要開始設計網站時,常常需要先找看看相似的網站和風格,激發靈感,或是參考大部分的網站是如何設計流程及排版設計網站。事先構想好網頁設計或是找到可以參考的網站,會讓你比較好跟網頁設計公司溝通視覺及功能的部分。
網站設計靈感的來源

網站設計靈感可以來自於無處不在的事物,從自然界的色彩和形狀,到藝術和科技的趨勢。透過這些不同的來源,設計師可以獲得獨特的靈感,創造出令人難以忘懷的設計。
融合多元靈感,創造獨特設計。創造獨特的網站設計需要將不同領域的靈感巧妙結合。舉例來說,從自然界的色彩中獲取靈感,再結合藝術作品中的紋理,可以打造出一個充滿生機且獨特的設計。這種融合不僅讓設計與眾不同,同時也能引起用戶的共鳴。
在尋找網站設計靈感時,也可以多多留意以下方向:
引人入勝的視覺設計
視覺設計是網站設計中最重要的要素之一。透過選擇合適的色彩搭配和字型,設計師可以營造出特定情感和品牌氛圍。
用色彩和字型傳達情感
色彩在網站設計中具有強大的影響力。冷色調可以傳達冷靜和專業,而暖色調則能產生親和力和熱情。選擇與品牌價值相符的色彩,有助於用戶建立對品牌的情感聯繫。此外,字型的選擇也同樣重要,不同的字型可以傳達出不同的風格和個性。
優化用戶體驗與互動設計
優化用戶體驗是網站成功的關鍵之一。透過適當的選單結構和豐富的互動元素,設計師可以確保用戶輕鬆瀏覽並參與網站。
創造直觀的選單結構
簡單且直觀的選單結構是優化用戶體驗的基礎。用戶應能夠輕鬆找到所需的資訊,而不需要經過複雜的點擊過程。清晰的導航能夠減少用戶的迷失感,提高他們停留在網站上的時間。
這邊整理了幾個網頁設計、平面設計等相關的網站,可以從這些網站中的作品尋找適合的網頁設計參考及靈感,屬於實用的網頁設計推薦分享給大家!
推薦閱讀:持續更新!8+6個網站架設公司推薦、網頁設計靈感網站
網頁設計作品推薦網站
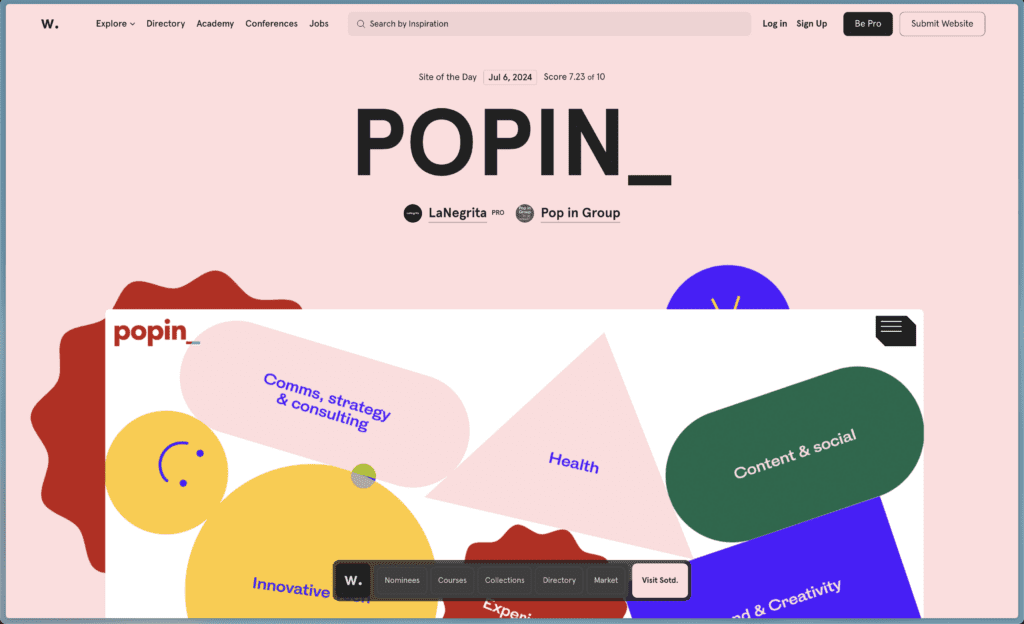
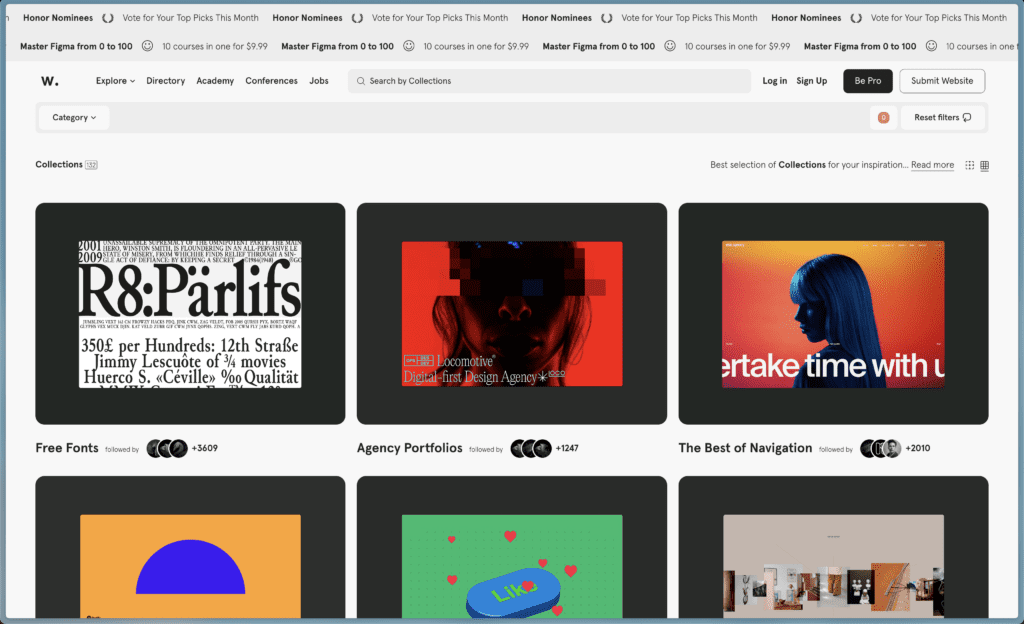
Awwwards

Awwwards(全名Awwwards – Website Awards and Web Design Inspiration)是一個知名的網站評選平台,專注於網站設計的評比和獎項。該平台成立於2009年,總部位於西班牙,旨在推廣、鼓勵和表揚全球網站設計和創意網頁的卓越之處。
Awwwards 是個指摽性的網頁設計網站,有專業人士在評比網站設計,每天都會推薦 Site of the day,裡面的網站設計通常藝術感較高,有一些漂亮的動畫技術可以參考,很多人都會當作自己的靈感資料庫。很多網頁設計公司會報名自家的作品去評比,獲獎了可以提高自家品牌的知名度,在業界有一定的公信力。
Awwwards
網址:https://www.awwwards.com/
以下是Awwwards的主要特點和功能:
- 網站評選和評分:Awwwards每天都會評選和評分全球網站,根據設計、用戶體驗、創意和技術等各方面的標準進行評分。網站可以獲得”Site of the Day”、”Site of the Month”和”Site of the Year”等獎項。
- 創意靈感:Awwwards是一個優秀的網站設計和創意靈感的來源。網站設計師和開發者可以通過Awwwards獲取新的設計靈感,了解最新的設計趨勢和技術創新。
- 設計獎項:Awwwards每年舉辦網站設計獎項,稱為”Awwwards Conference”,該活動吸引了來自世界各地的頂尖設計師和創意專業人士參加,分享他們的見解和經驗。
- 設計評論:Awwwards允許用戶對參賽網站進行評論和評價,這有助於提供更多的反饋和建議,以改進網站的設計和性能。
- 設計社群:Awwwards建立了一個全球性的設計社群,設計師和開發者可以在這個平台上建立聯繫,分享作品,並參與討論。

裡面的 Collection 有非常詳細的分類,從字體、選單設計、hover效果…都有,當你想找特定功能的視覺設計時,可以在這裡好好瀏覽一番,會有意想不到的發現唷。
我們整理幾個比較有趣的內容,歡迎大家也多多去尋找靈感:
- Menu Inspiration
- Hovers, Cursors and Cute Interactions
- Loading Animations
- Image Galleries and SlideShows
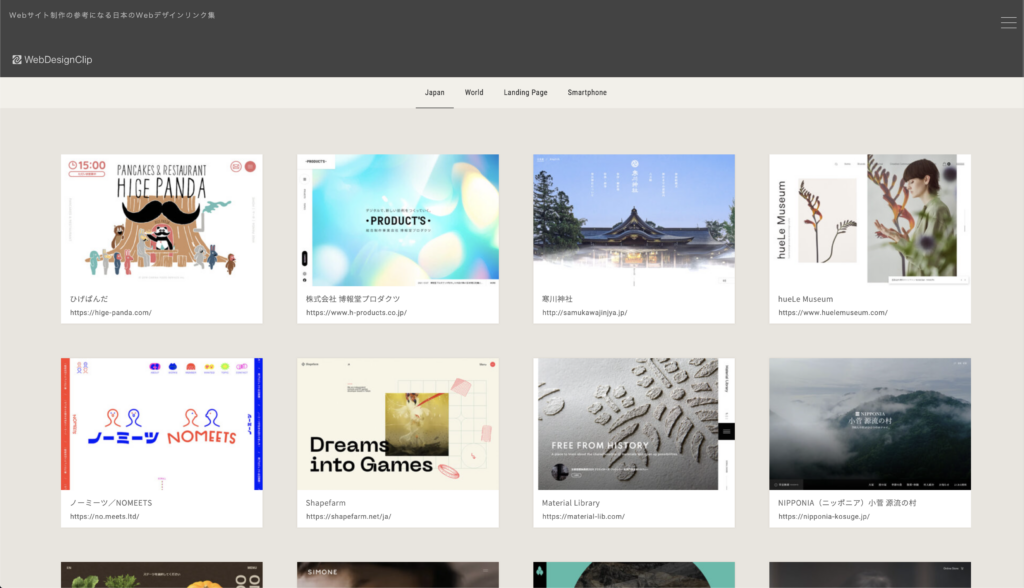
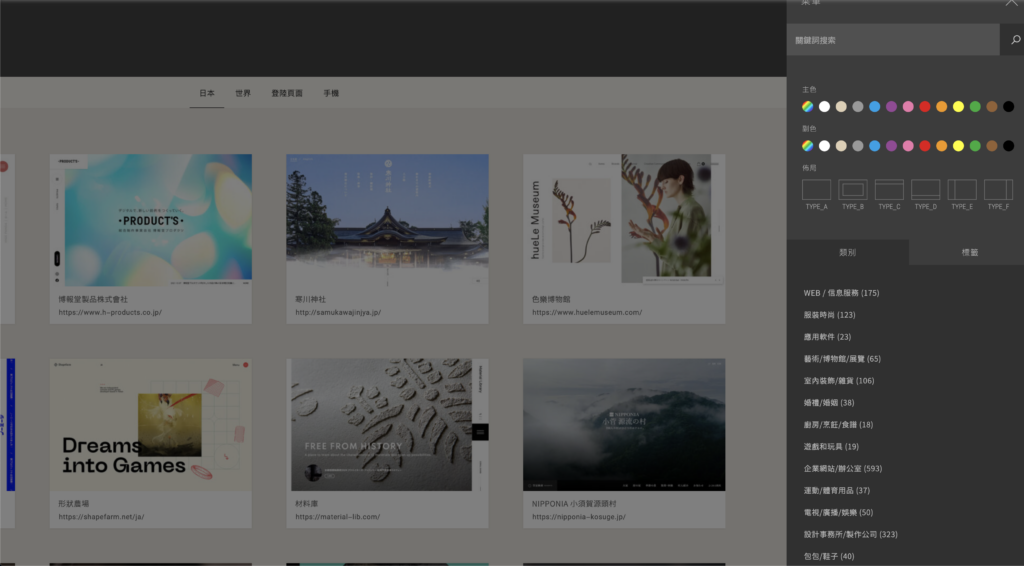
WebDesignClip

此日本網站匯集很多日本網頁設計的優良作品,是個網頁設計推薦網站,目前有 4,830 個網站,是極具創意和時尚的日本網站設計的集合,可用作網頁設計製作的參考。WebDesignClip 立志於推薦許多網頁設計,以跟上激發網頁設計師和開發人員的最新趨勢。
WedDesignClip
網址:https://www.webdesignclip.com/

主要的大分類為 Japan、World、Landing Page、Smart Phone,細項分類則非常精細,主要以產業區分,更可以用關鍵字、行業(類別)、顏色、佈局等來去搜尋,對於苦惱網站配色或是想參考不同產業、不同佈局的人可以說是非常實用。
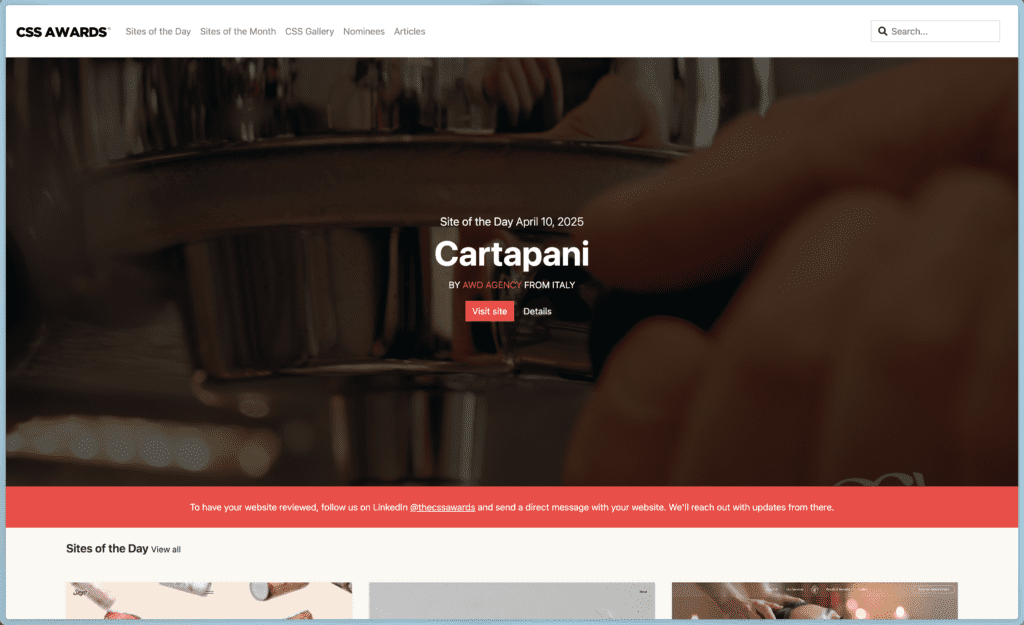
CSS Awards

CSS Awards 是一個專門用來表揚全球網頁設計師與開發者傑出作品的國際平台,無論是互動設計、創意概念、使用者體驗,還是整體視覺表現,都經過專業評審團精挑細選。網站也會每日更新「Site of the Day」,展示來自世界各地的創意網站,從品牌故事網站到沉浸式電商體驗一應俱全。
這個平台不僅是一個靈感來源,也是一個實力舞台,許多設計公司透過投稿登上首頁,建立品牌影響力。若你正在尋找具備創意、互動性與國際視野的設計範例,CSS Awards 絕對是不能錯過的網站之一。
CSS Awards
網址:https://css-awards.com/
WebDesignFile

此網站也是匯集許多網頁設計作品,搜集的網站內容以英文為主,可以看到很多網站都利用英文字體做許多不同的設計,但網站數較少,分類比 WebDesignClip 更細,也可以用顏色搜尋,若是想設計比較歐美風格的網站或是想找英文排版的網站內容,可以來這裡瞧瞧,找找靈感。
WebDesignFile
網址:https://www.webdesignfile.com/
Best Website Gallery

由設計師 David Hellmann 所創建的 Best Website Gallery,是一個風格獨具的靈感收集平台。與其他設計獎項網站不同,這個網站更像是設計師個人的「視覺書籤博物館」,每一個收錄的網站都經過精挑細選,並依照動畫、字體、配色、風格等多重分類標籤整理,方便快速篩選靈感來源。

從品牌網站、個人作品集到互動式網站,Best Website Gallery 涵蓋了多元的視覺語彙與設計手法,非常適合在卡關時打開來「瀏覽五分鐘,靈感爆棚」。對於重視細節與風格層次的前端設計師與 UI/UX 創作者來說,這裡是一個非常實用的靈感補給站。
Best Website Gallery
網址:https://bestwebsite.gallery/
Muuuuu.org

Muuuuu.org 不僅分享的網站質感都不錯,而且網站更新的很快,每個禮拜都可以看到最新的設計網站。
Muuuuu.org 精心挑選並發布了具有垂直長正統佈局且設計精良的網站,這些網站易於製作網頁設計時參考。雖然主要分享日本的網站,有時侯會分享歐美的設計網站,可參考範圍蠻廣的,非常實用。
網站內也有非常詳細的分類,從色系、網站類別(形象網站或購物網站…等)、不同產業、風格到特效類型都分得很仔細,可以很快速的找到想參考的資料,是個可以快速尋找特定靈感的地方!
Muuuuu.org
網址:https://muuuuu.org/
Responsive Web Design JP

這個網站是日本優秀的響應式網頁設計網站的集合,加藤俊發現國外有很多RWD網站的作品網站,例如“Media Queri” ,但沒有專門針對日本RWD網站的作品網站,所以他自己做了這個網站。
此網站本身也是俱有RWD 響應式設計的唷。網站預覽會貼出電腦、平板和手機的尺寸截圖,也有簡單的分類,但是更新比較慢一些。
網站右側也有一些加藤俊司推薦的網頁設計相關書籍,可以說是非常實用呢!
Responsive Web Design JP
網址:https://responsive-jp.com/
Pinterest 是一個以視覺發現和社群互動為主要特點的社群媒體平台,成立於2010年。它允許用戶以圖片和短影片的形式發佈、分享和發現內容。
一進到 Pinterest 的網站,映入眼簾的是圖像瀑布流,有非常多的圖片,是非常多人在使用的設計網站。如何搜尋你想要的東西呢?可以用英文單字串連,例如:movie poster design,越多單字串連越能找到你想要找的核心唷。而 Pinterest 最大的優點是你可以把喜歡、想收藏的圖片「圖釘」起來,可以用自己的方式分門別類。真的非常方便呢!
以下是 Pinterest 的一些主要特點和功能:
- 釘圖(Pin):Pinterest的核心功能是釘圖,用戶可以釘住(保存)在網路上找到的圖片或影片到自己的個人主題板上,這些板可以根據不同的主題來組織,如旅遊、美食、時尚、家居裝飾等等。
- 主題板(Board):用戶可以創建多個主題板,將相關的釘圖整理在一起,這使得用戶可以根據自己的興趣和需求來維護不同的主題板。
- 搜索和發現:Pinterest具有功能強大的搜索引擎,用戶可以使用關鍵詞搜索,探索其他用戶的主題板,或者透過推薦內容發現新的靈感。
- 視覺搜索:Pinterest引入了視覺搜索技術,允許用戶使用一張圖片來搜索相關的內容。這使得用戶可以通過圖像來尋找相似或相關的物品。
- 社群互動:用戶可以關注其他用戶,並與他們互動,例如喜歡(Like)釘圖、評論,或者重新釘住(Repin)他們的內容。

Pinterest 算是非常多人在使用的網站(也有App),趕快去尋找你的靈感吧!
Behance
Behance 是一個知名的線上創意社交平台,成立於2006年,現在是Adobe公司的一部分,是 Adobe 旗下用於展示並發現創意作品的平台,匯集了許多設計好手的作品。Behance旨在連接全球各地的創意專業人士,包括設計師、攝影師、插畫家、藝術家、建築師等等,讓他們展示自己的作品、分享創意靈感,以及與其他創意人士進行互動和合作。
以下是Behance的一些主要特點和功能:
- 個人檔案:用戶可以創建自己的個人檔案,上傳並展示自己的創意作品,包括設計、攝影、插畫、藝術等等。個人檔案可以用來展示專業作品集,吸引潛在客戶和雇主。
- 專案展示:用戶可以創建和分享他們的專案,每個專案都可以包括多個圖片、描述、標籤和相關連結。這使得創意專業人士可以詳細展示他們的工作過程和成果。
- 搜尋和發現:Behance具有功能強大的搜索和探索工具,用戶可以按類別、風格、技能和地理位置來查找和發現其他創意作品和專業人士。
- 社群互動:用戶可以關注其他創意專業人士,點贊、評論和分享他們的作品,建立專業聯繫和合作機會。
- 招聘和職業展望:Behance上有很多機會和工作職位的列表,這對於尋找職業機會的創意專業人士非常有用。同時,雇主也可以在Behance上查找和招聘創意人才。
- Behance ProSite:Behance還提供了ProSite服務,允許用戶建立自己的專業網站,以展示他們的作品集。這是一個有償服務,可以幫助創意專業人士建立更具專業性的線上作品集。

現今大多的設計師都使用 Adobe 一系列軟體做設計,例如 Illustrator、Photoshop、Lightroom 等等,因此這個網站可以讓使用者選擇你在做這個創作的時候用到了什麼軟體、工具。網站內的分類也很清楚明瞭:平面設計、攝影、插圖、互動(UI/UX)、動態、建築、產品設計、時尚、廣告、美術、遊戲設計、工藝、音效等等。是個非常適合花時間去探索的網站。
Behance已經成為全球創意社交和專業展示作品的領先平台之一。對於設計師、藝術家、攝影師等創意專業人士來說,Behance提供了一個展示自己才華、獲得職業機會、建立聯繫和互動的重要平台。它是全球創意社群的一部分,可以讓人們更好地分享和探索創意。
Behence Adobe
網址:https://www.behance.net/
Dribbble
Dribbble 是一個以設計和創意作品為主題的線上社群平台,成立於2009年。它的名字是”dribbble”(發音類似”drivel”)這個單詞的變形,意思是向外滴或發出滴答聲,類似於籃球的滴答聲,象徵著”一丟一接”,即不斷分享和展示創意作品。
以下是Dribbble的一些主要特點和功能:
- 作品展示:Dribbble是設計師、插畫家、動畫師、UI/UX設計師等創意專業人士展示他們的作品的理想平台。用戶可以上傳和分享自己的設計作品,包括圖形設計、網頁設計、動畫、標誌設計等等。
- 概念設計:除了實際的作品,Dribbble也鼓勵用戶分享概念性的設計,這可以是新點子、創意構思、原型等等,有助於尋找靈感和獲得反饋。
- 標籤和尋找:用戶可以使用標籤來分類和標記自己的作品,同時也可以使用標籤來尋找相關主題的作品。這使得用戶可以更容易地發現和瀏覽感興趣的設計領域。
- 設計社群:Dribbble 建立了一個設計社群的生態系統,用戶可以追蹤其他設計師,點讚、評論和分享他們的作品。這種互動有助於建立職業聯繫、獲得反饋和參與設計社群。
- 工作機會:許多公司和雇主使用 Dribbble 來招聘創意專業人士。用戶可以瀏覽工作列表,找到合適的職業機會,同時也可以在平台上宣傳自己的專業技能和作品,以吸引潛在雇主。

Dribbble 是一個用於展示用戶製作的藝術作品的線上網站,同時也是用於推廣平面設計、網頁設計、插畫、攝影等其他創造性領域的商業社交平台。它是一個讓設計師線上分享作品的龐大平台之一,直接與Adobe旗下的Behance — 最大的設計平台競爭,作品內容較多偏UI、UX、網頁設計等等。對於那些希望與全球設計社群互動、尋找職業機會、或者只是想分享自己的創意作品的人來說,Dribbble是一個重要的資源,可以親自到網站挖挖寶唷。
Dribbble
網址:https://dribbble.com/
Siteinspire

Siteinspire 是一個精選全球優質網站作品的展示平台,致力於挖掘設計師與開發者在排版、色彩、互動性上的極致創意。網站以清晰的多重分類系統聞名,讓你能依照風格、主題、平台或產業類別快速篩選靈感來源。
不論你是在尋找 極簡設計、排版創意、動畫應用、電商品牌或作品集網站 的靈感,Siteinspire 都能提供大量經典案例參考。它不僅是一個靈感寶庫,更是一個可以幫助你探索當代網站設計語彙與趨勢脈絡的工具,非常適合設計師、前端工程師與品牌創意人員定期造訪。
Siteinspire
網址:https://www.siteinspire.com/websites
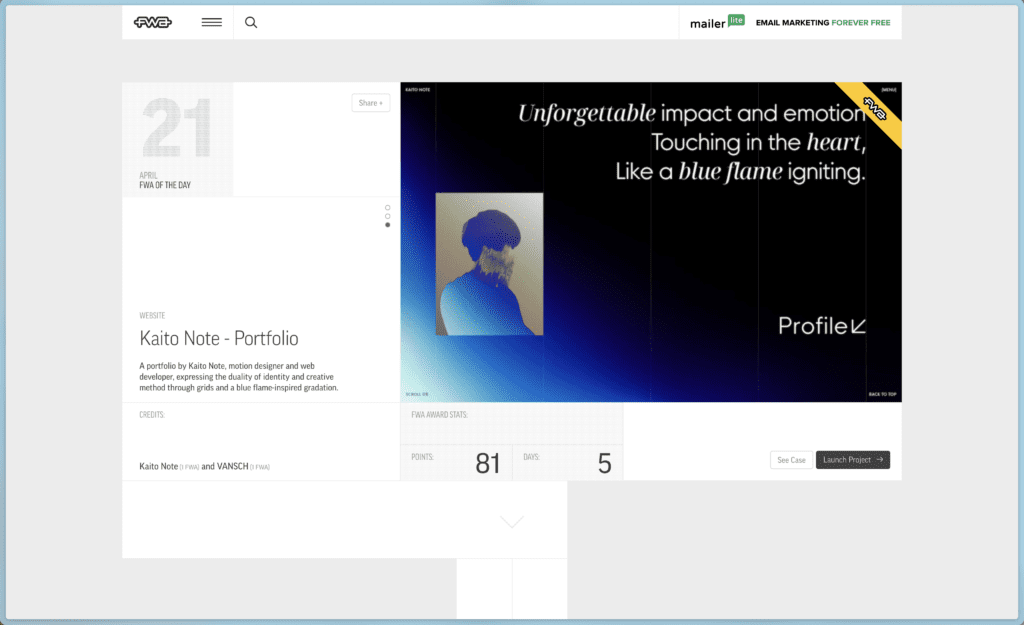
The FWA
The FWA(Favourite Website Awards)是全球最具影響力的創意網站獎項平台之一,自 2000 年起便致力於表揚網頁設計與互動媒體領域的創新之作。該平台每日精選「FWA of the Day」,聚焦於 沉浸式體驗、3D 技術、微互動、動畫導向設計 等高端作品。

不僅如此,The FWA 還涵蓋來自全球廣告代理商、品牌方與數位工作室的前衛作品,是追蹤 WebGL、AR、AI 互動設計 等前沿技術的最佳靈感來源。若你正在追求結合科技、創意與敘事的網頁設計,The FWA 絕對是設計師必訪的夢幻平台。
The FWA(Favourite Website Awards)
網址:https://thefwa.com/
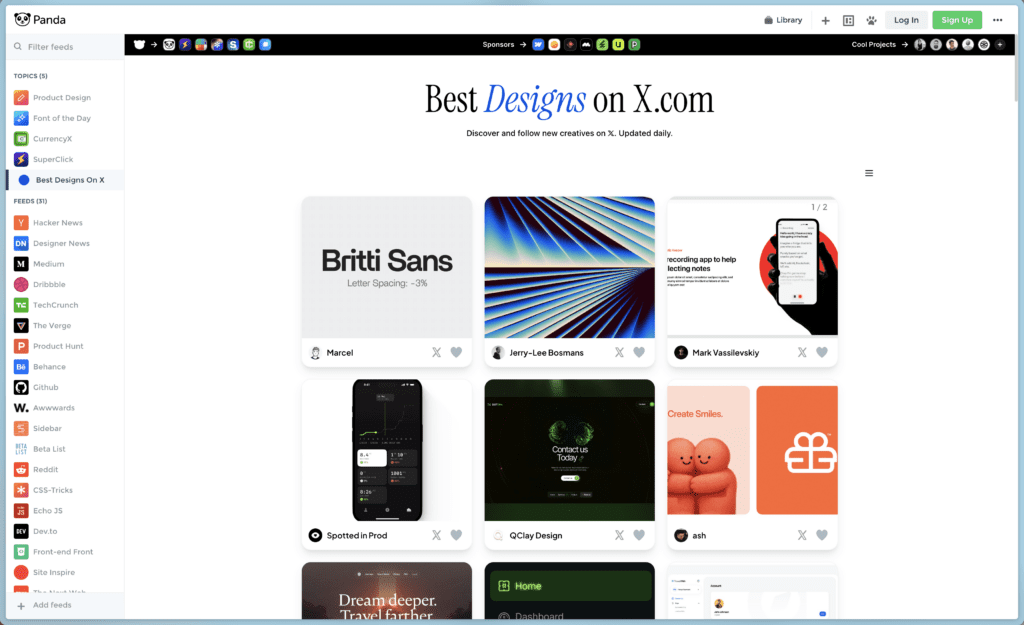
Panda
Panda 是一款設計師與開發者愛用的靈感儀表板工具,整合了多個設計相關網站與平台的最新更新,例如 Dribbble、Behance、Product Hunt、Awwwards、Hacker News 等,讓你可以在一個畫面中即時掌握設計趨勢與業界動態。

除了匯流資訊的功能外,Panda 還提供以下幾項特色:
- 介面可完全自訂:可自由拖拉模組、自選來源網站與呈現方式,打造最符合個人工作習慣的儀表板。
- 內建搜尋功能:可直接搜尋 Dribbble、Unsplash 等站內內容,快速定位靈感素材。
- 深色/淺色模式切換:根據使用者偏好提供柔和與清晰的閱讀體驗。
- 靈感與工具同步呈現:可同時閱讀設計新聞、瀏覽設計作品,甚至整合一些常用工具連結。
- 支援 Chrome 擴充功能:安裝在瀏覽器中,即可將新分頁變成你的靈感工作台。
使用者可以自訂版面佈局與內容來源,打造專屬的每日靈感工作區。不論你是 UI/UX 設計師、品牌創意人員還是工程師,Panda 都能成為你靈感輸入與工作起手式的最佳入口。這不僅是一個網站收藏工具,更像是一個設計人的資訊控台。
Panda
網址:https://app.usepanda.com/
來自實際專案的網站設計靈感分享(RAB 客戶案例)
在蒐集網站設計靈感時,參考真實專案往往比單看設計圖更有幫助。以下是 RAB 瑞布科技曾經服務過的客戶案例,從「客戶原本的期待」到「最終完成的網站樣貌」,整理出幾個常見且實用的設計思路。
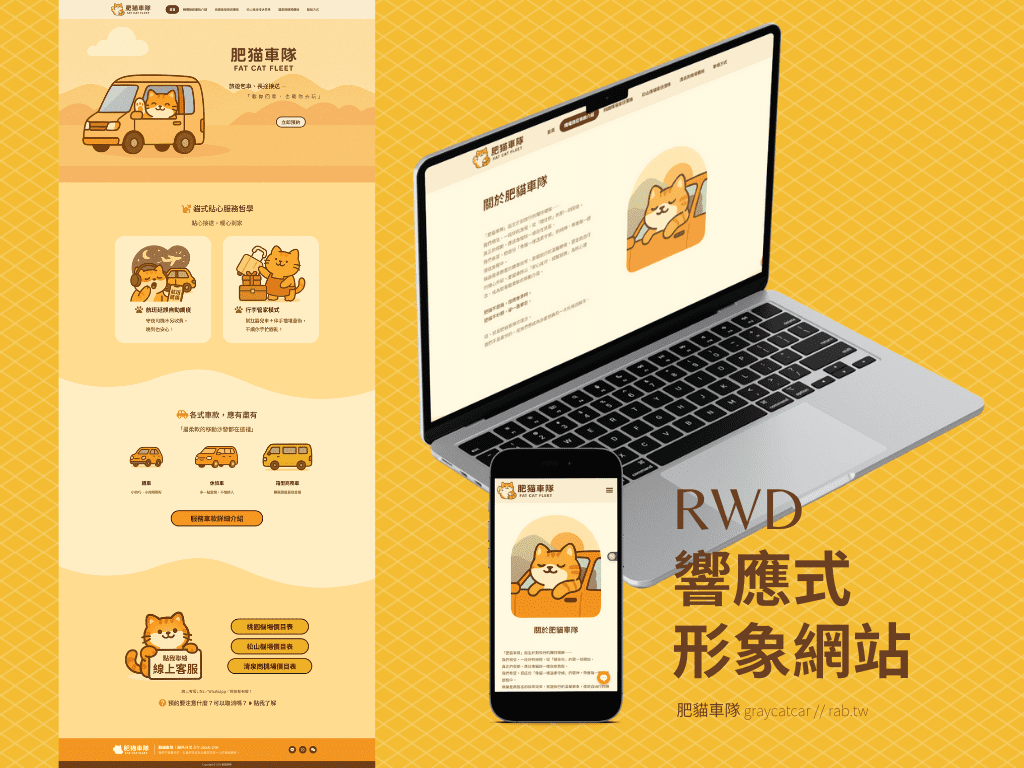
案例一:肥貓車隊 Gray Cat Car|在可愛與專業之間取得平衡

客戶期望:
肥貓車隊希望打造一個有記憶點的一頁式網站,整體風格要可愛、有親和力,但同時又不能讓人覺得不專業。他們的重點不只是展示服務,而是希望使用者一進網站就能快速理解品牌特色,並願意主動聯絡。
RAB 的設計重點:
我們採用一頁式網站結構,將品牌角色與服務資訊整合在同一頁中,透過清楚的區塊分段與視覺節奏,讓內容不顯雜亂。配色與插圖風格偏活潑,但在文字排版、按鈕設計與資訊層級上仍維持專業感,讓品牌形象既有溫度也有信任感。
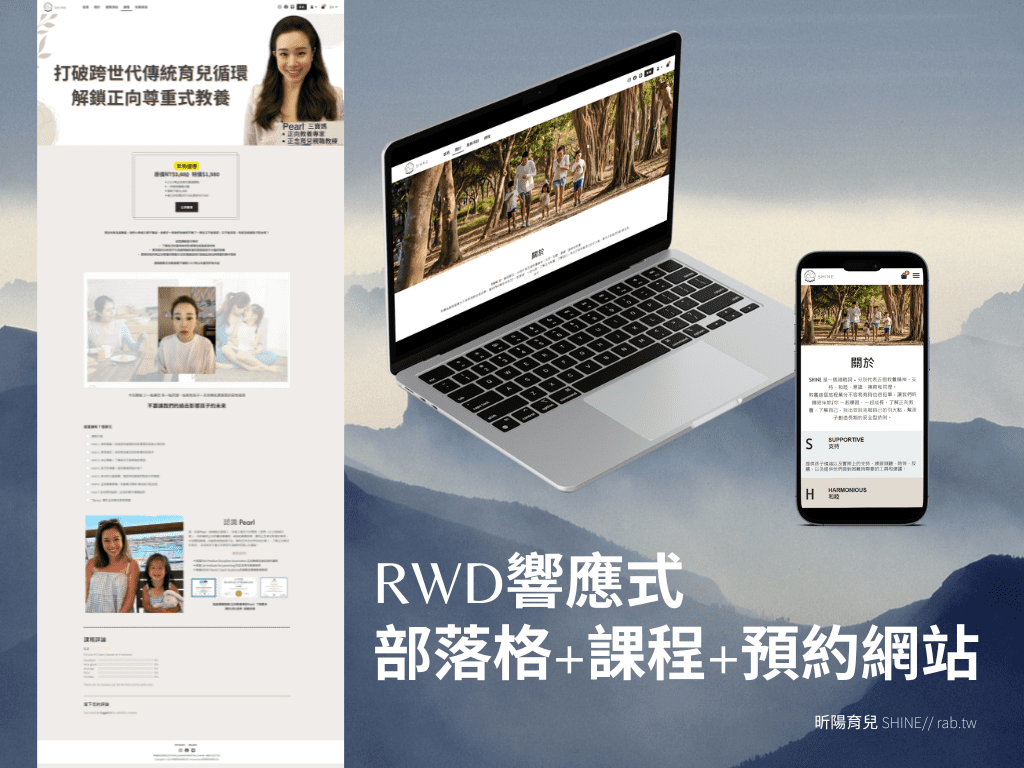
案例二:昕陽育兒|簡約風格下,強調品牌質感與留白

客戶期望:
昕陽育兒 希望網站風格乾淨、簡約,不想塞滿資訊,而是透過畫面與排版,傳達品牌的質感與定位。客戶特別在意整體視覺是否「耐看」、是否能長期使用而不過時。
RAB 的設計重點:
在設計上,我們大量運用留白與一致的字體層級,避免過度裝飾,讓重點自然聚焦在品牌本身。一頁式結構搭配清楚的內容節奏,使使用者在滑動時能逐步理解品牌理念,而不是被大量文字壓迫,整體呈現出穩定、成熟的品牌形象。
案例三:四月鮮食|讓品牌故事成為網站核心

客戶期望:
四月鮮食 希望網站不只是介紹產品,而是能清楚傳達品牌理念與專業背景,讓訪客理解「為什麼這個品牌值得信任」。因此網站需要兼顧故事性與資訊清楚度。
RAB 的設計重點:
我們在網站中強化內容編排,將品牌理念、專業特色與實際服務拆分成易閱讀的段落,搭配溫暖的配色與視覺元素,降低專業門檻感。整體設計讓使用者在瀏覽時,不只看到產品,而是逐步建立對品牌的信任與認同。
從案例中得到的網站設計靈感
從這些專案可以發現,好的網站設計並不是套用某一種固定風格,而是回到「品牌想傳達什麼」、「使用者進來後要看到什麼」。
一頁式網站、簡約設計、品牌故事導向,其實都只是工具,真正關鍵的是設計是否符合客戶的實際需求與目標。
這也是為什麼在蒐集網站靈感時,除了看好不好看,更值得思考:
👉 這個設計為什麼這樣做?
👉 它解決了品牌什麼問題?
網頁設計推薦常見問題 FAQ
靈感來源與思考方向
網頁設計前一定要找靈感嗎?為什麼靈感收集這麼重要?
參考優秀網站能幫助快速確立視覺風格,提升效率,並避免設計方向反覆修正,讓網站設計更具結構與目標性。
有哪些網站適合找設計靈感?
像是 Awwwards、CSS Awards、Siteinspire、Best Website Gallery 等靈感平台每日更新全球精選設計作品,是最即時、實用的設計資源來源。
網站設計靈感主要來自哪些面向?
常見靈感來源包括品牌文化、競品網站分析、使用者操作流程、配色範例、字體選擇及動畫微互動等,這些元素都能幫助構思出具有特色的網站風格。
設計與品牌一致性
怎麼確保網站設計符合品牌形象?
建議先釐清品牌的核心價值、目標受眾與調性,再延伸出專屬配色、字型風格與圖像語言,確保網站整體呈現與品牌形象一致。
靈感網站看多了,實際設計該怎麼下手?
你可以先截圖收藏喜歡的介面元素,再歸納出共同特徵(如排版結構、留白比例、導覽邏輯),進一步應用到 Wireframe 或設計初稿中。
實際應用與使用者體驗
如何把設計靈感轉換成更好的使用者體驗?
設計不只是美感,更關乎資訊層級與行動引導。透過直覺的導航設計、清晰的 CTA 按鈕、響應式版面(RWD)設計等,能讓訪客更輕鬆找到資訊,進一步提升轉換率與使用者參與度。
| 網站設計推薦網站 | 內容 | 網址 |
| Awwwards | 國際級設計大獎平台,專業評審團每日評選「Site of the Day」 | https://www.awwwards.com/ |
| WebDesignClip | 日本網頁設計的優良作品 | https://www.webdesignclip.com/ |
| CSS Awards | 著重視覺效果與互動性、聚焦 CSS 技術與創意表現 | https://css-awards.com/ |
| WebDesignFile | 歐美風格的網站或英文排版的網頁設計 | http://www.webdesignfile.com/ |
| Best Website Gallery | 設計師個人收藏、依設計風格分類、操作簡單快速 | https://bestwebsite.gallery/ |
| Muuuuu.org | 具有垂直長正統佈局且設計精良的日本網站,每週更新 | https://muuuuu.org/ |
| Responsive Web Design JP | 日本優秀的響應式網頁設計網站 | https://responsive-jp.com/ |
| 適合尋找靈感的設計網站 | https://www.pinterest.com/ | |
| Behance | Adobe 旗下用於展示並發現創意作品的平台 | https://www.behance.net/ |
| Dribbble | 展示用戶製作的藝術作品的線上網站及創造性領域的商業社交平台 | https://dribbble.com/ |
| Siteinspire | 多重分類篩選、風格簡潔、收錄多元網站類型 | https://www.siteinspire.com/websites |
| The FWA | 展示前沿互動技術、WebGL、AR、沉浸式創意網站 | https://thefwa.com/ |
| Panda | 可自訂靈感儀表板、整合 Dribbble/Behance 等多站、支援擴充功能 | https://app.usepanda.com/ |
激發創意的網站設計靈感能夠為品牌帶來獨特性和競爭優勢。通過從多種來源獲取靈感,運用視覺設計和互動元素,以及優化搜索可見性,設計師可以打造出引人入勝且成功的線上體驗。不斷追求創新,確保網站與時俱進,將為用戶帶來持久的印象。
延伸閱讀: