Icon 圖示是什麼?

「Icon」(圖示)通常指的是一個小型的圖像或符號,用來代表某個物件、概念、功能或應用程式。這些圖示通常被用在電腦軟體、網站、手機應用程式等界面上,以提供使用者一個直觀且易於識別的方式來表示特定的功能或操作。
Icon 圖示是任何網站、應用程式的重要組成部分。有了它們,我們甚至可以在不使用某個功能的情況下理解它的意義。看一眼電話圖示,用戶就會明白他們可以透過按下按鈕來呼叫某人,這些圖示的使用有助於提高用戶界面的可用性和易用性。然而,這些微小的圖片不應該被忽略。否則,網站或應用程式將很難使用,因為人們會浪費時間在「不必要的」思考上。如何避免這種情況?
自 1981 年創建第一個圖示集以來,趨勢和技術都發生了變化。透過遵循最新的圖示設計趨勢,您可以增強 UI/UX、創建獨特的外觀並使產品易於訪問,即使對於具有特殊能力的人也是如此。
我們透過範例收集了最新趨勢,因此您可以獲得一些靈感或採用適合您的網站或應用程式的設計。
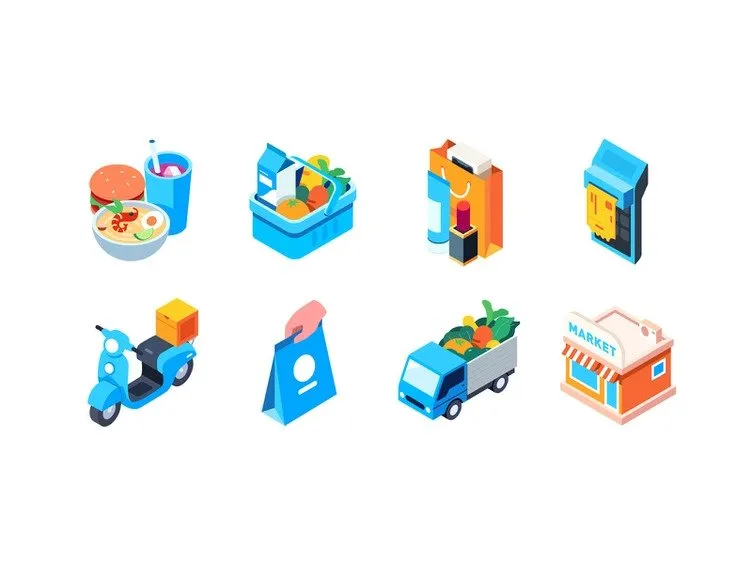
3D圖示

3D 為您的設計帶來額外的體積和深度。他們比平面視覺更有故事講述能力,特別是當他們的外表接近現實生活中的事物時。就像調整按鈕中的金屬扳手。更能說明問題。
3D風格非常靈活。根據渲染、紋理和細節數量,它可以適應不同的領域:電子商務、零售、醫藥等。大型氣泡狀圖形在網頁圖示設計中非常流行,因為它們提供了更多方式來表達公司的理念身份和風格。
圖示可能有點棘手,因為它們在視覺效果上相當沉重,所以最好不要過度使用這種趨勢。此外,它們會吸引內容本身的注意力,並且可能無法與嚴肅的意圖很好地結合在一起。
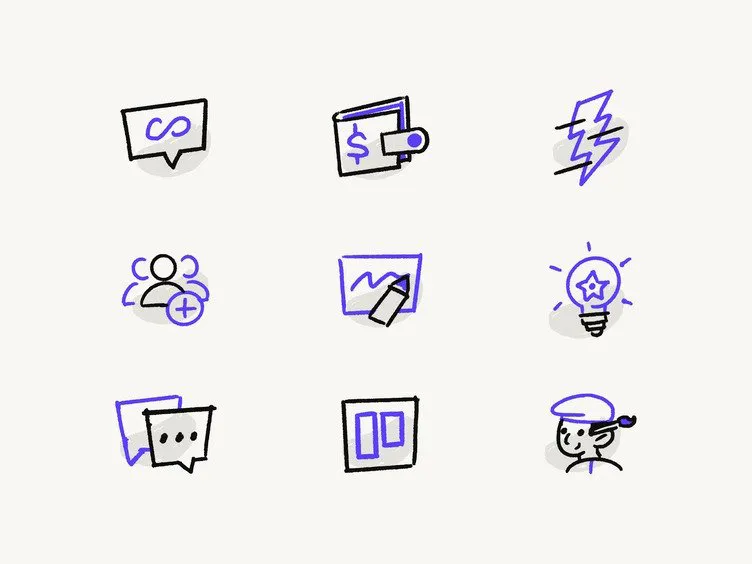
手繪圖示

您需要獨一無二的風格嗎?那麼這個圖示設計趨勢值得一看。您可以自己繪製,然後將其轉換為向量,小瑕疵賦予更多自發性和個性,未完成的修飾透過繪畫傳達了品牌的訊息和美學。因此,人們會很容易記住您的視覺效果並識別該網站。
此外,您可以根據您的需求改變風格:厚度、顏色、線條、形狀等。透過調整這些方面,您將找到最能體現產品個性的組合。
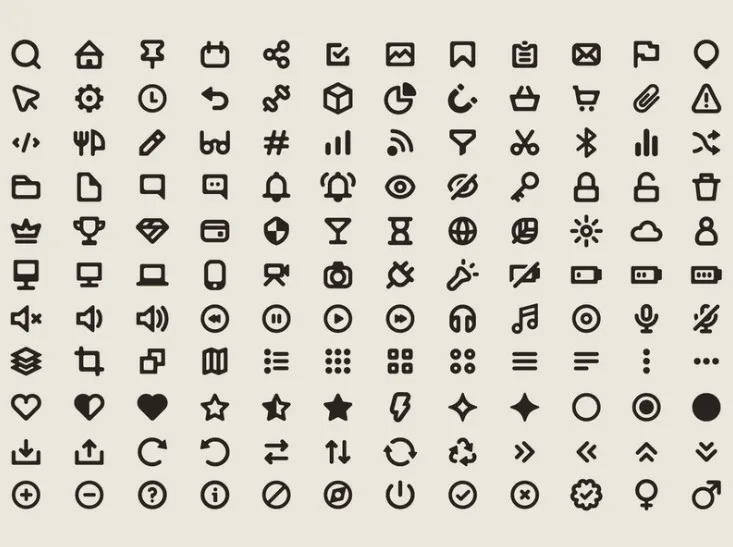
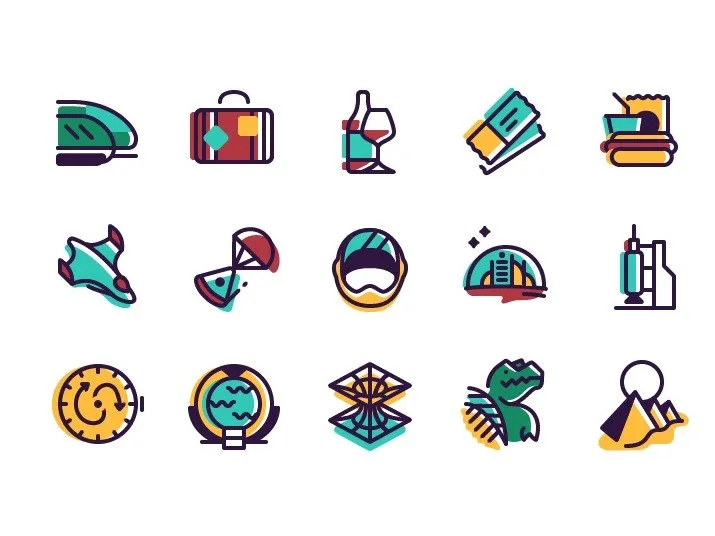
粗線圖示

一段時間以來,線條一直是圖示設計趨勢,此類圖形更容易發現和點擊。粗線圖示與主流的細線圖示相比,它看起來很新鮮。粗線圖示可以是單色的或填充的,這取決於您的需要。
應用這種趨勢時,您需要記住一些技巧。首先,此類圖示需要更多空間。接下來,設計師必須使線條粗細和尺寸保持一致,幾個像素可能會破壞整個印象。
具有深度的 2D 圖示

在二維空間中創造體積和深度是相當困難的。然而,這是圖示設計中超大圖形的趨勢。
您可以應用落下的陰影並使用粗糙的形狀來建立幾何體來創建大量的深度。透過使用正確的組合,您可以將其變成三維效果。此功能使這些圖示引人注目,但又渴望釋放空間。因此,它們可以用於相當大的區域或與徽標等其他元素一起使用。
簡化的圖示

這種類型的圖示代表著「少即是多」這句話,去除細節的簡單元素非常普遍,你幾乎可以在任何地方注意到它們。
他們的主要優勢是說明力。簡化的圖示清楚地代表可識別的事物,因此使用者不必考慮該功能的用途並立即識別它,它從一開始就吸引了潛在客戶。同時,您不需要使元素成為物件或選項的精確表示。透過這種圖示設計,您有機會使用任何形狀,同時目的仍然可識別。
帶有顏色形狀的圖示

如果您想使用線條圖示但又想發揮創意,請新增顏色形狀,例如圓形或正方形。這樣,視覺元素在 UI 中會更加明顯,尤其是在有大量其他圖形的情況下。
這裡成功的關鍵是選擇正確的顏色組合併明智地放置它。通常,填充的形狀只是漂浮在背景中,但您可以進一步嘗試。尺寸也至關重要,大的物體會讓使用者感到困惑並轉移所有注意力,而小的形狀看起來像是設計師的錯誤。如果您不確定,請將數字套用到完整圖示大小。
至於顏色,您可以選擇一種或兩種主色調和一種或兩種次要色調。所有這些都應該與您公司的品牌相對應。此外,當您為網站設計圖示時,請檢查所有顏色元素在介面背景中是否清晰可見。特別是對於具有色盲等特殊能力的目標受眾。主要顏色應佔設計的 70-80%,而次要顏色應佔 20-30%。
使用此圖示趨勢,您可以吸引對網站或軟體上所需元素和周圍內容的注意。
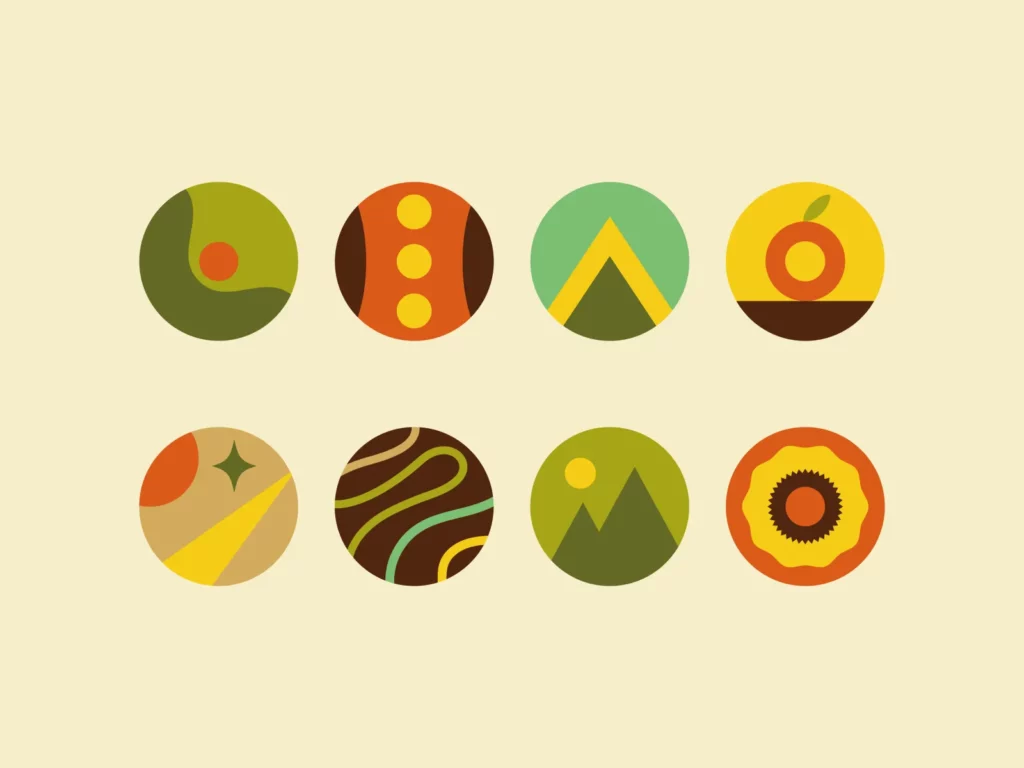
抽象圖示

不知道應用程式內容對應什麼圖示?嘗試使用抽象形狀而不是真實的物體。這種風格為 UI/UX 設計增添了一絲幻想,使其更加迷人。
要建立相關圖示,請避免偶然複製一些現實生活中的物件。同時,元素看起來不應該太奇怪。此外,製作與標誌相似的形狀也不是一個明智的決定,因為它會擾亂視覺效果。為了使抽象的網頁圖示設計看起來更立體,您可以選擇品牌調色板。
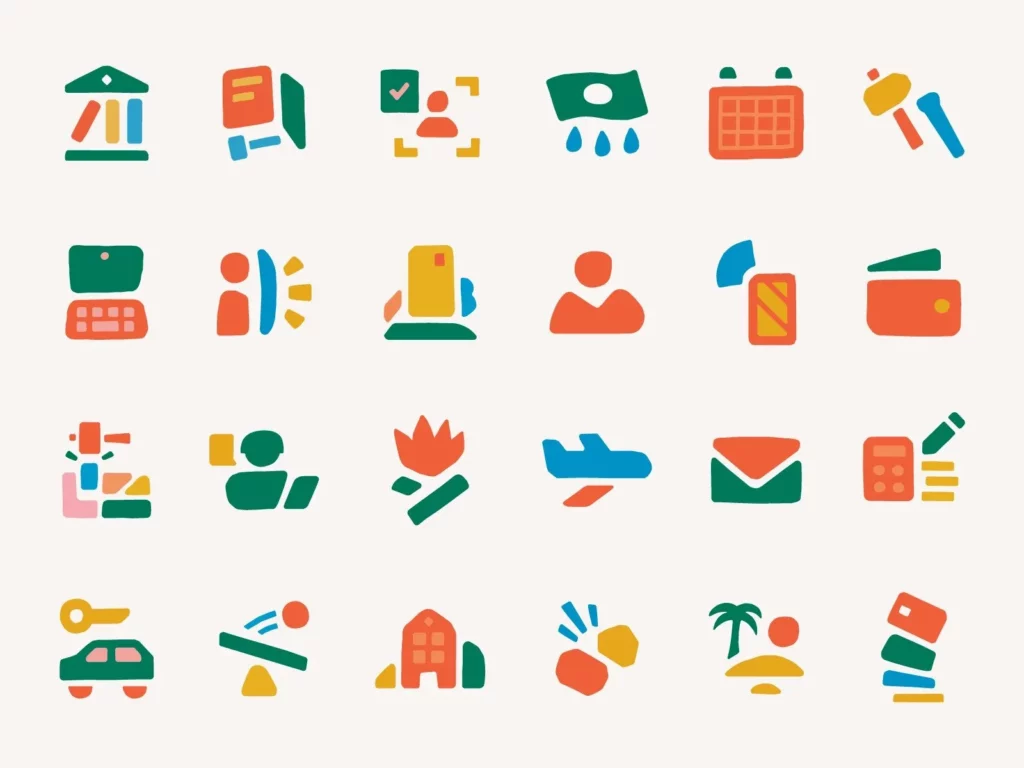
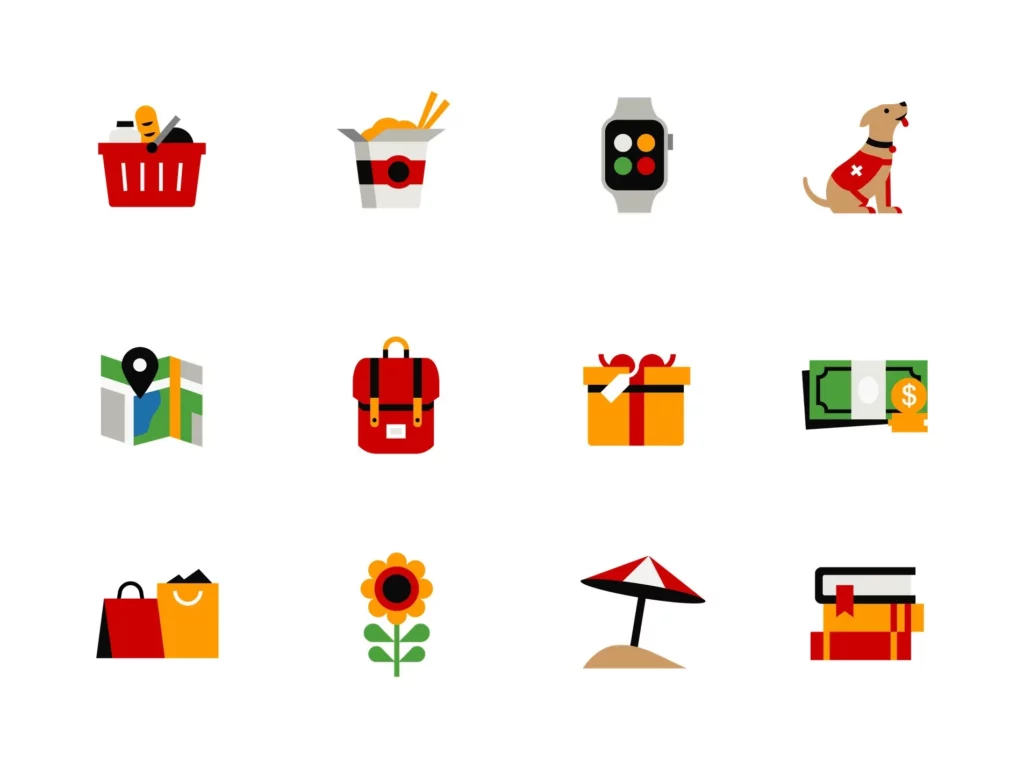
平面圖示

這種風格已經流行了一段時間。像 Google 這樣的企業在其所有設計和徽標中添加了扁平化元素。與大量圖形相比,平面是簡單的 2D 形狀,沒有任何紋理或陰影等細節。明亮的顏色有助於這些圖示從介面中彈出。
扁平風格的流行是由於它的清晰度,因此它與其他風格和趨勢很好地融合。而且,此類圖示非常適合小尺寸,並且具有很高的可擴展性。
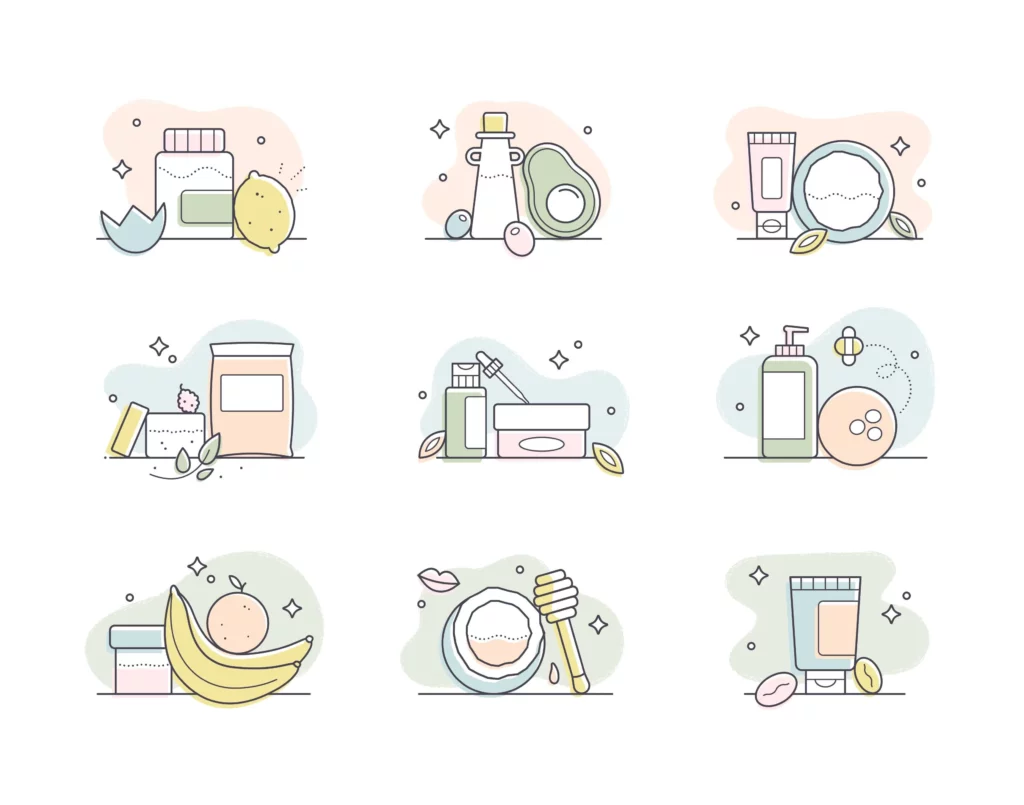
帶有柔和顏色的圖示

有保養品或食品品牌嗎?然後在網站圖示時選擇自然的顏色和柔和的色調,它們通常與美麗、女性氣質、冷靜等聯繫在一起。這就是為什麼在化妝品行業使用這些顏色已成為一種趨勢。人們只期望健康和醫療保健公司使用柔和的語氣。因此,透過應用淡藍色、綠色、棕色等柔和的顏色,您可以創建一組完美的圖標,這些圖示將持續多年。
自然的顏色不會淹沒眼睛,因此人們可能會在網站或軟體上停留更長時間,他們會想查看您建議的產品或服務。
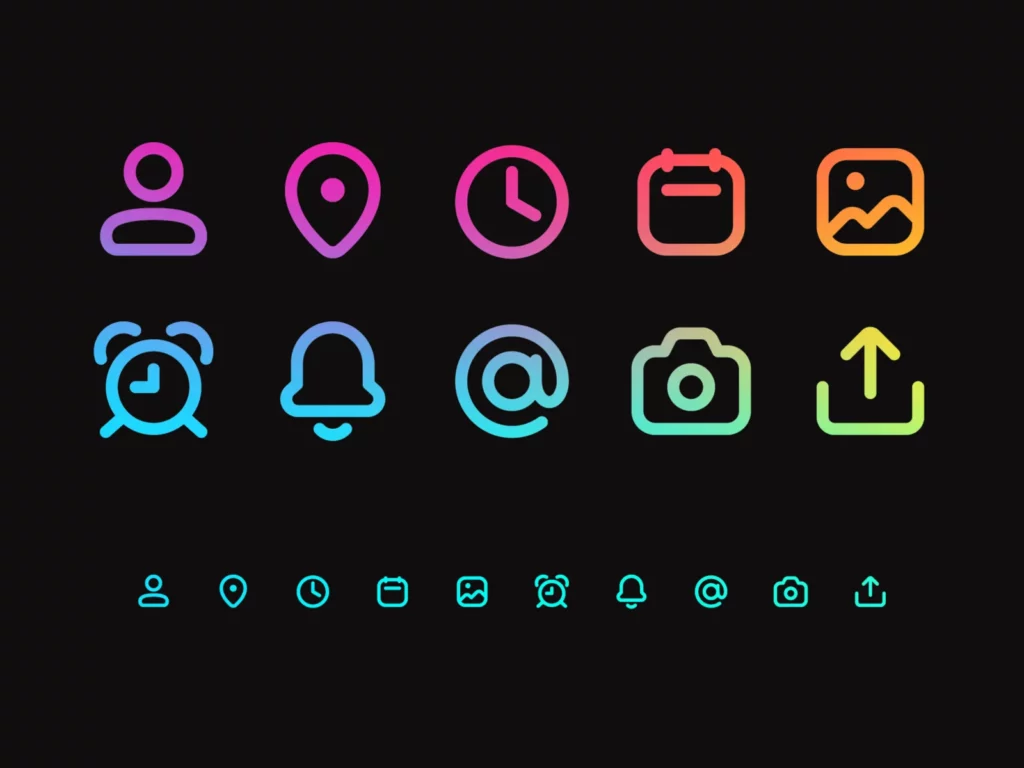
漸層圖示

漸層已經征服了網站和應用程式設計,這種風格有多種形式,例如白色圖示的全漸層背景或純色的漸層線。
它的優點之一是無限的創造力:有數百萬種組合顏色和漸層形式的方法。您可以反映您企業的不同品質和特徵,此功能有助於該項目在其他項目中脫穎而出,即使它們的風格有些相似。因此,您將對潛在客戶產生影響。這種圖標設計趨勢對於新創公司和小型企業至關重要,因為他們的品牌需要盡可能多的關注。
Adobe 和 Instagram 等企業已經順應了這個趨勢,並改變了一些圖標。例如,Adobe Creative Cloud 現在有一個漸層圖示。
使用趨勢為網站設計酷炫圖示的技巧
將最新趨勢應用到實際案例時,不要忘記遵循設計的通用規則:
- 根據網格和幾何形狀建立構圖
- 留出足夠的空白
- 使用與品牌和公司相對應的顏色
- 從設計最小尺寸開始,然後按比例放大
- 避免過多裝飾圖示
- 測試幾種設計變體
利用最新的熱潮,您可以創建一個經過深思熟慮的 UI,提供完美的使用者體驗。圖示是它的重要組成部分,可以幫助查看者在網站中瀏覽。然而,同時追趕所有趨勢並不是一個明智的想法。選擇適合您的業務、未來目標和目標受眾的趨勢,然後一一實施。此外,測試修改後的設計也至關重要。
常見問題 FAQ
圖示設計為什麼對網站或 App 很重要?
圖示是一種直觀的視覺語言,能快速傳達功能與訊息,提升使用者操作效率與整體介面美感。在資訊傳遞快速的數位環境中,好的圖示設計有助於建立品牌辨識度。
2025 年有哪些圖示設計的流行趨勢?
今年流行的圖示設計趨勢包含:手繪風格、動態動畫圖示、3D 立體圖示、極簡線條設計與可互動式圖示等,兼具趣味性與實用性。
哪種風格的圖示比較適合企業品牌使用?
建議依照品牌調性與使用場景選擇合適風格。例如科技類品牌可選擇極簡 3D 或霓虹風格;生活風格類則可採用手繪或可愛風格圖示,強調親和力與情感連結。
有哪些免費或推薦的圖示資源網站?
常見資源包括:Flaticon、Icons8、Noun Project、Heroicons、IconScout 等,皆提供多種格式與風格的圖示,部分平台也支援客製化調整。
資料來源:Icon Design Trends
延伸閱讀: