能性與驚喜。
資料來源:5 Trends in Website Design for 2024
延伸閱讀: