WordPress 外掛 Smart Slider 3 是一個兼具設計美觀及輪播功能的實用工具,這篇文章將教您如何輕鬆新增、修改輪播Banner。
添加Smart Slider
到網站後台->Smart Slider,並點選新增。

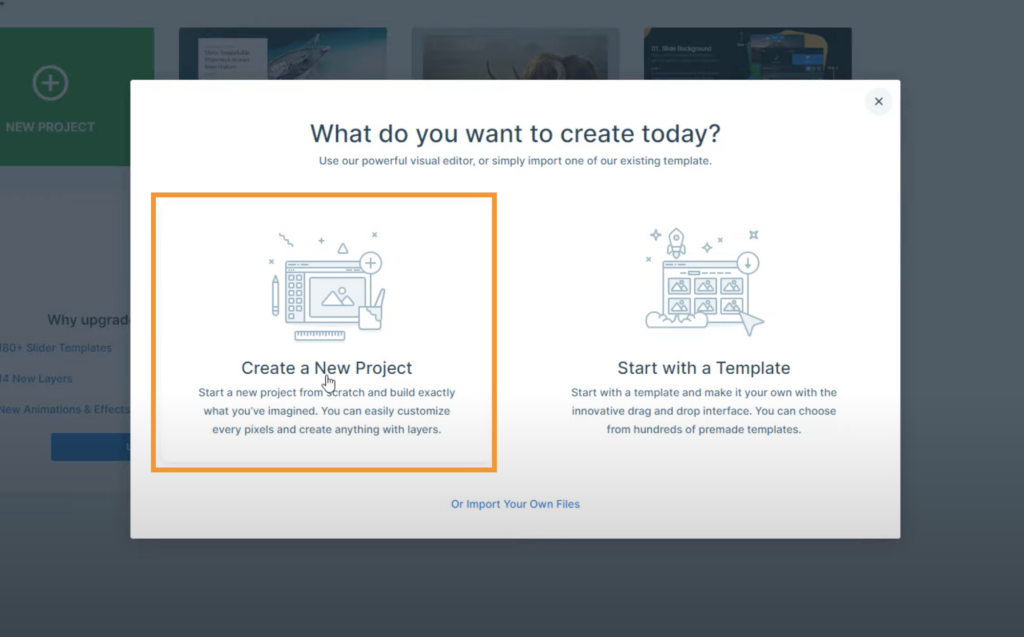
可以選擇新增一個空白的Project,或是使用Smart Slider 3的套版。我們新增一個空白Slider。

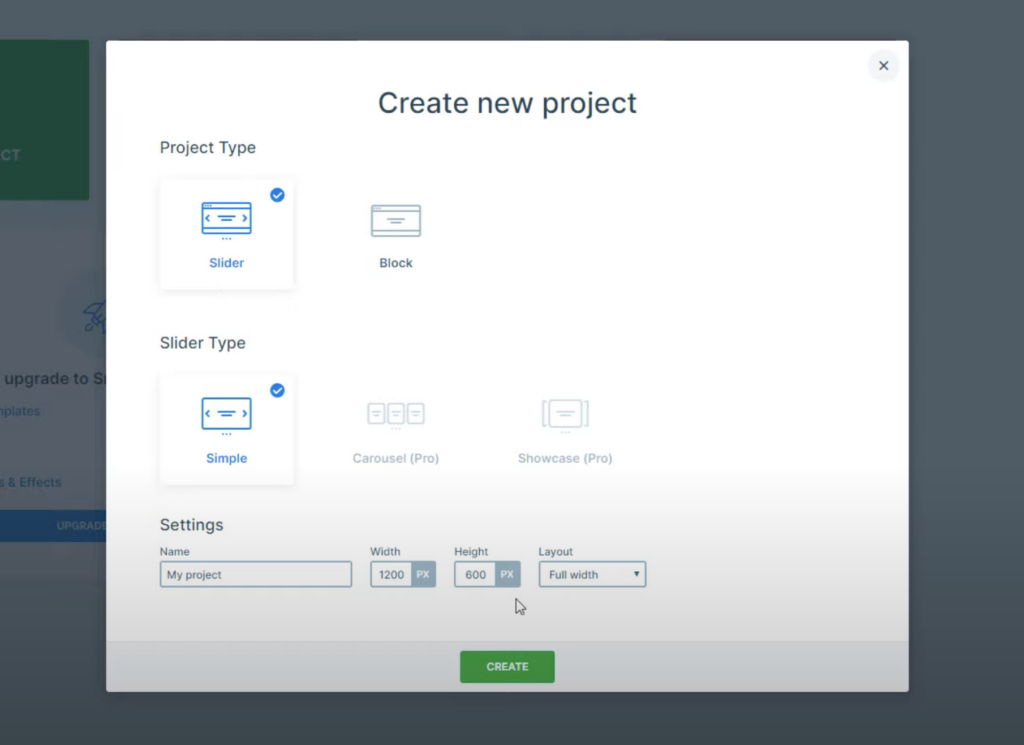
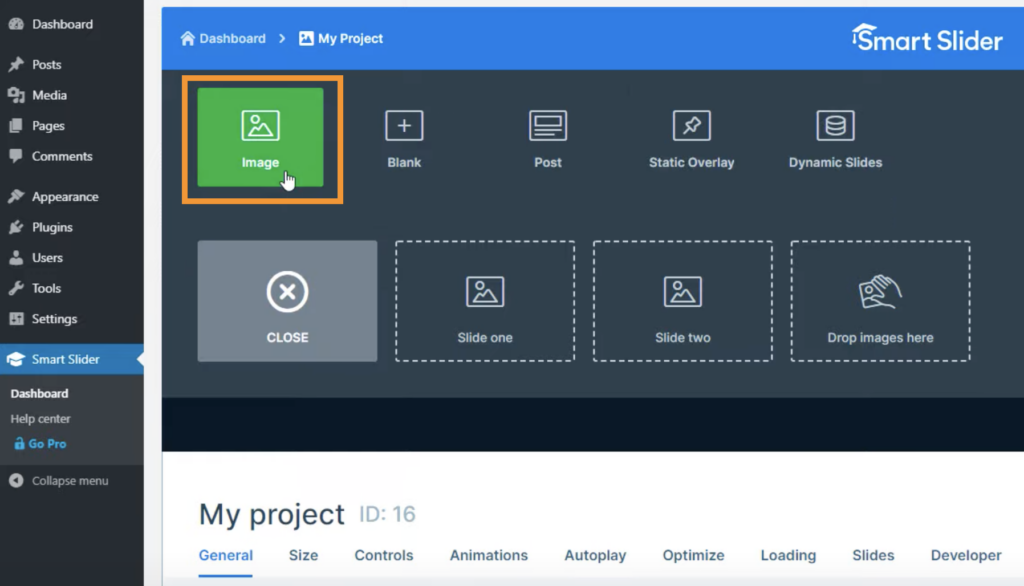
接著可以做初步的Slider設定,有不同的Slider形式,可以自行選擇。可以幫你的Slider命名,並調整尺寸大小,這些設定之後也還可以修改。

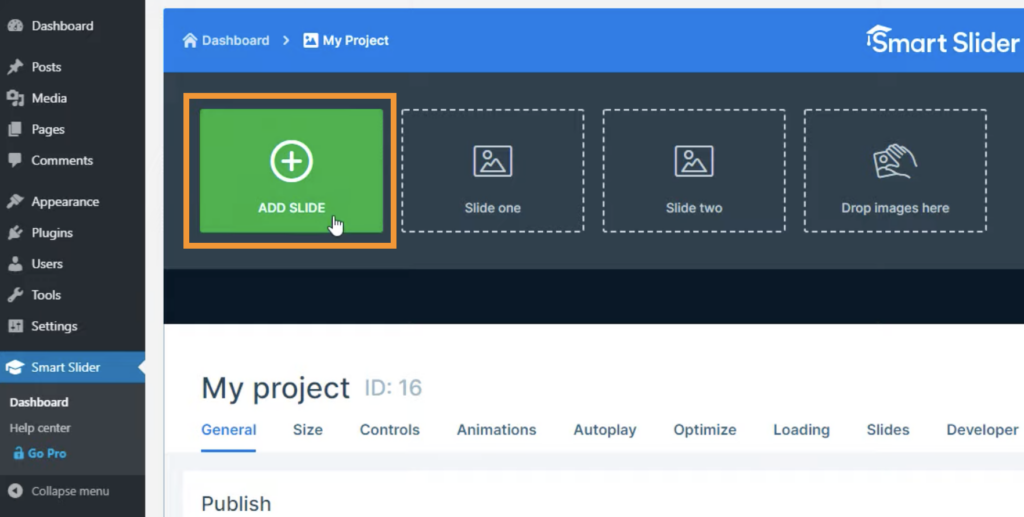
接著就可以新增Slider了,並選擇圖片。


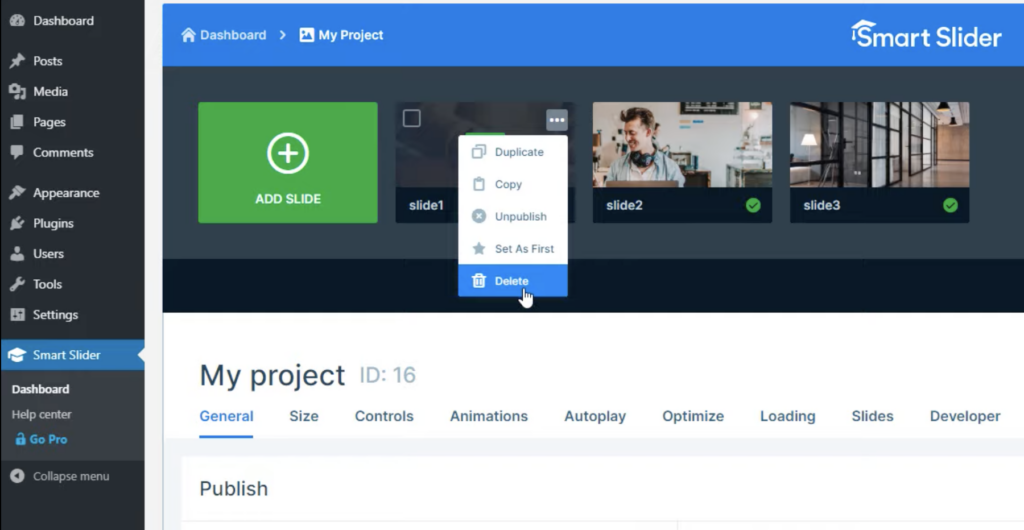
選擇多張圖片後,可以拖移調動位置順序。

點選右上角的設定,可以複製、不公開或刪除該頁Slider。

基本設定
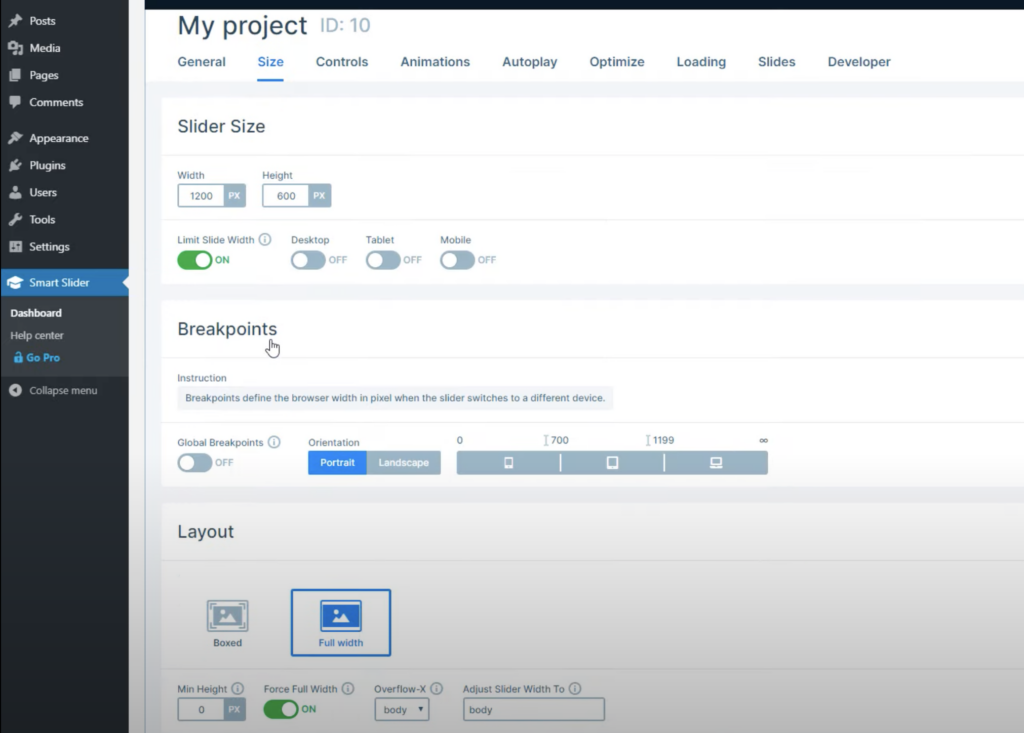
Size 尺寸
編輯Slider的下方是基本設定處,Size可以修改Slider的尺寸。

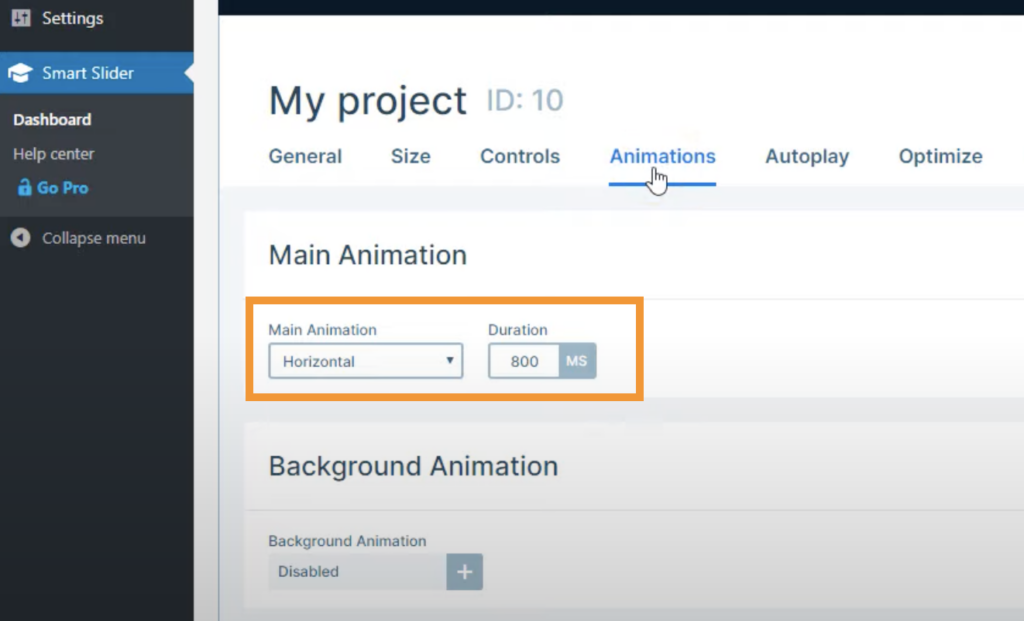
Animations 動畫
Animations可以設定動畫的時間,800MS是800毫秒等於0.8秒(1000毫秒等於1秒)。

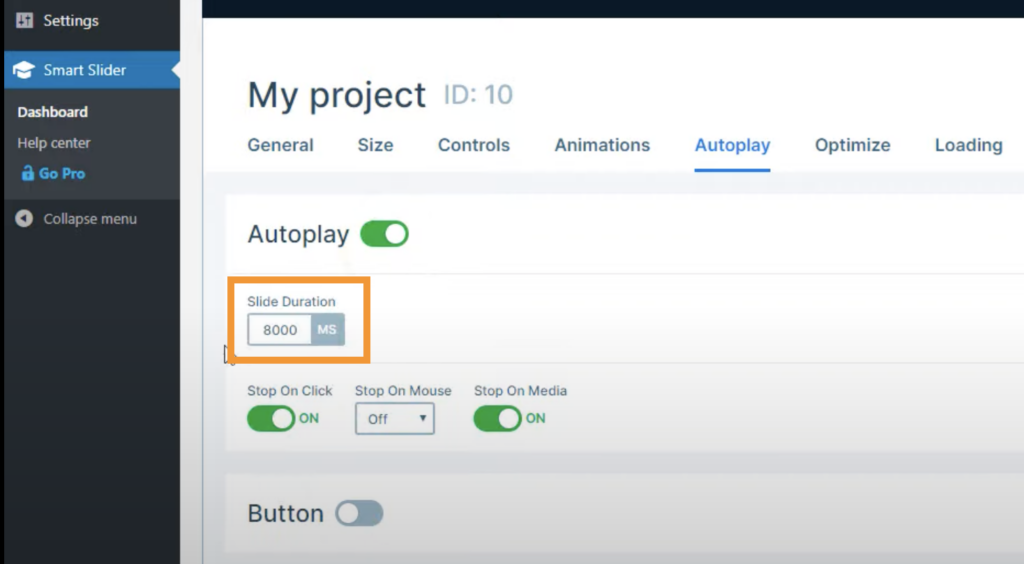
Autoplay 自動輪播
Autoplay設定Slider是否自動輪播,並可以設定毫秒數。

預覽及儲存
右上方的眼睛圖示可以讓你預覽Slider,右邊是儲存按鈕,記得做完修改一定要儲存唷!

預覽視窗

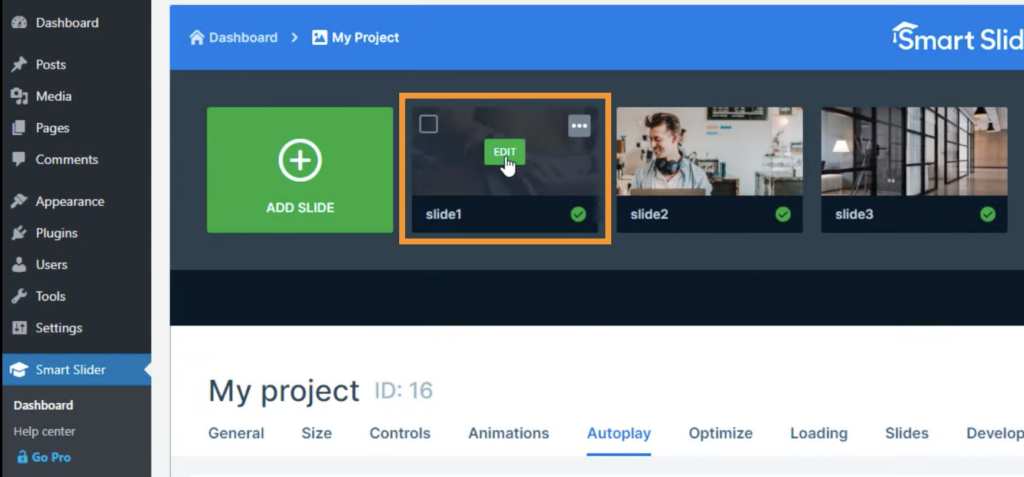
修改Smart Slider
在該頁Slider上面點選Edit。

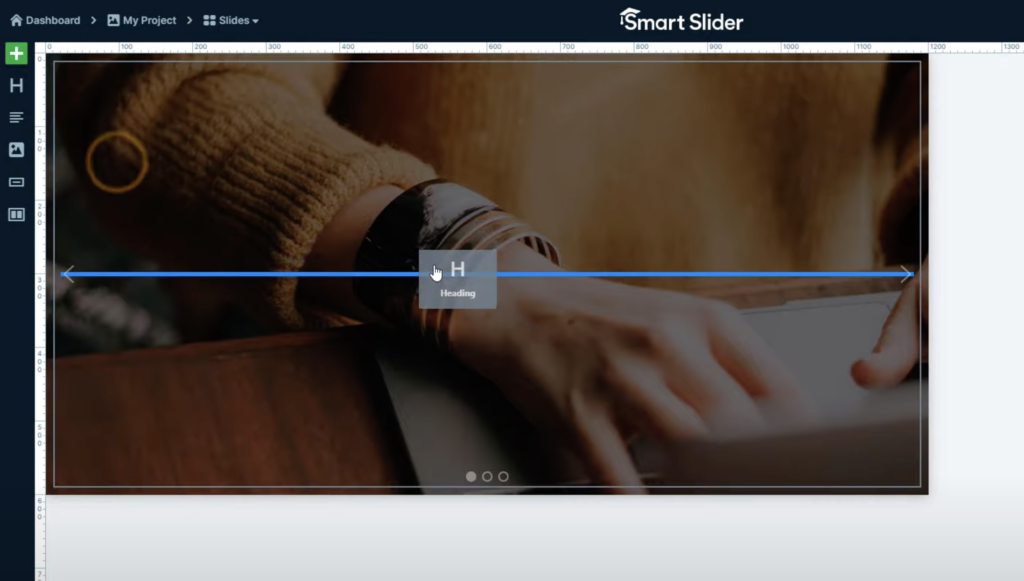
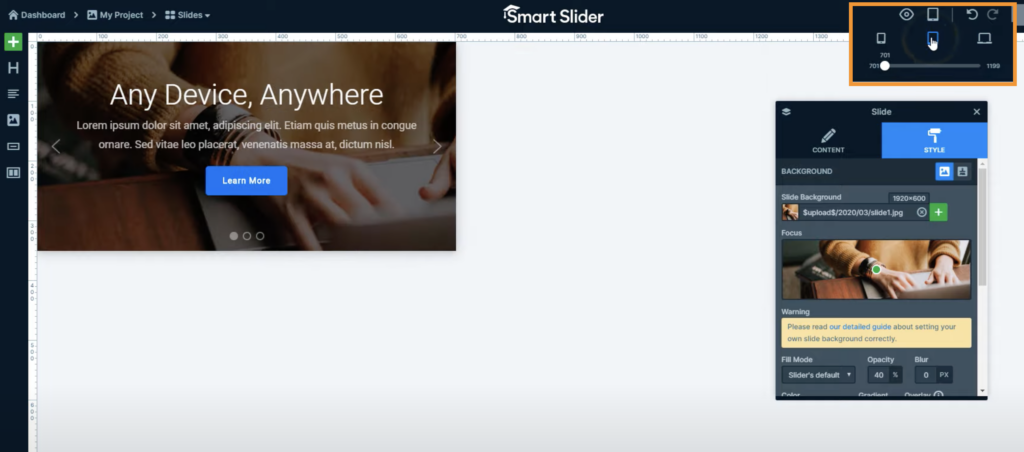
可以進到該頁Slider修改區,右邊懸浮視窗可以調整文字或顏色覆蓋等等。左側工具列可以讓你新增標題、文字、圖片、按鈕等。


可以脫衣的方式新增到Slider上,並在右邊的懸浮視窗中修改內容。


點選右上角的行動裝置按鈕,可以調整各行動裝置的呈現。

記得做完修改都要儲存唷!!
你可以輕鬆簡單獲得一個漂亮的Slider Banner:)

延伸閱讀: