網站設計、平面設計、各式各樣的設計,不外乎是關於設計美學、排版、應用,如何在生活中、網路中尋找靈感與資源,增加設計的豐富度,可能是你我正在追求的。
我們一直在尋找新資源來幫助我們更聰明地工作,而不是更努力地工作。但隨著新應用、外掛和工具層出不窮,要跟上步伐可能會很困難。
我們經常只使用我們已經熟悉或常見的工具,但是還有許多其他獨特的工具,如果使用得當,可以幫助您將工作流程提高 10 倍。
這些被低估的設計資源可能能夠幫助您加快了工作流程,從 AI 調色板生成器到免費圖片庫,這些網站設計資源一定會幫助您更快、更明智地工作。
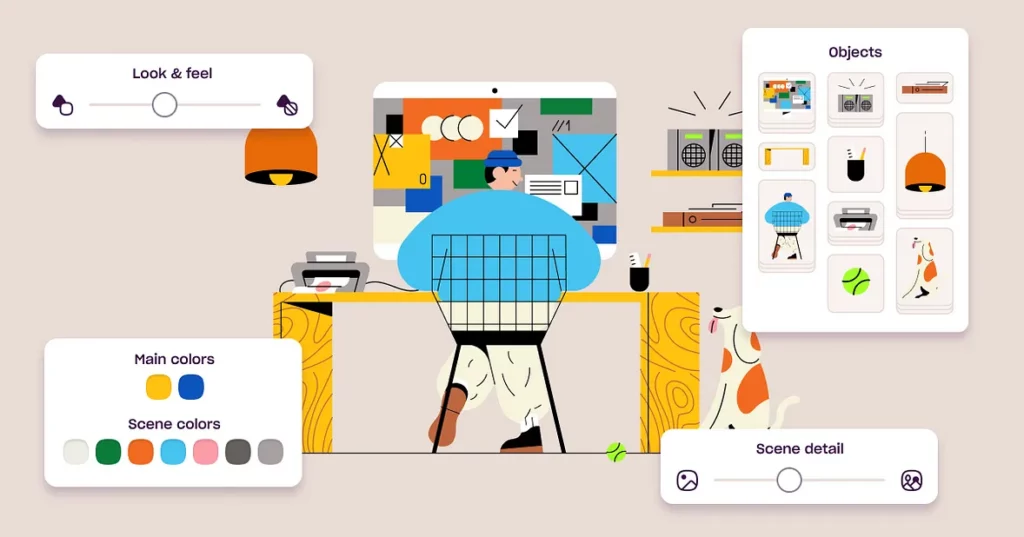
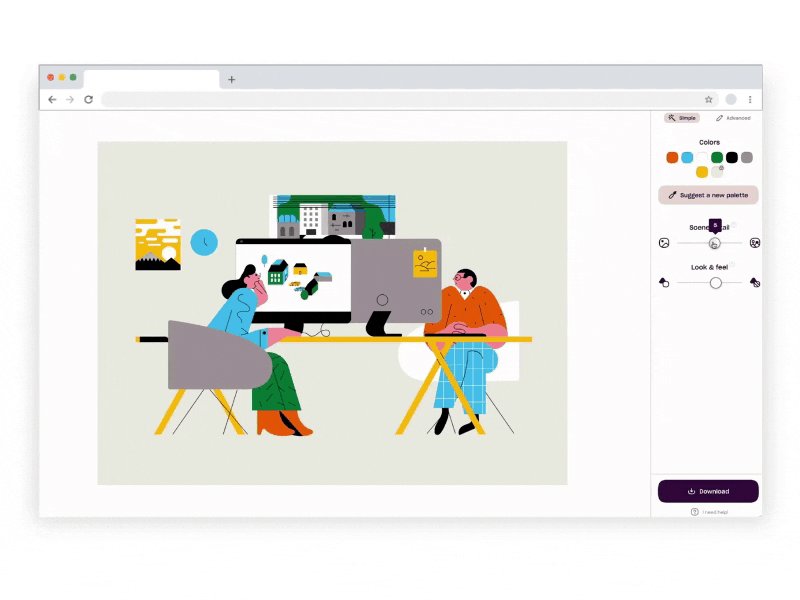
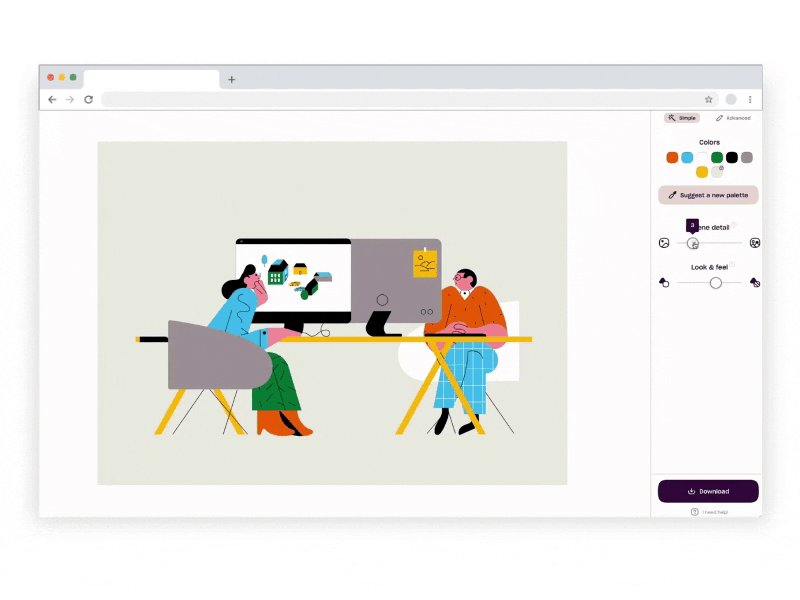
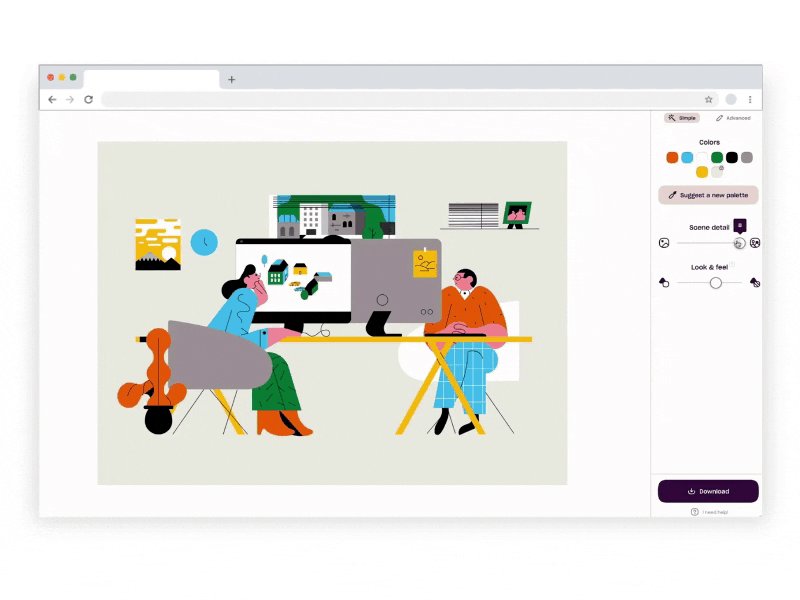
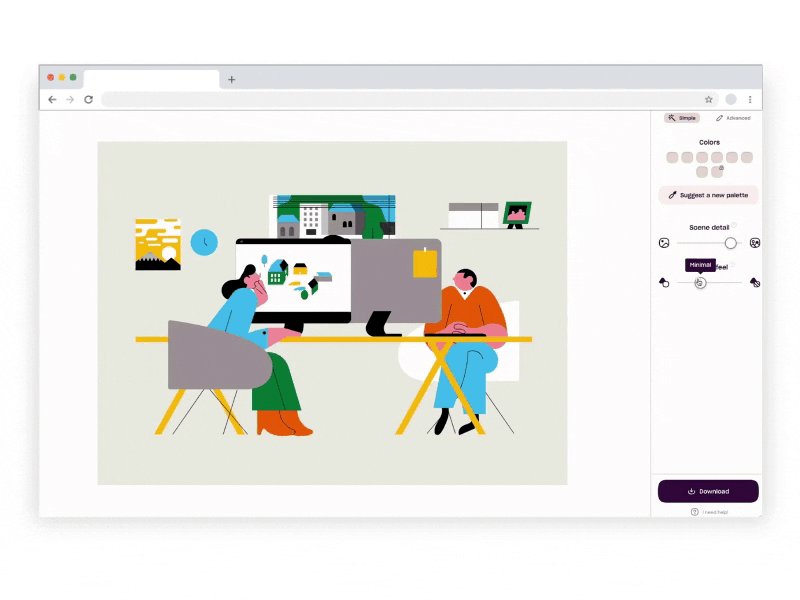
Designstripe:可自訂插圖的綜合儲存資料庫


它有一個簡單的線上編輯器,直觀且容易使用,因此您無需事先具備設計技能即可自訂插圖。另外,您可以為每個對象生成不同的結果。
另外,您還可以進一步將插圖轉換為塗鴉,它特別有用,因為好的和獨特的插圖總是很難找到。

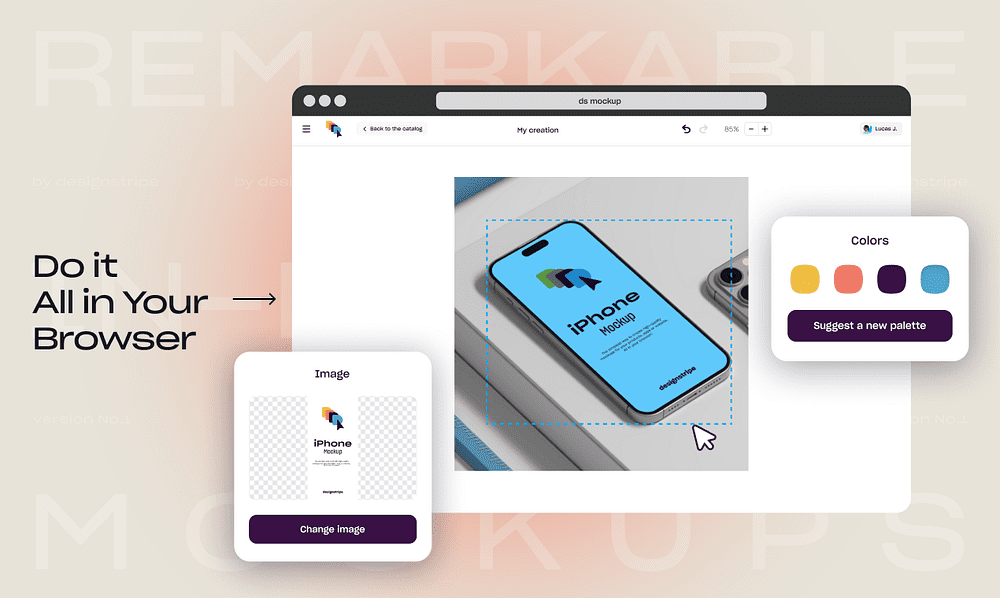
DesignStripe 還有另一項服務,即瀏覽器內模型工具(mockup)。我們都知道模型是展示您的設計的最佳方式之一,但它們總是需要大量下載和一整套軟件才能使它們正確。但是使用他們的內置編輯器,您可以從他們的目錄中選擇模型,上傳您的設計,並查看實時應用於模型的設計。
儘管他們沒有提供太多的模型定制。但總的來說,模型很好,設計也很合適,它非常適合使用傳統設計工具經驗較少或想要快速建立模型的人。
Huemint:使用 AI 技術生成獨特的調色板

Huemint 是一個基於 AI 技術生成配色方案的工具,提供包括多色配色方案、等階色彩、漸變色等多種功能,並將配色結果應用在 VI、網頁、插畫、圖案背景和引導頁等模板上。
Huemint 的色彩選取功能集中在網站頂部的工具欄,包括修改顏色、選取 AI 生成模型和控制配色傾向。
選擇要為其生成調色板的設計模板(品牌、網站、插圖等),渲染一次顏色後,找到喜歡的顏色就可以鎖定,下次生成調色板時將考慮您鎖定的顏色。
您還可以通過上傳圖像來生成調色板,它將根據圖片內容生成顏色。
關於 Huemint 的優點:
- 支持生成等階色、漸變色和 2~11 顏色的配色方案,無須註冊,線上免費使用。
- 使用 AI 模型智能生成和諧的配色,且可以人為控制配色傾向和色彩對比度。
- 配色效果可視化,實時呈現在 UI、VI、圖文排版、插畫等模板上,直觀明了。
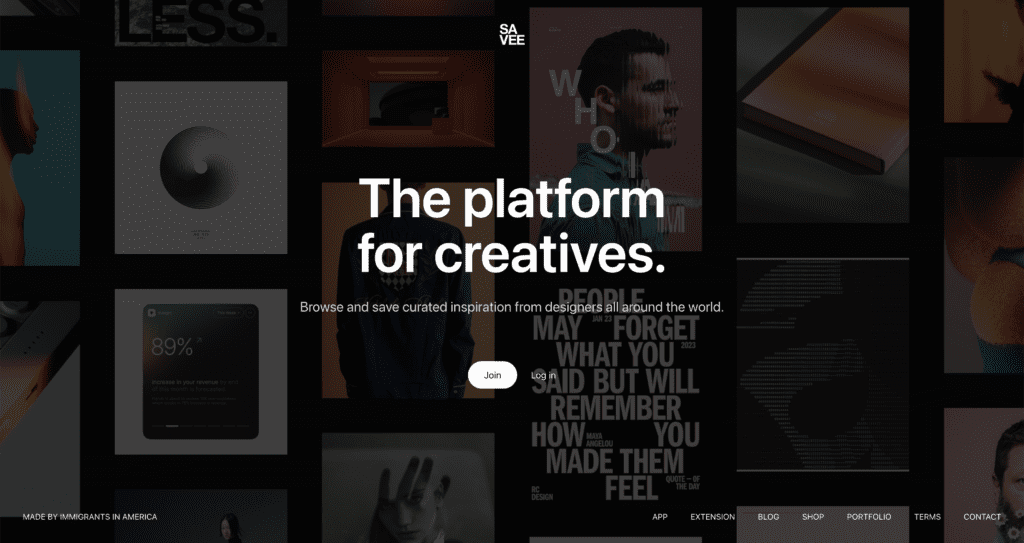
Savee.it:保存和分享精美設計的最佳平台

此外,您可以從其他來源(您的電腦或 Pinterest)上傳其他圖像以創建儲存庫並將所有內容保存在一個地方。
在他們最新的功能更新中,他們允許您為您的私人看板創建一個公共連結,這樣您就可以邀請其他人加入您的看板進行協作。
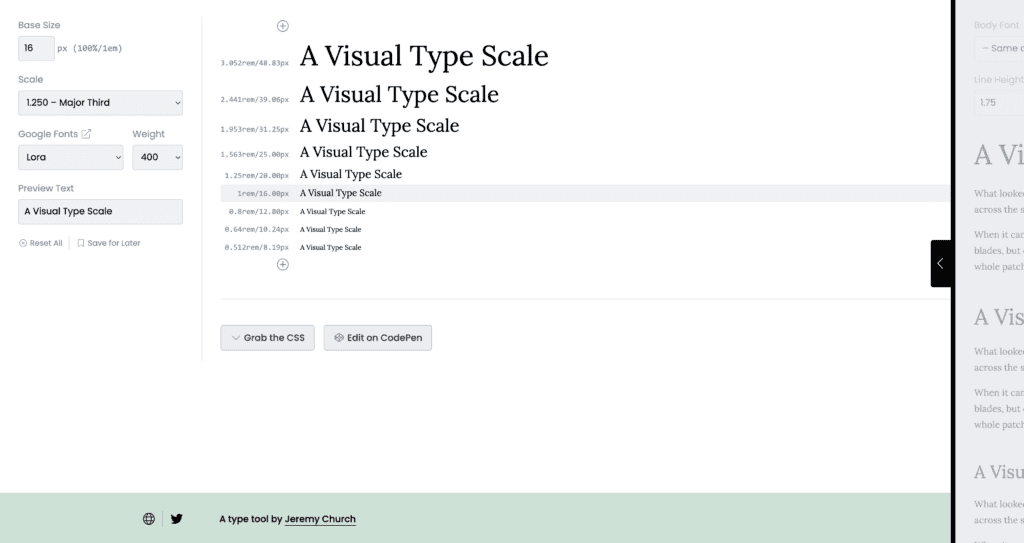
TypeScale:預覽和選擇合適的字體比例
排版比例用於生成平衡且平易近人的字體縮放,使用一系列相互關聯的字體大小,因為它們按相同的比例擴展。

在 Typyscale 中,您可以選擇要處理的字體。由於它與 Google 字體 API 集成,因此有很多選項可供使用。
調整權重和基本大小後,如果找到您喜歡的結果,您可以生成和編輯 CSS 代碼。
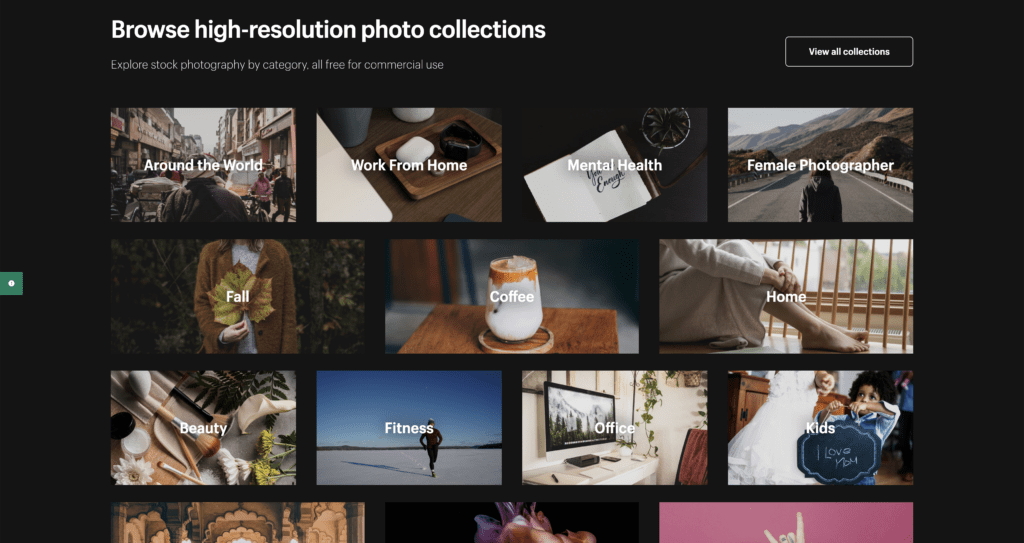
Burst:一個大型的免費圖庫

Burst 是一個免費的圖庫平台,由 Shopify 提供支持。圖庫包含數以千計的高質量、免版稅圖片,這些圖片由 Shopify 的全球攝影師拍攝。Shopify 建立 Burst 的目的是為設計師、開發人員、部落客和企業家提供免費的精美圖庫,您幾乎可以將他們的圖片用於任何事物——您的網站、部落格或線上商店、學校項目、Instagram 廣告、Facebook 貼文、桌面背景、客戶工作等等。所有的照片均可免費用於商業用途,無需署名。
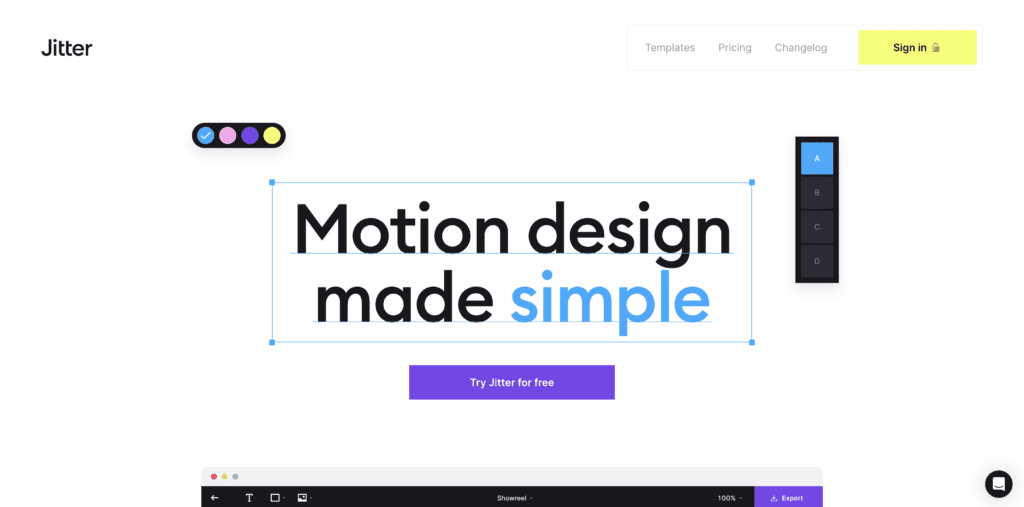
Jitter.video:輕鬆地為 UI 設計製作動畫

Jitter 是一個簡單的線上動畫工具,您可以在其中上傳 Figma 文件以生成動畫。
導入影片後,時間線片段會顯示它。然後您可以使用資料中預加載的模板或建立自訂動畫,它同時支持 .mov 和 .mp4 格式。
然後您可以將您的設計導出為影片或 GIF。
資料來源:7 High-Value Design Resources that I bet you didn’t know about.
延伸閱讀: