快速架站的精選模板使用OceanWP佈景主題,這篇文章會介紹使用OceanWP佈景主題時,可以在後台的外觀->自訂做什麼調整。
WordPress主題模板需要客製化修改
- 精選版型的套版內容都是英文,改成中文字時,標題字體通常太大,內容字體通常太小,需要做適當的調整,讓網站設計符合中文使用者的閱讀習慣。
- 主題的 Logo 需要進行替換成你的或客戶品牌的Logo。
- 主題的整體配色要調整成你的品牌色系,做設計上的搭配。(例如,連結顏色、按鈕顏色、背景顏色等等)
- 客製化隱藏不需要的欄位。(例如,作者名稱、社群分享按鈕、留言數等等)
- 修改header、footer位置、內容、連結等等。
如何知道網站目前使用什麼主題?
可以到後台->外觀->佈景主題查看網站目前使用哪個佈景主題。

瑞布架站會新增主佈景主題的子主題,這是避免客製化的內容,在WordPress核心或佈景主題更新時被覆蓋過去。

OceanWP自訂調整項目
在外觀->自訂可以調整很多項目,我們會介紹比較常見的項目。

General Options

- General Styling:可以調整背景顏色、連結顏色及hover時的顏色。

- Page Tiltle:可以調整要不要顯示頁面標題、麵包屑。

- Scroll To Top:可以開啟或關閉滾動到頂部按鈕,可以更改圖示、大小、顏色。

Blog
修改部落格文章列表頁(Blog Entires)及內頁(Single Post)設定。

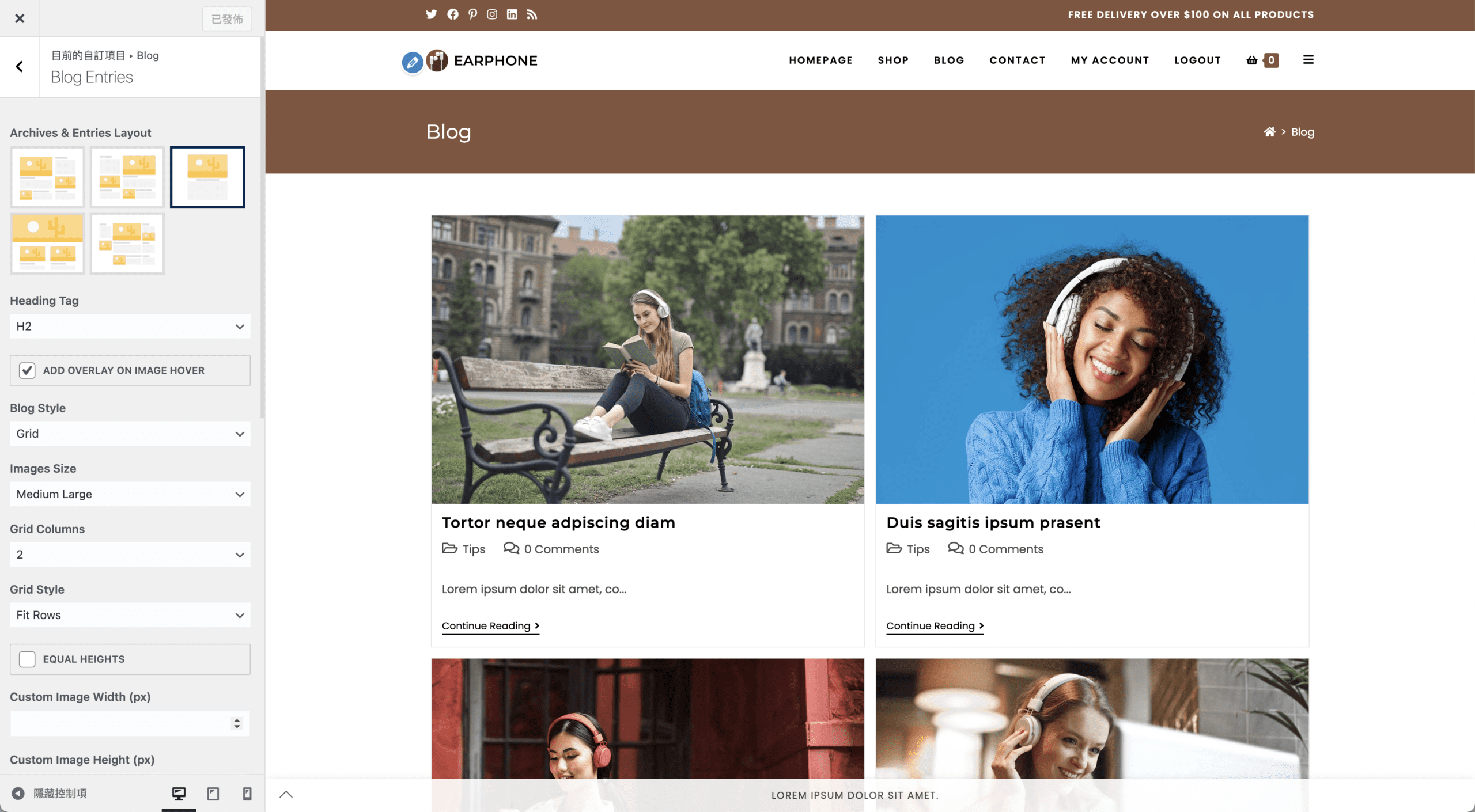
- Blog Entires 文章列表
可以修改文章列表的排版(Layout),有無側欄、欄位數量等等。

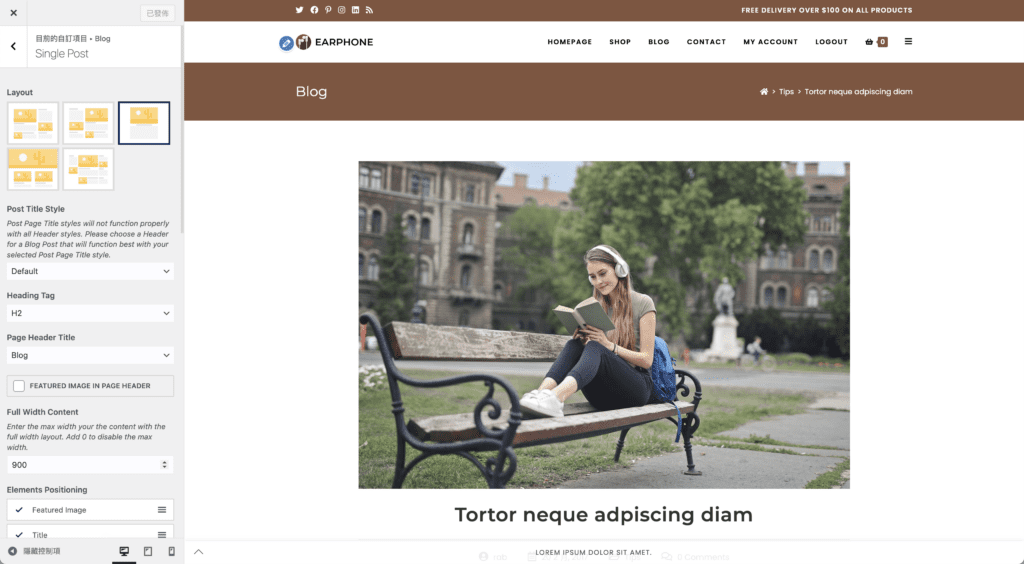
- Single Post 文章內頁
同樣可以修改文章內頁的排版(Layout),例如全寬、有無側欄、顯示什麼資訊。

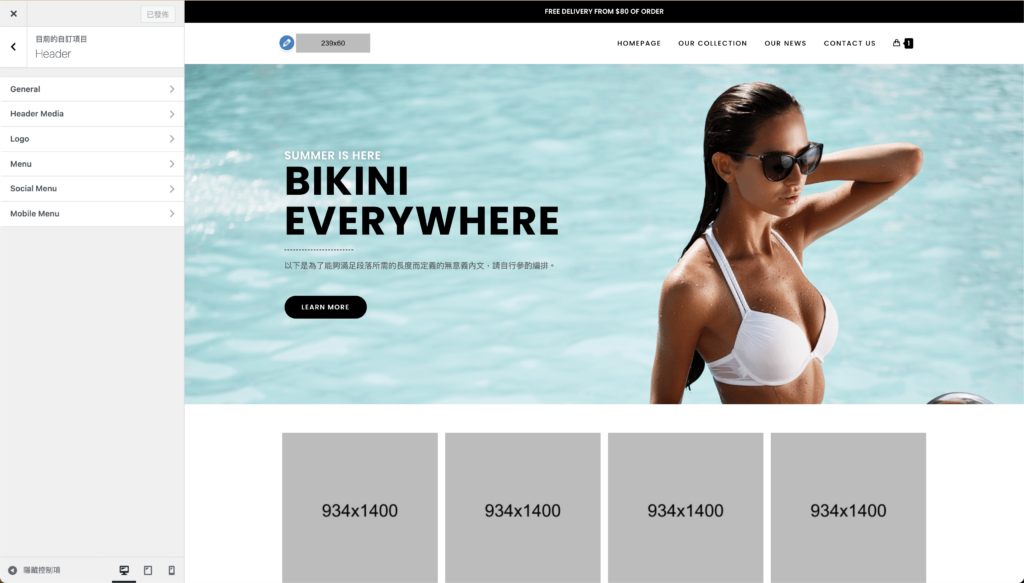
Header
修改頁首。

- General:可以修改頁首的樣式。
- Logo:替換你的品牌Logo,設定寬高。
- Menu:設定Menu樣式、連結顏色等等。
- Social Menu:可以放品牌的社群連結,會顯示社群 icon。
- Mobile Menu:調整行動裝置版的header。
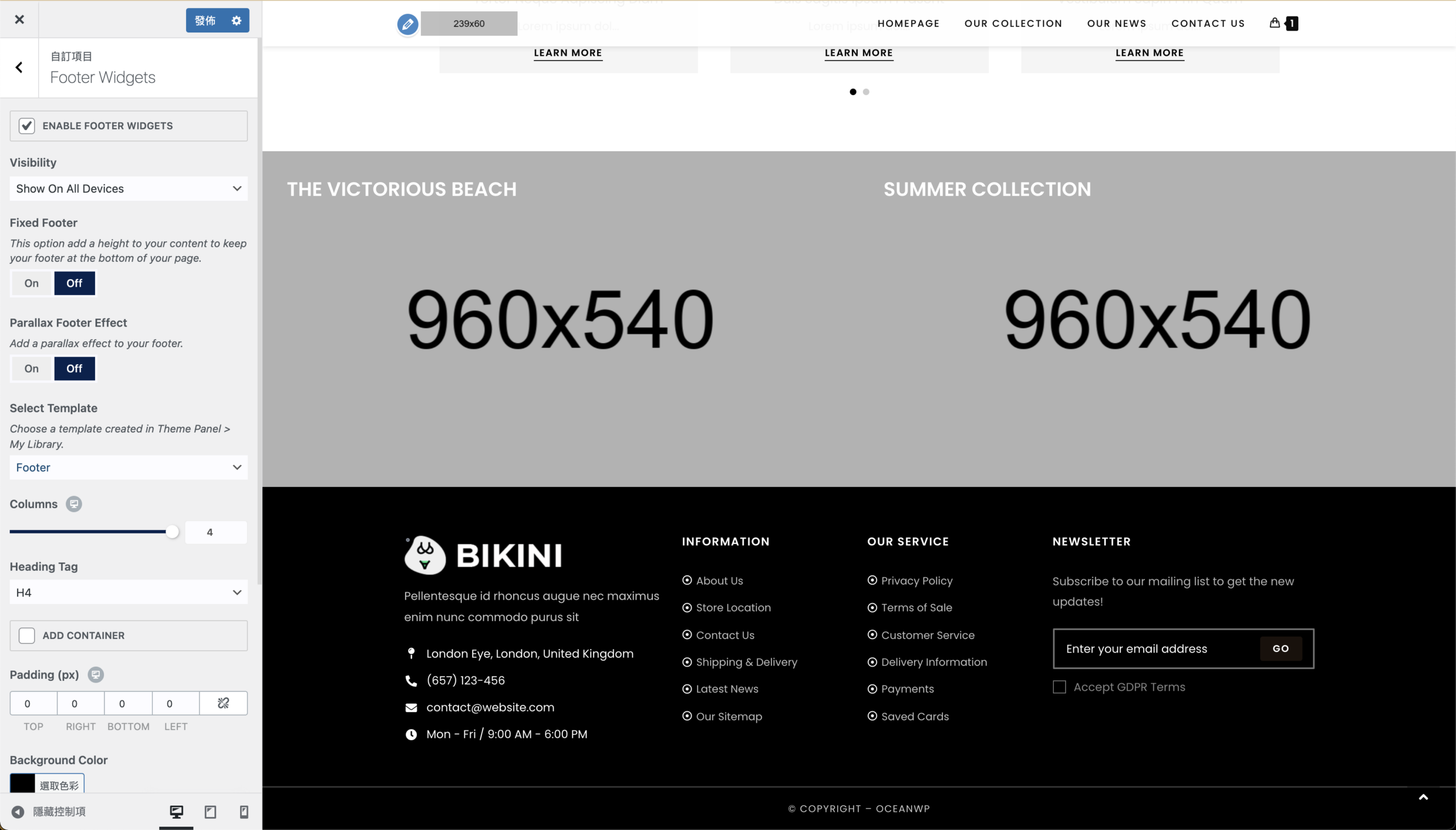
Footer
Footer通常會在 Theme Panel->My Library 做修改,Select Template這邊可以選擇設定好的Footer樣式。
若沒有設定 Template 可以在此修改 Footer 呈現的樣式。

Social Sharing
修改文章內頁的社群分享按鈕及樣式,只有內建的社群按鈕可以做顯示或隱藏,無法新增其他社群。

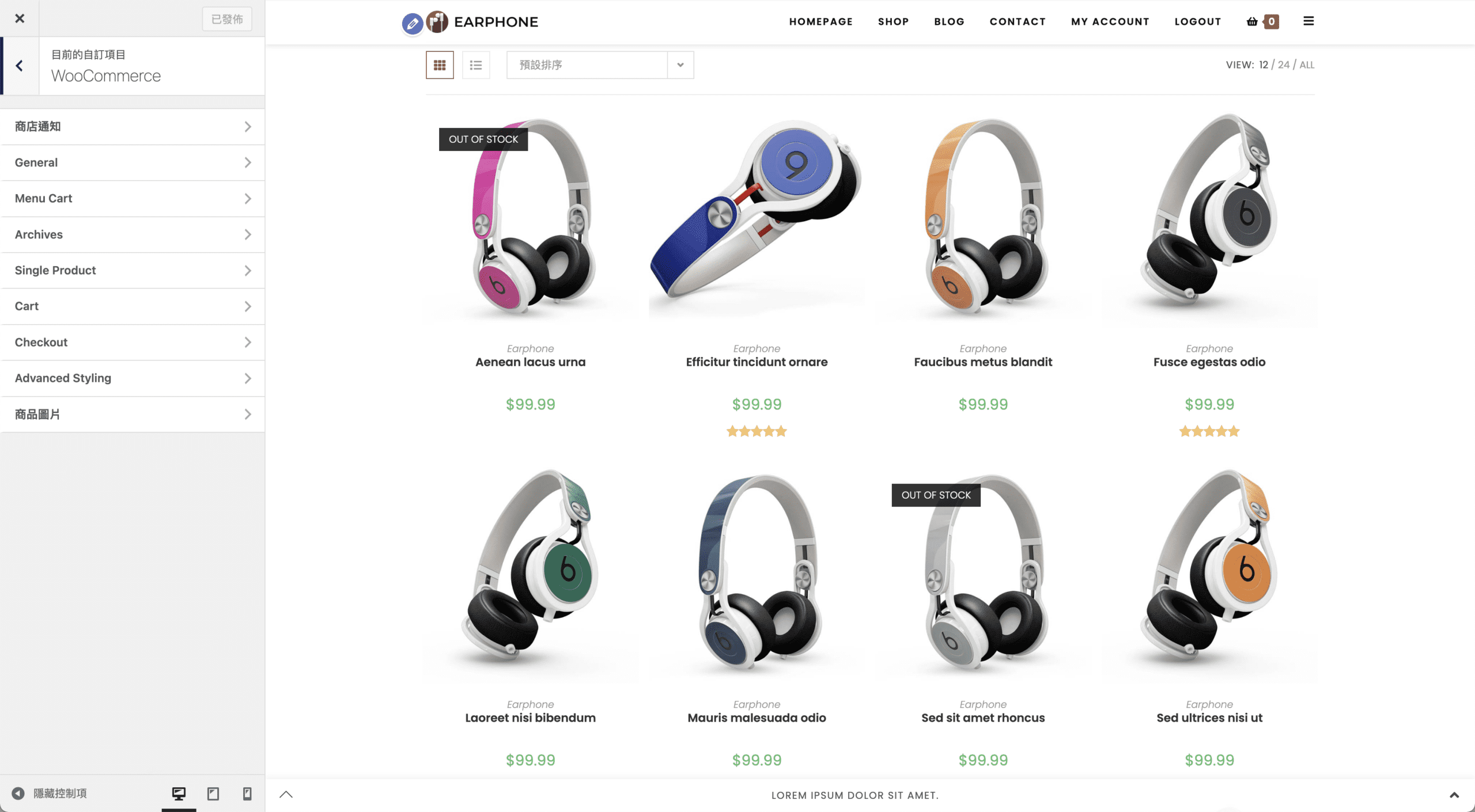
WooCommerce
若你的網站是購物車網站,我們使用WooCommerce外掛,可以在自訂調整部分視覺修改。
- General:調整Wishlist、On sale。
- Menu Cart:調整header購物車圖示樣式。
- Advanced Styling:調整所有商品頁的連結顏色、按鈕顏色、背景顏色等等。

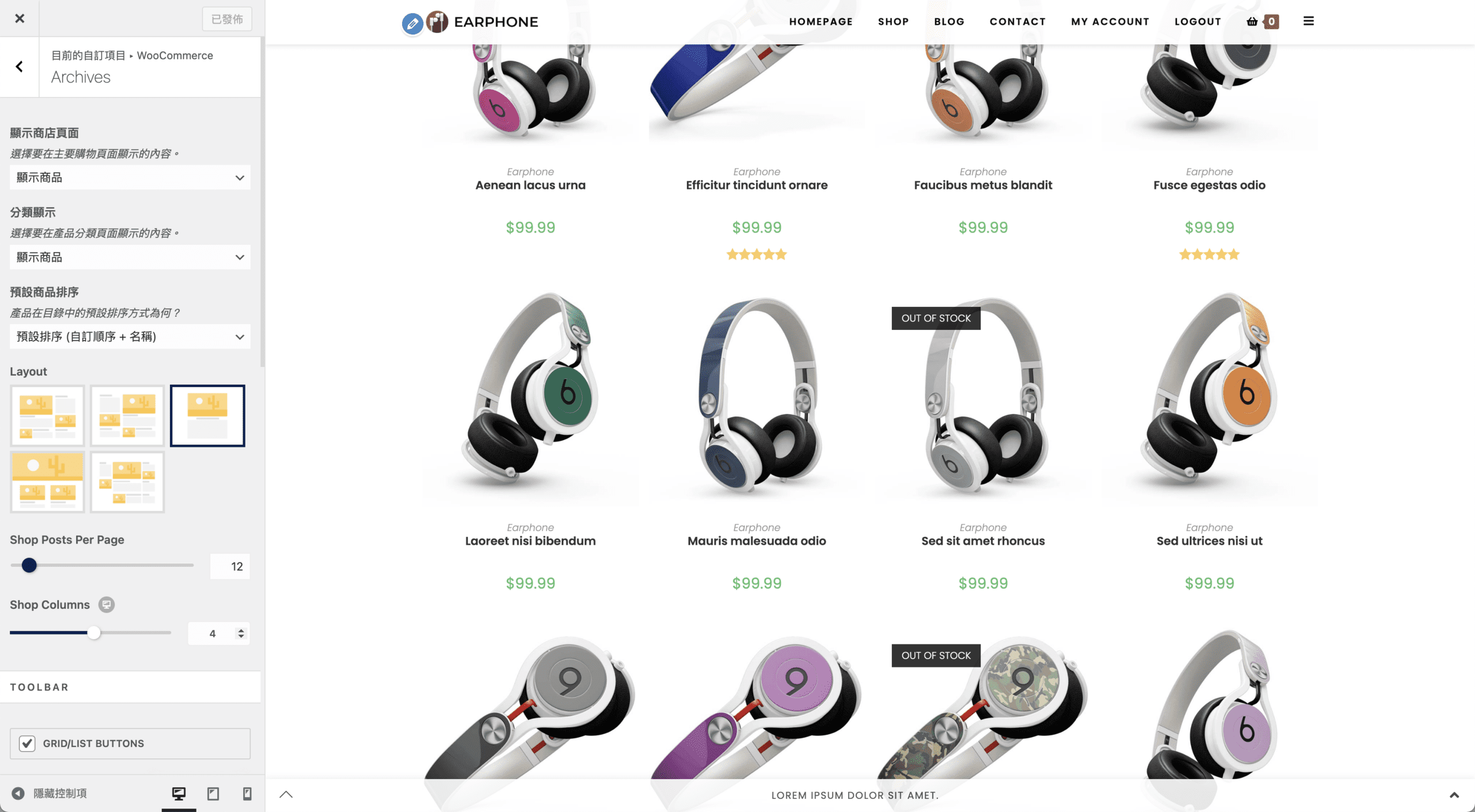
- Archives:調整商品列表頁排版(Layout),有無側欄、欄位數量,是否顯示 Toolbar、分類、篩選器。

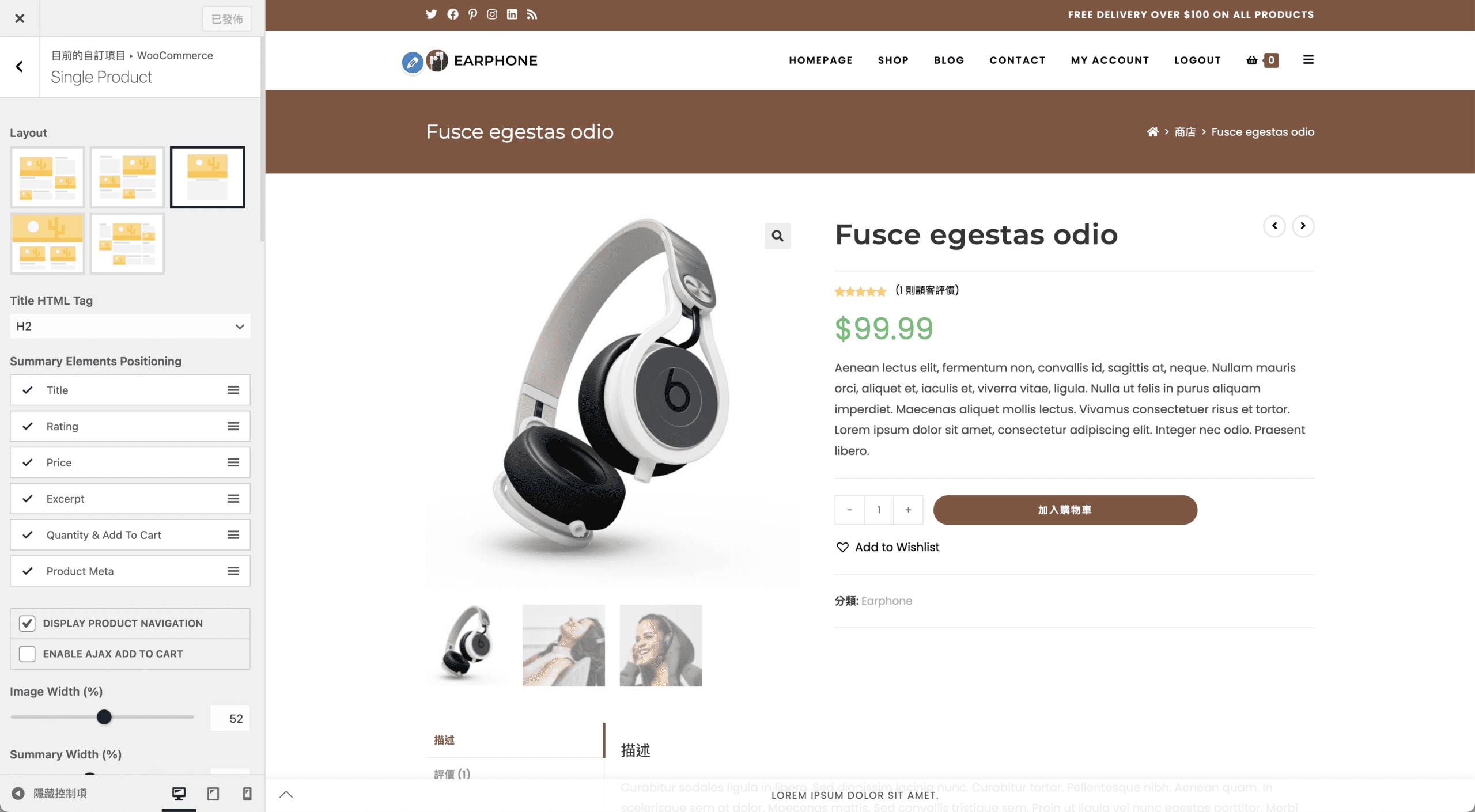
- Single Product:調整商品內頁排版(Layout)、樣式、摘要元素位置、顏色。

延伸閱讀: