踏入 2025 年,網頁設計與開發領域持續以前所未見的創意和技術進步蓬勃發展。從科幻靈感的美學到 AI 生成的個性化,這些趨勢不僅重新定義了視覺體驗,還提升了功能性與用戶參與度。讓我們一起深入了解今年塑造網頁設計未來的亮點趨勢。
2025 年主要網頁設計趨勢
不尋常的版面配置
網頁設計師正在擺脫傳統的垂直捲動,探索更具動態和創意的版面配置。水平捲動、流暢的內容排列以及直接探索的元素,為用戶提供了難忘的互動體驗,同時透過箭頭、拖動控件和動畫保持直觀的導航。
範例:

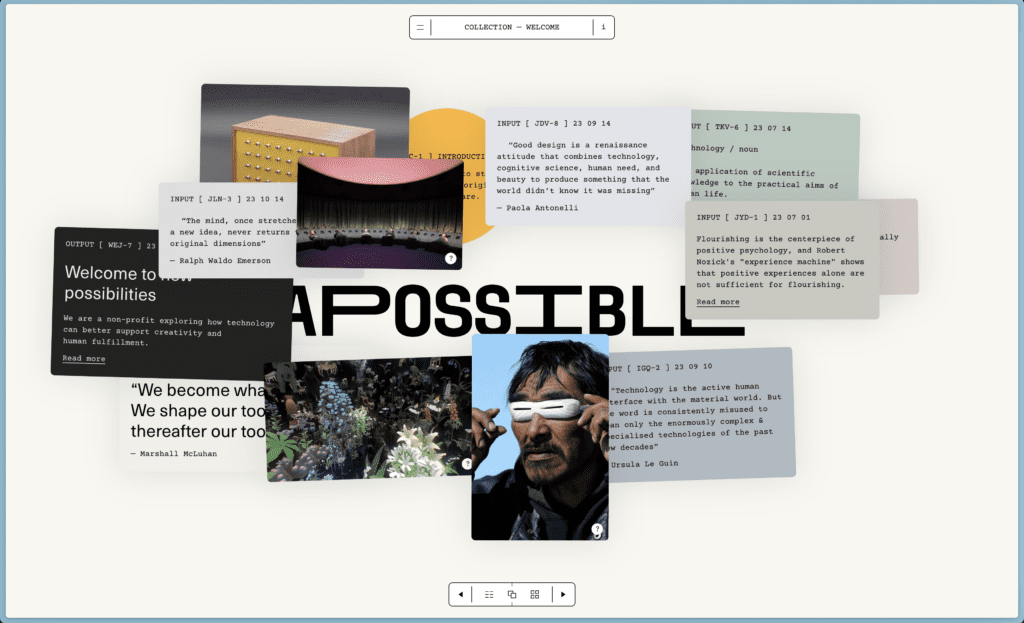
APOSSIBLE:結合創意學科以產生深遠影響的設計(apossible.com)。

Taqueria Rico:正宗口味Tacos結合吸引人的網頁設計(taqueriarico.com)。
客製化插圖
客製化插圖取代了通用的視覺效果,提供與品牌身份和敘事相符的量身定制設計。透過獨特的插圖風格和精緻的細節處理,設計師能夠將品牌故事具象化,從而打造專屬的視覺語言。這些插圖不僅增強了網站的真實感和創意性,還能有效吸引目標受眾,進一步提升品牌的專業形象與市場辨識度。此趨勢增強了真實感,創造了個性化且令人難忘的網頁體驗,並為用戶帶來更深層的情感連結與互動。
範例:

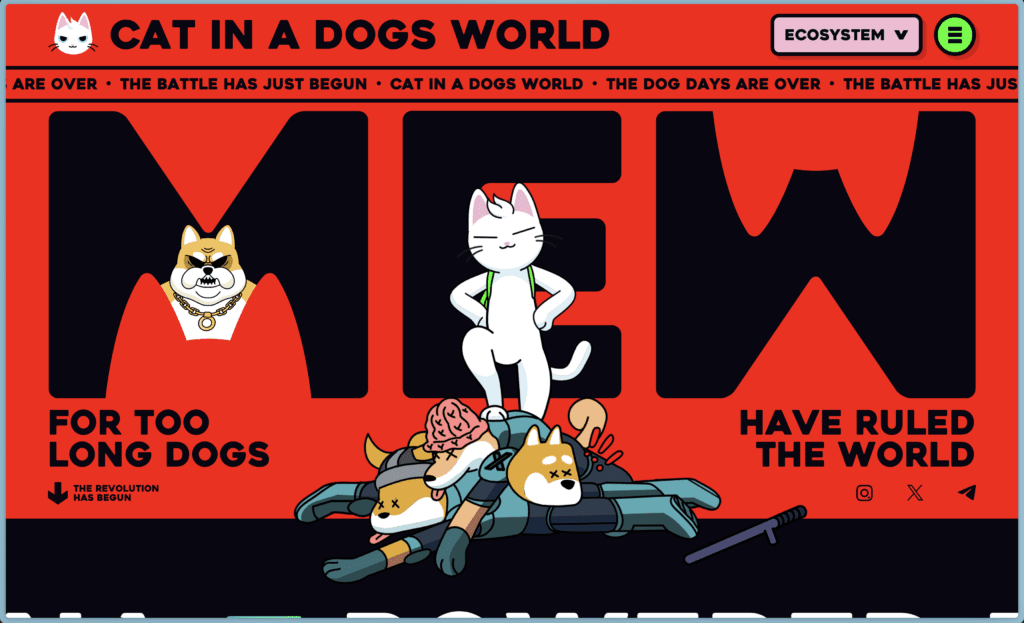
MEW:以貓為主題的品牌設計,採用定制視覺效果(mew.xyz)。
游標互動為核心
透過游標觸發動畫和顯示隱藏內容,網站變得更加吸引人。例如,當用戶將游標移動到按鈕或圖片上時,可以立即展現動態效果,或者滑動時觸發視覺上的變化,讓用戶感受到互動的即時性與趣味性。這些既有趣又實用的功能不僅增加了瀏覽的吸引力,還為網站的動態性與層次感增色不少,提供更具沉浸感的數位體驗。
範例:

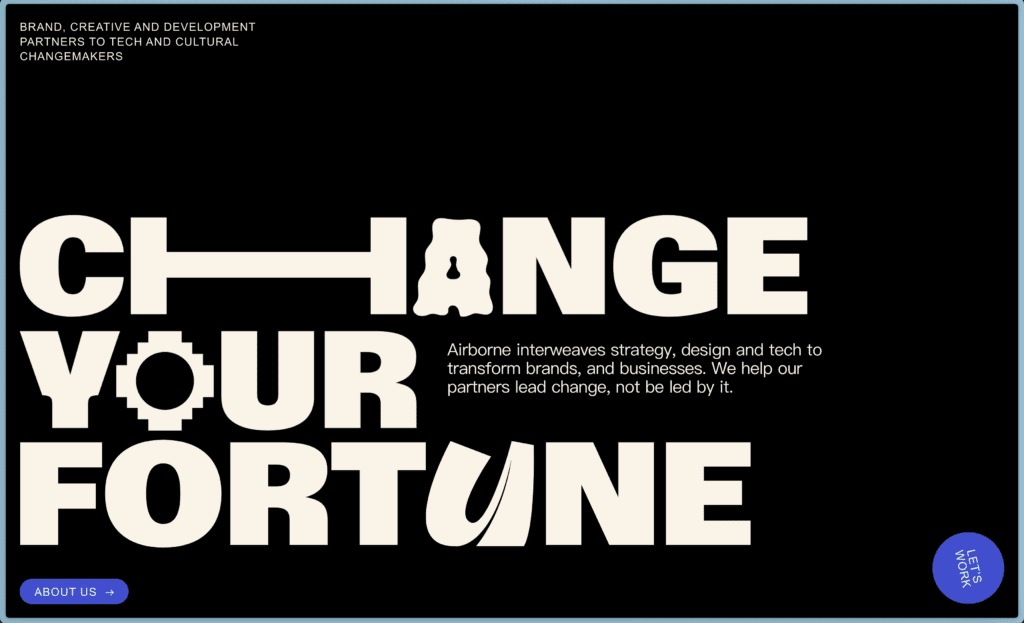
Airborne Studio:結合互動特色的創意解決方案(airborne.studio)。

Gelato La Boca:以游標為基礎的動畫突顯手工藝細節(gelatolaboca.com)。
動態 3D 體驗
高品質的 3D 渲染使用戶能以前所未有的方式與產品互動。用戶可以透過簡單的滑鼠操作,進行即時旋轉、縮放和細節檢視,甚至體驗產品的模擬動態效果,例如零件組裝或使用場景。這些功能不僅提供了沉浸式的參與感,還能幫助消費者在購買決策中更有信心,提升品牌的專業形象與可信度。
範例:

Odyssey Shaga:世界上第一個web3 遊戲控制器透過彌合傳統遊戲和區塊鏈宇宙之間的差距,徹底改變了遊戲(odyssey.shaga.xyz)。

Apple iPhone 16 Pro:展示尖端產品的 3D 效果(apple.com)。
光效設計
發光的美學與漸層光效透過模擬光線在高端顯示技術中的呈現方式,創造出視覺上的動態效果,並有效吸引用戶的注意力。例如,發光的按鈕或導航元素能引導用戶專注於特定區域,而漸層光效則可營造空間感與質感,增強整體視覺吸引力。這些設計不僅增添了介面的能量與焦點,還能提升用戶在互動中的愉悅體驗。
範例:

Fancy Design:發光的 UX 元素(fancy.design)。
AI 生成的視覺和內容
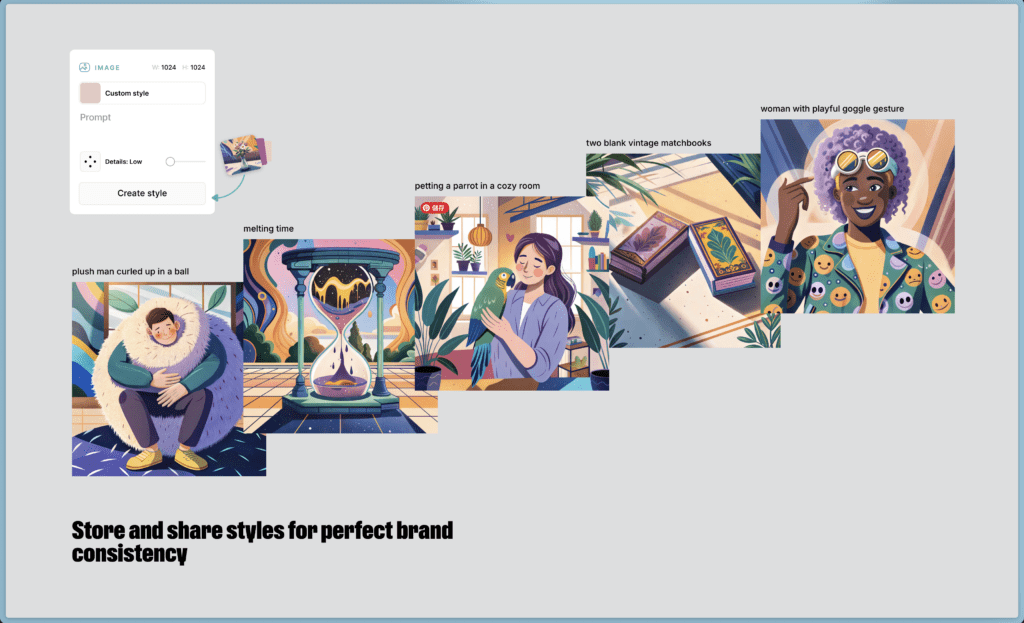
AI 工具透過生成獨特的品牌專屬視覺效果並優化用戶體驗來改變設計。不僅僅是視覺效果的生成,AI 也能根據用戶行為動態調整內容,為訪客提供量身定制的體驗。例如,AI 可以自動生成視覺插圖或產品展示模型,並根據訪客的興趣優化顯示的內容,同時提供快速的資料分析以改進設計策略。此趨勢提升了效率,並促進了創新的故事講述,讓品牌能更快地應對市場變化並抓住用戶注意力。
範例:

Recraft AI:卓越的生成設計(recraft.ai)。
Flash 時代懷舊風
早期網頁設計中充滿趣味性和混亂感的精神回歸,將大膽的動畫和異想天開的互動與現代技術相結合,帶來懷舊又新穎的體驗。
範例:

Retro Nova World:致敬早期網路美學(retronovaworld.webflow.io)。

GSAP Projects:透過尖端動畫庫復興互動元素(greensock.com)。
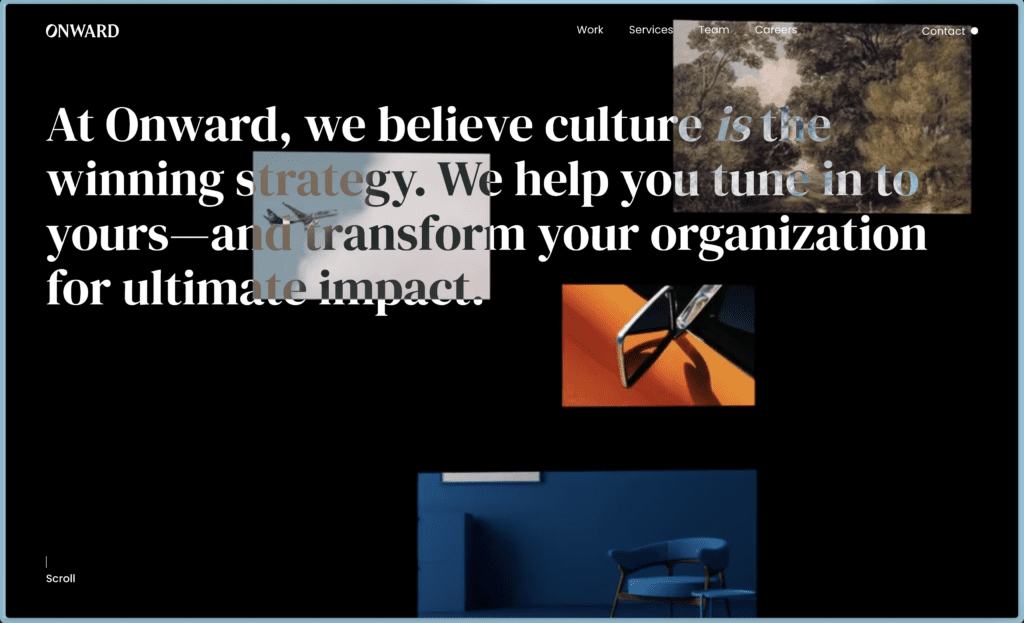
精緻的動畫捲動
捲動不再僅僅是導航工具,而是發展成為一種故事講述的工具。精緻的動畫捲動隨用戶的移動動態顯示內容、觸發動畫並創造分層的視覺敘述。
範例:

Onward:沉浸式故事講述的高級捲動設計(thisisonward.com)。
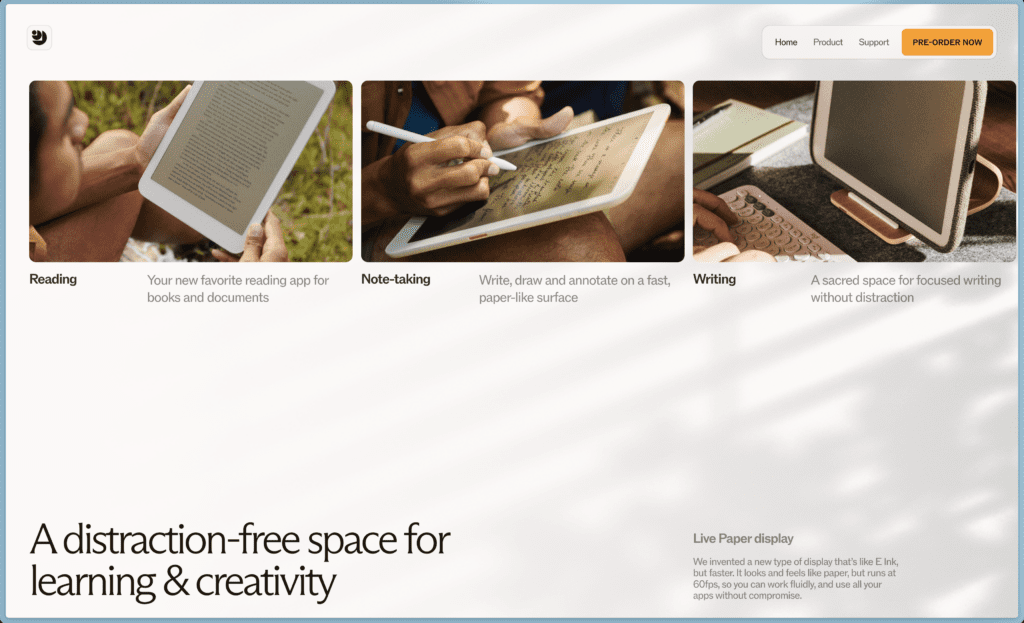
自然光影與深度設計
自然光影與深度設計透過結合數位與物理美學,模擬自然光效來增強視覺深度與層次感。設計師透過模擬自然光的分佈與陰影的細節處理,使數位界面更具層次感與真實感。例如,柔和的陰影能營造出日光灑落的效果,而微妙的光線折射則增強了視覺上的立體感與空間感。這些精巧的設計元素不僅提升了網頁的質感,也使得用戶在瀏覽時能感受到更具溫度與親和力的數位體驗。
範例:

Daylight Computer:結合自然陰影覆蓋的設計(daylightcomputer.com)。
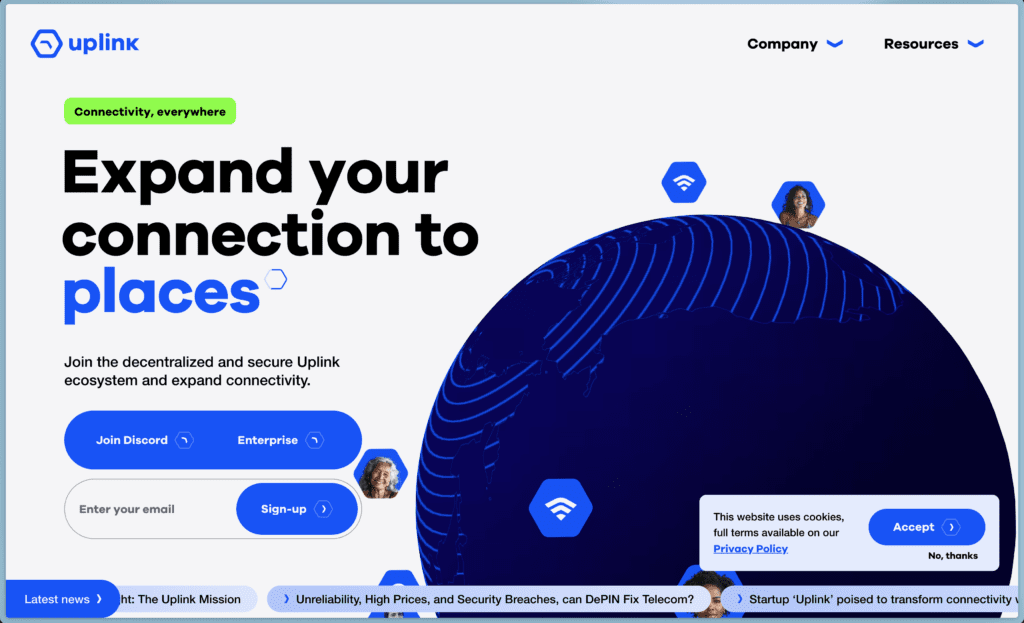
未來感遊戲美學
科幻遊戲的用戶界面風格啟發了未來感的網頁設計,其特點包括發光邊框、全像元素和複雜的動態圖形。這些設計不僅提供了沉浸式的高科技視覺體驗,還強調了互動性和細節的精緻處理。例如,全像元素可以模擬透明界面或數據層次的立體呈現,而發光邊框則增強了科技感和吸引力。透過這些視覺特效,設計師能有效提升用戶參與度,並創造具有未來感的數位環境,讓用戶沉浸於虛擬與現實交錯的體驗之中。
範例:

Uplink XYZ:結合動態圖形與沉浸式用戶界面(uplink.xyz)。
2025 年的網頁設計版圖是一種藝術表現與技術創新和諧結合的成果。這些趨勢激勵設計師不斷突破界限,同時確保功能性和用戶體驗始終保持核心地位。不論是透過不尋常的版面配置、動態 3D 互動還是人工智慧驅動的內容,未來的網頁設計必將同時具備沉浸感與吸引力。
資料來源:6 web design trends to watch in 2025、10 web design trends 2025
延伸閱讀: