什麼是主頁橫幅(Hero Section)?
主頁橫幅 (Hero Section) 是網站主頁上方的一個重要區域,通常佔據整個螢幕的寬度和大部分的高度。這個區域的目的是立即吸引訪客的注意,並提供關鍵的資訊和行動呼籲。以下是主頁橫幅的主要特點和組成部分:
主頁橫幅的特點
- 視覺吸引力:使用高品質的圖像、影片或動畫來吸引訪客的注意。
- 簡潔明瞭:簡單而有力的文案,傳達網站的核心價值或主要訊息。
- 行動呼籲 (CTA):包括一個或多個行動呼籲按鈕,引導訪客進一步操作,如「了解更多」、「立即購買」、「聯繫我們」等。
- 響應式設計:確保在各種裝置(桌面電腦、平板電腦、手機)上都能良好顯示。
主頁橫幅的組成部分
- 背景圖片或影片:通常使用高解析度的背景圖片或影片來吸引注意力,並設定網站的整體氛圍。
- 標題 (Heading):大而醒目的標題,簡潔地傳達網站的主要訊息或價值主張。
- 副標題 (Subheading):補充標題的資訊,提供更多細節或說明。
- 行動呼籲按鈕 (CTA Buttons):明顯的按鈕,引導用戶進行下一步操作。
- 引導文字 (Supporting Text):一些網站會在主頁橫幅中加入簡短的引導文字,以提供更多上下文或激發用戶的興趣。
透過精心設計的主頁橫幅,可以有效吸引訪客,並引導他們進行下一步操作,從而提升網站的轉化率和使用體驗。
不要忽視主頁橫幅(Hero Section)的目標

主頁橫幅的目標是讓用戶想要了解更多並進一步操作。它起到介紹的作用,並邀請進一步的交流。
一瞥之間,用戶想要看到的是好處和問題的解決方案,而不是公司有多棒或設計有多酷。這些東西可以放在背景!
主頁橫幅圖像是一種視覺刺激。它承諾帶來好處、改進和積極的變化。
如果:
- 用戶直覺上立即喜歡這些視覺效果;
- 他們看到問題的解決方案;
- 他們受到圖片的激勵;
- 他們被標題所激勵;
- 他們明白接下來該做什麼;
用戶就會願意邁出一步。
不要忽視用戶的目標
為了讓觀眾在第一頁上感到驚喜並停留,一些設計師無意中將用戶的目標替換成自己的目標:設計一個很酷的作品。但用戶的目標不是設計。
用戶的目標是獲得他們需要的東西:一個物品、一項服務或特定的資訊。設計應該幫助完成這個任務,而不是妨礙它。
聰明的設計不會吸引注意力到自身,不會讓用戶偏離目標,也不會讓他們驚訝得忘記自己來的目的。這在主頁橫幅區特別重要。
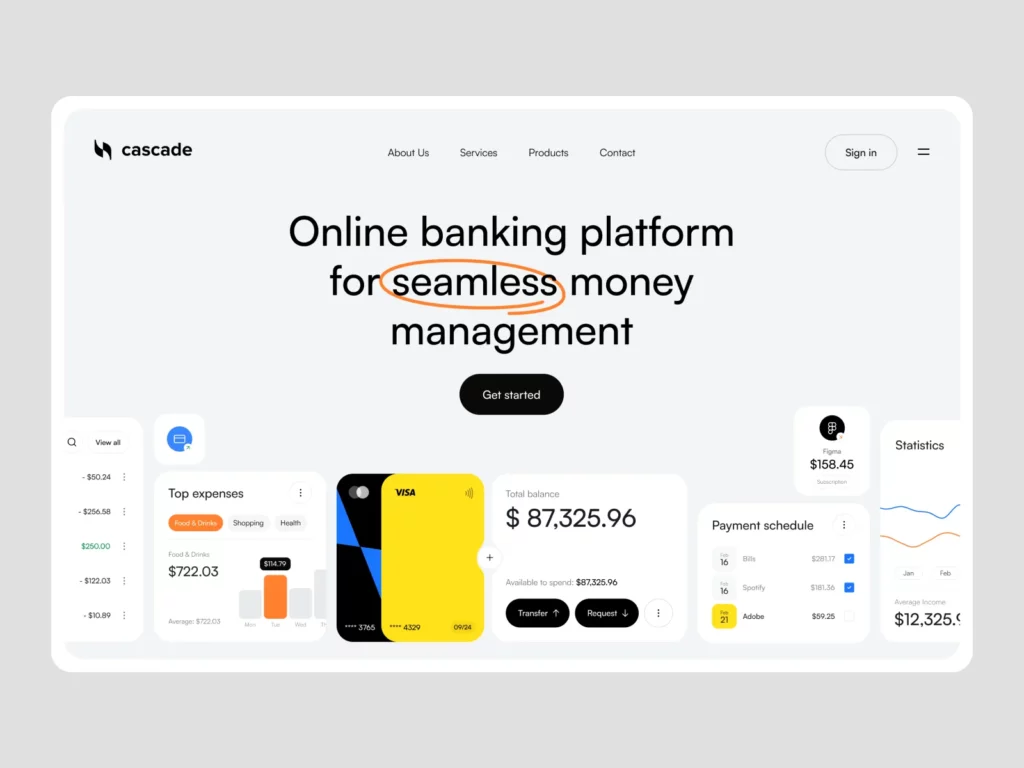
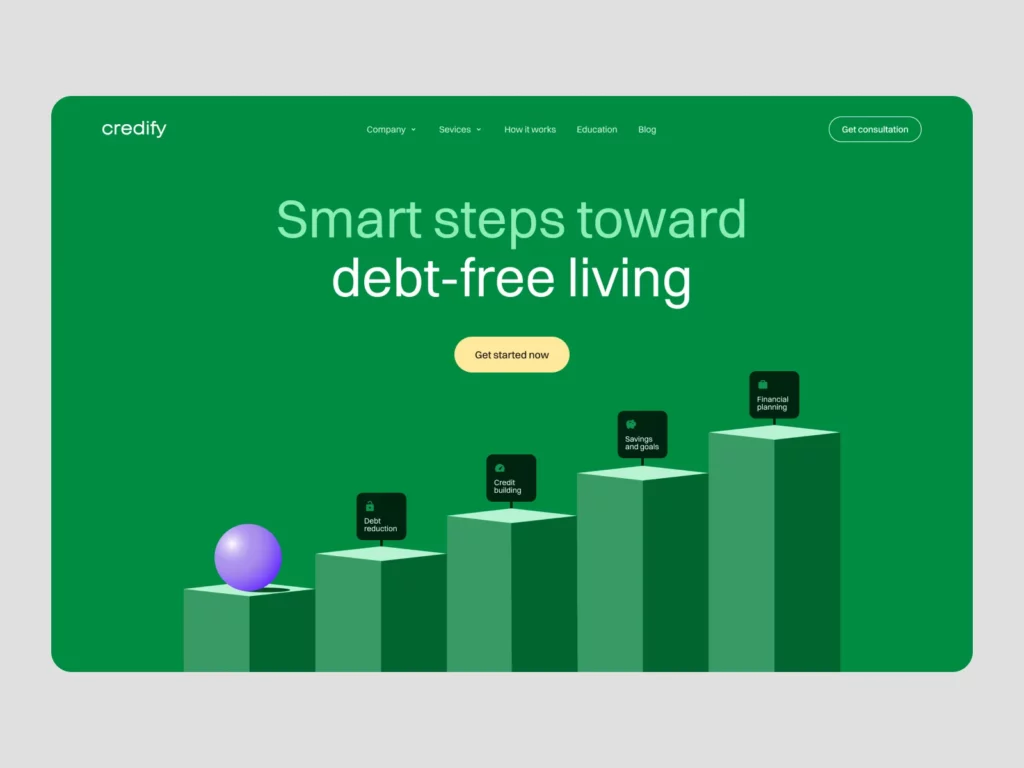
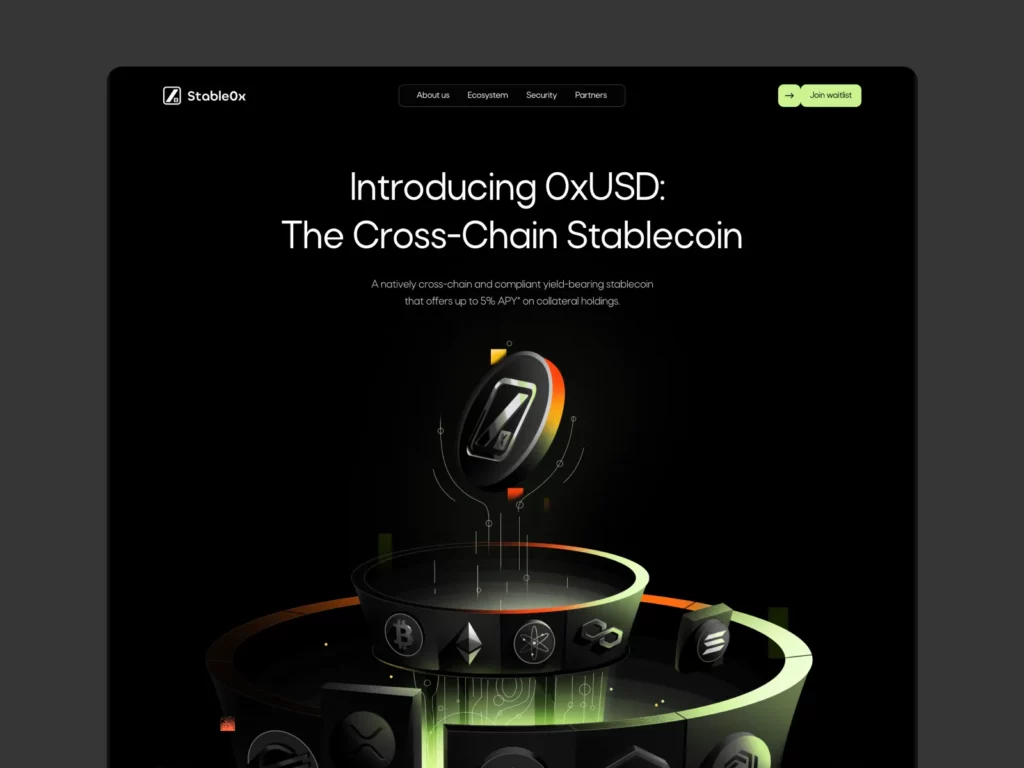
這是一個典型案例。向用戶展示的關鍵點是:
- 公司提供了什麼;
- 此提供的優勢;
- 為什麼信任這家公司;
- 用戶需要執行的操作。
訊息很明顯:我們的公司很棒,用戶應該趕快按下那個按鈕。可惜,事情不是這樣運作的。
用戶的目標與網站擁有者、行銷人員或設計師的目標無關。
任何對用戶沒有立即價值的資訊都必須放在後面。像「我們是最好的」、「慶祝十週年」、「為什麼人們信任我們」等訊息應該放在視覺層級的底部。
主頁橫幅的視覺效果必須優先考慮用戶目標。
展示用戶想要看到的東西,並讓它看起來非常棒。這是您的首要任務。其他所有——可靠性、信任、保證——只是為了鞏固用戶相信他們來對了地方的信念。

記住:不要雜亂

主頁必須清晰明瞭,讓用戶可以輕鬆瀏覽。這是你展示服務或產品精華的地方。務必做到極致的可讀性,包括:
- 乾淨、整潔的設計;
- 清晰的頁面結構;
- 充足的「空間」;
- 無干擾;
- 重點的層級結構;
- 激勵性且簡潔的標題和副標題;
- 與訊息和文案相匹配的主頁橫幅圖像;
- 可理解且預測性強的導航面板。
保持簡單和簡潔!
將用戶的目標變成視覺磁鐵

設計師的任務是將用戶的目標視覺化,使其看起來有吸引力、生動且引人注目。進行全面的用戶、產品和競爭對手網站的研究和分析。這將幫助您找到激勵受眾的圖像和訊息。
客戶通常會帶著具體的目標形象來到頁面上。重要的是要考慮到這一點並滿足他們的期望。人們期望你提供可預測性,這適用於視覺效果和用戶體驗。
遵循「一個想法,一個圖像」的原則。讓您的標題與圖像共鳴、加強和提升圖像效果,圖像和文本必須激發用戶的渴望和邁向滿足的意願。
尋找具體的觸發點

在從概念到最終設計的過程中創作 Hero section 圖像時,記住:您正在創造一個激勵性觸發點。可以自由使用任何行銷、設計和心理學技巧來影響用戶的感知。
每個受眾都有自己的動機。了解你的用戶,找到最佳方式在情感和理性上與他們互動。(情感反應之後是對資訊的理性評估。)
用戶的情感需要在概念階段進行設計和融入項目。
具體的觸發點,如圖像和/或文字,特別適合激發情感。
要找到最佳觸發點,問自己:
- 用戶在看到你的提供時應該感受到什麼?
- 它應該喚起什麼回憶?
- 它應該創造什麼聯想?
找到情感觸發點通常需要一個良好的腦力激盪會議。列出情感及其可能的視覺化方式,如吸引人的圖像、插圖或影片,測試最佳的想法。
這是您未來轉換和受眾喜愛的關鍵,情感不一定非得是正面的。蘋果曾經成功地利用恐懼,設計了一個血紅色的愛滋病意識網站,並邀請人們成為捐血者。它看起來非常震撼。我不知道捐血的情況如何,但很多人買了紅色的iPhone。
展示顯性或隱性好處

一個有效的觸發點總是與用戶的好處相關,觸發點促使用戶執行能夠讓他們獲得這些好處的行動。
受歡迎的主頁橫幅圖像通常關注:
- 產品;
- 行動;
- 優勢;
- 背景;
- 過程(幕後);
- 公司的擁有者。
任何類型的主頁橫幅圖像都必須傳達好處。
顯性好處:突顯使用產品或服務的明顯優勢。
隱性好處:在視覺和心理上突顯用戶地位的提升、重要性、成功、技能和機會。
用戶分析將幫助你決定在具體情況下應該展示顯性還是隱性好處,展示隱性好處總是雙贏的。例如,一個銷售釘子的網站,如果其主頁橫幅部分展示一個精明、聰明且整潔的工人形象,而不是單純展示一棟房子或一堆釘子的照片,將會表現得更好。顧客會喜歡感覺自己像能幹的屋主。
管理用戶的注意力

明確地知道你希望觀眾的視線去往何處。他們首先會看到什麼?接下來呢?他們的視線應該停留在哪裡?這一切取決於您的網站和產品的目標。需要提前計劃高亮部分的層級,並進行測試以確保其符合您的需求。
用戶的視線由主導元素和焦點元素控制,主導元素是最大且最吸引人的部分,焦點元素是用戶在看到主導元素後會注意到的圖標、按鈕和其他元素。它們負責用戶的興趣區域並吸引注意力,這些元素通常位於螢幕邊緣。
生活小妙招#1:模糊你的設計佈局,並將其展示給普通人(不是設計師)。他們首先看到什麼?什麼需要更多或更少的注意?這是一種在為時已晚之前修正失敗想法的好方法。
生活小妙招#2:使用眼動追蹤軟體。即使是簡單的免費軟體也能幫助你檢查重點是否放在正確的位置。
如果您發現用戶的視線在某個元素上停留的時間不夠長,就要開始工作了。也許值得進一步突出這個元素,使其更大或更亮,添加動畫,增大字體大小,等等。(測試一切!)
*注意:將主要重點放在情感觸發點上,而不是行動呼籲按鈕上。
所有的視覺組成技巧和工具必須按層級順序排列。形狀、顏色、陰影、對比、大小、平衡、運動、字體——所有這些都必須遵循優先原則。
*注意:移除干擾。所有非第一印象優先的元素必須降低可見性、隱藏或移至其他地方。
使用相關的圖像

當圖像與網站的目的、理念和內容相匹配時,它們就是相關的。理念與其視覺呈現之間的任何不一致都會導致誤解和不信任。不僅僅是語境之外的圖像。使用過時設計的創新網站也是一個不相關的例子。不必要的驚嘆效果如果會分散信息的注意力,也是不相關的。
主頁橫幅圖像必須在視覺上傳達內容的本質。
使用簡短、有力的標語

使用簡短、有力的標語來吸引用戶。創作標語並不像看起來那麼簡單。這是一個創意過程,建議再次進行腦力激盪。您的字元空間有限,但需要簡明地傳達您的價值觀,解釋某種好處或問題的解決方案,或者提出一個相關問題來激發用戶的興趣。腦力激盪是找到原創想法的好方法。
小心處理你的行動呼籲(CTA)
您可能有一個具有良好轉換潛力的出色主頁橫幅圖像,但如果沒有行動呼籲,它將毫無價值。然而,應該謹慎對待CTA。
絕不要使用CTA來施加壓力。
設計行動呼籲時,應該友好且非攻擊性,而非咄咄逼人。不要給用戶壓力,要求他們一次性了解所有內容、進行購買或訂閱。CTA是用戶實現其目標的邏輯步驟。如果您未能透過標語和視覺效果激起他們的興趣,那麼任何行動呼籲按鈕或文本都不會起作用。
CTA是設計和商業理念的有機延續,您的訪客是受歡迎的。這就是CTA按鈕或資訊的重點:它邀請用戶參與行動。
將您的UI和UX集中在使用戶的目標變得有吸引力上。
只有這樣,您的行動呼籲才會有效。按鈕本身不會激勵任何人,人們是被理念和未來的圖景所激勵的。

資料來源:How to Create a Great Website Hero Section
延伸閱讀: